
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

In diesem Projekt werden wir eine universelle Fernbedienung bauen, die in der Lage ist, Infrarotsignale zu klonen und zu senden. Ein Webinterface wird verwendet, um all diesen Prozess zu steuern.
Eine NodeMCU in Verbindung mit einem Infrarot-Fotorezeptor ist dafür verantwortlich, die Fernbedienungsschlüssel zu klonen. Dafür wird die RAW-Methode verwendet. Eine IR-LED sendet den geklonten Code an die Geräte.
Das Projekt wurde erstellt von
- Rodrigo Andrades
- Diego M. G. Vieira
Schritt 1: Komponenten
Dieses Projekt erfordert nicht viel Material. Du wirst brauchen
- KnotenMCU
- Steckbrett
- Überbrückungsdrähte
- Micro-USB-Kabel
- VS1838B IR-Fotorezeptor / Empfänger
- Infrarot-Emitter Led (IR) 5mm 940nm
Und natürlich die Fernbedienungen, die Sie klonen möchten
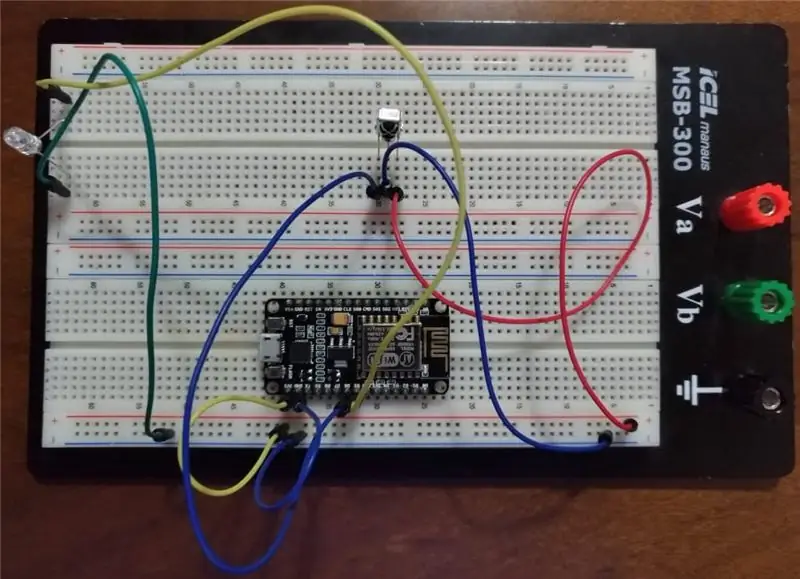
Schritt 2: Verdrahten Sie es

Oben ist das Verdrahtungslayout für dieses Projekt:
Nach Abschluss der Verbindungen. Es ist an der Zeit, die Arduino-IDE zu installieren und in die IRremoteESP 8266-Bibliothek zu importieren.
Laden Sie den Code in die NodeMCU und sehen Sie, ob er funktioniert
Den vollständigen Code finden Sie hier: Github: IR Control
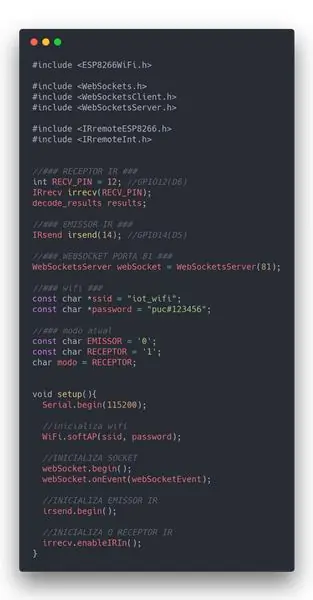
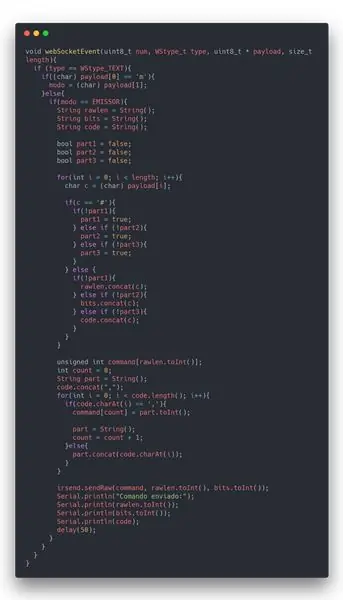
Schritt 3: Codierung: Dinge einrichten

hier haben wir grundsätzlich das WiFi-Netzwerk und die serielle Geschwindigkeitsrate auf 115200 Baud konfiguriert
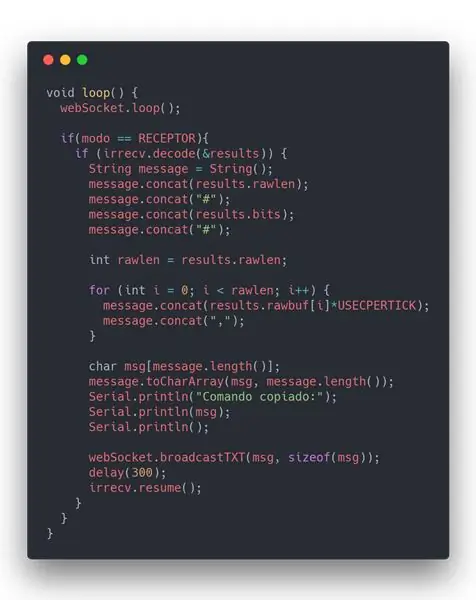
Schritt 4: Codierung: die Schleife

