
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.



Hallo allerseits, Heute zeige ich Ihnen einen einfachen Flappy-Vogel-Klon, den ich erstellt habe, und wie Sie ein ähnliches Spiel erstellen können. Ich werde meinen Code im Wesentlichen mit Ihnen durchgehen und erklären, wie er bei jedem Schritt funktioniert. Dieses Spiel ist für den Betrieb auf einem ATtiny85 mit einer Taktrate von 1 MHz und einem I2C-OLED-Display ausgelegt. Weiter!
Schritt 1: Die Hardware
Wenn Sie nicht daran interessiert sind, eine Schaltung für das Spiel zu bauen, sondern die Theorie dahinter zu verstehen, können Sie diesen Schritt überspringen.
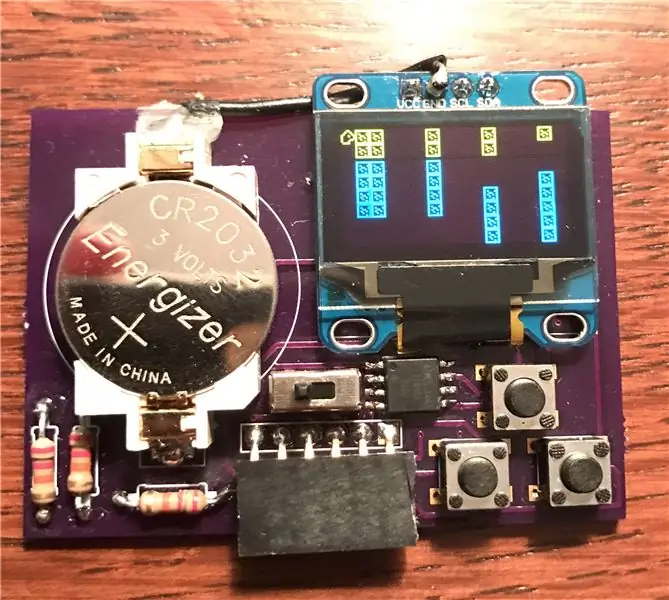
Mein Spiel benötigt zwei Tasten, einen ATtiny85, einen I2C OLED 128x64px Bildschirm und eine Stromquelle. Meine anweisbare Visitenkarte / Spielkonsole: ATtiny85 und OLED-Bildschirm zeigt Ihnen, wie Sie ein Board bauen, das alles hat, was Sie brauchen! Wenn Sie nicht daran interessiert sind, mein Board zu machen, holen Sie Ihr Steckbrett heraus und ich werde Ihnen die Spezifikationen mitteilen. Sie können jede Variante des ATtiny85 verwenden. Ich empfehle OLED-Displays wie dieses.
- Verbinden Sie eine Seite von zwei Drucktasten mit den Pins 2 und 3 Ihres ATtiny85. Fügen Sie an diesen Drähten auch einen 10 kOhm-Widerstand hinzu, der mit Masse verbunden ist (Pulldown-Widerstand).
- Verbinden Sie die andere Seite dieser Taster mit Spannung. Wenn die Taste nicht gedrückt wird, ist der Pin-Status niedrig. Wenn es gedrückt wird, ist der Pin-Zustand hoch.
- Verbinden Sie Pin 7 mit dem SCL-Pin Ihres Displays und Pin 5 mit dem SDA-Pin Ihres Displays. Verdrahten Sie die Power-Pins (VCC und GND) am Display entsprechend.
- Schließlich verbinden Sie Pin 4 des ATtiny mit Masse und Pin 8 mit Spannung.
Schritt 2: Die Software

Hier ist ein Ordner mit allen Dateien, die Sie zum Ausführen des Spiels benötigen. Zwei der Dateien, FlappyBird.ino und WallFunctions.h, sind für Ihr Lesevergnügen sehr gut kommentiert. Sie können die FlappyBird.ino-Skizze auf Ihren ATtiny85 hochladen (bei 1 MHz) und losspielen! Wenn Sie die Theorie hinter diesem Spiel lernen möchten oder Ihr eigenes Spiel entwickeln möchten, lesen Sie weiter!
Es gibt noch ein paar Probleme mit meinem Spiel. I2C ist nicht der beste Weg, um Daten zu übertragen. Laut diesem Beitrag kann das Display nur Daten bei etwa 100 KHz akzeptieren, so dass selbst wenn wir die ATtiny-Taktrate auf 8 MHz erhöhen, der I2C-Kanal immer noch der Engpass ist. Das Display kann maximal 10 fps ausgeben. Je mehr separate Bilder das Display zeichnen muss, desto langsamer ist der gesamte Prozess. Daher ist mein Spiel recht einfach, da Sie die Wände nicht sehr schnell über den Bildschirm bewegen können! Im Folgenden finden Sie einige Herausforderungen für Sie, wenn Sie denken, dass Sie der Aufgabe gewachsen sind:
- Um das Spiel schwieriger zu machen, versuchen Sie, den Abstand zwischen den Wänden auf 2 statt 4 zu setzen. Es sollte nicht zu schwer sein, wenn Sie erst einmal verstanden haben, wie mein Programm funktioniert:). Bitte posten Sie in den Kommentaren, wenn Sie es zum Laufen bringen!
- Eine andere Sache, die meinem Spiel fehlt, ist ein Punktesystem und eine Möglichkeit, den Punktestand anzuzeigen und zu speichern. Sehen Sie, ob Sie eine implementieren können!
- Schließlich, anstatt die Wände jeweils um eine Spalte zu verschieben, versuchen Sie, jede Wand um ein Pixel nach dem anderen zu bewegen, um eine reibungslosere Bewegung zu erzielen.
Schritt 3: Flappy Bird ATtiny85: Theorie

