
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.



Während man einen billigen 320x240 LCD-Touchscreen für ein Arduino-basiertes Projekt kaufen kann, kann es bequemer sein - insbesondere für das Prototyping und das Testen einer Skizze -, ein Tablet oder Telefon sowohl als Touchscreen als auch als Stromquelle für ein Gerät zu verwenden Projekt. Sie können auf Ihrem Android-Gerät eine viel höhere Auflösung und ein besser aussehendes Display haben (z. B. werden alle Ihre Zeilen geglättet).
Der Android-basierte Bildschirm könnte über USB Serial, Bluetooth oder WiFi (z. B. ESP8266) verbunden werden.
Zu diesem Zweck habe ich VectorDisplay (Quelle hier) geschrieben, eine Android-App, die mit einer Arduino-Bibliothek gekoppelt ist, die einen großen Teil der Adafruit GFX-Schnittstelle implementiert. Sie können Code schreiben, der dann einfach portiert werden kann, um einen eigenständigen Bildschirm zu verwenden, oder den Sketch weiterhin mit einem Android-basierten Display verwenden. Und Sie können Befehle von der Android-App senden, um die Arduino-Skizze zu steuern. Die Arduino-Bibliothek ist weitgehend Board-unabhängig: Sie sollte mit jedem Board funktionieren, das ein serielles USB-Port-Objekt namens Serial bereitstellt, oder mit einem ESP8266 über WiFi oder mit Bluetooth (paaren Sie zuerst Ihr Board).
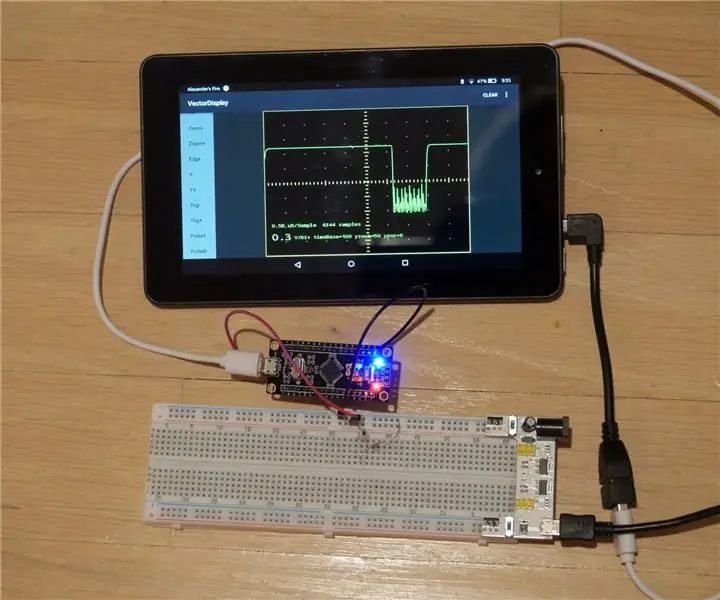
