
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

Erhalten Sie Wetter-Updates von Ihrer eigenen Wetterstation direkt auf Ihr Mobilgerät! Erstaunlich schnell und einfach bauen mit xChips.
Schritt 1: Dinge, die in diesem Projekt verwendet werden
Hardware-Komponenten
- XinaBox CW01 x 1
- XinaBox SW01 x 1
- XinaBox SL01 x 1
- XinaBox OD01 x 1
- XinaBox IP01 x 1
- XinaBox XC10 x 1
Software-Apps und Online-Dienste
- Arduino-IDE
- Blink
Schritt 2: Geschichte
Einführung
Ich habe dieses Projekt mit XinaBox xChips und Arduino IDE erstellt. Es ist ein 5-minütiges Projekt, mit dem Sie Wetterdaten auf Ihrem Telefon über die Blynk-App und auf dem OLED-Bildschirm des OD01 empfangen können. Dieses Projekt ist so nützlich, weil Sie das Wetter überall überwachen und über die App Updates direkt auf Ihr Telefon erhalten können. Ich habe mich für die xChips entschieden, weil sie benutzerfreundlich sind und auch das Löten und das ernsthafte Schaltungsdesign überflüssig machen. Mit Arduino IDE konnte ich die xChips leicht programmieren.
Schritt 3: Herunterladen der Bibliotheken
- Gehe zu Github.xinabox
- xCore-ZIP herunterladen
- Installieren Sie es in der Arduino IDE, indem Sie auf "Skizze", "Bibliothek einschließen" und dann auf "ZIP-Bibliothek hinzufügen" klicken. Wie unten zu sehen
Abbildung 1: Hinzufügen der ZIP-Bibliotheken
- xSW01 ZIP herunterladen
- Fügen Sie die Bibliothek auf die gleiche Weise wie für den xCore hinzu.
- Wiederholen Sie dies für xSL01 und xOD01
- Sie müssen auch die Blynk-Bibliothek installieren, damit Sie die App verwenden können. Du findest es hier
- Bevor Sie programmieren können, müssen Sie sicherstellen, dass Sie das richtige Board verwenden. In diesem Projekt verwende ich den generischen ESP8266, der sich im CW01 xChip befindet. Hier können Sie die Board-Bibliothek herunterladen.
Schritt 4: Programmierung
Verbinden Sie IP01, CW01, SW01, SL01 und OD01 mit xBUS-Anschlüssen. Stellen Sie sicher, dass die Namen der xChips richtig ausgerichtet sind
Abbildung 2: Angeschlossene xChips
- Stecken Sie nun das IP01 und die angeschlossenen xChips in einen freien USB-Port.
- Laden Sie den Code aus der Überschrift "CODE" herunter oder kopieren Sie ihn und fügen Sie ihn in Ihre Arduino-IDE ein. Geben Sie Ihren Auth-Token, den WLAN-Namen und das Passwort ein, wo angegeben.
- Alternativ können Sie Ihren eigenen Code nach den entsprechenden Prinzipien erstellen, um das gleiche Ziel zu erreichen
- Um sicherzustellen, dass keine Fehler auftreten, kompilieren Sie den Code.
Schritt 5: Blynk-Setup
- Nachdem Sie die Blynk-App kostenlos aus Ihrem App Store installiert haben, ist es an der Zeit, das Projekt-Setup durchzuführen.
- Bevor Sie nach Eingabe Ihrer E-Mail-Adresse und Ihres Passworts auf "Anmelden" klicken, stellen Sie sicher, dass Ihre "Servereinstellungen" auf "BLYNK" eingestellt sind.
Abbildung 3: Servereinstellungen
- Einloggen.
- Neues Projekt erstellen.
- Wählen Sie das Gerät "ESP8266"
Abbildung 4: Auswahl des Geräts/der Platine
- Vergeben Sie einen Projektnamen
- Erhalten Sie eine "Auth Token"-Benachrichtigung und eine E-Mail mit dem "Auth Token".
Abbildung 5: Benachrichtigung über Auth-Token
Gehen Sie zur "Widget-Box"
Abbildung 6: Widget-Box
- Fügen Sie 4 "Schaltflächen" und 4 "Wertanzeigen" hinzu
- Weisen Sie den jeweiligen "Buttons" und "Value Displays" ihre virtuellen Pins wie im "CODE" angegeben zu. Ich habe gerade Zahlen für "Buttons" und entsprechende ungerade Zahlen für die "Value Displays" verwendet.
- Dieses Setup kann an Ihre Bedürfnisse angepasst werden, während Sie Ihren Code anpassen.
Abbildung 7: Projekt-Dashboard (Haftungsausschluss: Ignorieren Sie die Werte Dies ist ein Screenshot, nachdem ich die Wetterstation getestet habe. Ihre sollte ähnlich sein, nur mit leeren Gesichtern wie V7)
Schritt 6: Hochladen des Codes
- Nach erfolgreicher Kompilierung in Schritt 2 (keine Fehler gefunden) können Sie den Code auf Ihre xChips hochladen. Stellen Sie vor dem Hochladen sicher, dass die Schalter auf "B" bzw. "DCE" zeigen.
- Sobald der Upload erfolgreich war, öffnen Sie die Blynk-App auf Ihrem Mobilgerät.
- Öffnen Sie Ihr Projekt aus Schritt 3.
Abbildung 8
- Drücken Sie Play und drücken Sie die jeweiligen "Buttons", damit die Daten in Ihrer App und auf dem OLED-Bildschirm angezeigt werden können.
- Jetzt ist Ihre Blynk-Wetterstation fahrbereit!
Schritt 7: Code
Blynk_Weather_Station.ino Arduino Arduino-Code für Wetterstation mit Blynk und xCHIPS. Mit diesem Code können Sie die Wetterstation drahtlos von Ihrem Mobilgerät aus steuern und Wetterdaten-Updates von der xCHIP-Wetterstation direkt auf Ihr Mobilgerät empfangen
#include //Kernbibliothek einschließen
#include //include Wettersensor-Bibliothek #include //include Lichtsensor-Bibliothek #include //include ESP8266-Bibliothek für WiFi #include //include Blynk-Bibliothek für die Verwendung mit ESP8266 #include //include OLED-BibliothekxSW01 SW01; //xSL01 SL01; Schwimmer-TempC; schweben Luftfeuchtigkeit; Schwimmer UVA; Float UV_Index; // Authentifizierungstoken, das Ihnen per E-Mail zugesandt wurde // Kopieren Sie das Token und fügen Sie es in doppelte Anführungszeichen ein char auth = "Ihr Authentifizierungstoken"; // Ihre WLAN-Zugangsdaten char WIFI_SSID = "Ihr WLAN-Name"; // Geben Sie Ihren WLAN-Namen zwischen den doppelten Anführungszeichen ein char WIFI_PASS = "Ihr WLAN-Passwort"; // Geben Sie Ihr WLAN-Passwort zwischen den doppelten Anführungszeichen ein BlynkTimer timer; // VirtualPin für Temperatur BLYNK_WRITE (V2) {int pinValue = param.asInt(); // Zuweisen eines eingehenden Werts von Pin V1 zu einer Variablen if (pinValue == 1) { Blynk.virtualWrite (V1, TempC); OD01.println("Temp_C:"); OD01.println (TempC); } else{}} // VirtualPin für Feuchtigkeit BLYNK_WRITE (V4) {int pin_value = param.asInt(); // Zuweisen eines eingehenden Werts von Pin V3 zu einer Variablen if (pin_value == 1) { Blynk.virtualWrite (V3, Humidity); OD01.println("Luftfeuchtigkeit:"); OD01.println (Luftfeuchtigkeit); } else{}} // VirtualPin für UVA BLYNK_WRITE (V6) { int pinvalue = param.asInt(); // Zuweisen eines eingehenden Werts von Pin V5 zu einer Variablen if (pinvalue == 1) { Blynk.virtualWrite (V5, UVA); OD01.println("UVA:"); OD01.println (UVA); } else{}} // VirtualPin für UV_Index BLYNK_WRITE (V8) {int pin_Value = param.asInt(); // Zuweisen eines eingehenden Werts von Pin V7 zu einer Variablen if (pin_Value == 1) { Blynk.virtualWrite (V7, UV_Index); OD01.println("UV_Index:"); OD01.println(UV_Index); aufrechtzuerhalten. Else{}} Void setup () {// Debug-Konsole TempC = 0; Serial.begin(115200); Draht. Begin(2, 14); SW01.begin(); OLED.begin(); SL01.begin(); Blynk.begin(auth, WIFI_SSID, WIFI_PASS); Verzögerung (2000); aufrechtzuerhalten. Void Schleife () { SW01.poll (); TempC = SW01.getTempC(); Feuchtigkeit = SW01.getHumidity(); SL01.poll(); UVA = SL01.getUVA(); UV_Index = SL01.getUV Index(); Blynk.run(); }
Empfohlen:
Eine einfache Wetterstation erstellen – wikiHow