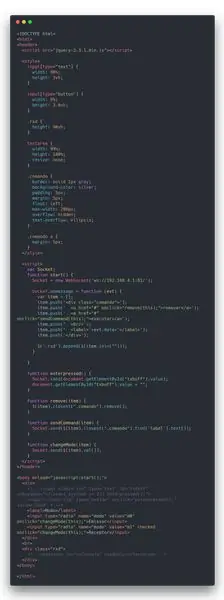
Schritt 5: Codierung: Web-Socket

Schritt 6: Webclient codieren

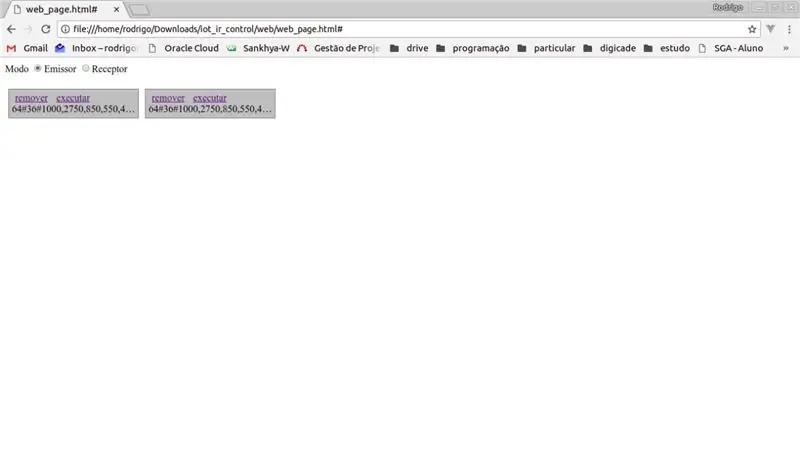
Schritt 7: Verwenden des Projekts

Wenn die Anwendung läuft, können Sie jetzt zu Ihrem Browser gehen und zwischen dem Sende- und Empfangsmodus wechseln. Wenn sich die App im Empfangsmodus befindet, kann sie den Tastencode erfassen und an eine Aktion anhängen. Um eine Aktion zu versenden, wechseln Sie zurück in den "Sendemodus" und klicken Sie in die gewünschte Aktion
Empfohlen:
TV-Fernbedienung wird zur RF-Fernbedienung -- NRF24L01+ Tutorial: 5 Schritte (mit Bildern)

TV-Fernbedienung wird zur RF-Fernbedienung || NRF24L01+ Tutorial: In diesem Projekt zeige ich Ihnen, wie ich den beliebten nRF24L01+ RF IC verwendet habe, um die Helligkeit eines LED-Streifens drahtlos über drei nutzlose Tasten einer TV-Fernbedienung einzustellen. Lass uns anfangen
Erstellen und Einfügen einer Tabelle und Hinzufügen zusätzlicher Spalten und/oder Zeilen zu dieser Tabelle in Microsoft Office Word 2007 – wikiHow

Erstellen und Einfügen einer Tabelle und Hinzufügen zusätzlicher Spalten und/oder Zeilen zu dieser Tabelle in Microsoft Office Word 2007: Hatten Sie schon einmal viele Daten, mit denen Sie arbeiten, und dachten Sie sich … dieser Daten besser und verständlicher aussehen?" Wenn ja, dann könnte eine Tabelle in Microsoft Office Word 2007 Ihre Antwort sein
So erstellen Sie einen Smart Pot mit NodeMCU, der von der App gesteuert wird – wikiHow

So erstellen Sie einen Smart Pot mit NodeMCU, der von einer App gesteuert wird: In dieser Anleitung bauen wir einen Smart Pot, der von einem ESP32 und einer Anwendung für Smartphones (iOS und Android) gesteuert wird. Wir verwenden NodeMCU (ESP32) für die Konnektivität und die Blynk-Bibliothek für das Cloud-IoT und die Anwendung auf dem Smartphone. Endlich haben wir
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
So erstellen Sie ein Greenscreen-Video aus einer App – wikiHow

So erstellen Sie ein Greenscreen-Video aus einer App: In diesem anweisbaren zeige ich Ihnen, wie Sie einen Greenscreen zum Erstellen von Fotos und Videos erstellen und verwenden. Es gibt mehrere Greenscreen-Apps, die Sie verwenden können, um den richtigen Effekt zu erzielen. Benötigte Materialien: Videoaufnahmegerät (könnte iPod, iPad, o
