
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.


In diesem Instructable werde ich Sie bei der Herstellung einer mit dem Internet verbundenen LED-Lampe führen, die sowohl funktional als auch stilvoll ist.
Dieses funky Designobjekt ist mit einer Web-App oder dem Online-Dienst IFTTT steuerbar. Letzteres ermöglicht die Anbindung der Lampe an alle möglichen externen Dienste wie Google Assistant, Alexa, Android Notifications, Time & Date, Wettervorhersage, etc. Dieses Projekt setzt Grundkenntnisse des ESP8266 und des Arduino-Editors voraus.
Schritt 1: Sammeln Sie Elektronik


Für dieses Projekt benötigen Sie Folgendes:
- Eine NodeMCU oder ein anderer ESP8266-Mikrocontroller
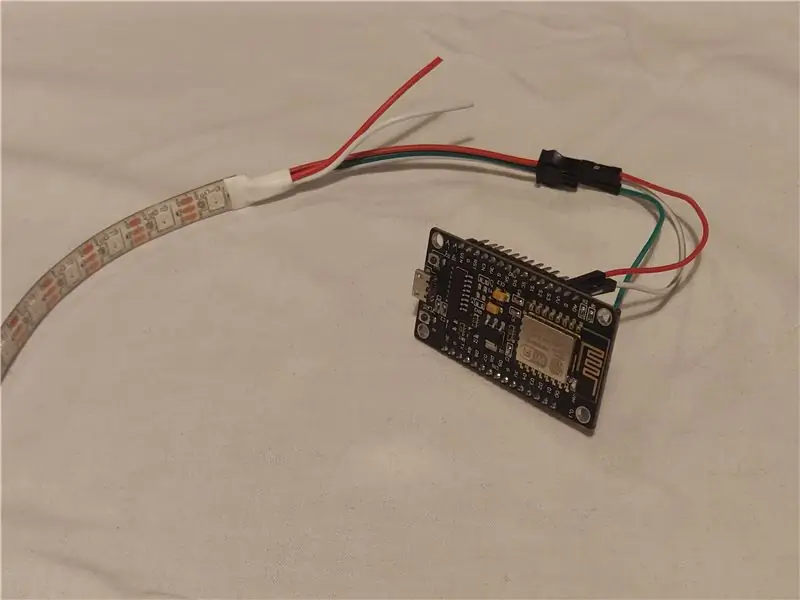
- Neopixel/WS2812B LED-Streifen (1m 60LED/m)
- Level-Shifter*
- Überbrückungsdrähte (männlich-zu-weiblich)
- Micro-USB-Kabel
- USB-Wandstecker (5V)
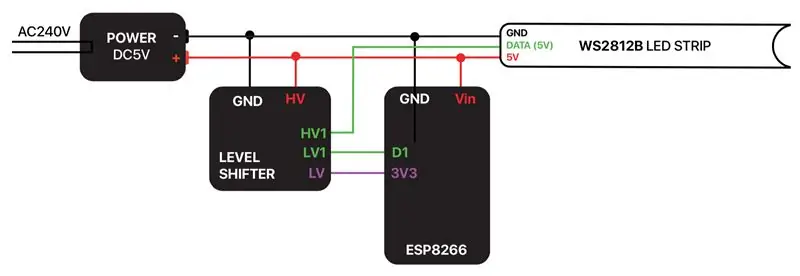
Der LED-Streifen hat drei Kabel: 5V in (rot), GND (weiß) und DATA in (grün). Der ESP8266 arbeitet mit 3,3 V, hat aber einen VU-Pin. Dieser Pin ist direkt mit der USB-Stromversorgung verbunden. Wenn Sie also Ihr Board mit 5 V über USB versorgen, steht diese Spannung auch am VU-Pin zur Verfügung. Wir werden diesen Pin verwenden, um den LED-Streifen mit Strom zu versorgen. Also kurz:
- Masse mit Masse verbinden (GND ZU G)
- Verbinden Sie 5V+ mit Vu
- Verbinden Sie Din mit D2
* = Abhängig von Ihrer speziellen Hardware funktioniert diese Verkabelung möglicherweise nicht. Da der ESP8266 mit 3,3 V arbeitet, liegt das von ihm bereitgestellte Datensignal ebenfalls bei 3,3 V. Da der WS2812B mit 5V versorgt wird, kann das Datensignal zu schwach sein, um vom Strip richtig empfangen zu werden. Wenn die obige Verdrahtung nicht funktioniert, benötigen Sie einen Level Shifter, der das Datensignal von 3,3 V auf 5 V verschiebt. Siehe beigefügtes Verdrahtungsschema.
