
Inhaltsverzeichnis:
- Voraussetzungen
- Schritt 1: Beginnen Sie mit einer einfachen Webserver-Skizze
- Schritt 2: Erstellen des Remote-JavaScripts
- Schritt 3: Laden der Remote-JavaScript-Datei in den Besucherbrowser
- Schritt 4: Hinzufügen neuer Elemente zur Seite
- Schritt 5: Interaktive Elemente
- Schritt 6: Reagieren Sie auf das interaktive Element
- Schritt 7: Fazit
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.

Wenn Sie ein Arduino / ESP (ESP8266/ESP32)-Projekt erstellen, können Sie einfach alles hartcodieren. Aber meistens taucht etwas auf und Sie werden Ihr IoT-Gerät wieder an Ihre IDE anschließen. Oder Sie haben einfach mehr Leute, die auf die Konfiguration zugreifen, und Sie möchten eine Benutzeroberfläche bereitstellen, anstatt zu erwarten, dass sie das Innenleben verstehen.
Dieses anweisbare zeigt Ihnen, wie Sie den größten Teil der Benutzeroberfläche in die Cloud statt auf dem Arduino / ESP setzen. Auf diese Weise sparen Sie Platz und Speicherverbrauch. Ein Dienst, der kostenlose statische Webseiten bereitstellt, eignet sich besonders als "Cloud", wie GitHub-Seiten, aber andere Optionen werden wahrscheinlich auch funktionieren.
Der Aufbau der Webseite auf diese Weise erfordert, dass der Browser des Benutzers 4 Schritte durchläuft:

- Fordern Sie die Root-URL vom Arduino / ESP an
- Erhalten Sie eine sehr einfache Webseite, die Folgendes enthält:
- Fordern Sie eine JavaScript-Datei aus der Cloud an
- Erhalten Sie den Code, der die eigentliche Seite aufbaut
Dieses Instructable erklärt auch, wie man mit dem Arduino / ESP interagiert, sobald die Seite gemäß den obigen Schritten fertig ist.
Der auf diesem instructable erstellte Code kann auch auf GitHub gefunden werden.
Voraussetzungen
Dieses anweisbare geht davon aus, dass Sie Zugang zu bestimmten Materialien und einigen Vorkenntnissen haben:
- Ein Arduino (mit Netzwerkzugriff) / ESP
- Ein Computer zum Anschließen der oben genannten
- WiFi-Zugang mit dem Internet verbunden
- Die Arduino IDE installiert (auch für den ESP32)
- Sie wissen, wie Sie eine Skizze auf Ihr IoT-Gerät hochladen
- Sie wissen, wie man Git & GitHub verwendet
Schritt 1: Beginnen Sie mit einer einfachen Webserver-Skizze

