
Inhaltsverzeichnis:
- Schritt 1: Arduino Uno
- Schritt 2: WiFi ESP8266 NodeMcu ESP-12E
- Schritt 3: 16x2 serielles LCD-Display
- Schritt 4: I2c serielles Modul
- Schritt 5: Serielles I2c-Modul an das LCD-Display angeschlossen
- Schritt 6: Montage mit Arduino
- Schritt 7: Montage mit ESP8266
- Schritt 8: Bibliothek
- Schritt 9: Quellcode
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.



Unser Hauptziel hier ist es, die Funktionsweise des seriellen i2c-Moduls für LCD-Displays 2x16 oder 20x4 zu zeigen. Mit diesem Modul können wir die oben genannten Displays mit nur zwei Pins (SDA und SCL) steuern. Dies macht die Kommunikation sehr einfach und entlastet mehrere andere GPIOs unseres Mikrocontrollers.
Lassen Sie uns die Operation sowohl auf dem UNO- als auch auf dem ESP8266-Arduino zeigen. Hör zu!
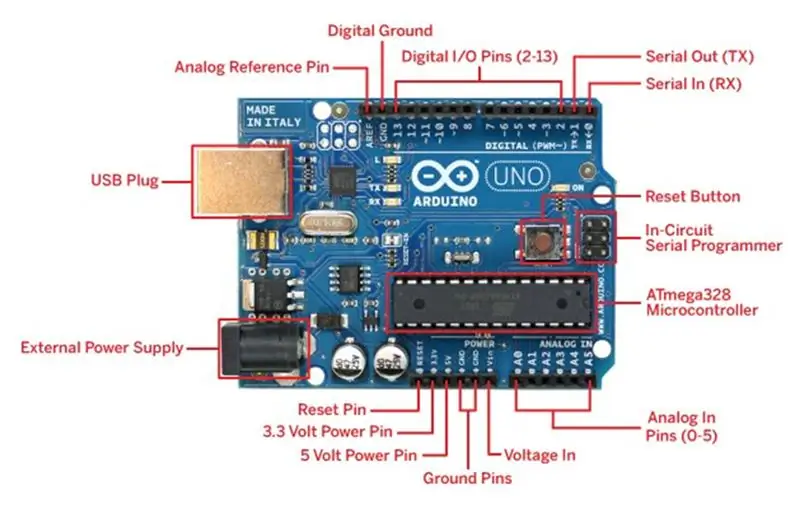
Schritt 1: Arduino Uno
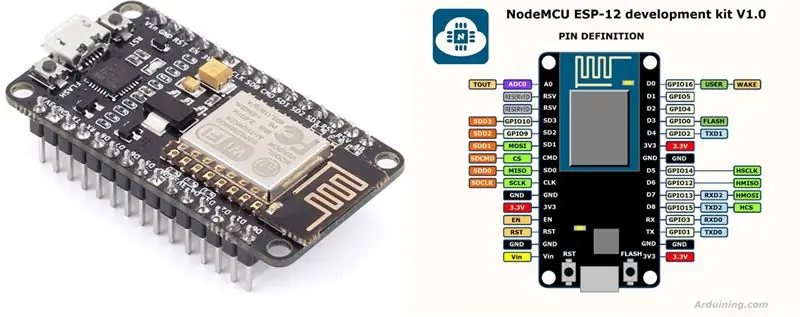
Schritt 2: WiFi ESP8266 NodeMcu ESP-12E