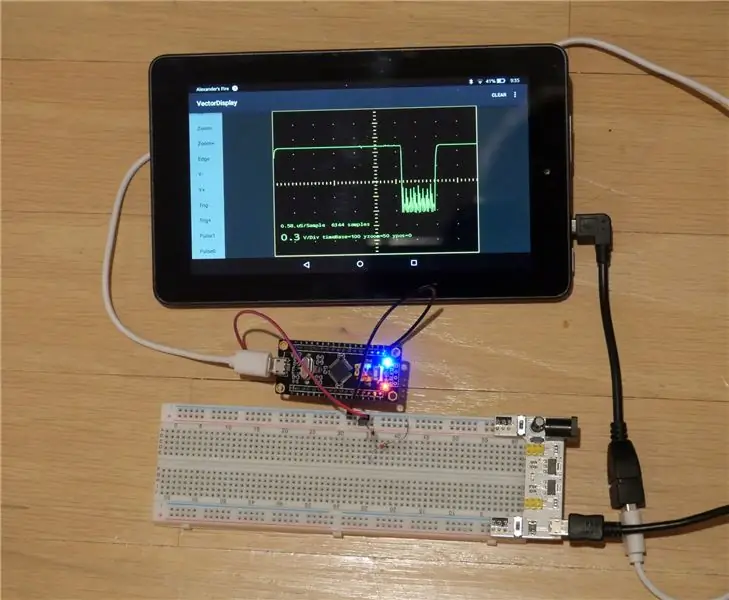
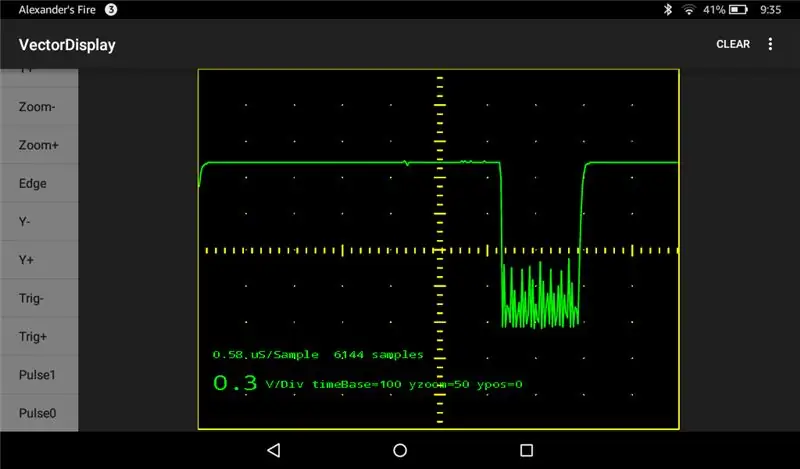
Als Proof-of-Concept-Anwendung habe ich das Barebone-Projekt STM32-O-Scope portiert, um VectorDisplay anstelle des ILI9341-Displays zu verwenden. Das Ergebnis ist ein tragbares, batteriebetriebenes 1,7-MS/s-Oszilloskop, das nicht mehr als ein STM32F103C-Board für 2 USD (mit dem libmaple-basierten Arduino-Kern), zwei Drähte, ein USB-OTG-Kabel und ein Android-Gerät benötigt. Alles, was Sie damit erhalten, ist natürlich ein Bereich von 0 bis etwa 3,3 V.
Schritt 1: Software installieren
Ich gehe davon aus, dass Sie eine Arduino IDE für Ihr Lieblingsboard eingerichtet haben und dass Ihr Lieblingsboard über eine serielle USB-Schnittstelle verfügt.
Gehe zu Skizze | Bibliothek einschließen | Bibliotheken verwalten. Geben Sie "VectorDisplay" in den Suchbereich ein und klicken Sie auf "Installieren", wenn es gefunden wurde.
Laden Sie die Bibliotheks-ZIP-Datei hier herunter.
Entpacken Sie es in einen Ordner in Ihrem Arduino/Libraries-Ordner.
Laden Sie VectorDisplay von Google Play herunter und installieren Sie es auf Ihrem Android-Gerät. Möglicherweise müssen Sie die Installation von unbekannten Quellen auf Ihrem Android-Gerät aktivieren. Die Android-App verwendet die UsbSerial-Bibliothek und der Ausgangspunkt war eine der Beispiel-Apps für die Bibliothek.
