
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-06-01 06:08.

Es ist ein einfaches Projekt - mach ein Licht an, wenn etwas schief geht… Heutzutage werden wir bei so vielen Dashboards auf unseren Computern immer stumpfer gegenüber Benachrichtigungen, wie können wir sicherstellen, dass wir die wirklich wichtigen nicht verpassen. Die Antwort ist ein physischer Statusindikator. Oder aufgabenspezifischer, ein Cloud Monitor, der auf Ihrem Schreibtisch stehen kann - immer im Blick. Wie der Name schon sagt, hilft der Monitor dabei, den Zustand Ihrer Cloud-Dienste im Auge zu behalten (…oder alles andere, der Himmel ist die Grenze, entschuldigen Sie das Wortspiel). Auch Sie, wie ich, müssen einen machen? Selbst wenn nicht, haben Sie vielleicht eine Idee für Ihr zukünftiges IoT-Projekt.
Nun, wenn Sie bereit sind, fangen wir an!
Schritt 1: Komponenten, Verbrauchsmaterialien, benötigte Werkzeuge, Apps und Online-Service
KOMPONENTEN UND ZUBEHÖR
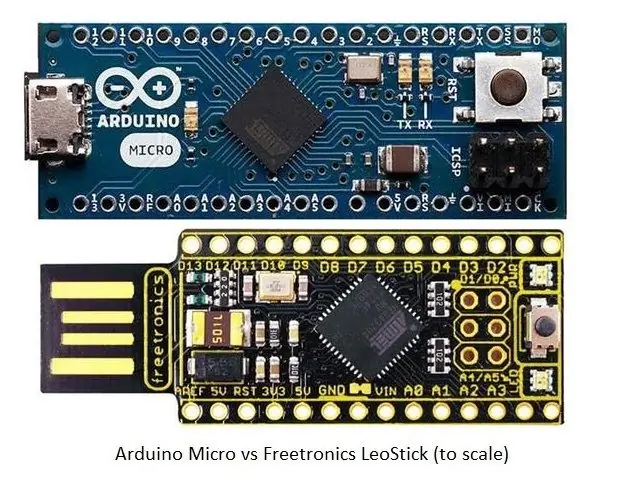
_ Arduino Micro e Genuino Micro (1 Stück) …oder irgendein kleiner Arduino kompatibel - in meinem Fall ein freetronics LeoStick (https://www.freetronics.com.au/collections/arduino/products/leostick)
_ ThingM BlinkM - I2C-gesteuerte RGB-LED (1 Stück)
_ Mini-Wolkenlicht (1 Stück) …oder ein anderes durchscheinendes Gefäß Ihrer Wahl
_ USB-A-zu-B-Kabel (1 Stück) …oder jedes alte USB-Kabel mit Typ-A-Stecker
WERKZEUGE BENÖTIGT
_ Lötkolben (generisch)
APPS & ONLINE-SERVICE
_ Amazon Web Services AWS Lambda (https://aws.amazon.com/it/lambda/)
_ Amazon Web Services AWS IoT (https://aws.amazon.com/it/iot/)
Schritt 2: Hardware