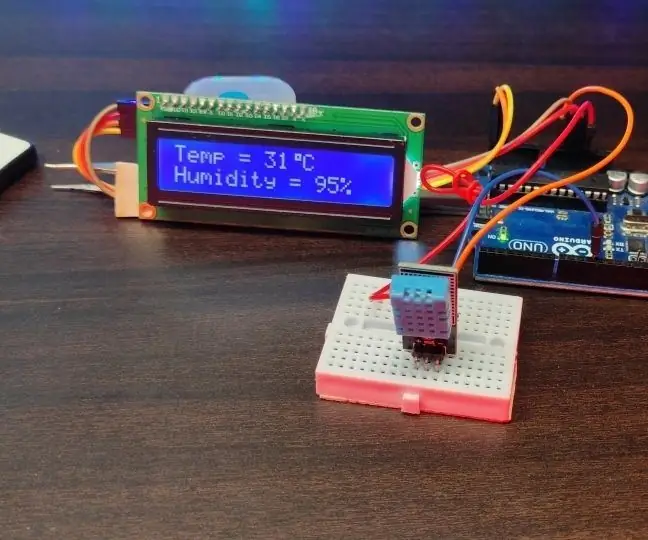
So erstellen Sie eine einfache Wetterstation: Hallo Leute, in diesem Video zeige ich Ihnen, wie Sie eine einfache Wetterstation erstellen, um Temperatur und Luftfeuchtigkeit mit dem DHT11-Sensor zu messen
So erstellen Sie eine Arduino-Wetterstation – wikiHow

