
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

Ich habe vor kurzem angefangen, Arduino zu verwenden, um meine Projekte zu machen. Als Designer liebe ich es, benutzerdefinierte Schnittstellen für meine Spiele/interaktiven Projekte zu erstellen.
Das einzige Problem, auf das ich gestoßen bin, ist, dass die Verwendung der seriellen Kommunikation ziemlich kompliziert und anfällig für Probleme und Fehler ist, und ich wollte eine schnelle und einfache Lösung, die es mir ermöglicht, externe Tasten zur Steuerung meiner Spiele zu verwenden.
Da ich ein Plug-and-Play-Gerät wollte, das Sie sofort mit jedem Computer verwenden können, habe ich mir einen Arduino Leonardo gekauft. Es ist fast identisch mit einem Uno, aber mit ein paar Unterschieden. Der Hauptunterschied, den ich für dieses Projekt zu meinem Vorteil nutzen werde, ist die Fähigkeit, als HID zu fungieren. Ein HID oder Human Interface Device ist ein USB-Protokoll, das es Ihrem Computer ermöglicht, Eingaben von Tastaturen und einer Computermaus zu erkennen und zu akzeptieren, ohne benutzerdefinierte Treiber für jedes Gerät installieren zu müssen.
Hinweis: Sie können auch ein Uno verwenden, wenn Sie die Firmware aktualisieren, wie hier gezeigt.
Schritt 1: Materialien
Für dieses Projekt benötigen Sie:
1x HID-fähiger Mikrocontroller (es gibt ein paar wie Arduino micro, Due & leonardo, ich werde den Arduino Leonardo verwenden)
1x USB-zu-Arduino-Kabel (für den Leonardo ist es ein USB-Mikro)
3x Arcade-Buttons (ich habe diese gekauft)
1x lötfreies Steckbrett
3x 10k Ohm Widerstände
3x 220 Ohm Widerstände
Überbrückungsdrähte
Sie können natürlich weitere Tasten hinzufügen oder alles auf ein Steckbrett löten, um die Dinge dauerhafter zu machen.
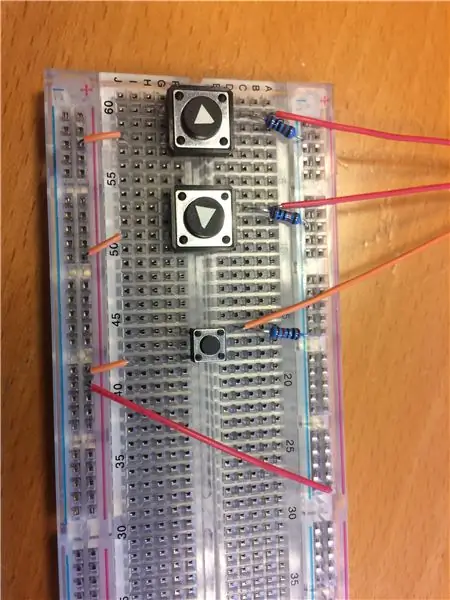
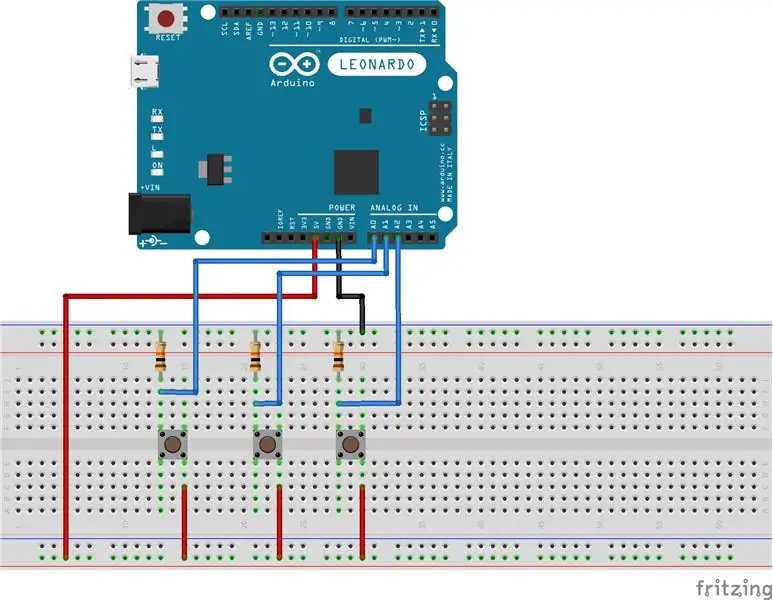
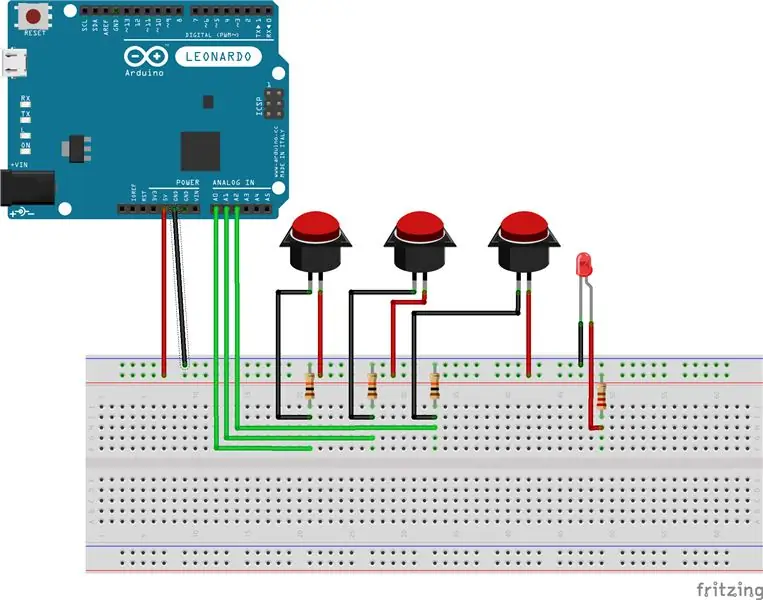
Schritt 2: Prototyping



Bevor ich also die Arcade-Tasten kaufte, die ich verwenden wollte, habe ich dies mit Standard-Drucktasten getestet. Verdrahten Sie die Tasten auf die übliche Weise, ich glaube, ich habe 10K-Ohm-Widerstände verwendet.
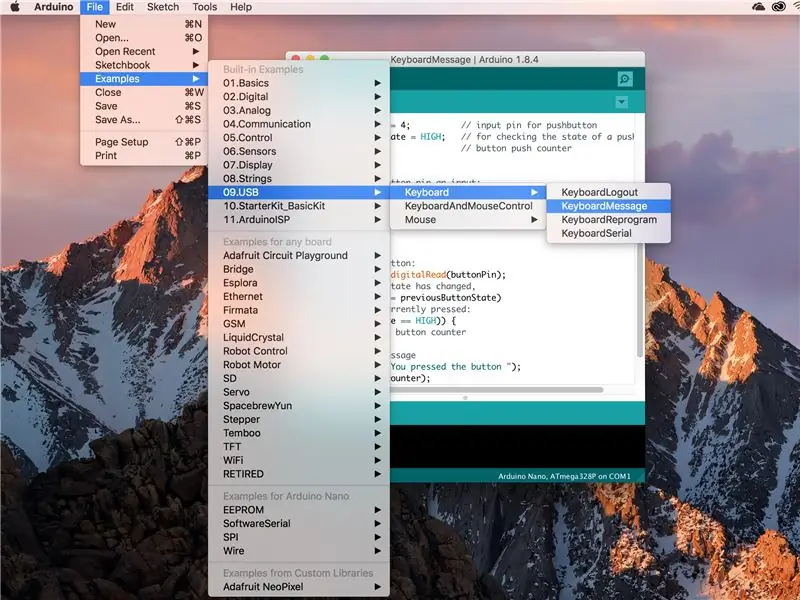
Die Programmierung ist dank Leonardo recht einfach. Sie müssen die Tastaturbibliothek einschließen. Als Basis für meinen Code habe ich das Arduino-Standardbeispiel "Keyboard message" verwendet.