Das Nachtlicht kommt bereits mit einer eingebauten LED - in meinem Fall kaltweiß. Ich dachte, es wäre schön, unterschiedliche Status durch verschiedene Farben anzuzeigen. Also habe ich nur das wolkenförmige Gehäuse behalten. Für das Gehirn der Operation habe ich das kleinste Arduino-kompatible Gerät ausgewählt, das ich zur Verfügung hatte: Der Freetronics LeoStick ist seit Jahren meine bevorzugte Prototyping-Plattform und ich habe viele Ersatzteile. Es ist vollgepackt mit gutem Zeug: einem Piezo-Lautsprecher, zwei RGB-LEDs (eine ist jedoch mit Strom, RX und TX verbunden) und das Beste ist, Sie können es einfach an einen USB-Port anschließen - kein externes FTDI oder Kabel erforderlich. Es ist auch winzig, aber Breadboard-kompatibel.
Warum habe ich mich nicht für einen ESP8266 entschieden? Um wirklich drahtlos zu sein, können Sie genauso gut das Netzkabel durchschneiden - was das Hinzufügen eines Akkus und das Aufladen etwas komplizierter macht. Da der Cloud-Monitor neben meinem Computer sitzt, ist es viel einfacher, USB-Strom zu verwenden. Auch das Einrichten der Wi-Fi-Verbindung ist nicht immer einfach. Basierend auf dem ATmega32u4 teilen sich Arduino Micro und LeoStick die Seltsamkeit, I2C-Daten auf D2 und Uhr auf D3 zu haben. Dies wird beim Anschluss der BlinkM RGB LED relevant. Im Gegensatz zu den üblichen Atmega328-Boards, bei denen Sie das BlinkM-Shield einfach in die Header A2.. A5 stecken können, funktioniert dies hier nicht (ich habe mich nicht mit der weichen I2C-Bibliothek beschäftigt).
Durch Entlöten der Stiftleisten VCC und GND auf dem BlinkM konnte ich diese dann mit Kabel verlängern und alles in einem steckbaren kleinen Gehäuse aufbewahren. Das BlinkM hat einen eigenen Mikrocontroller an Bord und ermöglicht erweiterte Anwendungen: z. B. Spielen Sie geskriptete Farbmuster, ohne dass ein Arduino angeschlossen ist. Ich habe fast das Gefühl, dass ein WS2812 (Adafruits NeoPixels sind großartig) mir besser gedient hätte - leider hatte ich keinen zur Verfügung. Um das Hardware-Bit fertig zu stellen, schneide ich das gegenüberliegende Ende des männlichen Typ-A-USB-Steckers ab, führe ihn durch ein vorgebohrtes Loch in der Nähe der Basis des Wolkenlichts und löte die Drähte an den LeoStick (rot: 5 V, weiß: Daten-, Grün: Daten+, Schwarz: Masse).
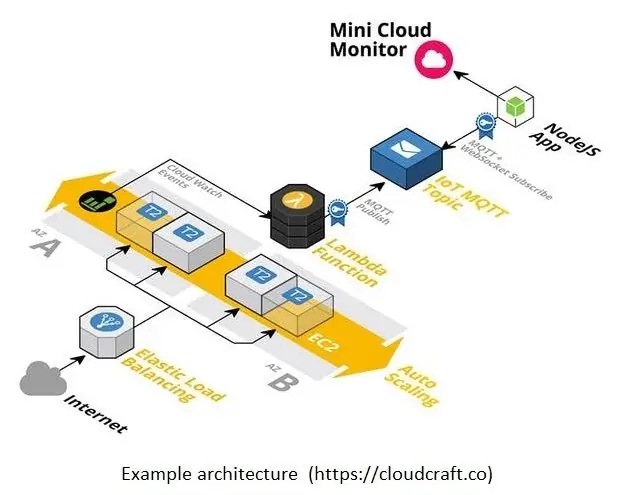
Schritt 3: Lösungsarchitektur