Schritt 2: Demo-Skizze




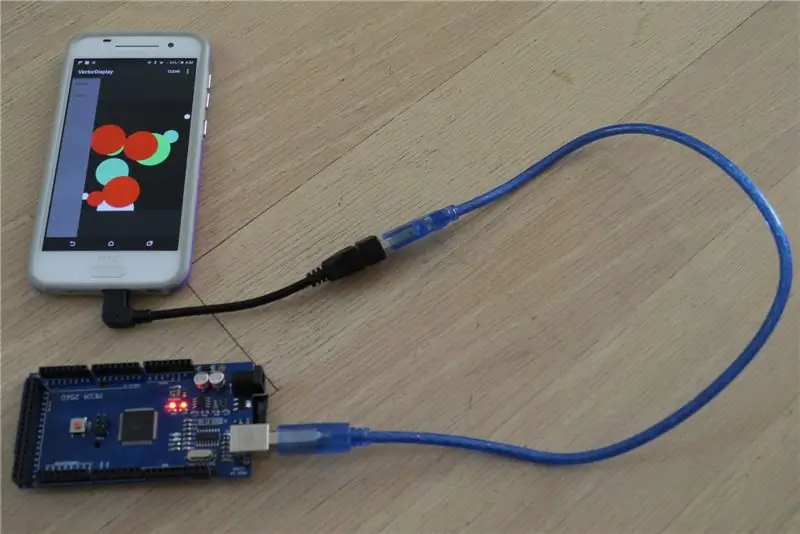
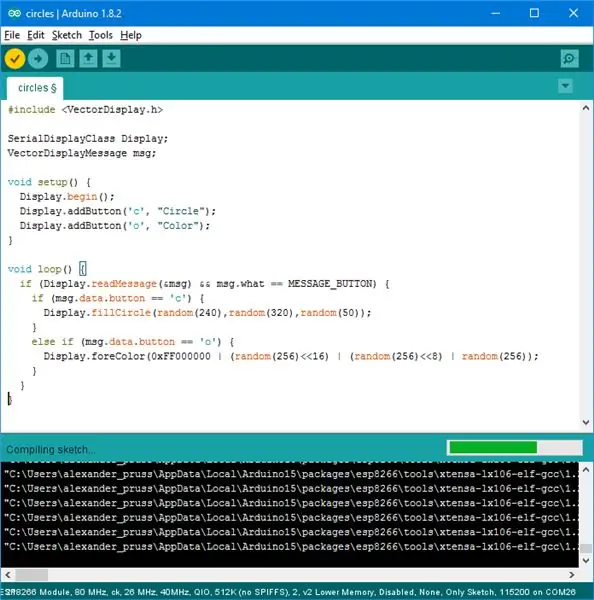
Verbinden Sie Ihr Board (ggf. im Upload-Modus) mit Ihrem Computer und gehen Sie zu Datei | Beispiele | VektorDisplay | Kreise in Ihrer Arduino-IDE. Klicken Sie auf den Upload-Button (rechter Pfeil).
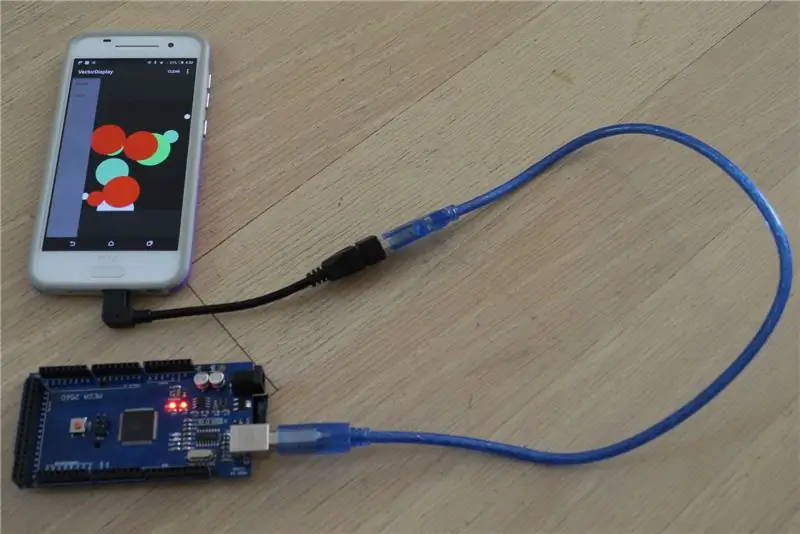
Starten Sie die VectorDisplay-App auf Ihrem Android-Gerät. Schließen Sie Ihr Board über ein USB-OTG-Kabel an das Android-Gerät an. (Wenn Ihr Board über einen USB-Mikroanschluss verfügt, stellen Sie sicher, dass Ihre USB-OTG-Hostseite zum Android-Gerät geht). Sie sollten nun eine Berechtigungsabfrage für VectorDisplay erhalten. Drücke OK.
