
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.




Ich, Laurens Dujardin, musste ein Projekt für die Schule machen. Also beschloss ich, eine Wetterstation zu bauen. Ich habe es Weatheron genannt.
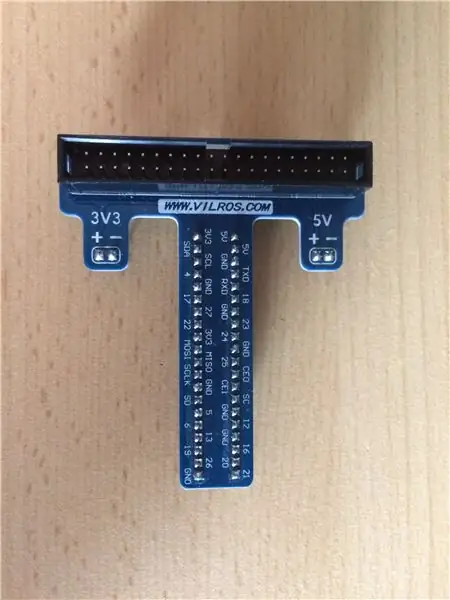
Die Teile, die Sie für dieses Projekt benötigen, ohne dass Raspberry Pi aufgeladen wird, sind: - Steckbrett - Überbrückungsdrähte - Widerstände - DHT11 (Temperatur- und Feuchtigkeitssensor) - SI1145 (UV-Sensor) - BMP280 (Drucksensor) - LCD-Display (16x2) - Potentiometer (Sie können es in der Stückliste überprüfen, die ich hier unten verlinkt habe)
Für den Rest des instructable werde ich Ihnen erklären, wie Sie dieses Projekt neu erstellen können.
Schritt 1: Fritzing


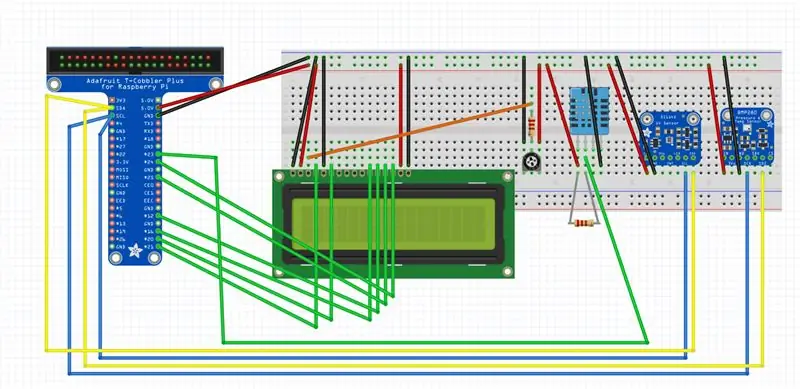
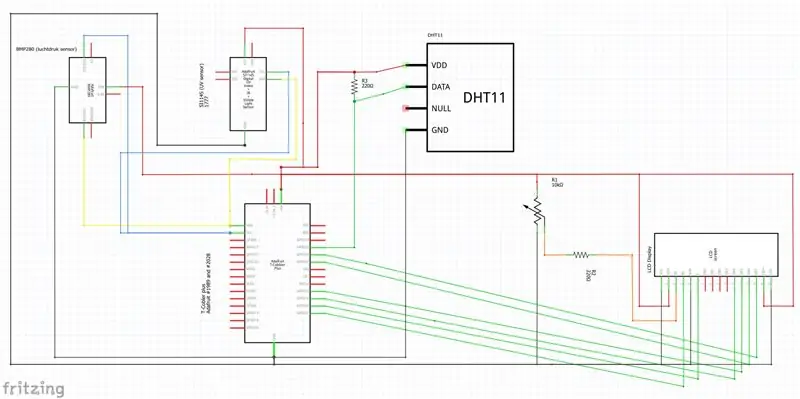
Also habe ich zuerst ein Fritzing-Schema erstellt. Sie müssen natürlich wissen, wie Ihre Teile richtig funktionieren. Auf diesen Bildern sehen Sie, welcher Pin des Teils mit welchem Pin am Raspberry Pi verbunden werden soll. Wenn Sie Ihr Fritzing-Schema von jemandem überprüfen lassen, der sich mit diesem Thema auskennt, werden Sie keine entscheidenden Fehler machen, die für Ihr Projekt fatal sein können.
Schritt 2: Normalisierte Datenbankstruktur