Notiz! Einige LED-Streifen sind anfälliger für Brüche als andere. Wenn Sie noch nie mit diesen Streifen gearbeitet haben, empfehle ich dringend, den Neopixel-Überguide zu lesen, um Tipps zum sicheren Anschließen eines Neopixel-LED-Streifens zu erhalten.
Schritt 2: FastLED

Zur Steuerung der LEDs können wir die FastLED-Bibliothek verwenden. Falls noch nicht geschehen, fügen Sie diese Bibliothek zu Ihrer Arduino-Umgebung hinzu (Skizze > Bibliothek einschließen > Bibliotheken verwalten > 'FastLED').
Um sicherzustellen, dass Ihre Verkabelung funktioniert, sollten Sie eines der vielen Beispiele ausprobieren, die mit der FastLED-Bibliothek geliefert werden (Datei > Beispiele > FastLED). Stellen Sie sicher, dass Sie die Einstellungen in jedem Beispiel ändern (Anzahl der LEDs = 60, Datenpin = 2), bevor Sie sie auf Ihr Board hochladen.
Seien Sie vorsichtig, wenn Sie die LEDs zu hell einstellen, während das Board an Ihren Computer angeschlossen ist. Wenn Sie mehr als 500 mA ziehen, fährt Ihr Computer möglicherweise den Port herunter. Wenn Sie den Strip bei voller Helligkeit verwenden möchten, betreiben Sie ihn mit einem USB-Wandstecker, der eine ausreichend hohe Stromstärke liefern kann.
Schritt 3: Software

Jetzt ist es Zeit für kundenspezifische Software. Die Software ist auf GitHub verfügbar:
github.com/dpkn/lamp/tree/master/software
Laden Sie die Softwaredatei herunter, entpacken Sie sie und öffnen Sie die Datei software.ino in Ihrem Arduino-Editor. Stellen Sie sicher, dass Sie alle Bibliotheken installiert haben, die in dieser Datei erwähnt werden.
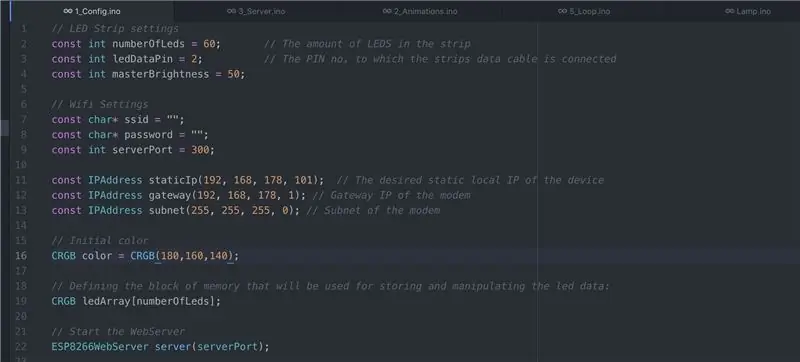
Gehen Sie zur Registerkarte Config und fügen Sie den Netzwerknamen und das Passwort Ihres WLANs in diese Zeilen ein:
const char* ssid = "";
const char* Passwort = "";
Abhängig von Ihrem Router müssen Sie möglicherweise auch Folgendes ändern:
const IPAddress staticIp(192, 168, 178, 101); // Die gewünschte statische lokale IP des Geräts
const IPAddress-Gateway(192, 168, 178, 1); // Gateway-IP des Routers constIPAddress subnet(255, 255, 255, 0); // Subnetz des Routers
Unter MacOS finden Sie diese Einstellungen unter Systemeinstellungen > Netzwerk > Erweitert > TCP/IP