Wir fangen so einfach wie möglich an und lassen es von nun an wachsen.
#enthalten
const char* ssid = "yoursid"; const char* password = "yourpasswd"; WiFiServer-Server (80); Void setup () {// Seriell initialisieren und warten, bis der Port geöffnet wird: Serial.begin (115200); while(!Seriell) {; // Warten Sie, bis der serielle Port eine Verbindung herstellt. Nur für nativen USB-Port erforderlich } WiFi.begin(ssid, password); Während (WiFi.status () != WL_CONNECTED) { Verzögerung (500); Serial.print("."); } Serial.println ("WiFi verbunden."); Serial.println("IP-Adresse:"); Serial.println (WiFi.localIP()); server.begin(); aufrechtzuerhalten. Void loop () {// auf eingehende Clients lauschen WiFiClient client = server.available (); // auf eingehende Clients lauschen bool sendResponse = false; // auf true setzen, wenn wir eine Antwort senden möchten String urlLine = ""; // einen String erstellen, der die angeforderte URL enthält if(client) // wenn Sie einen Client erhalten, { Serial.println("New Client."); // eine Nachricht über den seriellen Port ausgeben String currentLine = ""; // einen String erstellen, um eingehende Daten vom Client aufzunehmen while(client.connected()) // Schleife während der Client verbunden ist { if(client.available()) // wenn Bytes vom Client zu lesen sind, { char c = client.read(); // ein Byte lesen, dann if(c == '\n') // wenn das Byte ein Zeilenumbruchzeichen ist { // wenn die aktuelle Zeile leer ist, haben Sie zwei Zeilenumbrüche hintereinander. // Das ist das Ende der Client-HTTP-Anfrage, also senden Sie eine Antwort: if(currentLine.length() == 0) { sendResponse = true; // alles ist gut! brechen; // aus der while-Schleife ausbrechen } else // wenn du einen Zeilenumbruch hast, dann lösche currentLine: { if(currentLine.indexOf("GET /") >= 0) // das sollte die URL-Zeile sein { urlLine = currentLine; // zur späteren Verwendung speichern } currentLine = ""; // setze den currentLine String zurück } } else if(c != '\r') // wenn du etwas anderes als ein Wagenrücklaufzeichen hast, { currentLine += c; // füge es am Ende der aktuellen Zeile hinzu } } } if (sendResponse) { Serial.print ("Client angefordert"); Serial.println (urlLine); // HTTP-Header beginnen immer mit einem Antwortcode (z. B. HTTP/1.1 200 OK) // und einem Inhaltstyp, damit der Client weiß, was kommt, dann eine Leerzeile: client.println("HTTP/1.1 200 OK"); client.println("Inhaltstyp:text/html"); client.println(); if(urlLine.indexOf("GET / ") >= 0) // wenn die URL nur ein "/" ist { // der Inhalt der HTTP-Antwort folgt dem Header: client.println("Hello world!"); } // Die HTTP-Antwort endet mit einer weiteren Leerzeile: client.println(); } // Verbindung schließen: client.stop(); Serial.println ("Client getrennt."); } }
Kopieren Sie den obigen Code oder laden Sie ihn vom Commit auf GitHub herunter.
Vergessen Sie nicht, die SSID und das Passwort an Ihr Netzwerk anzupassen.
Diese Skizze verwendet das bekannte Arduino
erstellen()
und
Schleife()
Funktionen. In dem
erstellen()
Funktion wird die serielle Verbindung zur IDE initialisiert und damit auch das WiFi. Sobald das WLAN mit der genannten SSID verbunden ist, wird die IP ausgedruckt und der Webserver gestartet. In jeder Iteration des
Schleife()
Funktion wird der Webserver auf verbundene Clients überprüft. Wenn ein Client verbunden ist, wird die Anfrage gelesen und die angeforderte URL in einer Variablen gespeichert. Wenn alles in Ordnung ist, erfolgt eine Antwort vom Server an den Client basierend auf der angeforderten URL.
WARNUNG! Dieser Code verwendet die Arduino-String-Klasse, um es einfach zu halten. String-Optimierungen sind nicht im Rahmen dieses instructable. Lesen Sie mehr darüber auf dem anweisbaren über Arduino String Manipulation mit minimalem Ram.
Schritt 2: Erstellen des Remote-JavaScripts
Der Arduino / ESP weist den Browser des Besuchers an, diese eine Datei zu laden. Der Rest wird von diesem JavaScript-Code erledigt.
In diesem Instructable verwenden wir jQuery, dies ist nicht unbedingt erforderlich, macht aber die Dinge einfacher.
Diese Datei muss aus dem Web zugänglich sein, ein statischer Seitenserver reicht aus, damit dies funktioniert, zum Beispiel GitHub-Seiten. Sie werden wahrscheinlich ein neues GitHub-Repository erstellen und ein
gh-seiten
Zweig. Fügen Sie den folgenden Code in a. ein
.js
Datei im Repository im richtigen Zweig.
Kopieren Sie den obigen Code oder laden Sie ihn vom Commit auf GitHub herunter.
Überprüfen Sie, ob Ihre Datei zugänglich ist. Bei GitHub-Seiten gehen Sie zu https://username.github.io/repository/your-file.j… (ersetzen