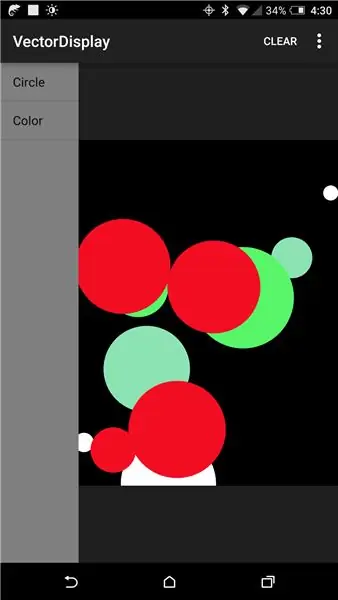
Wenn alles gut geht, zeigt VectorDisplay jetzt zwei Schaltflächen auf der linken Seite des Bildschirms an: Kreis und Farbe. Durch Drücken von Circle wird ein zufälliger Kreis auf dem Bildschirm gezeichnet und Color ändert die Farbe in eine zufällige Farbe vor dem nächsten Kreis.
Wenn Sie sich die Kreisskizze in der IDE ansehen, sehen Sie, dass die serielle Vektoranzeige mit deklariert ist:
SerialDisplayClass-Anzeige;
und dann in setup() initialisiert mit:
Anzeige.begin();
Anschließend werden mit Display.addButton() Befehlsschaltflächen angefordert. Dann ruft loop() Display.readMessage() auf, um nach Befehlen zu suchen, die über die Befehlsschaltflächen gesendet werden.
Standardmäßig ist das Koordinatensystem für die Anzeige 240x320. Linien und Text werden jedoch alle mit der vollen Auflösung des Bildschirms Ihres Android-Geräts gezeichnet, mit Antialiasing für ein gutes Erscheinungsbild. Deshalb heißt die App Vector Display.
Schritt 3: API
Die API in der Bibliothek befindet sich in der Datei VectorDisplay.h. Sie müssen zuerst ein Display-Objekt initialisieren. Für die USB-Nutzung tun Sie dies mit:
SerialDisplayClass-Anzeige;
Initialisieren Sie die Verbindung mit Display.begin().
Im SerialDisplayClass-Objekt stehen zwei Methodensätze zur Verfügung: Ein Satz verwendet 32-Bit-Farben (einschließlich Alpha) und Befehle, die dem seriellen USB-Protokoll, das meine VectorDisplay-App verwendet, ziemlich nahe kommen, und der andere Satz ist eine Untermenge des Standards Methoden der Adafruit GFX-Bibliothek mit 16-Bit-Farbe. Zum größten Teil können Sie die beiden Befehlssätze frei mischen, mit der Ausnahme, dass Sie bei Verwendung der Adafruit-kompatiblen Methoden die 16-Bit-Farbbefehle verwenden sollten, deren Namen auf 565 enden, anstatt der 32-Bit-Befehle.
Das Koordinatensystem können Sie mit Display.coordinates(Breite, Höhe) einstellen. Der Standardwert ist und Wenn Sie eine Anzeige mit nicht quadratischen Pixeln emulieren möchten, können Sie Display.pixelAspectRatio(ratio) verwenden.
Einige der Methoden, einschließlich pixelAspectRatio(), verwenden ein FixedPoint32-Argument. Dies ist eine 32-Bit-Ganzzahl, die eine Gleitkommazahl darstellt, wobei 65536 1,0 darstellt. Um eine Gleitkommazahl x in FixedPoint32 zu konvertieren, gehen Sie wie folgt vor: (FixedPoint32)(65536. * x) (oder einfach TO_FP32(x)).
Neben der Möglichkeit, Befehle von Android-Tasten zu senden, werden auch Bildschirmberührungsereignisse an die MCU gesendet.
Informationen zur WLAN-Nutzung finden Sie im Beispiel circles_esp8266. Sie müssen die USB-Taste in der App drücken, um in den WLAN-Modus zu wechseln.
Für Bluetooth sollten Sie in der Lage sein:
SerialDisplayClass-Anzeige (MyBluetoothSerial);
… MyBluetoothSerial.begin(115200); Anzeige.begin();
und fahren Sie dann wie im Fall der seriellen USB-Verbindung fort, wobei MyBluetoothSerial ein beliebiges Stream-Objekt (z. B. Serial2) ist, das mit Ihrem Bluetooth-Adapter verbunden ist.