Schritt 3: 16x2 serielles LCD-Display

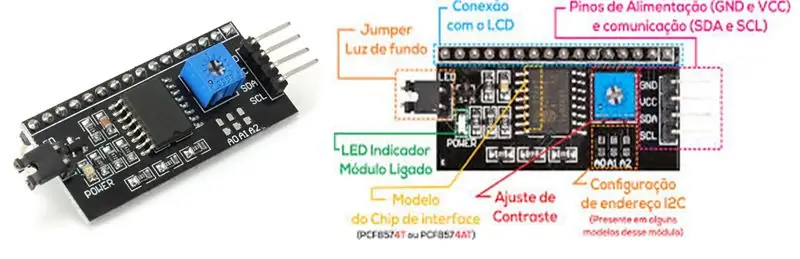
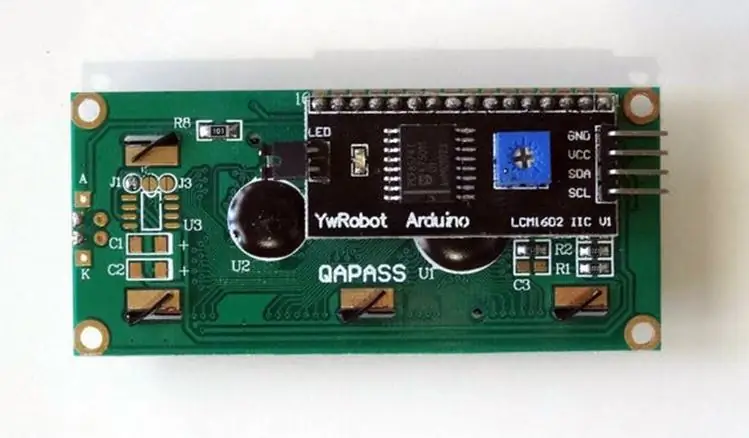
Schritt 4: I2c serielles Modul

In diesem Teil zeigen wir den separat gekauften Adapter. Das parallele Display haben wir hinten verschweißt. Über die i2c-Pins kommuniziert das Display dann direkt mit dem Arduino. Daher verwaltet dieser Arduino über einen Mikrocontroller alle Befehle an das Display und erleichtert sowohl die Verbindung als auch die Programmierung.
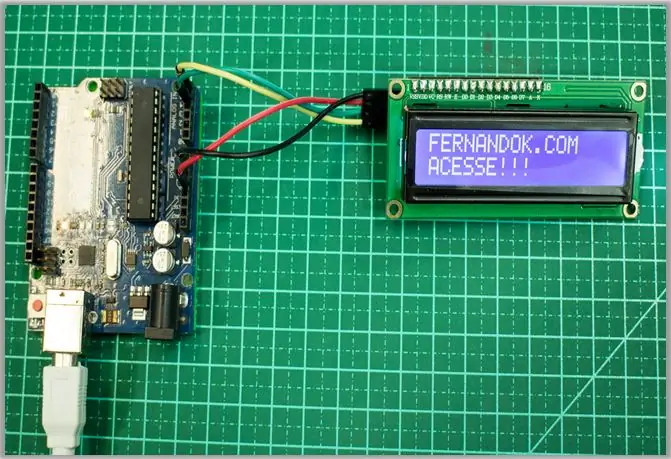
Schritt 5: Serielles I2c-Modul an das LCD-Display angeschlossen

