
Inhaltsverzeichnis:
- Schritt 1: Was Sie brauchen
- Schritt 2: Starten Sie Visuino und wählen Sie den Kartentyp M5 Stack Stick C aus
- Schritt 3: In Visuino das StickC Board einstellen
- Schritt 4: WLAN-Setup
- Schritt 5: In Visuino Komponenten hinzufügen
- Schritt 6: In Visuino Set-Komponenten
- Schritt 7: In Visuino Connect-Komponenten
- Schritt 8: Generieren, Kompilieren und Hochladen des Arduino-Codes
- Schritt 9: Spielen
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.


In diesem Tutorial erfahren Sie, wie Sie mit M5Stack StickC und Visuino Datum und Uhrzeit vom NIST TIME-Server abrufen.
Sehen Sie sich ein Demonstrationsvideo an.
Schritt 1: Was Sie brauchen

M5StickC ESP32: hier erhältlich
Visuino-Programm: Visuino herunterladen
Hinweis: Sehen Sie sich dieses Tutorial hier an, um die StickC ESP32-Karte zu installieren
Schritt 2: Starten Sie Visuino und wählen Sie den Kartentyp M5 Stack Stick C aus


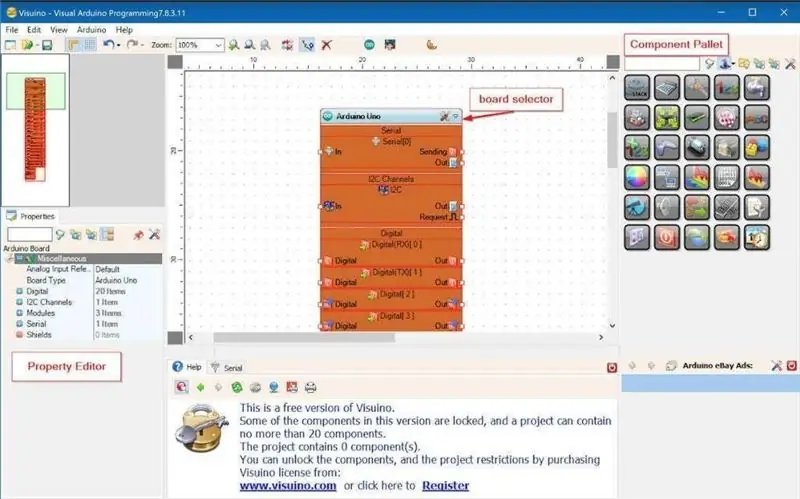
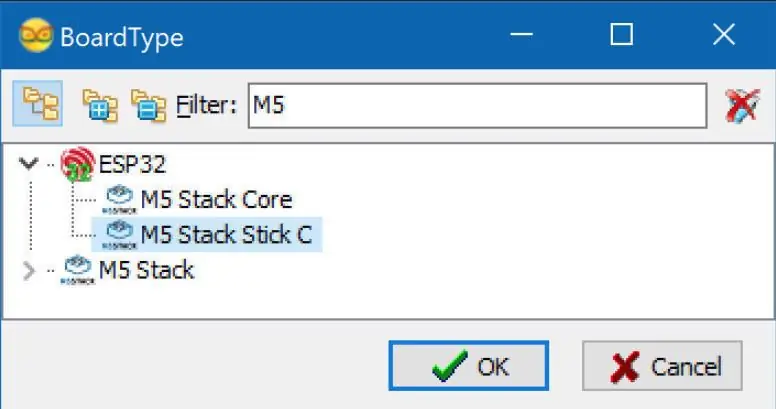
Starten Sie Visuino wie im ersten Bild gezeigt Klicken Sie auf die Schaltfläche "Tools" auf der Arduino-Komponente (Bild 1) in Visuino Wenn der Dialog erscheint, wählen Sie "M5 Stack Stick C" wie in Bild 2 gezeigt
Schritt 3: In Visuino das StickC Board einstellen