Für die normierte Datenbankstruktur müssen Sie zunächst eine Vorstudie erstellen. Hier können Sie überlegen, welche Daten Sie benötigen und wie Ihr Projekt funktionieren wird.
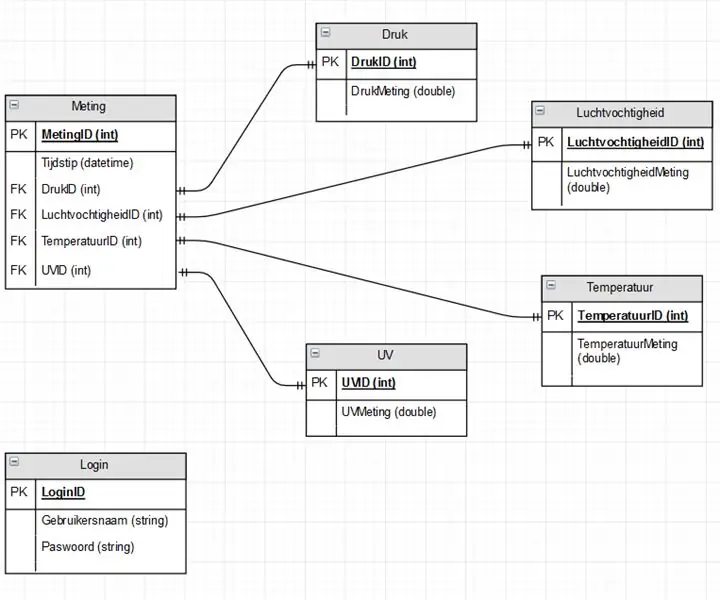
Nachdem Sie die Vorstudie durchgeführt haben, können Sie die normalisierte Datenbankstruktur selbst erstellen. Ich habe es zuerst in Draw. IO gemacht. Danach habe ich es in MySQL selbst erstellt, damit ich meine Datenbank mit einigen Testdaten ausprobieren konnte.
Schritt 3: FA2-Vorlage




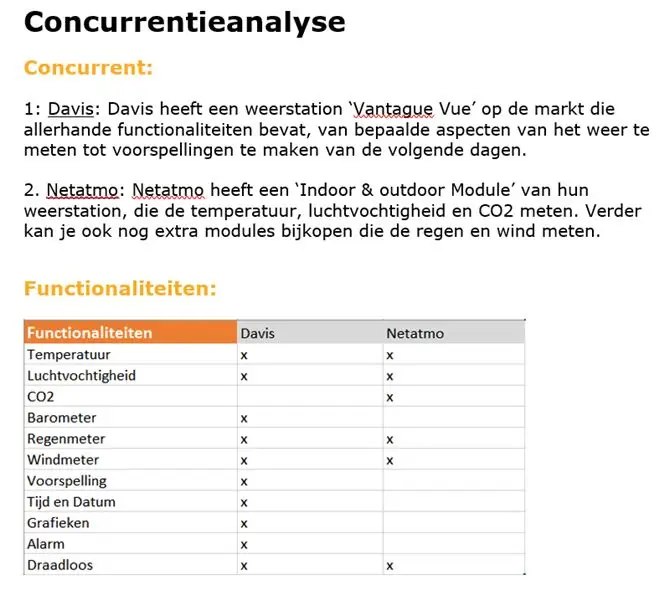
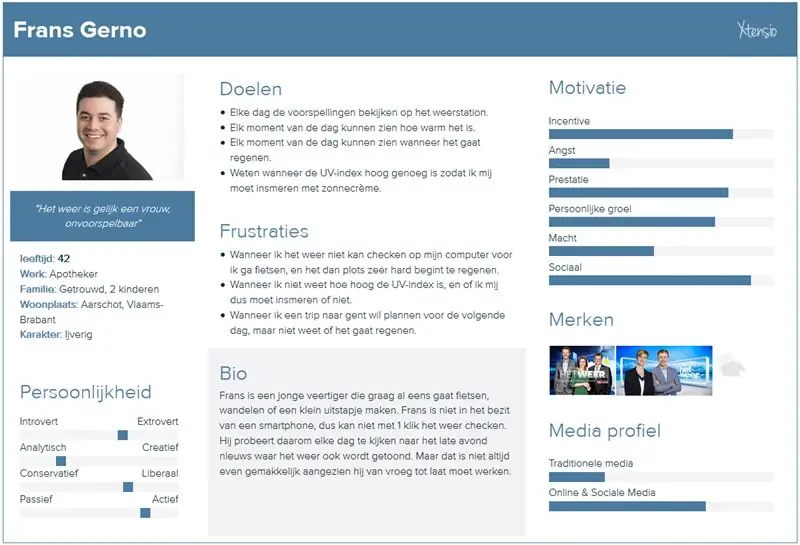
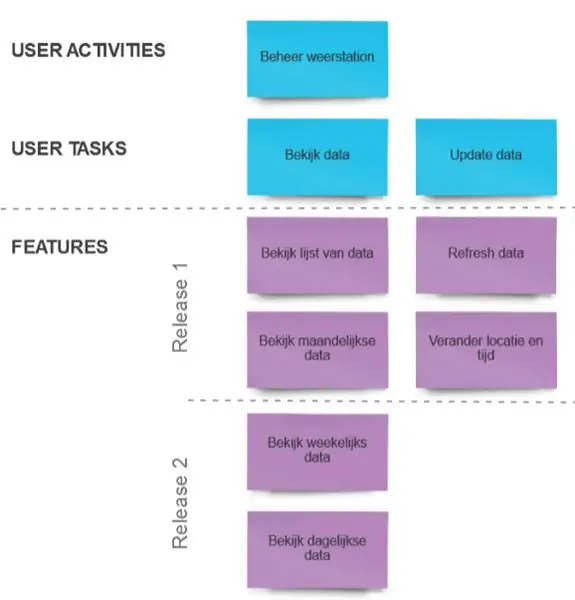
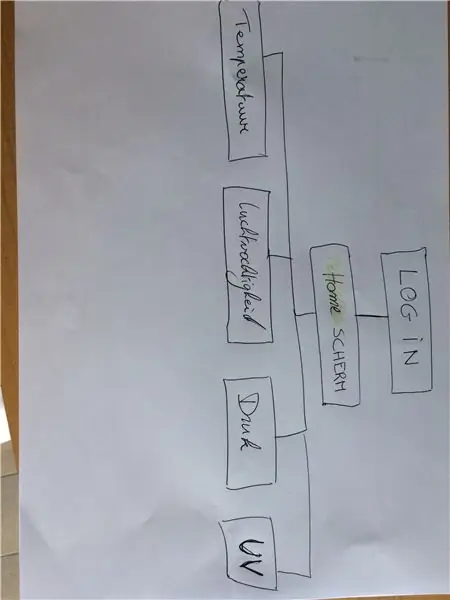
Die FA2-Vorlage ist eine umfassende Vorlage für das gesamte Projekt. In dieser Vorlage habe ich eine Wettbewerbsanalyse erstellt, eine Persona, die als allgemeiner Benutzer identifiziert werden kann. Eine User Story Map und eine Site Map, die alle Seiten meiner Website enthält. Außerdem sind hier einige Bilder meiner Wireframes.
Schritt 4: Verdrahtung & Codierung