Nun stellt sich die Frage, wie Ihre Tasten funktionieren sollen. Sie haben grundsätzlich zwei Möglichkeiten, einzelne Tastendrücke und einen kontinuierlichen Buchstabenstrom, wenn sie gedrückt werden. Es hängt wirklich von Ihrem Projekt ab, was Sie wollen.
Wenn Sie möchten, dass eine einzelne Instanz von etwas passiert, wenn eine Taste gedrückt wird, z. Mit dieser Methode sehen Sie sich den Zustand der Schaltfläche an, ist sie oben oder unten? Dann vergleichst du es mit dem vorherigen Zustand, war es schon oben oder unten? Wenn der vorherige Schaltflächenstatus mit dem aktuellen Schaltflächenstatus übereinstimmt, passiert nichts. Aber wenn sich der Tastenzustand ändert, wie beim Drücken oder Loslassen einer Taste, passiert etwas. In meinem Code wird nur beim Drücken der Taste ein Buchstabe eingegeben, nicht beim Loslassen, aber Sie können dies ändern.
#include "Keyboard.h"
const int buttonLeft = A0; // Eingangspin für Taster
const int buttonRight = A1; const int buttonUp = A2;
int previousButtonStateLeft = HIGH; // zum Prüfen des Zustands eines pushButton
int previousButtonStateRight = HIGH; int previousButtonStateUp = HIGH;
Leere Einrichtung () {
// Machen Sie den PushButton-Pin zu einem Eingang: pinMode (buttonLeft, INPUT); pinMode (TasteRight, INPUT); pinMode (buttonUp, INPUT); // Kontrolle über die Tastatur initialisieren: Keyboard.begin(); }
Leere Schleife () {
// Drucktaste lesen: Int buttonStateLeft = digitalRead (buttonLeft); // wenn sich der Zustand der Schaltfläche geändert hat, if ((buttonStateLeft != previousButtonStateLeft) // und sie ist gerade gedrückt: && (buttonStateLeft == HIGH)) { // Geben Sie eine Nachricht ein Keyboard.print("a"); } // speichere den aktuellen Button-Zustand für den nächsten Vergleich: previousButtonStateLeft = buttonStateLeft;
// Taste lesen:
int buttonStateRight = digitalRead (buttonRight); // wenn sich der Zustand der Schaltfläche geändert hat, if ((buttonStateRight != previousButtonStateRight) // und sie ist gerade gedrückt: && (buttonStateRight == HIGH)) { // Geben Sie eine Nachricht ein Keyboard.print("w"); } // speichere den aktuellen Button-Zustand für den nächsten Vergleich: previousButtonStateRight = buttonStateRight;
// Taste lesen:
int buttonStateUp = digitalRead(buttonUp); // wenn sich der Status der Schaltfläche geändert hat, if ((buttonStateUp != previousButtonStateUp) // und sie ist gerade gedrückt: && (buttonStateUp == HIGH)) { // Geben Sie eine Nachricht ein Keyboard.print("d"); } // speichere den aktuellen Button-Zustand für den nächsten Vergleich: previousButtonStateUp = buttonStateUp; }
Wenn Sie möchten, dass etwas passiert, solange die Taste gedrückt wird, wie Sie es für eine Links- oder Rechtsbewegung wünschen, lassen Sie sie einfach einen Brief schreiben, ohne den vorherigen Tastenzustand zu überprüfen. Denken Sie daran, eine kleine Verzögerung hinzuzufügen, um zu verhindern, dass es verrückt wird, und um einem Abprallen Ihrer Tasten entgegenzuwirken. Es gibt elegantere Möglichkeiten, dieses Problem zu lösen, aber das geht einfach und schnell.