Klicken Sie auf das Board "M5 Stack Stick C", um es auszuwählen
Wählen Sie im Fenster "Eigenschaften" "Module" und klicken Sie zum Erweitern auf "+".
Wählen Sie "Display ST7735" und klicken Sie auf "+", um es zu erweitern, Setzen Sie "Orientation" auf "goRight"
Stellen Sie "Hintergrundfarbe" auf "ClBlack"Wählen Sie "Elemente" und klicken Sie auf die blaue Schaltfläche mit 3 Punkten…
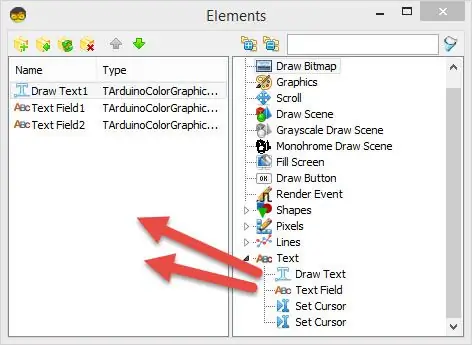
Der Elements-Dialog wird angezeigt
Erweitern Sie im Elements-Dialog "Text" auf der rechten Seite und ziehen Sie "Draw Text" und ziehen Sie 2X "Text Field" von der rechten Seite nach links
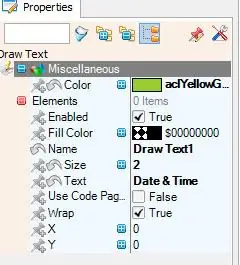
- Wählen Sie links "Text1 zeichnen" und setzen Sie im Eigenschaftenfenster die Größe auf 2, die Farbe auf aclLime und den Text auf "Datum & Uhrzeit".
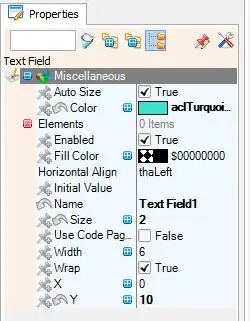
- Wählen Sie links "Text Field1" und setzen Sie im Eigenschaftenfenster die Größe auf 2, die Farbe auf aclAqua und Y auf 10
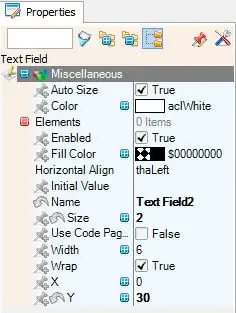
- Wählen Sie links "Text Field2" und setzen Sie im Eigenschaftenfenster die Größe auf 2 und Y auf 30
Schritt 4: WLAN-Setup



Klicken Sie auf das Board "M5 Stack Stick C", um es auszuwählen
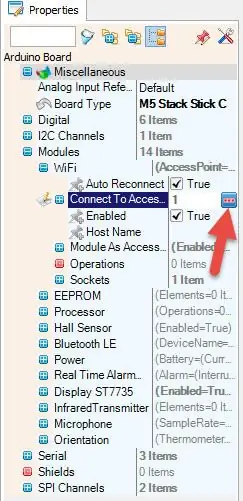
Wählen Sie im Fenster "Eigenschaften" "Module" und klicken Sie auf "+", um es zu erweitern, "WiFi" und klicken Sie auf "+", um es zu erweitern, Wählen Sie "Mit Access Points verbinden" und klicken Sie auf die Schaltfläche (3 Punkte)
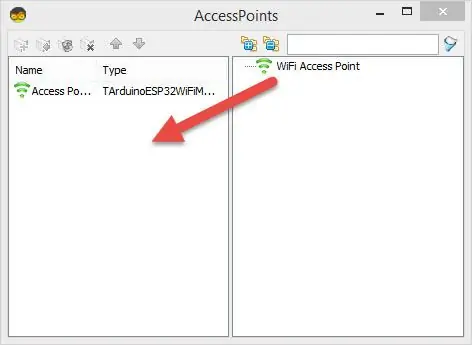
Ziehen Sie im Fenster "AccessPoints" "WiFi Access Point" auf die linke Seite.
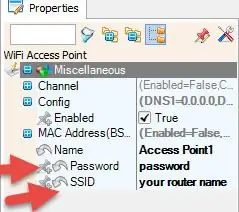
Dann auf der linken Seite "Access Point1" auswählen und im Eigenschaftenfenster einstellen
- Geben Sie unter "SSID" den Namen Ihres WLAN-Netzwerks ein
- Geben Sie unter "Passwort" das Zugangspasswort für Ihr WLAN-Netzwerk ein
Wählen Sie im Fenster "Eigenschaften" "Module" und klicken Sie auf "+", um es zu erweitern, "WiFi" und klicken Sie auf "+", um es zu erweitern, >Sockets, klicken Sie auf die Schaltfläche […], damit das Fenster "Sockets" geöffnet wird. Ziehen Sie den TCP-Client von rechts nach links und unter Eigenschaften Fenstersatz
- Hafen: 37 und
- Gastgeber: time-b-g.nist.gov
Schritt 5: In Visuino Komponenten hinzufügen