Diese Bilder sind vielleicht nicht so eindeutig, aber es ist die Verkabelung meines Projektes, die sich bereits in seinem Gehäuse befindet.
Für den Coding-Teil finden Sie alles, was ich auf Github geschrieben habe:
Es gibt Dateien, die sich nur darauf konzentrieren, die Daten aus den Teilen zu erhalten. Wo ich Bibliotheken verwendet habe, - Bibliothek für BMP280:
- Bibliothek für SI1145:
- Bibliothek für DHT11:
Zunächst müssen Sie diese Bibliotheken auf Ihrem Raspberry Pi installieren, bevor Sie sie richtig verwenden können. Geben Sie dazu in der Befehlszeile " sudo python setup.py install " ein.
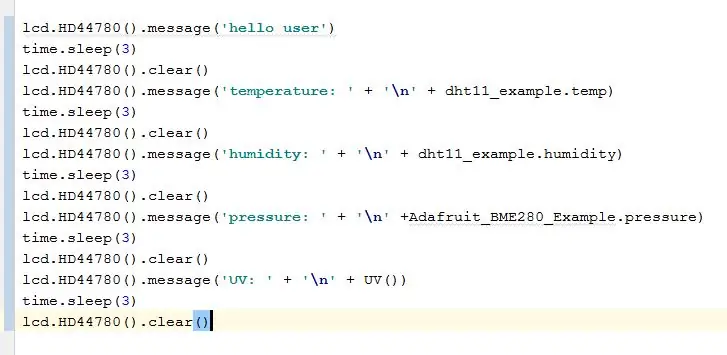
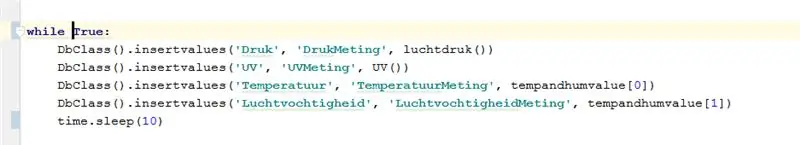
Dann gibt es die Datei 'data.py', diese bündelt alle separaten Dateien, die die Daten erhalten, zu einer großen Datei. Auf diese Weise können Sie alle Daten auf einmal auf das LCD-Display und in die Datenbank schreiben.
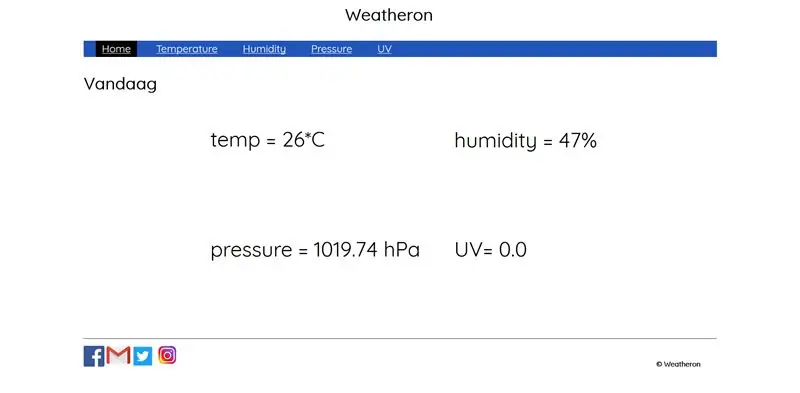
Schritt 5: Webseite