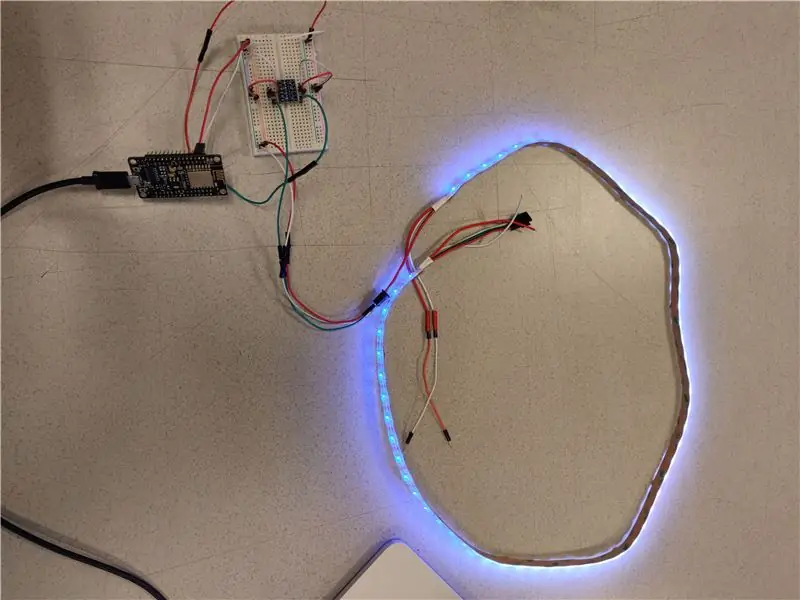
Laden Sie die Dateien auf Ihr Board hoch. Wenn alles gut geht, leuchtet der Streifen weiß, wenn er mit Ihrem WLAN-Netzwerk verbunden ist. Öffnen Sie den Serial Monitor auf 115200 Baud, um weitere Informationen zu erhalten.
Schritt 4: Lokale Steuerung
Um die Funktionsweise der Lampe zu demonstrieren, habe ich eine kleine Web-App erstellt, die unter https://lamp-app.surge.sh (Quelle auf Codepen) verfügbar ist. Diese App sendet JSON-Anfragen direkt an den ESP8266, der wiederum die LEDs aktualisiert.
Das obige funktioniert nur, wenn Ihre Lampe und Ihr Telefon mit demselben WiFi-Netzwerk verbunden sind, da Sie die Lampe über ihre lokale IP-Adresse adressieren. Um die Lampe von überall aus steuern zu können, müssen Sie Ihre Router-Einstellungen überprüfen.
Schritt 5: Steuerung von überall
Um Ihre Lampe für die Magie des World Wide Web zu öffnen, müssen wir etwas tun, das als Portweiterleitung bezeichnet wird. Grundsätzlich werden Anfragen, die an Ihre öffentliche IP-Adresse (die von Ihrem ISP bereitgestellt wird) und Portnummer (in diesem Beispiel willkürlich auf 300 gesetzt) adressiert werden, an die interne, lokale IP-Adresse umgeleitet, auf der Ihr ESP8266 adressierbar ist.
Dieser Vorgang ist für jedes Gerät unterschiedlich. Wenn Sie also nicht wissen, wie dies auf Ihrem spezifischen Router geht, stellen Sie sicher, dass Sie "Portweiterleitung" + den Namen Ihres Routers googeln. Dies sind die Einstellungen, die Sie benötigen:
Externer Start-/Endanschluss: 300
Interner Start-/Endanschluss: 300
Interne IP-Adresse: 192.168.178.101 (die Adresse, die im Serial Monitor angezeigt wird)
Protokoll: TCP/UDP
Warnung! Danach kann Ihre Lampe von jedem gesteuert werden, der Ihre öffentliche IP und den Port kennt, auf dem die Lampe läuft. Wenn Sie das für keine gute Idee halten, wird empfohlen, eine Sicherheitsebene zu implementieren
Um zu testen, ob alles richtig eingerichtet ist, geben Sie Folgendes in Ihren Browser ein: (Wenn Sie Ihre öffentliche IP-Adresse nicht kennen, gehen Sie auf diese Website.)
[IHRE ÖFFENTLICHE IP]:300
Sie sollten eine JSON-Bestätigungsnachricht sehen. Sie können nun versuchen, die App mit Ihrer öffentlichen IP-Adresse zu verwenden.
