
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.

Seit ich mein Google Home gekauft habe, wollte ich meine Geräte zu Hause per Sprachbefehl steuern. Es funktioniert in jeder Hinsicht großartig, aber ich fühlte mich wegen seiner Videofunktion schlecht. Wir können Youtube und Netflix nur ansehen, wenn wir ein Chromecast-Gerät oder einen Fernseher mit integrierter Chromecast-Funktion haben. Ich habe einen Raspberry Pi bei mir, also dachte ich daran, ihn zu verwenden, um meine Lieblingsvideos und -filme mit Sprachbefehlen abzuspielen.
Schritt 1:


Dazu habe ich folgendes Setup gemacht
Google Home -> Dialogflow -> Rpi IP-Adresse auf Dataplicity -> Nodejs Server -> Code zum Öffnen von URLs
Dialogflow ist eine Mensch-Computer-Interaktionstechnologie von Google, die auf Konversationen in natürlicher Sprache basiert. Mit Hilfe dessen können wir unsere eigenen Konversationen oder Aufgaben entwickeln, um sie als Input für Google Home zu geben. Das funktioniert wie folgt
Absicht [Eingabe, Frage, Konversation, Befehl….] -> Google Home -> Aktion [Antwort]
Hier kann die Antwort entweder eine einfache Konversation sein oder Daten, die von einem Webhook abgerufen werden, die wir mit dem Rpi-Server erstellen werden. Gehen Sie also zur Dialogflow-Website und erstellen Sie ein Konto und einen neuen Agenten.
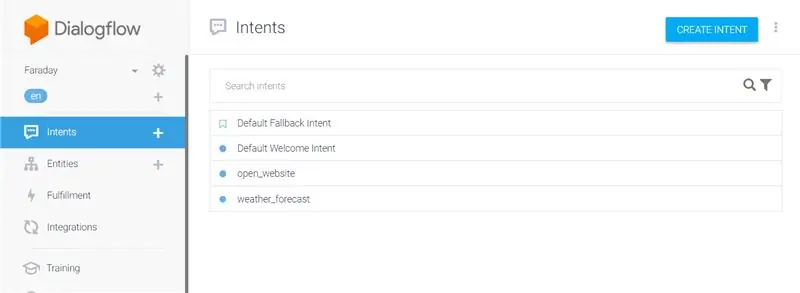
Dann erstellen Sie eine neue Absicht….
Schritt 2:

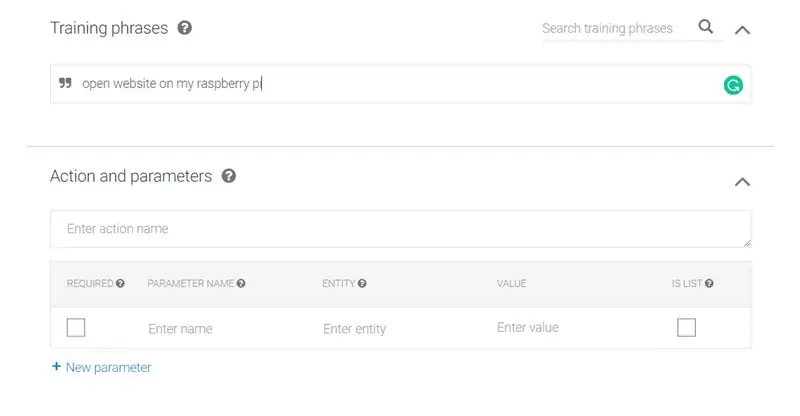
Geben Sie dann die Trainingsphrasen ein. Dies sind die Befehle, die Benutzer sprechen, wenn sie versuchen, über Google Home auf eine bestimmte Aufgabe zuzugreifen.
Schritt 3:
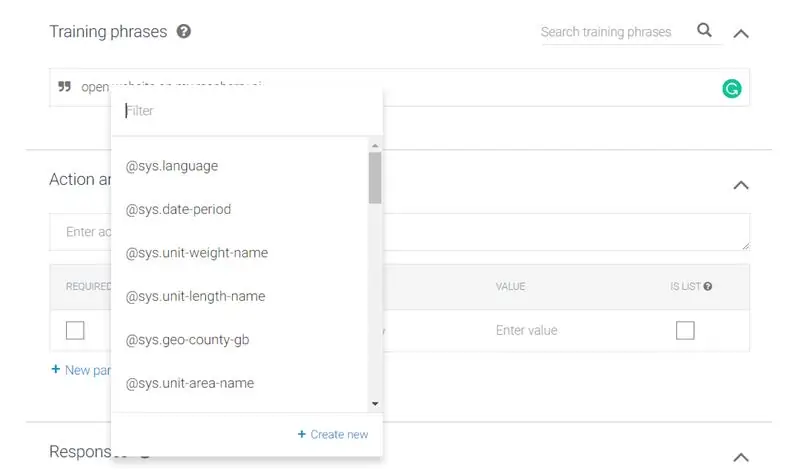
Hier kann das Wort "Website" in alles wie Youtube, Netflix, Amazon Prime usw. geändert werden. Dieses Wort fungiert also als Variable und wenn Sie das Wort Website [mit der Maus] auswählen, erhalten Sie Folgendes:
Schritt 4:

Wählen Sie im Dropdown-Menü „@sys.any“aus und drücken Sie die Eingabetaste.
Schritt 5:

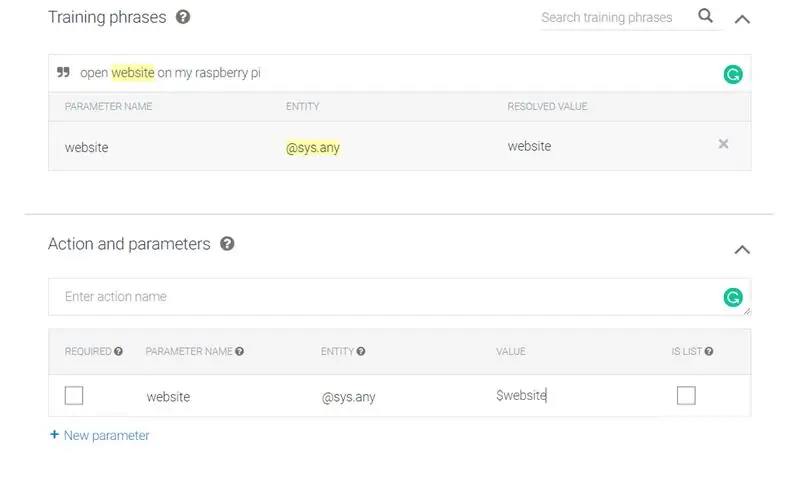
Geben Sie dann im Abschnitt Aktionen denselben Parameternamen ein. Die in diesem Abschnitt erwähnten Werte werden als JSON-Datei an den Webhook gesendet, die wir auf dem Server abrufen müssen, um zu wissen, welche Website der Benutzer aufgerufen hat.
Der Wert einer Variablen wird mit ‚$variable_name‘abgerufen.
Schritt 6:

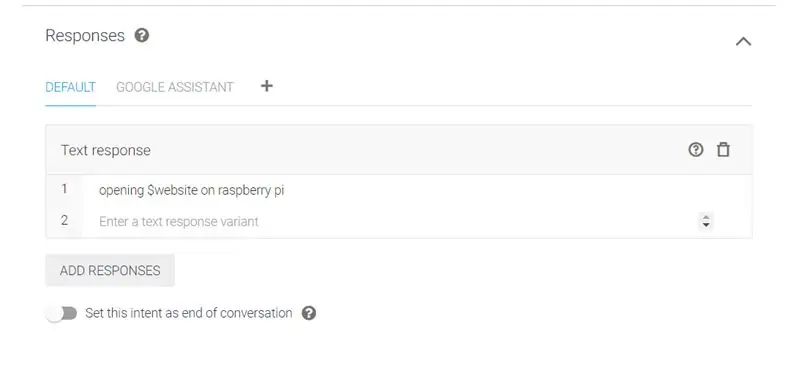
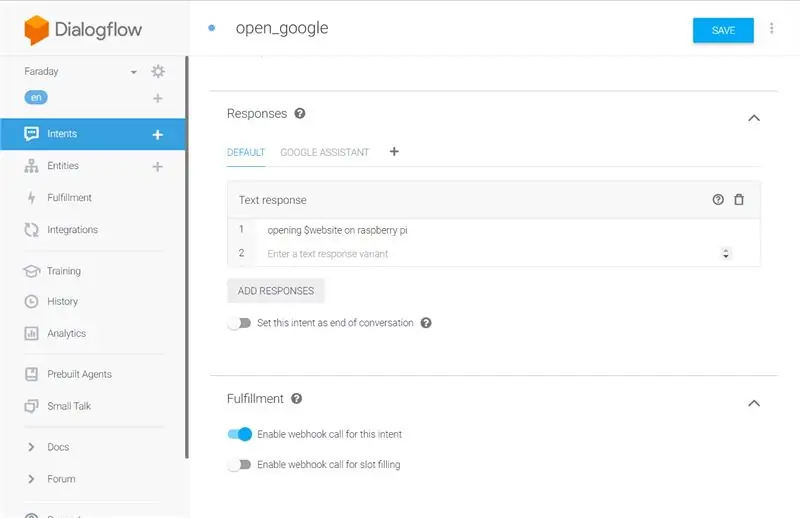
Fügen Sie die Antwort hinzu, die wir hören müssen, nachdem Sie den Befehl zu Google Home gesagt haben. Dann speichern Sie die Absicht. Legen Sie bei Bedarf diese Absicht als Ende des Gesprächs fest.
Schritt 7:
Jetzt richten wir unseren Back-End-Dienst ein, um diese Abfragen zum Öffnen von Videos und Websites auf unserem Himbeer-Pi zu veranlassen.
Das restliche Setup
Dataplicity -> Nodejs-Server -> Code
Warum brauchen wir Dataplicity? weil Google Home eine Verbindung zu Webhooks herstellt, die über das Internet zugänglich sind. Obwohl unser GHome mit dem lokalen Netzwerk verbunden ist, kommen die Anfragen vom Google Cloud-Dienst und daher besteht die Notwendigkeit, unseren Server ins Internet zu portieren. Anstelle dieser Kopfschmerzen können wir Dataplicity-Dienste verwenden, um unseren Himbeer-Pi problemlos im Internet zu platzieren.
Verbinden Sie sich zuerst mit dem Raspberry Pi [direkt mit HDMI oder sogar mit SSh] Holen Sie sich die neueste nodejs-Laufzeit über den folgenden Befehl im Terminal.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Dann installieren Sie es mit
sudo apt-get install -y nodejs
Dann eine neue Datei erstellen
nano webserver.js
Schritt 8:
Fügen Sie dann den folgenden Code in die Datei ein
Hier verwende ich zur Demonstration nur zwei Websites (google, youtube). Man kann den Code bearbeiten und entsprechend ändern.
bodyParser = require('body-parser');var exec = require('child_process').exec; var express = require(‘express’); var-App = express(); app.use(bodyParser.json()); app.post('/', function(req, res){ let variable =req.body.queryResult.parameters.website; exec(“midori www.”+variable+”.com”, function(error, stdout, stderr) { console.log(“stdout: “+ stdout); console.log(“stderr: “+ stderr); if (error !== null) { console.log(“exec error: “+ error); } }); zurückgeben res.end(); }); app.listen(80);
Schritt 9:

Der obige Code wurde nur geschrieben, um das Konzept zu erklären. Ich habe im Code den Midori-Browser verwendet, da Chromium nicht mit Remote-Befehlen funktioniert. Wir können auch Firefox verwenden. [Wir müssen Body-Parser, Express-Module mit Hilfe von npm installieren, bevor wir den Code schreiben]
Denken Sie daran, dass wir nur auf Port 80 lauschen sollten, da dataplicity nur Port 80 des Himbeer-Pi weiterleiten kann.
Jetzt müssen wir Dataplicity einrichten
Gehen Sie zur Dataplicity-Website, erstellen Sie Ihr Konto und folgen Sie den Anweisungen, um den Himbeer-Pi zum Dashboard hinzuzufügen.
Schritt 10:

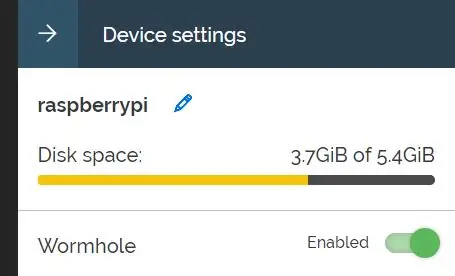
Öffnen Sie danach Himbeer-Pi aus der Geräteliste und wählen Sie Wurmloch, um eine eindeutige IP-Adresse für das Himbeer-Pi zu erhalten, auf dem wir unseren Knotenserver bereitstellen können.
Kopieren Sie die IP-Adresse in die Zwischenablage.
Schritt 11:

Führen Sie nun den Code vom Himbeer-Pi-Terminal aus
sudo-Knoten webserver.js
Wenn es einen Fehler bezüglich der Anzeige oder der Protokolle anzeigt…. ausführen
sudo xhost +
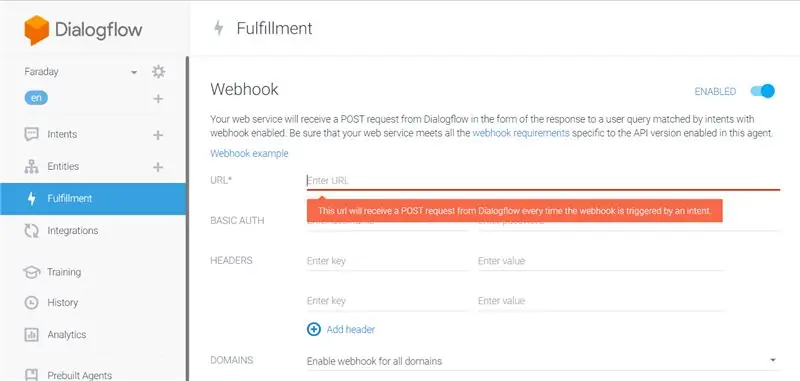
Gehen Sie nun zurück zu dialogflow und klicken Sie auf den Fulfillment-Bereich
Schritt 12:

Geben Sie die IP-Adresse oder die URL von dataplicity in das obige Feld ein.
Schritt 13:

Gehen Sie schließlich zum Abschnitt "Intents" und aktivieren Sie den Webhook-Aufruf auf der Registerkarte "Fulfillment".
Das ist es! Gehen Sie jetzt zurück zu Ihrem Google-Home und prüfen Sie, wie es funktioniert!
Bis zum nächsten Mal, Happy Hacking:)
Empfohlen:
So erstellen Sie einen Tiefpassfilter für einen Subwoofer mit dem NE5532-IC - DIY (ELECTROINDIA): 4 Schritte

So erstellen Sie einen Tiefpassfilter für einen Subwoofer mit dem NE5532-IC | DIY (ELECTROINDIA): In diesem Projekt zeige ich Ihnen, wie Sie einen Tiefpassfilter für Subwoofer herstellen können. Los geht's
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
So ersetzen Sie einen Laptop-Bildschirm – wikiHow

So ersetzen Sie einen Laptop-Bildschirm: So nehmen Sie einen LCD-Bildschirm von einem Laptop ab und schließen einen neuen wieder an. Wenn der Bildschirm eines Laptops bricht, kann dies für diejenigen, die in der Vergangenheit noch nie einen Laptop auseinandergenommen haben, ein sehr einschüchterndes Problem sein
Fügen Sie eine PC-Sync-Buchse zu einem Nikon Sc-28 Ttl-Kabel hinzu (verwenden Sie die automatischen Einstellungen für einen Blitz an der Kamera und lösen Sie Kamerablitze aus !!):

Fügen Sie eine PC-Sync-Buchse zu einem Nikon Sc-28 Ttl-Kabel hinzu (verwenden Sie die automatischen Einstellungen für einen Kamerablitz und lösen Sie die Kamerablitze aus !!): In dieser Anleitung zeige ich Ihnen, wie Sie einen dieser lästigen proprietären 3-Pin-TTL-Anschlüsse auf entfernen die Seite eines Nikon SC-28 Off-Camera-TTL-Kabels und ersetzen Sie es durch einen Standard-PC-Sync-Anschluss. Auf diese Weise können Sie einen dedizierten Blitz verwenden, s
So erstellen Sie einen Adobe Flash Preloader-Bildschirm: 9 Schritte

So erstellen Sie einen Adobe Flash Preloader-Bildschirm: Ein Flash-Preloader bindet Benutzer mit Ihrer Website ein, während sie noch geladen wird, indem eine Dateiladeleiste angezeigt wird, die den Fortschritt der Website aktualisiert. So erstellen Sie eine. Sie benötigen einen Computer mit Internetzugang. Adobe Flash CS4 und vorhandene Aktionen