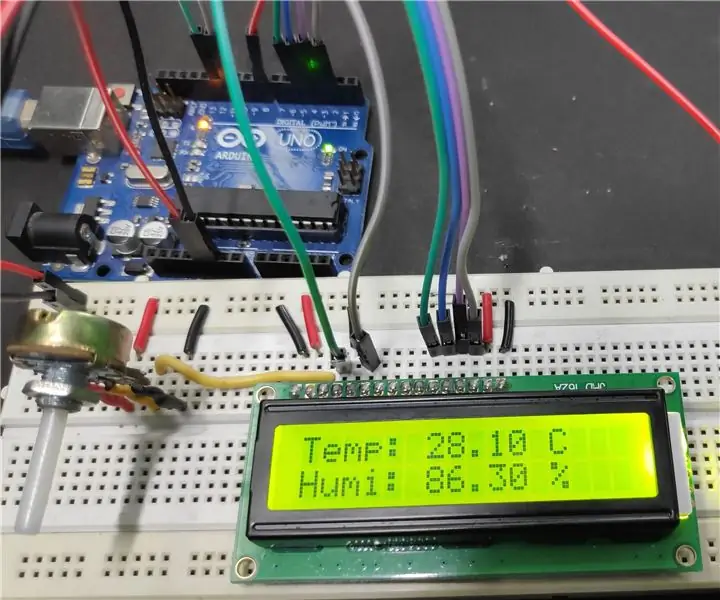
So erstellen Sie eine Arduino-Wetterstation: In diesem Projekt werden wir eine Wetterstation herstellen, die Temperatur und Luftfeuchtigkeit mit Arduino misst und den Wert der aktuellen Temperatur und Luftfeuchtigkeit auf einem LCD-Display anzeigt
Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant - IOT - Blynk - IFTTT: 8 Schritte

Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant | IOT | Blynk | IFTTT: Ein einfaches Projekt zur Steuerung von Geräten mit Google Assistant: Warnung: Der Umgang mit Netzstrom kann gefährlich sein. Mit äußerster Sorgfalt behandeln. Stellen Sie einen professionellen Elektriker ein, während Sie mit offenen Stromkreisen arbeiten. Ich übernehme keine Verantwortung für die da
Blynk einrichten: 5 Schritte

Blynk einrichten: In diesem Tutorial erfahren Sie, wie Sie Ihr Arduino-Board mit Blynk einrichten und es so einstellen, dass beim Drücken einer Taste in Blynk eine LED aufleuchtet (ich persönlich empfehle dies, da der esp32 über Wifi und Bluetooth verfügt. in, das macht es gut für mich
Wie erstelle ich eine Raspberry Pi Wetterstation – wikiHow

So erstellen Sie eine Raspberry Pi-Wetterstation: In diesem Tutorial werde ich den Prozess der Installation eines SenseHAT durchgehen und den Code importieren, der erforderlich ist, um diesen SenseHAT in eine voll funktionsfähige Wetterstation zu verwandeln, die Temperatur, Druck und Luftfeuchtigkeit aufzeichnen kann
