
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.



Von appshedAppShedFollow Mehr vom Autor:





Über: Appshed ist eine Bildungsplattform, auf der Schüler und Lehrer App-Building, Game Making und IoT/Robotik lernen können. Mehr über appshed »
Das Verständnis analoger Eingänge ist ein entscheidender Teil des Verständnisses, wie die Dinge um uns herum funktionieren, die meisten, wenn nicht alle Sensoren sind analoge Sensoren (manchmal werden diese Sensoren in digitale umgewandelt). Im Gegensatz zu digitalen Eingängen, die nur ein- oder ausgeschaltet werden können, können analoge Eingänge einen Wert zwischen 0 und 1024 haben (abhängig von Ihrem Mikrocontroller), wodurch wir viel mehr Daten von Sensoren lesen können.
In diesem Projekt werden wir uns also ansehen, wie man Analogwerte mit einem IoT-Gerät ausliest und die Daten an unser Telefon zurücksendet.
Schritt 1: Analog vs Digital



Analog und digital sind beide ziemlich unterschiedlich, aber beide haben ihre eigenen Verwendungszwecke. Zum Beispiel sind alle Tasten digitale Eingänge, weil digitale Eingänge nur 0 oder 1 sein können, ein oder aus, und wie wir wissen, können Tasten entweder offen oder geschlossen sein, wiederum 0 oder 1.
Einige Eingänge sind jedoch etwas komplizierter als nur eine 0 oder 1 bis 1024. Dadurch können wir viel mehr Werte erhalten.
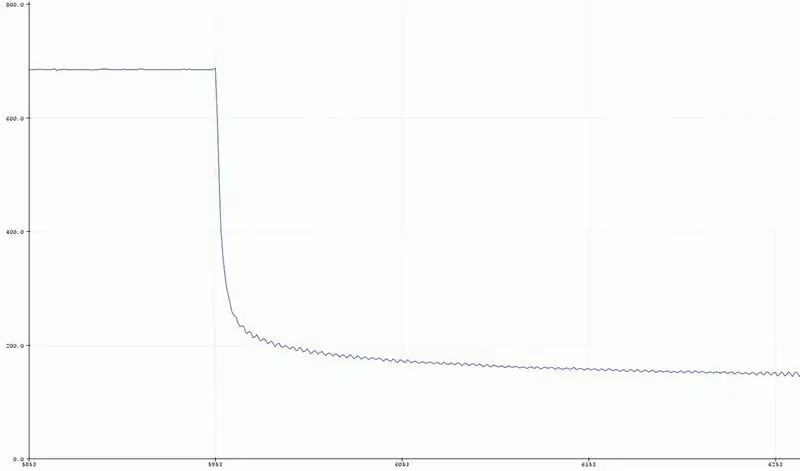
Ein Beispiel dafür ist in den bereitgestellten Bildern zu sehen, das erste Foto zeigt einen digitalen Eingang, der Wert kann nur 0 oder 1 sein, wobei der zweite Wert einen analogen Eingang zeigt und wie Sie sehen können, hat es eine schöne Kurve mit Werten zwischen 0 und 1024.
Schritt 2: Der Plan und was wir brauchen