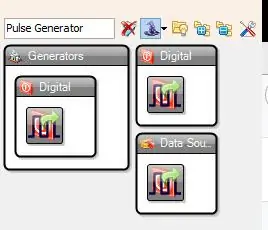
Komponente "Impulsgenerator" hinzufügen
Komponente "Internet Time Protocol" hinzufügen
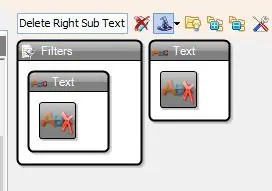
2X Komponente "Rechten Untertext löschen" hinzufügen
2X Komponente "Linken Untertext löschen" hinzufügen
Schritt 6: In Visuino Set-Komponenten


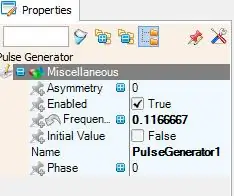
- Wählen Sie "PulseGenerator1" und stellen Sie im Eigenschaftenfenster die Frequenz auf 0,1166667
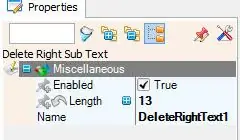
- Wählen Sie "DeleteRightText1" und setzen Sie im Eigenschaftenfenster die Länge auf 13
- Wählen Sie "DeleteRightText2" und setzen Sie im Eigenschaftenfenster die Länge auf 5
- Wählen Sie "DeleteLeftText2" und setzen Sie im Eigenschaftenfenster die Länge auf 12
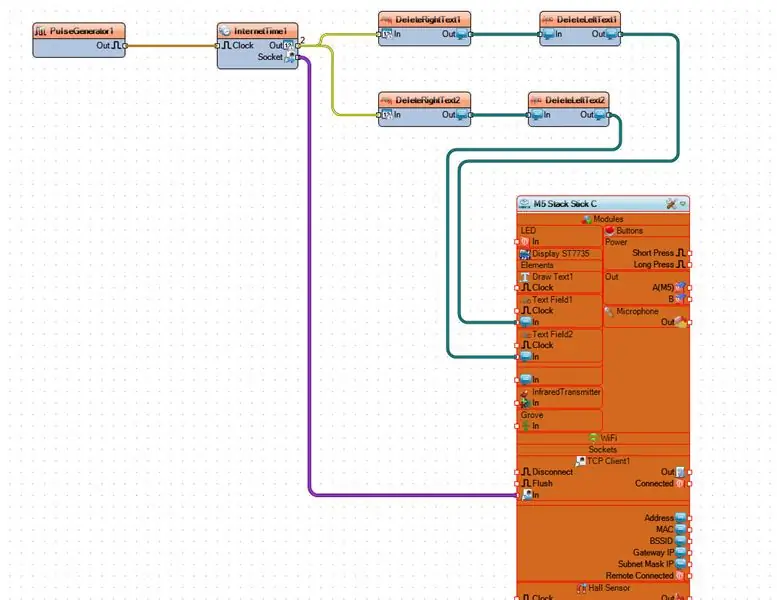
Schritt 7: In Visuino Connect-Komponenten