Nutzername
,
Repository
und
deine-datei.js
für die richtigen Parameter).
Schritt 3: Laden der Remote-JavaScript-Datei in den Besucherbrowser
Nachdem wir alles eingerichtet haben, ist es an der Zeit, die Webseite dazu zu bringen, die Remote-JavaScript-Datei zu laden.
Sie können dies tun, indem Sie die Zeile 88 der Skizze von ändern
client.println("Hallo Welt!"); T
client.println("");
(ändere das
src
-Attribut, um auf Ihre eigene JavaScript-Datei zu verweisen). Dies ist eine kleine HTML-Webseite, die lediglich die JavaScript-Datei in den Browser des Besuchers lädt.
Die geänderte Datei ist auch im entsprechenden Commit auf GitHub zu finden.
Laden Sie die angepasste Skizze auf Ihren Arduino / ESP hoch.
Schritt 4: Hinzufügen neuer Elemente zur Seite
Eine leere Seite ist nutzlos, daher ist es jetzt an der Zeit, der Webseite ein neues Element hinzuzufügen. Im Moment wird dies ein YouTube-Video sein. In diesem Beispiel werden einige jQuery-Codes verwendet, um dies zu erreichen.
Fügen Sie die folgende Codezeile zum
drin()
Funktion:
$('').prop({ src: 'https://www.youtube.com/embed/k12h_FOInZg?rel=0', frameborder: '0' }).css({ width: '608px', height: '342px' }).appendTo('body');
Dadurch entsteht ein
iframe
Element, stellen Sie das richtige ein
src
-Attribut und legen Sie die Größe mit CSS fest und fügen Sie das Element zum Hauptteil der Seite hinzu.
jQuery hilft uns, Elemente auf der Webseite einfach auszuwählen und zu ändern, einige grundlegende Dinge, die Sie wissen sollten:
-
$('Körper')
- wählt jedes bereits vorhandene Element aus, andere CSS-Selektoren können ebenfalls verwendet werden
-
$(' ')
schafft ein neues
- Element (fügt es aber nicht zum Dokument hinzu)
-
.appendTo('.main')
- Hängt das ausgewählte/erstellte Element an ein Element mit der CSS-Klasse 'main' an
-
Andere Funktionen zum Hinzufügen von Elementen sind
.anhängen()
,
.prepend()
,
.prependTo()
,
. Einfügung()
,
.einfügenNach()
,
.insertBefore()
,
.nach()
,
. Vor()
Werfen Sie einen Blick auf den entsprechenden Commit auf GitHub, wenn etwas unklar ist.
Schritt 5: Interaktive Elemente
Ein Video macht Spaß, aber der Zweck dieser Anleitung besteht darin, mit dem Arduino / ESP zu interagieren. Lassen Sie uns das Video durch eine Schaltfläche ersetzen, die Informationen an das Arduino / ESP sendet und auch auf eine Antwort wartet.
Wir brauchen eine
$('')
der Seite hinzuzufügen, und fügen Sie einen Eventlistener hinzu. Der eventlistener ruft die Callback-Funktion auf, wenn das angegebene Ereignis eintritt:
$('').text('eine Schaltfläche').on('click', function()
{ // Code hier wird ausgeführt, wenn auf die Schaltfläche geklickt wird }).appendTo('body');
Und fügen Sie der Callback-Funktion eine AJAX-Anfrage hinzu:
$.get('/ajax', Funktion(Daten)
{ // Code hier wird ausgeführt, wenn die AJAX-Anfrage abgeschlossen ist });
Sobald die Anfrage abgeschlossen ist, werden die zurückgegebenen Daten der Seite hinzugefügt:
$('
').text(data).appendTo('body');
Zusammenfassend erstellt der obige Code eine Schaltfläche, fügt sie der Webseite hinzu, wenn auf die Schaltfläche geklickt wird, wird eine Anfrage gesendet und die Antwort wird auch der Webseite hinzugefügt.
Wenn Sie zum ersten Mal Callbacks verwenden, sollten Sie den Commit auf GitHub überprüfen, um zu sehen, wie alles verschachtelt ist.
Schritt 6: Reagieren Sie auf das interaktive Element
Natürlich erfordert die AJAX-Anfrage eine Antwort.
So erstellen Sie die richtige Antwort für die
/ajax
URL müssen wir hinzufügen
sonst wenn ()
direkt nach der schließenden Klammer der if-Anweisung, die auf prüft
/
URL.
else if(urlLine.indexOf("GET /ajax") >= 0)
{ client.print("Hallo!"); }
Im Commit auf GitHub habe ich auch einen Zähler hinzugefügt, um dem Browser anzuzeigen, dass jede Anfrage einzigartig ist.
Schritt 7: Fazit
Dies ist das Ende dieses instructable. Sie haben jetzt ein Arduino / ESP, das eine kleine Webseite bereitstellt, die den Browser des Besuchers anweist, eine JavaScript-Datei aus der Cloud zu laden. Sobald das JavaScript geladen ist, baut es den Rest des Inhalts der Webseite auf und bietet dem Benutzer eine Benutzeroberfläche, um mit dem Arduino / ESP zu kommunizieren.
Jetzt liegt es an Ihrer Fantasie, weitere Elemente auf der Webseite zu erstellen und die Einstellungen lokal auf einer Art ROM (EEPROM / NVS / etc) zu speichern.
Vielen Dank fürs Lesen, und bitte zögern Sie nicht, Feedback zu geben!
Empfohlen:
HOME AUTOMATION (STEUEREN SIE IHRE GERÄTE VON JEDER ECKE DER WELT).: 5 Schritte