Um analoge Werte zu lesen, brauchen wir natürlich eine Art Sensor, der sie ausspuckt. Wir werden also ein Potentiometer verwenden, das ein variabler Widerstand ist, auf diese Weise können wir sehen, wie sich die Werte ändern, wenn wir den Knopf bewegen.
Wir müssen auch eine App für unser Telefon erstellen, um die Werte vom IoT-Board zu empfangen. Dies ist jedoch mit AppSheds App Builder ganz einfach.
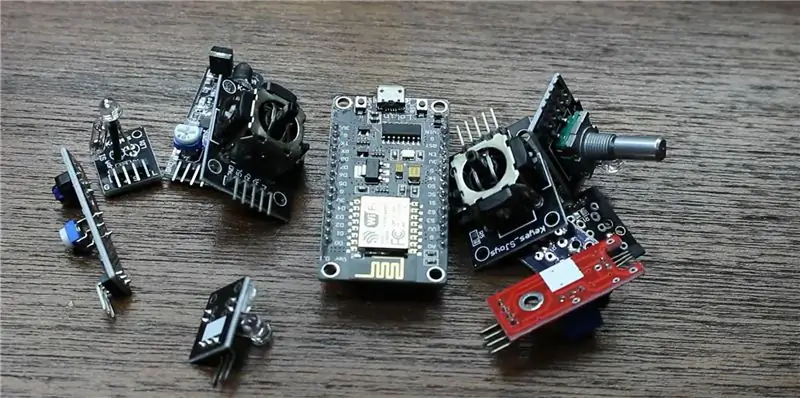
Um dies zum Laufen zu bringen, benötigen wir Folgendes:
- IoT-Board (Wir verwenden die NodeMCU, aber diese wurde getestet und funktioniert mit dem Sparkfun 8266-Ding, der Adafruit-Feder und den generischen ESP 8266-Geräten.
- Ein kleines Potentiometer (alles von 50k bis 500k funktioniert gut)
- Steckbrett
- Einige Springer von Mann zu Mann
Der Plan ist, alles auf dem Steckbrett zu verdrahten, Code auf den Node hochzuladen und ihn dann mit unserer App zu verbinden, die wir erstellen werden. Lass uns anfangen
Schritt 3: Installieren der Bibliotheken
Um unseren Code hochzuladen, verwenden wir die sehr beliebte Arduino IDE, die hier heruntergeladen werden kann. Da wir nun die Website AppShed verwenden werden, um die Funktionsweise des Boards zu steuern und zu bearbeiten, müssen wir uns nicht auf den eigentlichen Code konzentrieren, der in das Board eingeht. Der Code, den wir hochladen, ist die AppShed-Masterskizze, mit der die Website alle Pins auf der Platine steuern kann.
Um nun Code über die Arduino IDE auf unser Board hochladen zu können, müssen wir seine Bibliothek installieren, die es der IDE ermöglicht, mit unserem spezifischen Board zu kommunizieren. Dies geschieht wie folgt:
- Starten Sie die Arduino-IDE
- Navigieren Sie zu Datei und klicken Sie auf Einstellungen
- Unten sollten Sie "zusätzliche Board-Manager-URLs" sehen, gefolgt von einem Leerzeichen
- Kopieren Sie dies und fügen Sie es in das leere Feld ein
Jetzt müssen wir die Boards unter Boardmanager installieren.
- Navigieren Sie zu Tools, dann Board und klicken Sie dann auf Board Manager
- Suchen Sie nun in der Suchleiste nach ESP8266
- Klicken Sie auf die erste Option und klicken Sie auf Installieren
Jetzt kann unser Board mit der Arduino IDE kommunizieren
Schritt 4: Hochladen des Codes

An dieser Stelle haben wir die Bibliotheken heruntergeladen, die erforderlich sind, um die Arduino-IDE bei der Kommunikation mit unserem IoT-Board zu unterstützen, und wir haben die Bibliotheken heruntergeladen, die die Ausführung der AppShed-Masterskizze ermöglichen. Jetzt müssen wir nur noch den Namen und das Passwort Ihres IoT-Geräts im Code ändern. Wenn Sie dies nicht tun, lautet der WLAN-Name Ihres IoT-Geräts "Ihr_Gerät_Name_hier".
Dazu benötigen wir Folgendes:
- Schließen Sie Ihr IoT-Board an Ihren Computer an
- Laden Sie die Appshed-Masterskizze (die Sie hier finden) herunter und öffnen Sie sie.
- Navigieren Sie zu Tools und klicken Sie auf Board
- Scrollen Sie nach unten, bis Sie Ihr Board sehen, und klicken Sie dann darauf (ich verwende die NodeMCU, also klicke ich auf NodeMCU).
- Navigieren Sie nun zurück zu Tools und klicken Sie auf Port, von hier aus sollten Sie Ihr Board sehen (sollte so aussehen "com 9", wenn Sie unter Windows sind und "/dev/cu.wchusbserial1410' für Mac)
- Klicken Sie zum Hochladen auf den zur Seite weisenden Pfeil und warten Sie, während dies der Fall ist.
Wenn Sie nach ca. 2 - 3 Minuten eine Meldung erhalten, dass das Hochladen abgeschlossen ist, hat alles perfekt funktioniert! Um zu überprüfen, ob unser Board funktioniert, können wir auch unsere WiFi-Einstellung aufrufen und nach dem Namen suchen, den wir dem Board zuvor gegeben haben, wenn es dort ist, funktioniert es.
Schritt 5: Einrichten unserer App