Schritt 4: Ein $2 Oszilloskop



Für das schnelle und schmutzige Oszilloskop benötigen Sie eine blaue oder schwarze (einfacher zu handhabende) Pillenplatine STM32F103C8, die Sie bei Aliexpress für unter 2 US-Dollar erhalten. Ich beschreibe, wie man das Board für die Verwendung mit der Arduino-Umgebung vorbereitet und hier Skizzen installiert.
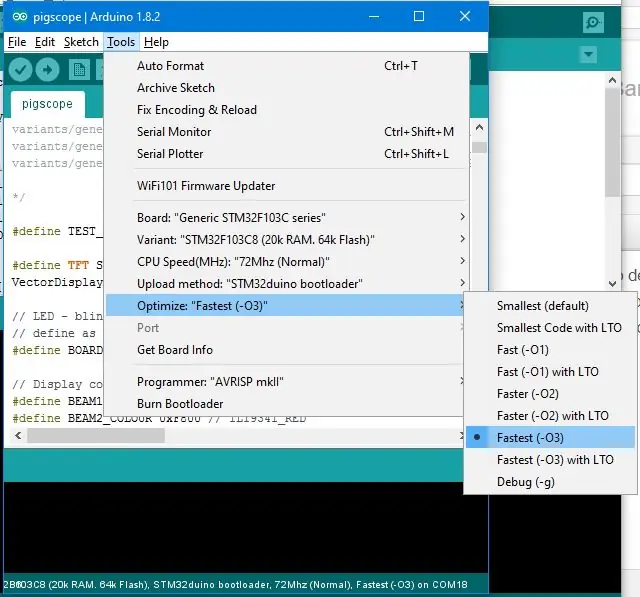
Laden Sie diese Skizze auf das Board herunter, die eine modifizierte Version von Pingumacpenguins STM32-O-Scope-Skizze ist. Bearbeiten Sie die Zeile #define BOARD_LED so, dass sie zu Ihrem Board passt. Ich verwende eine schwarze Pille, deren LED PB12 ist. Die blauen Pillen (und einige schwarze Pillen, die die gleiche Pinbelegung wie die blaue Pille haben) haben die LED auf PC13.
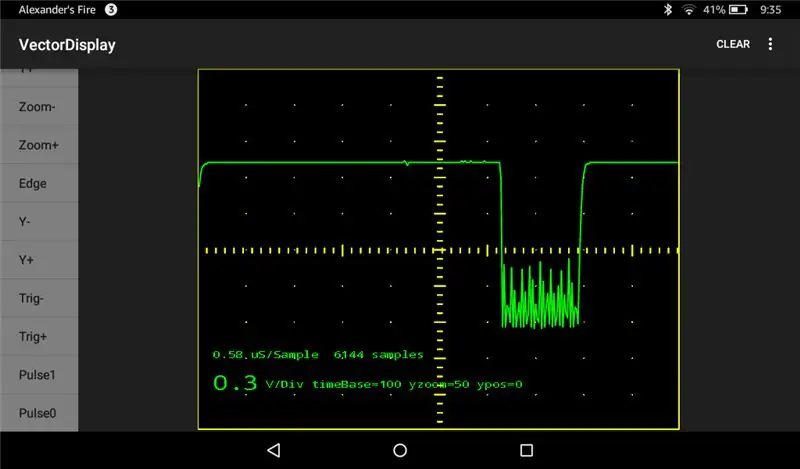
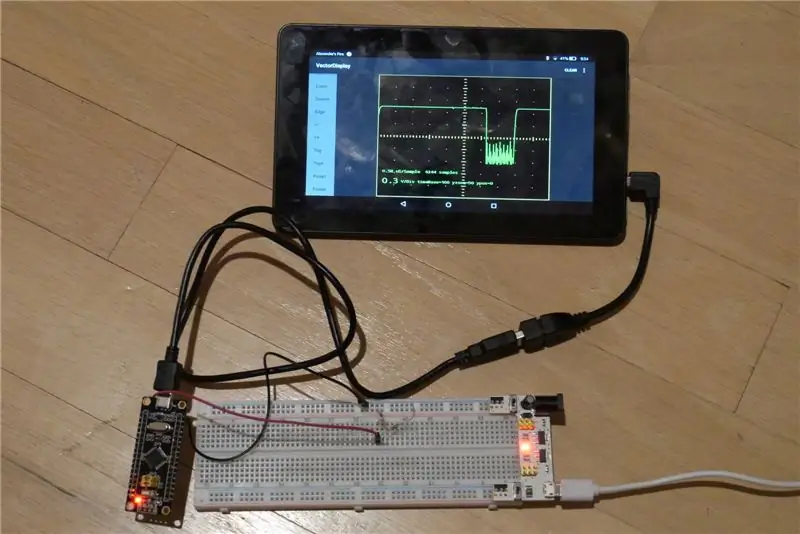
Verbinden Sie einen Draht - Erdungssonde - mit der Masse der Platine und einen anderen Draht mit dem B0-Pin der Platine. Schließen Sie das Board an ein Android-Gerät mit laufendem VectorDisplay an, und Sie haben ein tragbares, batteriebetriebenes Oszilloskop.