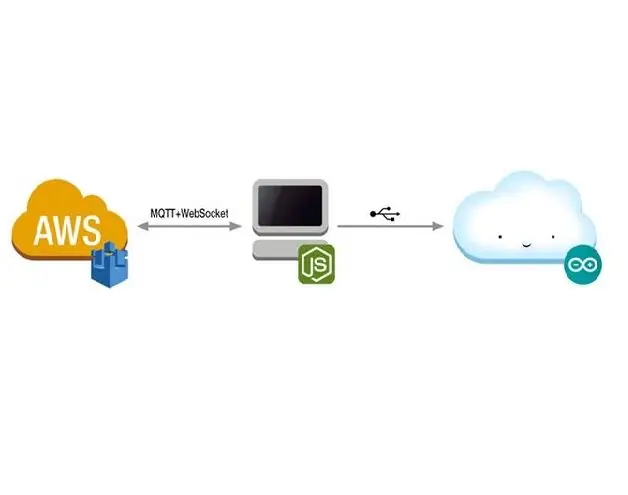
Die einzige starke Anforderung, die ich mir selbst auferlegt habe, war, den Monitor hinter einer Firewall laufen zu lassen. Dies war zwar ein entscheidendes Merkmal, machte jedoch Web-Hooks für Ereignisänderungen unpraktisch. Ein Polling-Mechanismus ist im Hinblick auf den TCP-Verkehr kostspielig und kann Ereignisse abhängig von der Polling-Frequenz verzögern.
Die Lösung findet sich in WebSockets, die eine Vollduplex-Kommunikation ermöglichen. Amazons IoT-Service bietet einen Message Broker, der MQTT über WebSockets unterstützt. Wie sich herausstellt, kann der Dienst aufgerufen werden, ohne dass Dinge, Schatten, Richtlinien oder Regeln konfiguriert werden müssen.
Es gibt ein Geräte-SDK für das Arduino Yún und einige Anstrengungen werden unternommen, um das SDK auf andere Plattformen wie den ESP8266 zu portieren. Da der Monitor aber immer über eine serielle Schnittstelle angeschlossen wird, habe ich mich schon früh für eine NodeJS-Anwendung (auf dem Desktop-Rechner) entschieden, um die Client-API zu implementieren und den Arduino nur zum Empfangen und Anzeigen von Farbcodes zu verwenden. So können Änderungen einfach in JavaScript vorgenommen werden, ohne sich um Firmware-Uploads kümmern zu müssen. Zum Testen wird eine kleine Beispiel-Infrastruktur benötigt. Angenommen, wir haben einen Load Balancer, der über Verfügbarkeitszonen hinweg aktiviert ist, der Integritätsprüfungen auf einer Webserverinstanz und Richtlinien für die automatische Skalierung basierend auf der CPU-Auslastung durchführt. Die entsprechende CloudFormation-Vorlage kann ▶️ im Designer angezeigt oder ▶️ direkt aus der Konsole erstellt werden. Hinweis: Für einige der Dienste in diesem Stapel können Gebühren anfallen.
Ich habe die Vorlage um Eigenschaften für die Lambda-Funktion und notwendige Berechtigungen erweitert. Später muss der IoT-REST-API-Endpunkt als Parameter eingefügt werden. Um dies zu automatisieren, habe ich ein kleines Shell-Skript geschrieben, das die CLI verwendet, um den ARN anzufordern (> aws iot describe-endpoint) und dann create-stack mit dem Parameter inline aufruft. Oder Sie machen es noch von Hand:
// IoT-REST-API-ENDPOINT ABRUFEN
aws iot describe-endpoint
// CREATE STACK> aws cloudformation create-stack --stack-name MiniCloudMonitor --template-body file://cfn-template.json --parameters ParameterKey=IotRestApiEndpoint, ParameterValue={IoT_REST_API_ENDPOINT} --capabilities CAPABILITY_NAMED_IAM
// STACK LÖSCHEN> aws cloudformation delete-stack --stack-name MiniCloudMonitor
Idealerweise sollte ich dieselben Alarmschwellen verwenden, die die automatische Skalierung auslöst, um auch die Lambda-Funktion aufzurufen und so den Status des Monitors zu aktualisieren. Derzeit ist dies nur möglich, wenn SNS als Zwischenstufe verwendet wird. Zu dieser Zeit fühlte sich diese zusätzliche Ebene überflüssig an und ich entschied mich, die CloudWatch EC2-Lebenszyklusregeln zu verwenden, um das Lambda direkt anzurufen. Dennoch möchte ich in Zukunft die Option von SNS → Lambda erkunden.
Schritt 4: Software
Ich begann mit dem Schreiben der Arduino-Skizze. Die Hauptschleife() liest Chars aus der seriellen Verbindung und baut einen String auf, bis sie ein Newline-Zeichen erhält. Es wird dann angenommen, dass ein Hex-Farbcode gesendet wurde und der entsprechende I2C-Befehl wird auf die BlinkM-LED geschrieben. Dabei geht es weniger um Effizienz als um Komfort. Die vollständigen Quellen für diesen Sketch und andere Dateien können auf GitHub abgerufen werden. Im Folgenden sind einige relevante Code-Snippets aufgeführt:
Leere Schleife () {
while (Seriell.verfügbar()) {
char inChar = (char)Serial.read();
if (inChar == '\n') {
lange Zahl = strtol(inputString.c_str(), NULL, 16);
Byte r = Zahl >> 16;
Byte g = Zahl >> 8 & 0xFF;
Byte b = Zahl & 0xFF;
BlinkM_fadeToRGB(blinkm_addr, r, g, b);
Eingabezeichenfolge = "";
} anders {
inputString += inChar;
}
}
}
Die NodeJS App muss Schnittstellen zu AWS und Arduino implementieren. Später kann dies mit nur wenigen Codezeilen erreicht werden, wenn das hervorragende Serialport-Paket verwendet wird:
var serialport = require('serialport');port = new serialport(PORT_COM_NAME, {
baudRate: SERIAL_BAUD_RATE
});
port.on('öffnen', function() {
});
port.on('Fehler', Funktion(err) {
});
Auch die Anbindung an AWS IoT erfordert kaum viel Aufwand. Der einzige Fallstrick ist zu wissen, dass die Verwendung von MQTT+WebSockets über Port 443 eine Authentifizierung über Zugriffsschlüssel erfordert. Das SDK liest diese aus den Umgebungsvariablen. Es kann erforderlich sein, AWS_ACCESS_KEY_ID und AWS_SECRET_ACCESS_KEY explizit zu exportieren.
var awsiot = require('aws-iot-device-sdk');var device = awsiot.device({
clientId: 'MiniCloudMonitor-' + (Math.floor((Math.random() * 100000) + 1)), Region: AWS_REGION, Protokoll: 'wss', Hafen: 443, Fehlersuche: wahr
});
device.on('connect', function() {
device.subscribe(MQTT_TOPIC);
});
device.on('message', function(topic, payload) {
if (Port && Nutzlast && Thema == MQTT_TOPIC) {
var-Nachricht = JSON.parse(Nutzlast);
if (message.hasOwnProperty(MQTT_JSON_KEY))
{ Rückkehr;
}
}
});
Die Lambda-Funktion akzeptiert einen Farbcode als Eingabeparameter - nicht schön, aber zu diesem Zeitpunkt sehr flexibel. Um im MQTT-Thema veröffentlichen zu können, instanziiert es ein IotData-Objekt, das den IoT-REST-API-Endpunkt erfordert. Die CloudFormation-Vorlage hat dies beim Erstellen des Stapels berücksichtigt.
var AWS = require('aws-sdk');var mqtt = new AWS. IotData({
Endpunkt: process.env. MQTT_ENDPOINT});
exports.handler = Funktion (Ereignis, Kontext, Rückruf) {
var Parameter = {
Thema: process.env. MQTT_TOPIC, Nutzlast: '{"Farbe\":\"' + event.colour + '\"}', qos: 0
};
mqtt.publish(params, function(err, data) {
Rückruf (Fehler);
});
};
Schritt 5: Fazit
Ich habe es wirklich genossen, ein virtuelles Ereignis, das in der Cloud "geboren" wurde, in die physische Welt zu bringen. Und als mein kleines Lieblingsprojekt hat es viel Spaß gemacht. Um dies auf die nächste Stufe zu bringen, würde ich in Betracht ziehen…
- Verbesserung der Robustheit und Ausnahmebehandlung
- Entdecken Sie bessere Möglichkeiten zur Integration von AWS-Cloud-Metriken
- Experimentieren Sie mit mehr physikalischen Indikatoren wie Messgeräten, Balkendiagrammen, …
- haben die Möglichkeit, auf andere Plattformen wie Azure, Google, Heroku, … zu wechseln.
- Überwachen anwendungsspezifischer Ereignisse für Jenkins, GitHub, …
Ich hoffe, Ihnen hat die Lektüre dieses Leitfadens gefallen und Sie haben vielleicht sogar etwas Neues entdeckt. Wenn Sie sich eine andere/bessere Möglichkeit einfallen lassen, teilen Sie dies bitte in den Kommentaren unten mit. Und wenn Sie Fehler entdecken, wäre ein Heads-Up natürlich sehr willkommen. Vielen Dank für Ihre Zeit.
Empfohlen:
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
So verbinden Sie einen ESP32 mit der IoT-Cloud: 8 Schritte