Bevor wir die App erstellen können, müssen wir der Website AppShed mitteilen, von welchem Pin auf dem Board wir lesen werden. Um dies zu tun, gehen wir zu www.appshed.com und melden uns an. Sobald Sie eingeloggt sind, sollten Sie eine Seite namens IoT Builder sehen, auf die wir klicken müssen.
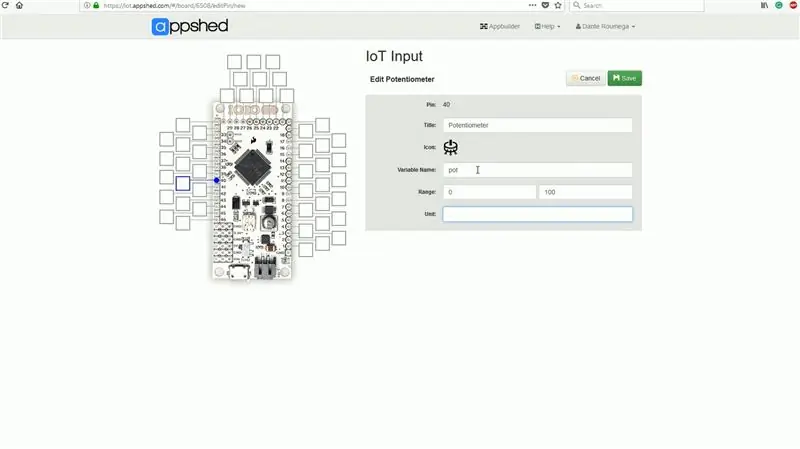
Sobald wir uns im IoT-Builder befinden, erstellen wir zunächst ein neues Board und nennen es "IoT-Input", gefolgt vom Speichern. An dieser Stelle wird uns ein Mikrocontroller mit vielen Pins präsentiert. Diese Pins sind Darstellungen der Pins auf Ihrem IoT-Board. Wenn wir zum Beispiel Pin 1 auf diesem Board auf HIGH setzen, wird Pin 1 auf Ihrem Board auch HIGH.
Jetzt sollten Sie unter Analog Inputs die Option für ein Potentiometer sehen. Wir werden darauf klicken und dann auf Pin 40 klicken, um das Poti mit Pin 40 zu verbinden. Pin 40 repräsentiert Pin A0.
Wenn das verlinkt ist, können wir auf Speichern klicken und zur Seite der App-Erstellung gehen
Schritt 6: Erstellen der App



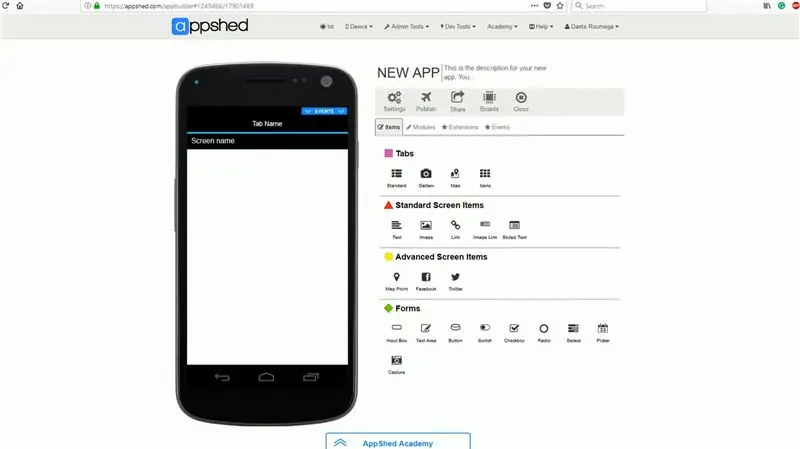
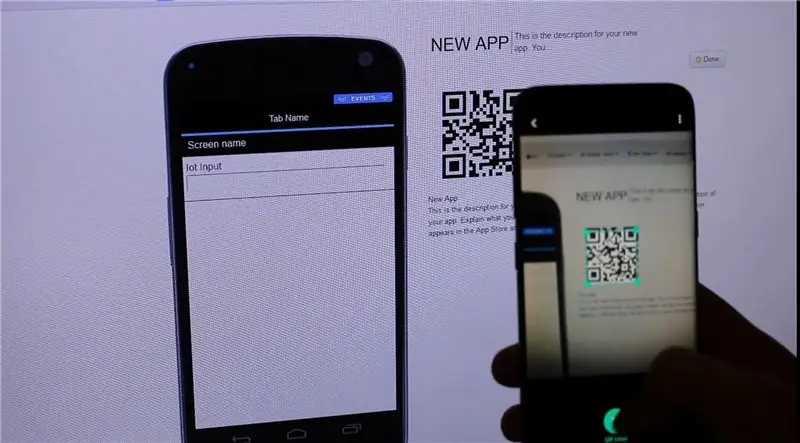
Auf der App-Erstellungsseite sollten Sie als erstes ein simuliertes Telefon sehen. Das erste, was wir tun möchten, ist auf das kleine Plus-Symbol am unteren Bildschirmrand zu klicken, um eine neue App zu starten.
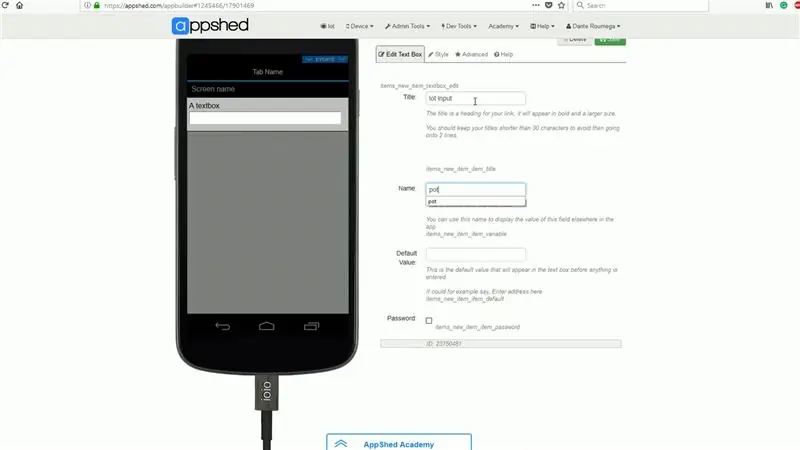
Sobald die neue App geladen ist, verknüpfen wir das gerade erstellte Board im IoT-Builder, indem wir auf Boards klicken und dann auf das gerade erstellte Board klicken. Mit diesem nun verknüpft können wir zum Formularfeld gehen und auf das Eingabefeld klicken. Wir geben dem Eingabefeld den Namen "IoT Input" und müssen sicherstellen, dass es genau den gleichen Variablennamen wie dem Potentiometer im IoT-Builder gibt. Stellen Sie also sicher, dass Sie "pot" in das Variablennamensfeld eingeben da dies das IoT-Board mit dem Eingabefeld verbindet.
Sobald wir auf Speichern geklickt haben, ist die App fertig! Um es auf unser Telefon zu bekommen, können wir es veröffentlichen und sobald dies erledigt ist, können wir zum Teilen gehen und auf den QR-Code klicken, den wir mit unserem Telefon scannen können.
Schritt 7: Verdrahtung und Anschluss