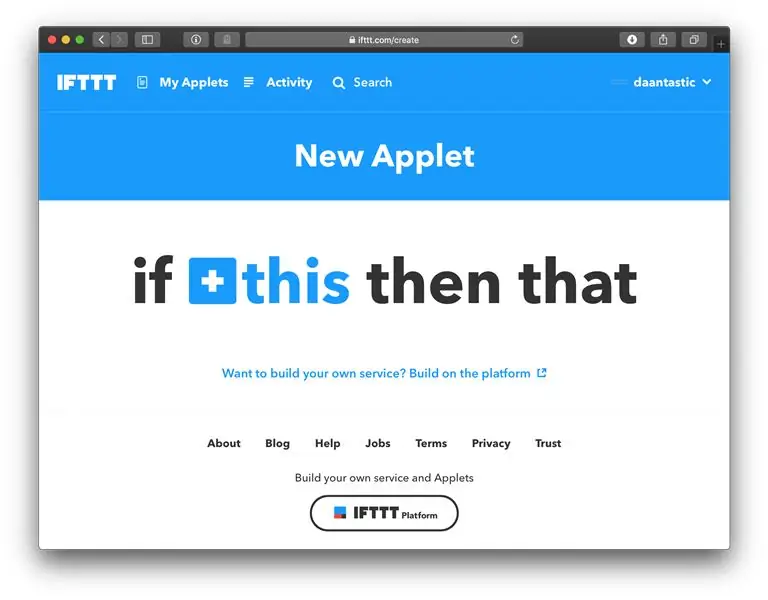
Schritt 6: IFTTT




Hier beginnt der wahre Spaß. Nachdem unsere Lampe nun mit ~~ dem Internet ~~ verbunden ist, können wir die Website IFTTT verwenden, um sie mit allen möglichen Diensten zu verbinden.
In diesem Beispiel richten wir einen Google Assistant-Befehl ein, der die Ampel rot schaltet, aber Sie können einen anderen Dienst auswählen, der Ihre Fantasie anregt.
- Gehe zu IFTTT.com und erstelle ein Konto, falls du es noch nicht getan hast
- Navigieren Sie zu „Meine Applets“> „Neues Applet“.
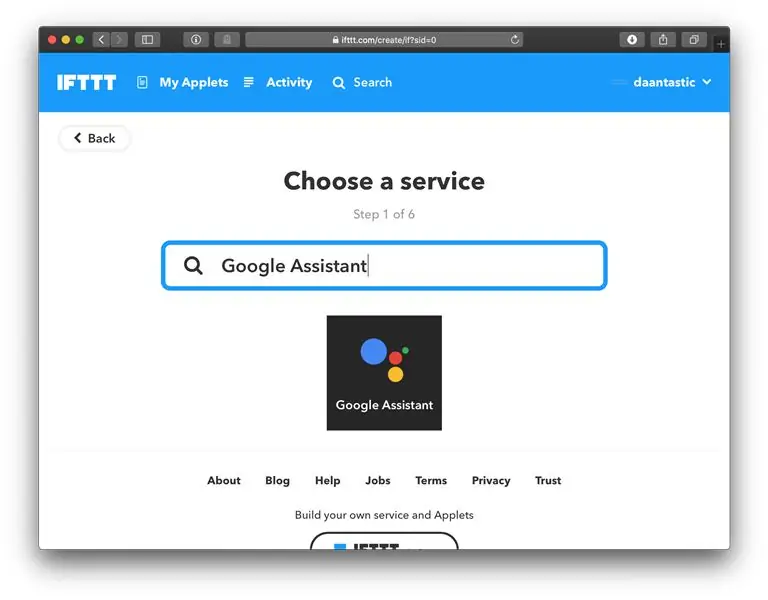
- Suchen Sie für den Trigger-Dienst nach "Google Assistant".