So verbinden Sie einen ESP32 mit der IoT-Cloud: Diese Anleitung enthält eine Reihe von Artikeln zum Anschließen von Hardware wie Arduino und ESP8266 an die Cloud. Ich werde Ihnen erklären, wie Sie Ihren ESP32-Chip mit dem AskSensors IoT-Dienst mit der Cloud verbinden. Warum ESP32?Nach dem großen Erfolg
So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud – wikiHow

So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud: In vielen Anwendungen müssen Benutzer ihre Daten zusammen mit dem lokalen Zeitstempel der in der Nutzlast zu sendenden Werte an die AskSensors-IoT-Cloud senden. Das Zeitstempelformat ist die Zeit der UNIX-Epoche: die Anzahl der Millisekunden, die seit Januar
So verbinden Sie die Android-Anwendung mit AWS IOT und verstehen die Spracherkennungs-API: 3 Schritte

So verbinden Sie die Android-Anwendung mit AWS IOT und verstehen die Spracherkennungs-API: In diesem Tutorial erfahren Sie, wie Sie die Android-Anwendung mit dem AWS IOT-Server verbinden und die Spracherkennungs-API verstehen, die eine Kaffeemaschine steuert. Die Anwendung steuert die Kaffeemaschine über Alexa Sprachdienst, die c
$3 & 3 Steps Laptopständer (mit Lesebrille & Stiftablage): 5 Schritte

3 $ & 3 Steps Laptopständer (mit Lesebrille & Stiftablage): Dieser $ 3 & Der Laptopständer mit 3 Schritten kann innerhalb von 5 Minuten hergestellt werden. Es ist sehr stark, leicht und kann zusammengeklappt werden, um es überall hin mitzunehmen