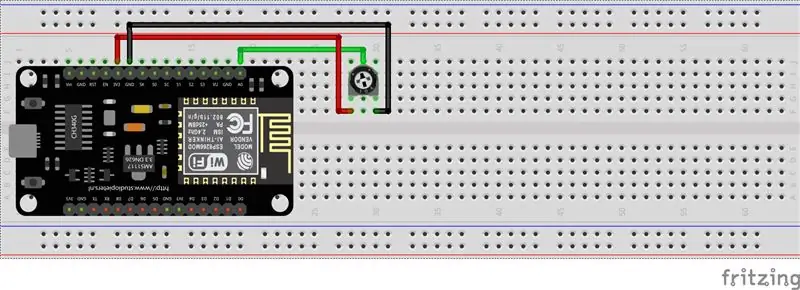
Jetzt müssen wir als letztes unser Potentiometer an unser IoT-Board anschließen und dann unser IoT-Board an unser Telefon anschließen.
Das Anschließen unseres Potis an unser IoT-Gerät ist also wirklich einfach, alles, was wir tun müssen, ist, den mittleren Pin des Potis mit A0 auf der IoT-Platine zu verbinden, dann verbinden wir den linken Pin des Potis mit 3,3 Volt und schließlich verbinden wir das rechte Bein von den Topf auf unserem IoT-Board zu erden.
Um unser IoT-Board mit unserem Telefon zu verbinden, müssen wir nur noch Ihr Telefon mit dem WLAN der IoT-Boards verbinden, das wirklich leicht zu finden sein sollte, da wir ihm im Code-Setup einen benutzerdefinierten Namen gegeben haben. (Wenn Sie ihm keinen benutzerdefinierten Namen gegeben haben, ist der Standard-WLAN-Name YourDeviceName und das Passwort YourDevicePassword). Sobald die Geräte verbunden sind, können wir zur Web-App zurückkehren und Sie sollten sehen, dass die Werte mit dem Streaming beginnen.
Schritt 8: Weitermachen

In diesem Projekt haben wir also gelernt, wie man Rohdaten von einem Sensor an unser Telefon zurücksendet. Im aktuellen Zustand ist dies jedoch nicht allzu nützlich, aber stellen Sie sich vor, Sie stecken einen Sensor ein und stellen Ihre App so ein, dass sie etwas tut, wenn der Sensor ein erreicht gewisser Wert - die Dinge werden viel interessanter
Vielen Dank für das Ansehen wie immer, wenn Sie Fragen haben, stehen wir in den Kommentaren zur Verfügung, um Ihnen zu helfen.
Empfohlen:
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)
![Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern) Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: Hallo, und willkommen zu meinem ersten instructable! :) In diesem instructables möchte ich eine fantastische Bibliothek für die Schnittstelle der Tastatur mit Arduino teilen - 'Password Library' einschließlich 'Keypad Library'. Diese Bibliothek enthält die besten Funktionen, die wir wi