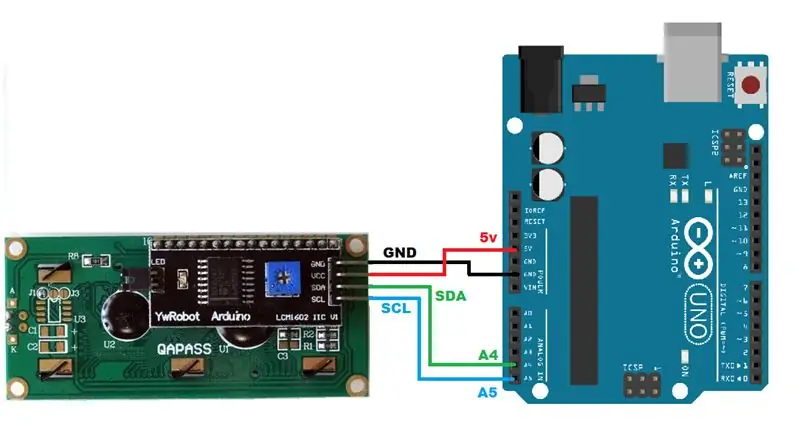
Schritt 6: Montage mit Arduino

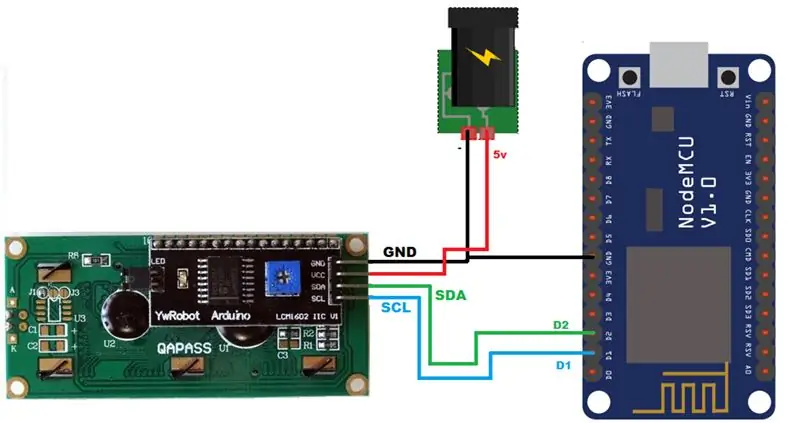
Schritt 7: Montage mit ESP8266

Schritt 8: Bibliothek
Fügen Sie die Bibliothek "LiquidCrystal_I2C" für die Kommunikation mit dem LCD-Display hinzu.
Greifen Sie auf den Link zu und laden Sie die Bibliothek herunter.
Entpacken Sie die Datei und fügen Sie sie in den Bibliotheksordner der Arduino IDE ein.
C: / Programmdateien (x86) / Arduino / Bibliotheken
Schritt 9: Quellcode
Wir beginnen mit der Definition der Bibliotheken und Konstanten, die wir mit unserem Code verwenden werden.
#include // responsável pela comunicação com eine Schnittstelle i2c
#include // responsável pela comunicação com o display LCD // Inicializa o display no endereço 0x27 //os demais parâmetros, são necessários para o módulo conversar com o LCD //porém podemos utilizar os pinos normalmente sem interferêntron > > Hintergrundbeleuchtung LIGADO | NEGATIV > > Hintergrundbeleuchtung desligado LiquidCrystal_I2C lcd(0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIV);
Aufstellen
Hier werden wir nur unser Objekt für die Kommunikation mit dem Display initialisieren.
Void-Setup ()
{ // Initialisierung oder Anzeige (16 Spalten x 2 Zeilen) lcd.begin (16, 2); // ou 20, 4 se für o Display 20x4 }
Schleife
Unser Programm lässt das Display alle 1 Sekunde blinken. Dies ist ein einfaches Programm, das bereits alles enthält, was wir für die Kommunikation mit dem Display benötigen.
Hintergrundbeleuchtung ein-/ausschalten, Cursor zum Schreiben positionieren.
Leere Schleife ()
{ // Acende oder Hintergrundbeleuchtung tun LCD lcd.setBacklight (HIGH); // Position des Cursors für Schrift //.setCursor(Spalte, Zeile) lcd.setCursor(0, 0); lcd.print("FERNANDOK. COM"); lcd.setCursor(0, 1); lcd.print("ACESSE!!!"); Verzögerung (1000); //Intervalo de 1s //Deliga oder Hintergrundbeleuchtung tun LCD lcd.setBacklight (LOW); Verzögerung (1000); //Intervall de 1s}
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)
![Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern) Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: Hallo, und willkommen zu meinem ersten instructable! :) In diesem instructables möchte ich eine fantastische Bibliothek für die Schnittstelle der Tastatur mit Arduino teilen - 'Password Library' einschließlich 'Keypad Library'. Diese Bibliothek enthält die besten Funktionen, die wir wi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: 7 Schritte (mit Bildern)

Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: Update: 7. April 2019 - Rev 3 von lp_BLE_TempHumidity, fügt Datums- / Zeitdiagramme mit pfodApp V3.0.362+ hinzu und automatische Drosselung beim Senden von DatenUpdate: 24. März 2019 – Rev 2 von lp_BLE_TempHumidity, fügt weitere Plotoptionen hinzu und i2c_ClearBus, fügt GT832E