Den Code, den ich für meine Website geschrieben habe, ist auch auf Github zu finden:
Wie ich bereits im Schritt zum FA2-Template gezeigt habe, habe ich zunächst einige Wireframes erstellt. Diese Wireframes waren die Grundlage für meine Website. Von da an fing ich an zu programmieren.
Schritt 6: Endprodukt

Zum Abschluss packe ich alles in eine Holzkiste, schneide Löcher hinein, damit die Teile herauskommen können, damit sie die richtigen Daten messen können.
Um sich jetzt bei meinem Projekt anzumelden, müssen Sie es starten, indem Sie den Strom und das Internetkabel anschließen. Melden Sie sich dann mit putty an und geben Sie den Hostnamen ein, der 'laurens.local' ist. Der Benutzername ist 'pi' und das Passwort ist 'raspberry'. Sie können einfach den Pfeil nach oben verwenden und dann die Eingabetaste drücken, damit das Projekt ausgeführt wird. Es zeigt seine Messungen zweimal auf dem LCD-Display an, dann können Sie zur Website navigieren, indem Sie in die Suchleiste des Browsers eingeben: '169.254.10.11:8080'.
Vielen Dank fürs Lesen, ich hoffe, dass alles klar und gut war und dass dieser Beitrag dir sehr geholfen hat. Viel Spaß beim Nachbauen meines Projekts! Laurens Dujardin studiert Neue Medien und Kommunikationstechnologie bei HOWEST Kortrijk, Belgien.
Empfohlen:
So fügen Sie Ihrem Projekt ein E-Ink-Display hinzu: 12 Schritte (mit Bildern)

So fügen Sie Ihrem Projekt ein E-Ink-Display hinzu: Viele Projekte beinhalten die Überwachung irgendeiner Art von Daten, wie z. B. Umgebungsdaten, wobei häufig ein Arduino zur Steuerung verwendet wird. In meinem Fall wollte ich den Salzgehalt in meinem Wasserenthärter überwachen. Vielleicht möchten Sie über Ihr Heimnetzwerk auf die Daten zugreifen
Projekt RC: 7 Schritte

Projekt RC: Dieses instructable wurde in Erfüllung der Projektanforderung des Makecourse an der University of South Florida (www.makecourse.com) erstellt. Als Überblick besteht die Idee dieses Projekts darin, ein einführendes Verständnis der Elektronik zu erlangen, S
HAIKU, wenn Mode und Technologie verschmelzen. TfCD-Projekt. TU Delft.: 4 Schritte

HAIKU, wenn Mode und Technologie verschmelzen. TfCD-Projekt. TU Delft.: Haiku ist ein von Mucahit Aydin entwickeltes Konzept für einen MSc-Studiengang der TU Delft. Das Hauptprinzip dieses Kimonos ist es, das Gefühl zu verstärken, von jemandem umarmt zu werden. Dazu zeigt der Kimono nach Berührung ein Muster. Wie? Durch implementieren
Das Akrophobie-Projekt – wikiHow

The Acrophobia Project: Hallo Leute, das war also ein recht interessantes Projekt. In der Schule musste unsere Klasse ein Projekt namens "If This, Then That" durchführen, bei dem wir einen Arduino verwenden mussten, um alles zu machen. Wir konnten buchstäblich alles auswählen, solange wir ein Arduino verwendeten. Es
So fügen Sie jedem Projekt eine WLAN-Steuerung hinzu -- ESP32-Anfängerleitfaden: 5 Schritte

So fügen Sie jedem Projekt eine WLAN-Steuerung hinzu || ESP32-Anfängerhandbuch: In diesem Projekt zeige ich Ihnen, wie einfach / schwierig es ist, einen ESP32 mit der Arduino IDE zu verwenden, um jedem Elektronikprojekt eine WiFi-Steuerung hinzuzufügen. Unterwegs zeige ich Ihnen, wie Sie mit dem ESP32 einen einfachen WLAN-Server erstellen und wie Sie