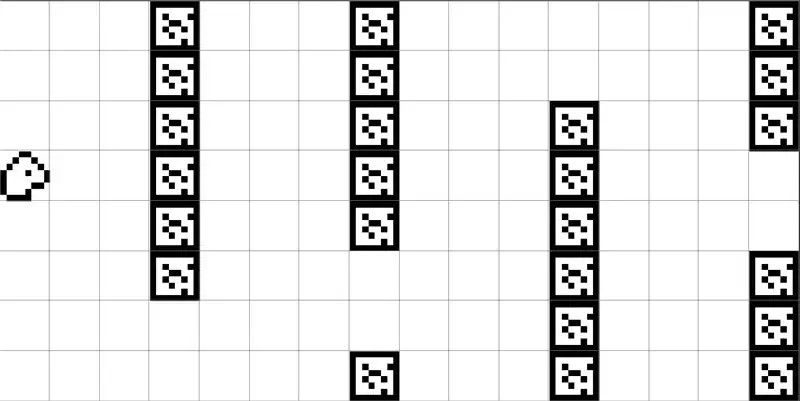
Obwohl das von uns verwendete Display eine Höhe von 64 Pixeln für das Spiel hat, ist es nur möglich, Elemente in Blöcken von 8 Pixeln zu positionieren. Somit gibt es nur 8 mögliche y-Koordinaten. Um es einfacher zu machen, habe ich in der Software den gesamten Bildschirm auf diese Weise aufgeteilt und ein Raster von 16 Blöcken mal 8 Blöcken erstellt, wobei jeder Block 8x8 Pixel groß ist. Um jeden Block zu füllen, ist jedes Sprite im Spiel 8x8 Pixel groß. Dies macht alles VIEL einfacher zu verwalten. Wenn Sie sich das Bild oben ansehen, können Sie sehen, wie ich den Bildschirm aufgeteilt habe. Jede Wand besteht aus 6 Blöcken mit einem Loch in der Höhe von 2 Blöcken, wodurch die Gesamthöhe jeder Wand 8 Blöcke beträgt.
Im Programm wird jede Wand als eine Struktur namens Wall dargestellt. Jede Wandstruktur hat zwei Eigenschaften - holePosition und column. 'holePosition' ist eine Zahl von 0-6, da es nur 7 mögliche Positionen in einer Wand von 8 Blöcken für ein Loch mit 2 Blöcken Höhe gibt. 'Spalte' ist eine Zahl von 0-15, da auf dem Bildschirm 16 Spalten von Blöcken möglich sind.
Empfohlen:
DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 9 Schritte

DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um die Zeit auf dem LCD anzuzeigen
Windows 10 auf einem Raspberry Pi zum Laufen bringen – wikiHow

So funktioniert Windows 10 auf einem Raspberry Pi
So kopieren Sie Spielstände auf einfache Weise auf eine Microsoft- oder Drittanbieter-MU.: 9 Schritte

So kopieren Sie Spielstände einfach auf eine Microsoft- oder Drittanbieter-MU.: Original-Tutorial HIER CD, die es einfach macht, genau das zu tun. Dies ist kein vollständiges Softmod-Tutorial, dies
Wie zeichne ich einen Computerbildschirm auf einem Mac auf?: 7 Schritte

Wie zeichne ich den Computerbildschirm auf dem Mac auf?: Wie zeichne ich den Bildschirm auf dem Mac auf? Wollten Sie schon immer etwas aufzeichnen, was auf Ihrem Computer oder Telefon passiert? Vielleicht sehen Sie sich ein Video an und möchten einen Clip aufnehmen; Vielleicht versuchst du jemandem zu zeigen, wie man etwas macht, und ein Video würde es schaffen
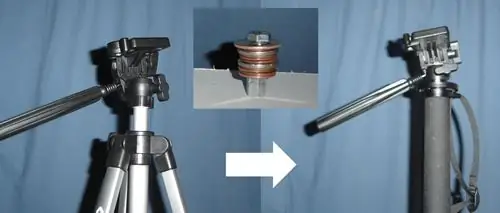
Stativ-Kopf auf Einbeinstativ-Kopf Adapter auf 43 Cent. Wörtlich.: 6 Schritte

Stativ-Kopf auf Einbeinstativ-Kopf Adapter auf 43 Cent. Wörtlich.: Kurze Version meiner Geschichte: Ich habe eine Kamera gekauft, sie kam mit einem Bündel an Zubehör, darunter ein Samsonite 1100 Stativ. Ich habe ein Einbeinstativ. Ich möchte sehr bald Fotos mit einem Schwenkkopf auf dem Einbeinstativ machen und hatte keine 40 $, um ein L
