
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

Wenn Sie nach einer kostenlosen und einfachen Lösung suchen, um eine gekrümmte Benutzeroberfläche für Ihre Virtual Reality-Anwendung oder Ihr VR-Spiel zu erstellen, sind Sie hier richtig. In diesem Blog erfahren Sie, wie Sie mithilfe der Unity-UI-Erweiterungen ein gekrümmtes UI-Element in Unity erstellen. Dies ist nicht so schick wie die anderen verfügbaren kostenpflichtigen Assets, funktioniert aber sehr gut für statisch gekrümmte UI-Elemente.
Schritt 1: Laden Sie das Unity-UI-Erweiterungspaket herunter

Laden Sie das Unity UI Extensions-Paket über den Link herunter. Nachdem Sie das Paket heruntergeladen haben, importieren Sie es in Ihr Projekt. Wenn Sie nun mit der rechten Maustaste auf die Hierarchie klicken, sehen Sie unter ui eine neue Option namens "Erweiterungen".
Schritt 2: Hinzufügen eines UI-Elements

Fügen Sie das UI-Element hinzu, das Sie biegen möchten. Es kann ein Bild, eine Schaltfläche oder sogar ein Text sein.
Schritt 3: Curly-UI-Komponente hinzufügen

Wählen Sie das UI-Element aus und klicken Sie im Inspektor auf Komponente hinzufügen und suchen Sie nach „curly“. Sie finden die drei Komponenten „Curly UI Graphic“, „Curly UI Image“und „Curly UI Text“. Verwenden Sie Curly UI Graphic for Raw Image, Curly UI Image for Image and Curly UI Text for Text. Fügen Sie einfach die Komponente für Ihr UI-Element hinzu.
Schritt 4: Biegen Sie das UI-Element

Nachdem Sie die Komponente hinzugefügt haben, sehen Sie zwei neue Child-Objekte namens „BottomRefCurve“und „TopRefCurve“, die unter Ihrem UI-Element erstellt wurden. Durch Anpassen der Kontrollpunkte können Sie die UI-Elemente nach Ihrem Willen biegen.
Empfohlen:
Erstellen und Einfügen einer Tabelle und Hinzufügen zusätzlicher Spalten und/oder Zeilen zu dieser Tabelle in Microsoft Office Word 2007 – wikiHow

Erstellen und Einfügen einer Tabelle und Hinzufügen zusätzlicher Spalten und/oder Zeilen zu dieser Tabelle in Microsoft Office Word 2007: Hatten Sie schon einmal viele Daten, mit denen Sie arbeiten, und dachten Sie sich … dieser Daten besser und verständlicher aussehen?" Wenn ja, dann könnte eine Tabelle in Microsoft Office Word 2007 Ihre Antwort sein
Virtual Reality Headset-Google Karton: 4 Schritte

Virtual Reality Headset-Google Cardboard: Hallo Leute, hier ist ein einfaches Tutorial, wie man Google Cardboard, ein hausgemachtes Virtual Reality Headset, herstellt. Es wird schmerzlich gesellig sein, einen Horrorfilm in diesem Headset zu sehen.Auch Achterbahnfahrt-Videos werden zu einem unvergesslichen Erlebnis.Achtung
So erstellen Sie ein Greenscreen-Video aus einer App – wikiHow

So erstellen Sie ein Greenscreen-Video aus einer App: In diesem anweisbaren zeige ich Ihnen, wie Sie einen Greenscreen zum Erstellen von Fotos und Videos erstellen und verwenden. Es gibt mehrere Greenscreen-Apps, die Sie verwenden können, um den richtigen Effekt zu erzielen. Benötigte Materialien: Videoaufnahmegerät (könnte iPod, iPad, o
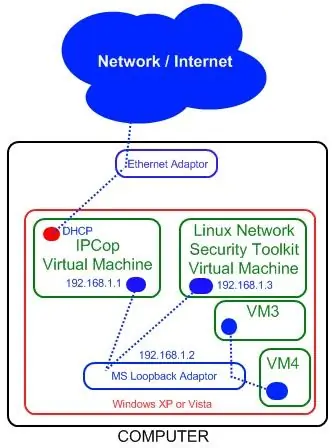
Gewusst wie: Einrichten einer IPCop Virtual Machine Firewall zum Schutz Ihres Windows-Hosts (kostenlos!): 5 Schritte

Gewusst wie: Einrichten einer IPCop Virtual Machine Firewall zum Schutz Ihres Windows-Hosts (kostenlos!): Zusammenfassung: Das Ziel dieses Projekts ist es, IpCop (kostenlose Linux-Distribution) in einer virtuellen Maschine zu verwenden, um ein Windows-Hostsystem in einem beliebigen Netzwerk zu schützen. IpCop ist eine sehr leistungsstarke Linux-basierte Firewall mit erweiterten Funktionen wie: VPN, NAT, Intrusion Det
Benutzerdefinierte Windows-Benutzeroberfläche: 3 Schritte

Benutzerdefinierte Windows-Benutzeroberfläche: Hey, für alle, die ein bisschen zu viel Freizeit haben oder den ganzen Tag im Büro arbeiten, wird dies den Tag erleichtern. So verschönern Sie sich Ihr Windows XP-Betriebssystem, um Ihre Freunde zu beeindrucken oder einfach