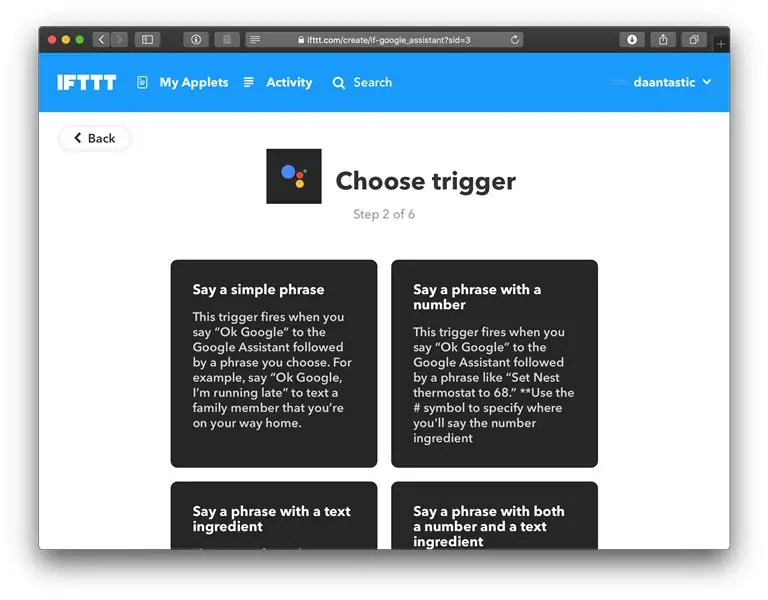
- Wählen Sie 'Sagen Sie einen einfachen Satz'
- Überlege dir ein paar einzigartige Sätze
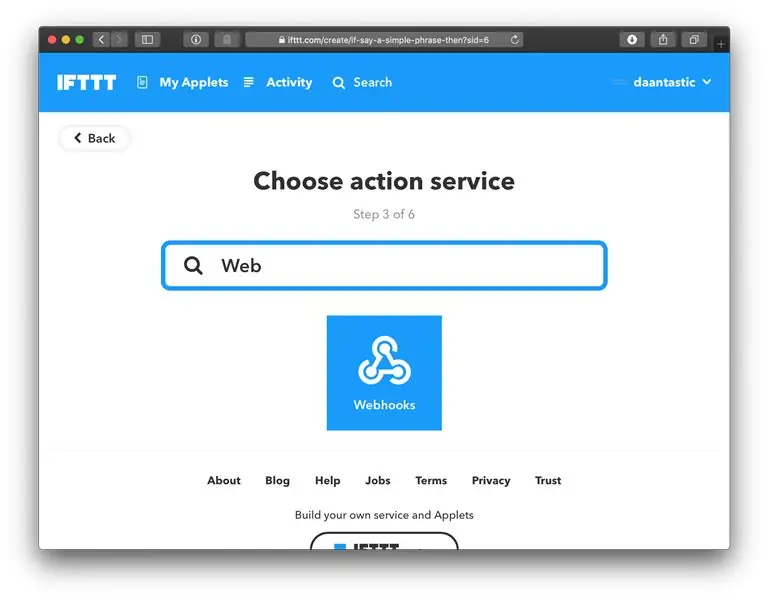
- Suchen Sie für den Aktionsdienst nach "Webhooks".
- Verwenden Sie die folgenden Einstellungen:
URL:
Methode: POST Inhaltstyp: application/json
Und für den Körper:
{ "Helligkeit":120, "state":4, "color":"red" }
Wenn wir nun unseren gewählten Satz sagen, stellt Google Assistant eine Anfrage an IFTTT, die wiederum eine JSON-Anfrage an unsere Lampe sendet. Probieren Sie es unbedingt aus! Tauchen Sie in den Code ein, um zu sehen, was Sie mit dem Streifen noch tun können.
Schritt 7: Es hübsch machen



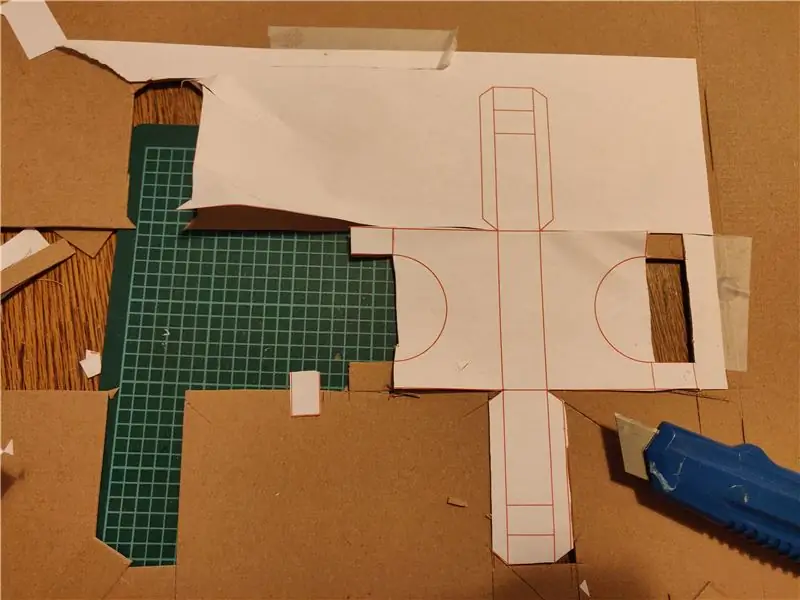
Der teuerste Teil dieses Projekts ist das Gehäuse, in dem der LED-Streifen untergebracht ist. Wenn Sie dieses Projekt einfach ausprobieren möchten, ohne zu viel Geld dafür auszugeben, können Sie auch andere Formen in Betracht ziehen oder einfach die Tube aus weißem Druckerpapier herstellen. Im Anhang finden Sie ein Drahtmodell, das Sie auf Papier ausdrucken können, um einige Ständer für die Röhre zu falten, wie in den Bildern oben gezeigt.