#include "Keyboard.h"
const int buttonLeft = A0; // Eingangspin für Taster
const int buttonRight = A1; const int buttonUp = A2;
Leere Einrichtung () {
// Machen Sie den PushButton-Pin zu einem Eingang: pinMode (buttonLeft, INPUT); pinMode (TasteRight, INPUT); pinMode (buttonUp, INPUT); // Kontrolle über die Tastatur initialisieren: Keyboard.begin(); }
Leere Schleife () {
// Drucktaste lesen: Int buttonStateLeft = digitalRead (buttonLeft); if (buttonStateLeft == HIGH) // wenn die Taste gedrückt wird { // eine Nachricht eingeben Keyboard.print ("a"); Verzögerung (50); // Verzögerung für den Absprung und damit Ihr Computer aufholen kann }
// Taste lesen:
int buttonStateRight = digitalRead (buttonRight); if (buttonStateRight == HIGH) // wenn die Taste gedrückt wird { // eine Nachricht eingeben Keyboard.print ("w"); Verzögerung (50); // Verzögerung für den Absprung und damit Ihr Computer aufholen kann }
// Taste lesen:
int buttonStateUp = digitalRead(buttonUp); if (buttonStateUp == HIGH) // wenn die Taste gedrückt wird { // eine Nachricht eingeben Keyboard.print ("d"); Verzögerung (50); // Verzögerung für Bounce & damit Ihr Computer aufholen kann } }
Sie können immer eine Mischung aus beiden Methoden verwenden, je nachdem, was Ihren Bedürfnissen am besten entspricht.
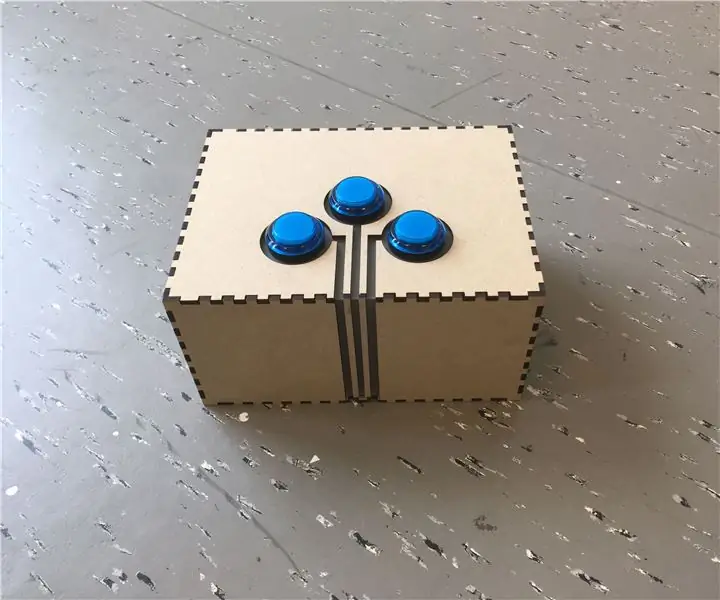
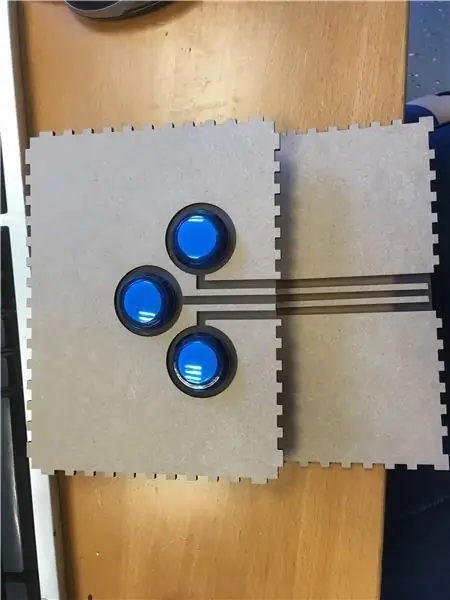
Schritt 3: Laserschneiden des Gehäuses

Für das Gehäuse habe ich 3 mm MDF verwendet, mit einem 2 mm Plexiglaseinsatz. Ich habe den Einsatz hinzugefügt, da ich zu einem späteren Zeitpunkt einige LEDs auf der Innenseite des Gehäuses hinzufügen möchte, um es schön und leuchtend zu machen.
Ich habe meine Abmessungen in Makercase eingegeben und die SVG-Datei heruntergeladen. Ich habe es in Illustrator geöffnet und die Löcher dort hinzugefügt, wo ich sie haben wollte. Wenn Sie Illustrator nicht haben, können Sie für diesen Schritt Inkscape verwenden.
Sie müssen natürlich keinen Laserschneider verwenden, da dies eine einfache Schachtel mit ein paar Löchern darin ist. Es sollte einfach genug sein, es mit traditionelleren Elektrowerkzeugen (oder sogar Handwerkzeugen!) zu erstellen. Ich bin nur sehr faul und hatte Zugang zu einem Laserschneider.