- Verbinden Sie den "PulseGenerator1"-Pin [Out] mit dem "InternetTime1"-Pin [In]
- Verbinden Sie "InternetTime1" Pin [Socket] mit "M5 Stack Stick C" > TCP Client1 Pin [In]
- Verbinden Sie den "InternetTime1"-Pin [Out] mit dem "DeleteRightText1"-Pin [In] und dem "DeleteRightText2"-Pin [In]
- Verbinden Sie den "DeleteRightText1"-Pin [Out] mit dem "DeleteLeftText1"-Pin [In]
- Verbinden Sie den "DeleteRightText2"-Pin [Out] mit dem "DeleteLeftText2"-Pin [In]
- Verbinden Sie "DeleteLeftText1" Pin [Out] mit "M5 Stack Stick C">Display ST7735>Text Field1 Pin[In]
- Verbinden Sie "DeleteLeftText2" Pin [Out] mit "M5 Stack Stick C">Display ST7735>Text Field2 Pin[In]
Schritt 8: Generieren, Kompilieren und Hochladen des Arduino-Codes


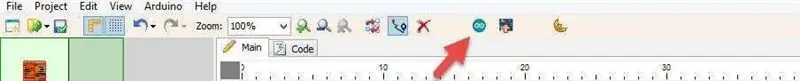
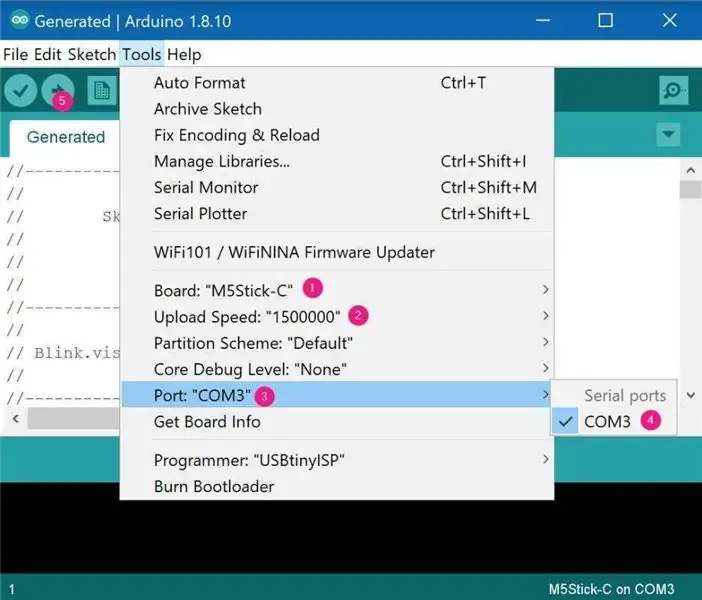
Klicken Sie auf das Arduino-Symbol in der Symbolleiste. Dadurch wird Code generiert und die Arduino-IDE geöffnet. Die Schaltfläche daneben kompiliert und sendet den Code direkt an das Gerät. Sie sollten die IDE beim ersten Mal öffnen, um sicherzustellen, dass der COM-Port richtig eingestellt ist. Danach speichert die Arduino IDE Ihre Einstellungen.
Stellen Sie in der Arduino IDE sicher, dass Board, Speed und Port richtig eingestellt sind. Sie müssen wahrscheinlich den COM-Port aus dem Untermenü einstellen, aber die anderen sollten automatisch eingestellt werden. Wenn Sie mehr als einen COM-Port haben, versuchen Sie, Ihren M5Stick zu entfernen, schauen Sie, welche Ports verbleiben, schließen Sie dann den M5Stick wieder an und sehen Sie, welcher zurückkehrt. Das ist der COM-Port.
Klicken Sie dann auf Hochladen. Dies wird überprüfen (kompilieren) und hochladen.
Schritt 9: Spielen
Wenn Sie das M5Sticks-Modul mit Strom versorgen, wird es mit dem Internet verbunden und das Display sollte beginnen, das Datum und die Uhrzeit vom NIST-Server anzuzeigen
. Sie können auch mit anderen Servern experimentieren, die Sie hier finden
Herzliche Glückwünsche! Sie haben Ihr M5Sticks-Projekt mit Visuino abgeschlossen. Ebenfalls beigefügt ist das Visuino-Projekt, das ich für dieses Instructable erstellt habe, Sie können es hier herunterladen. Sie können es in Visuino herunterladen und öffnen:
Empfohlen:
ESP8266 OLED - Uhrzeit und Datum aus dem Internet abrufen - Gunook

