
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.


Hallo zusammen! In diesem Tutorial werde ich versuchen zu erklären, wie man ARDUINO MENU DESIGN mit dem i2c OLED Screen erstellt. Es wird auch als UI (Benutzeroberfläche) bezeichnet. Es wurde für viele Projekte verwendet, aber es muss Ihnen von 3D-Druckern bekannt sein:)
Hier auch Video zu diesem Projekt. Sie können sich dieses Video ansehen und sehen, wie es funktioniert hat.
Nun, ehrlich gesagt, wenn Sie Ihr eigenes Menüdesign selbst erstellen, wird es viel zu Ihren Programmier- und Algorithmusfähigkeiten beitragen. Ich habe fast 4 Stunden gebraucht, um ein so einfaches Menüdesign zu erstellen. Deshalb versuche ich, es zu 100 % selbst zu machen. Natürlich habe ich in einigen Teilen etwas Hilfe in Anspruch genommen. Zum Beispiel, welche Art von Menü ich entwerfen soll usw. (Aber die meisten Algorithmen gehören mir) Beachten Sie Folgendes: Wenn Sie Ihr eigenes Menüdesign erstellen möchten, müssen Sie mit den grundlegendsten beginnen Schritt dh versuchen Sie dies: Wenn die Taste gedrückt wird, muss das Auswahlzeichen dh ">" nach unten gehen….
Schritt 1: Erforderliche Hardware
x1 Arduino (Uno, Nano, Mega …. usw.)
x1 OLED-BILDSCHIRM (ich habe ein i2c-Modell verwendet, das aufgrund der geringen Anschluss-Pin-Nummer sehr gut ist, aber Sie können jeden gewünschten Bildschirm verwenden, müssen jedoch natürlich einige Änderungen am Code vornehmen!)
x3-Taste
x3 10k Widerstand
x1 Steckbrett
Genug Jumper
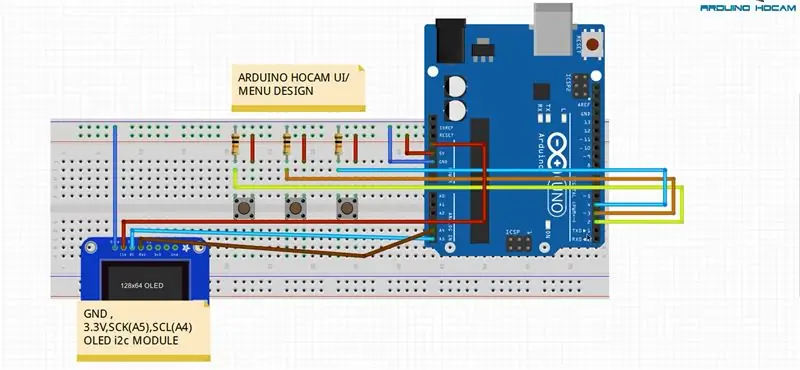
Schritt 2: Schaltungsverbindung
Nun, wir haben hier eine ganz einfache Verbindung. Wie bereits erwähnt, können Sie, wenn Sie einen anderen Bildschirmtyp (5110, 16x2….) haben, Änderungen vornehmen, je nachdem, was Sie haben.
Beachten Sie Folgendes: Achten Sie auf den Anschluss der Tasten und Pull-Down-Widerstände. Stellen Sie die Verbindung wie in der Abbildung unten her. Ein falscher Widerstandsanschluss kann zu Fehlern führen. In dieser Konfiguration erhalten wir beim Drücken der Taste 1 (HIGH).
Schritt 3: Quellcode
Ok liebe Macher:) wir haben hier Quellcode. Wie Sie vielleicht wissen, bereite ich mein Projekt für meinen YouTube-Kanal auf Türkisch vor. Ich versuche jedoch, neben fast jeder Zeile Erklärungen zu übersetzen oder hinzuzufügen. Dieses Projekt ist irgendwie halb - englisch/türkisch vorbereitet. Für diejenigen, die kein Türkisch können, habe ich Erklärungen hinzugefügt. Wenn Sie dennoch ein Problem damit haben, lassen Sie es mich bitte wissen und stellen Sie Ihre Frage hier oder auf dem Youtube-Kanal. Ich bin sicher, dass Sie ziemlich schlau sind und kein Problem mit diesem Sprachunterschied haben werden. Lass dich nicht von der Sprache blockieren:)
Schritt 4: Abonniere meinen Kanal, wenn du magst
Sie können sich das Video ansehen, wie dieses Projekt funktioniert.
Wenn dir mein Projekt gefällt, kannst du dir andere auf meinem Kanal anschauen und mich unterstützen. Mach dir keine Sorgen um die Sprache, meistens bereite ich meine Codes mit englischer Erklärung vor. Wenn Sie Fragen haben, können Sie Ihre Fragen entweder hier oder auf dem Youtube-Kanal stellen.
Mein Youtube-Kanal: Youtube-KanalBitte lassen Sie es mich wissen, wenn Sie ohne Zweifel auf ein Problem stoßen!
Spaß haben!
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Wie man eine Babygewichtsmaschine mit Arduino Nano, HX-711 Wägezelle und OLED 128X64 herstellt -- Kalibrierung des HX-711: 5 Schritte

Wie man eine Babygewichtsmaschine mit Arduino Nano, HX-711-Wägezelle und OLED 128X64 herstellt || Kalibrierung von HX-711: Hallo Instructables, vor wenigen Tagen wurde ich Vater eines süßen Babys?. Als ich im Krankenhaus war, stellte ich fest, dass das Gewicht des Babys so wichtig ist, um das Wachstum des Babys zu überwachen. Also ich habe eine Idee? um eine Babygewichtsmaschine von meinem Selbst zu machen. In diesem Instructable ich
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)
![Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern) Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: Hallo, und willkommen zu meinem ersten instructable! :) In diesem instructables möchte ich eine fantastische Bibliothek für die Schnittstelle der Tastatur mit Arduino teilen - 'Password Library' einschließlich 'Keypad Library'. Diese Bibliothek enthält die besten Funktionen, die wir wi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: 7 Schritte (mit Bildern)

Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: Update: 7. April 2019 - Rev 3 von lp_BLE_TempHumidity, fügt Datums- / Zeitdiagramme mit pfodApp V3.0.362+ hinzu und automatische Drosselung beim Senden von DatenUpdate: 24. März 2019 – Rev 2 von lp_BLE_TempHumidity, fügt weitere Plotoptionen hinzu und i2c_ClearBus, fügt GT832E
Benutzerdefinierte Windows-Benutzeroberfläche: 3 Schritte

Benutzerdefinierte Windows-Benutzeroberfläche: Hey, für alle, die ein bisschen zu viel Freizeit haben oder den ganzen Tag im Büro arbeiten, wird dies den Tag erleichtern. So verschönern Sie sich Ihr Windows XP-Betriebssystem, um Ihre Freunde zu beeindrucken oder einfach