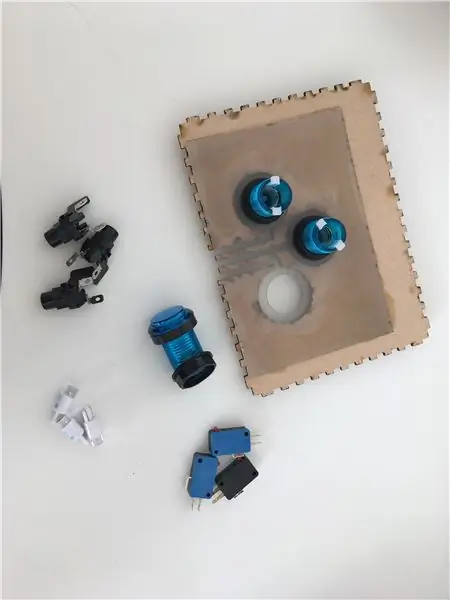
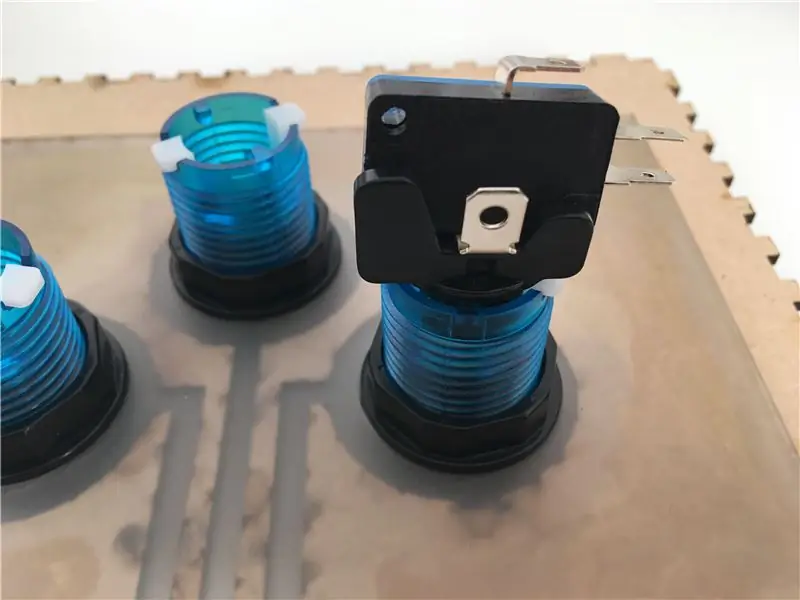
Schritt 4: Arcade-Tasten löten



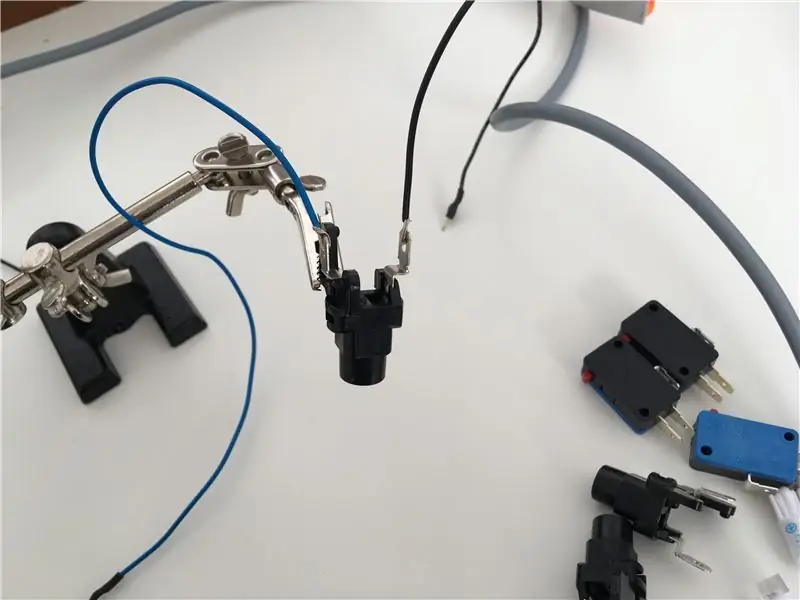
Ein Arcade-Button (oder zumindest meiner) besteht aus drei Teilen. Das Kunststoffgehäuse, der LED-Halter (mit LED drin) und der Mikroschalter. Der Mikroschalter ist der eigentliche Tastenteil der Taste und wird benötigt, um eine Verbindung zu Ihrem Arduino herzustellen. Am Mikroschalter befinden sich drei Anschlüsse (Metallstücke, die herausragen, an denen Sie Ihre Drähte löten werden). Der oben (oder unten, was Sie wollen) ist der Boden. Die anderen beiden Anschlüsse sind Normal Open (NO) und Normal Closed (NC). NEIN bedeutet, dass beim Drücken des Schalters eine Verbindung hergestellt wird. NC bedeutet, dass beim Drücken der Taste die Verbindung unterbrochen wird. Wir werden das NEIN für dieses Projekt verwenden. Ich habe auf den Bildern die Masse, NO und NC auf meinem Mikroschalter beschriftet.