Für ein solideres Gehäuse habe ich die folgenden Gegenstände verwendet:
- Mattiertes Acrylrohr (Länge = 1160 mm, Durchmesser = 40 mm, Wandstärke = 2 mm)
- 2x Plastikkappe
- 20x2x30mm Nadelholzblock
- 10x1160x2mm Metallstreifen
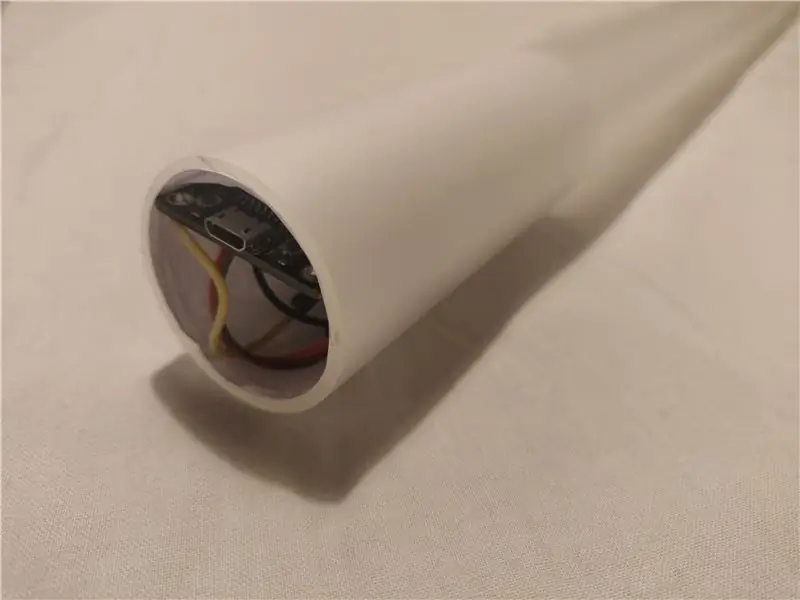
Der LED-Streifen selbst ist 1000 mm lang, sodass an beiden Enden des Rohres 80 mm verbleiben, um die Elektronik zu verbergen. Ich habe Druckerpapier an beiden Enden in die Röhre aufgerollt, um sie nicht transparent zu machen. Um das Einsetzen zu erleichtern, habe ich den LED-Streifen auf einen langen Metallstreifen geklebt
Ich habe die Ständer aus einem Block von Weichhölzern gefräst. Wenn Sie dasselbe tun möchten, finden Sie unten die.stl-Datei. Sie können auch den 3D-Druck des Ständers in Betracht ziehen.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant - IOT - Blynk - IFTTT: 8 Schritte

Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant | IOT | Blynk | IFTTT: Ein einfaches Projekt zur Steuerung von Geräten mit Google Assistant: Warnung: Der Umgang mit Netzstrom kann gefährlich sein. Mit äußerster Sorgfalt behandeln. Stellen Sie einen professionellen Elektriker ein, während Sie mit offenen Stromkreisen arbeiten. Ich übernehme keine Verantwortung für die da
Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Gewinn?: 5 Schritte

Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Profit?: In diesem Beitrag dreht sich alles darum, wie Sie Google Home mit NodeMCU und der blynk-App verbinden. Sie können Ihre Geräte mit einem einfachen blynk-gesteuerten NodeMCU-Schalter und Google Assistant steuern. Also los, Ok Google.. Schalten Sie das Ding ein