HOME AUTOMATION (STEUERN SIE IHRE GERÄTE VON JEDER ECKE DER WELT).: In diesem anweisbaren habe ich geteilt, wie Sie ESP8266 verwenden können, um AC-Geräte wie Lichter, Lüfter usw. aus der ganzen Welt über das Internet über die Blynk-App zu steuern neu bei ESP8266 stellen Sie sicher, dass Sie sich dieses anweisbare ansehen: - Erste Schritte mit NodeM
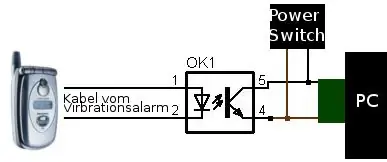
So schalten Sie jedes Gerät aus der Ferne ein, z. einen Computer (mit einem Mobiltelefon): 5 Schritte

So schalten Sie jedes Gerät aus der Ferne ein, z. ein Computer (mit einem Mobiltelefon): In diesem anweisbaren zeige ich Ihnen, wie Sie ein altes Mobiltelefon in einen Fernschalter für Ihren Computer verwandeln. Für andere Geräte siehe letzter Schritt. Dies ist fast kostenlos, wenn Sie ein altes Handy und eine SIM-Karte besitzen. Was Sie brauchen: - Altes Handy (w
Speichern Sie Ihre Bilder für Ihre Aufgabe: 4 Schritte (mit Bildern)

Speichern Ihrer Bilder für Ihre Aufgabe: 1. Öffnen Sie ein neues Google-Dokument und verwenden Sie diese Seite, um Ihre Bilder zu sichern.2. Verwenden Sie Strg (Steuerung) und die Taste "c" Schlüssel zum Kopieren.3. Verwenden Sie Strg (Steuerung) und die Taste "v" Schlüssel zum Einfügen
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
Fügen Sie eine PC-Sync-Buchse zu einem Nikon Sc-28 Ttl-Kabel hinzu (verwenden Sie die automatischen Einstellungen für einen Blitz an der Kamera und lösen Sie Kamerablitze aus !!):

Fügen Sie eine PC-Sync-Buchse zu einem Nikon Sc-28 Ttl-Kabel hinzu (verwenden Sie die automatischen Einstellungen für einen Kamerablitz und lösen Sie die Kamerablitze aus !!): In dieser Anleitung zeige ich Ihnen, wie Sie einen dieser lästigen proprietären 3-Pin-TTL-Anschlüsse auf entfernen die Seite eines Nikon SC-28 Off-Camera-TTL-Kabels und ersetzen Sie es durch einen Standard-PC-Sync-Anschluss. Auf diese Weise können Sie einen dedizierten Blitz verwenden, s