Meine Tasten sind beleuchtet, also habe ich Drähte an den LED-Halter gelötet. Stellen Sie sicher, dass Sie Ihre Drähte farblich kodieren, damit Sie wissen, welche Seite die Anode und welche die Kathode ist (positive und negative Seite der LED).
Ich lötete Header-Pins auf meine Drähte, um sie mit einem lötfreien Steckbrett einfach zu verwenden. Ich habe den Draht nur an einen Kopfstift gelötet und ein bisschen Schrumpfschlauch herumgelegt, um sie widerstandsfähiger zu machen.
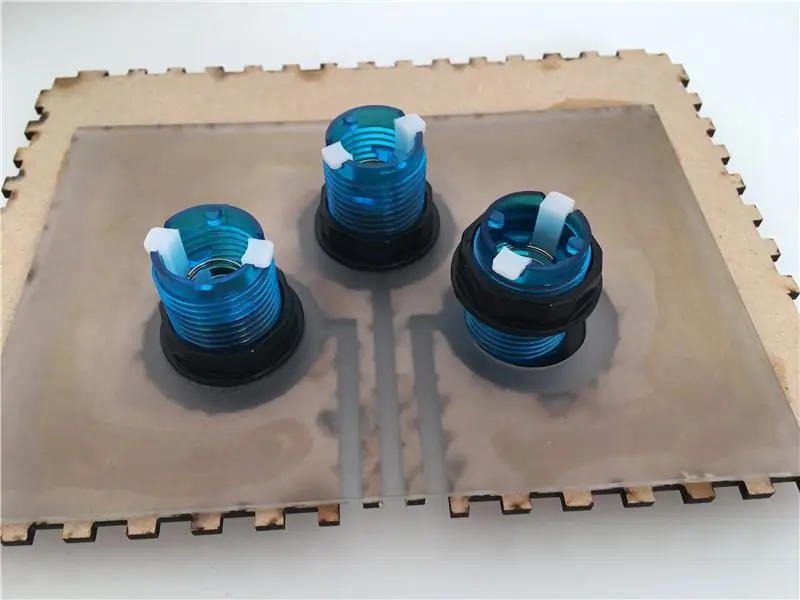
Schritt 5: Stapeln Sie die Tasten und verbinden Sie sie mit Ihrem Board




Jetzt ist es an der Zeit, Ihre Arcade-Buttons in Ihrem Fall zu stapeln. Entfernen Sie den Sicherungsring vom Kunststoffgehäuse und stecken Sie ihn durch das Loch im Gehäuse. Fädeln Sie den Sicherungsring auf der anderen Seite ein, um den Knopf zu sichern. Stecken Sie den LED-Halter ein und drehen Sie ihn, bis er einrastet. Wackeln Sie die Mikroschalter ein (es gibt kleine Noppen und Löcher, die aufeinander ausgerichtet sind, um sie in Position zu halten).