ESP8266 OLED - Abrufen von Uhrzeit und Datum aus dem Internet: In diesem Tutorial erfahren Sie, wie Sie mit ESP8266 OLED und Visuino das Datum und die Uhrzeit vom NIST TIME-Server abrufen
So erstellen Sie die Protokollierung von Datum und Uhrzeit - Liono Maker - Gunook

So erstellen Sie die Protokollierung von Datum und Uhrzeit | Liono Maker: Einführung:-In diesem Tutorial lernen wir, wie man Datums- und Zeitprotokollierung mit Arduino macht. Zu diesem Zweck verwende ich DS3231 & Micro-SD-Kartenmodule. Das Hauptmodul, das für Zeit- & Datumsprotokollierung ist DS3231. DS3231 ist eine RTC (Echtzeit
Internetuhr: Datum und Uhrzeit mit einem OLED mit ESP8266 NodeMCU mit NTP-Protokoll anzeigen - Gunook

Internet-Uhr: Anzeige von Datum und Uhrzeit mit einem OLED mit ESP8266 NodeMCU mit NTP-Protokoll: Hallo Leute in diesem Instructables bauen wir eine Internet-Uhr, die Zeit aus dem Internet bekommt, so dass dieses Projekt keine RTC zum Laufen benötigt, es braucht nur a funktionierende Internetverbindung Und für dieses Projekt benötigen Sie einen esp8266, der eine
Abrufen von Zeit aus dem Internet mit ESP8266 - NTP-Taktprojekt mit ESP8266 Nodemcu - Gunook

Abrufen von Zeit aus dem Internet mit ESP8266 | NTP Clock Project mit ESP8266 Nodemcu: In diesem Tutorial sehen wir, wie Sie mit dem ESP8266/nodemcu mit Arduino IDE Zeit gewinnen. Die Zeiterfassung ist besonders nützlich bei der Datenprotokollierung, um Ihre Messwerte mit einem Zeitstempel zu versehen. Wenn Ihr ESP8266-Projekt Zugriff auf das Internet hat, können Sie Zeit mit Network T
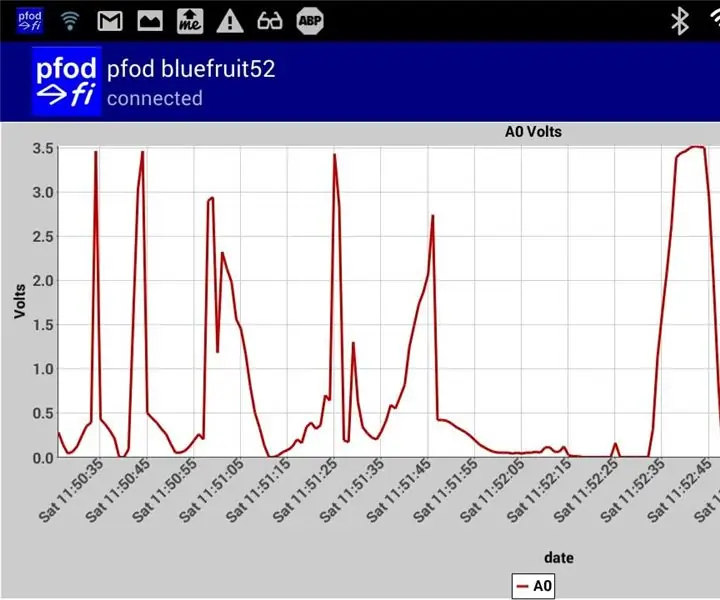
Arduino Datum / Uhrzeit Plotten / Protokollieren mit Millis () und PfodApp - Gunook

Arduino Datum/Uhrzeit Plotten/Aufzeichnen mit Millis() und PfodApp: Keine Arduino- oder Android-Programmierung erforderlich. ) Zeitstempel zum Plotten von Datenag