Auf dem Foto habe ich das Oszilloskop an einen Fototransistor angeschlossen. Die Spur auf dem Bildschirm stammt von einer TV-Infrarot-Fernbedienung.
Empfohlen:
On Off Latch-Schaltung mit UC. Ein Druckknopf. Ein Stift. Diskrete Komponente.: 5 Schritte

On Off Latch-Schaltung mit UC. Ein Druckknopf. Ein Stift. Discrete Component.: Hallo zusammen, habe im Netz nach einer Ein/Aus-Schaltung gesucht. Alles, was ich fand, war nicht das, was ich suchte. Ich habe mit mir selbst gesprochen, es gibt unbedingt einen Weg dazu. Das habe ich gebraucht. - Nur ein Druckknopf zum Ein- und Ausschalten. - Muss nur
EIN ALTES HANDY (NOKIA 6600) IN EIN SUPERGADGET-MIKROCOMPUTER VERWANDELN: 37 Schritte

WIE MAN EIN ALTES HANDY (NOKIA 6600) IN EIN SUPERGADGET-MIKROCOMPUTER VERWANDELT: http://www.internetsecretbook.com https://www.youtube.com/thebibleformulaInmitten der Schwierigkeit liegt die Chance. - Albert Einstein Das Nokia 6600 bietet neue fortschrittliche Bildgebungsfunktionen, darunter ein helles TFT-Display mit 65.536 Farben und ca
So richten Sie ein Heimnetzwerk ein: 6 Schritte

So richten Sie ein Heimnetzwerk ein: Das Einrichten eines Netzwerks kann zunächst entmutigend klingen, aber sobald Sie alles haben, was Sie brauchen, ist es sehr einfach. Die traditionelle Einrichtung erfordert ein Modem und einen Router, aber einige benötigen möglicherweise mehr und andere weniger. Es gibt viele verschiedene
So schließen Sie ein Mini-HiFi-Regalsystem (Soundsystem) richtig an und richten es ein: 8-Schritte (mit Bildern)

So schließen Sie ein Mini-HiFi-Regalsystem (Soundsystem) richtig an und richten es ein: Ich bin ein Mensch, der gerne Elektrotechnik lernt. Ich bin eine High School an der Ann Richards School for Young Women Leaders. Ich mache dies anweisbar, um jedem zu helfen, der seine Musik von einem Mini LG HiFi Shelf Syste genießen möchte
Wie konvertiert man ein physisches Buch in ein E-Book?: 7 Schritte (mit Bildern)

Wie wandelt man ein physisches Buch in ein E-Book um?: Als Student im Hauptfach Chemieingenieurwesen habe ich normalerweise umfangreiche Lehrbücher, technische Bücher und Notizen zum Scannen (manchmal drucken) Ich habe seit einiger Zeit nach einem effizienten Buchscanner gesucht, aber die meisten sind es teuer, extrem groß. Es dauerte nicht lange