Um die Schalter mit der Platine zu verbinden, entfernen Sie die Druckknöpfe, die Sie möglicherweise hinzugefügt haben oder nicht. Verbinden Sie den Draht, der von der Masse des Mikroschalters führt, mit der Masse des Arduino und dem Widerstand (wo das Bein des Druckknopfes war). Verbinden Sie das Kabel vom NO des Mikroschalters mit den 5V des Arduino.
Verbinden Sie für die LED-Drähte den negativen Draht mit Masse und den positiven über einen 220OHM-Widerstand mit den 5V. Wenn Sie sie so verkabeln, sind sie immer eingeschaltet. Sie können sie im Code hinzufügen und sie bei Bedarf synchron mit den Schaltflächen ein- und ausschalten.
Schritt 6: Codierung der Hölle
Jetzt haben Sie also Ihre schicken neuen Schaltflächen an Ihren alten Code angehängt und plötzlich funktioniert es nicht mehr wie es sollte. Die Buchstaben erscheinen zwei oder drei gleichzeitig und es funktioniert nicht so, wie es bei einfachen HTML5-Spielen sollte. Willkommen in der Hölle.
Das wichtigste zuerst. Der Code, den wir beim Prototyping geschrieben haben? es funktioniert gut und ist einfach, aber es ist nicht elegant. Wenn Sie weitere Schaltflächen hinzufügen möchten, müssen Sie Code-Schnipsel kopieren und einfügen und alle darin enthaltenen Werte ändern. Vergisst man einen davon, kommt man in die Bugfixing-Hölle. Erkennen Sie hier ein Thema? Codieren ist die Hölle, aber eine sehr unterhaltsame, problemlösende Hölle.
Wir wollen hübschen, kurzen Code. Also werden wir alle einzelnen Button-Ganzzahlen in Arrays ändern. Auf diese Weise müssen Sie, wenn Sie weitere Schaltflächen hinzufügen möchten, nur die Anzahl der Schaltflächen, die Pins, an denen sie sich befinden, und ihre Ausgabe ändern. Wir ändern auch die Tasteneingaben auf ASCII, weil… es besser funktioniert?
Nun, wenn Sie wie ich sind, werden Sie eine einfache und einfache Möglichkeit schreiben, die Schaltflächen zu verwenden, und es wird nicht so gut funktionieren, wie Sie es möchten. Sie erstellen also neue Versionen (denken Sie an Kinder, inkrementelle Backups!), probieren verschiedene Dinge aus, schreiben ständig komplizierteren Code, der immer noch nicht gut funktioniert, und kehren schließlich zu dem einfachen Code zurück, den Sie vor Stunden geschrieben haben UND bemerken einen kleinen Fehler, der repariert sofort alles.
Lassen Sie mich Ihnen diese Reise ersparen, hier ist der Arbeitscode:
Haftungsausschluss: Dieser Text wurde nach stundenlanger Programmierung und Fehlerbehebung in einem sehr einfachen Code geschrieben. Bitte ignorieren Sie alle Anzeichen von Frustration und konzentrieren Sie sich auf den unten angegebenen Arbeitscode;)
#include "Keyboard.h"#define buttonAmount 3
int buttonPin = {
A0, A1, A2 }; //Wo sind die Knöpfe? int ASCII-Buchstabe = {97, 100, 119}; //Buchstaben in ASCII, hier: a, d, w int buttonState[buttonAmount]; // Ist der Knopf gedrückt oder nicht?
Leere Einrichtung () {
for (int i = 0; i <buttonAmount; i++) {// durch das Array blättern pinMode (buttonPin, INPUT); // setze alle Pins auf Eingabe}}
Leere Schleife () {
for (int i = 0; i < buttonAmount; i++) // durch das Array gehen {buttonState = digitalRead (buttonPin); //Was machen die Tasten? if (buttonState == HIGH){//Wenn die Taste gedrückt wird Keyboard.press(asciiLetter); //den entsprechenden Buchstaben senden} else //wenn die Taste nicht gedrückt ist { Keyboard.release(asciiLetter); // den Buchstaben loslassen } }
}
Schritt 7: Alles funktioniert

Genießen Sie Ihren benutzerdefinierten Plug & Play-Controller!
Wenn Sie dieses instructable mochten, erwägen Sie bitte, für mich im Wettbewerb zu stimmen!
