
Inhaltsverzeichnis:
- Schritt 1: Die Materialien
- Schritt 2: Herstellen der Schaltung
- Schritt 3: Erstellen Sie eine Datenbank
- Schritt 4: Schreiben der Sensordaten in die Datenbank
- Schritt 5: Anzeige Ihrer IP auf dem Display
- Schritt 6: Messen der Sensoren alle 10 Minuten
- Schritt 7: Erstellen der Website
- Schritt 8: Erstellen des Back-Ends
- Schritt 9: Erstellen des Frontends
- Schritt 10: Das Gewächshaus herstellen
- Schritt 11: Alles zusammenfügen
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.


Als Student habe ich die schlechte Angewohnheit, Dinge zu vergessen. Aus diesem Grund vergesse ich es normalerweise, wenn ich eine bestimmte Pflanzenart anbauen möchte, und sie stirbt, weil niemand da ist, der sich um sie kümmert.
Ich werde versuchen, dieses Problem mit Mini-Serre zu beheben. Mini-Serre ist ein automatisiertes Gartenüberwachungssystem, das Daten der verschiedenen Arten von Sensoren, die installiert sind, an einen Webserver sendet, der auf dem Raspberry Pi läuft. Auf diese Weise kann der Benutzer seine Anlagen von überall auf einer Website überwachen. Dieses Konzept wird als Abschlussprojekt im ersten Jahr der Multimedia- und Kommunikationstechnologie in Howest Kortrijk, Belgien, entwickelt.
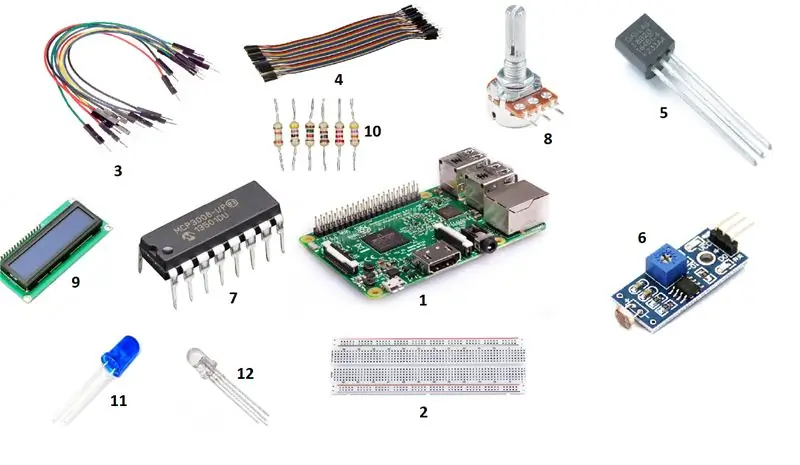
Schritt 1: Die Materialien

Um dieses Projekt zu erstellen, benötigen Sie die folgenden Elemente:
Elektronik
- Raspberry Pi 3 - Bausatz
- Steckbrett
- Stecker-zu-Stecker-Anschlüsse
- Stecker-zu-Buchse Steckverbinder
- Dallas 18B20 (Temperatursensor)
- Photowiderstandserkennung Photosensitiver Lichtsensor
- MCP3008
- Potentiometer
- LCD Bildschirm
- Widerstände
- Blaue LED
- RGB-LED
Gehäuse:
13. Central Park kweekkas (https://www.brico.be/nl/tuin-buitenleven/moestuin/…) 14. Holzplatte (Unterseite des Gehäuses) 15. Nägel 16. Schrauben
Werkzeuge:
17. Hammer 18. Säge 19. Schraubendreher 20. Bohrer
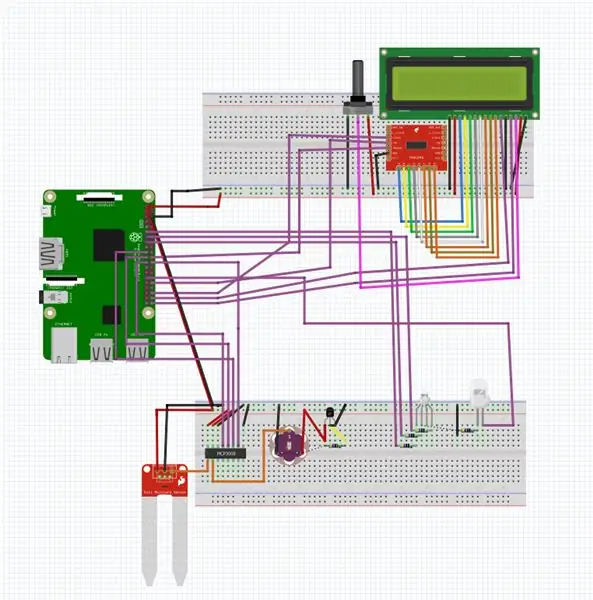
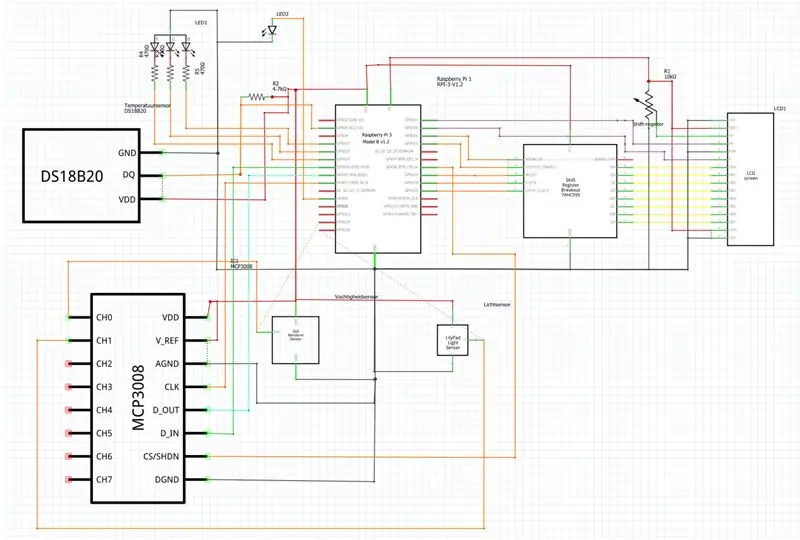
Schritt 2: Herstellen der Schaltung


In Schritt 2 werden wir die Schaltung für dieses Projekt machen. Dies ist das absolute Minimum, das Sie benötigen, wenn Sie möchten, dass es funktioniert. Verwenden Sie die Fritzing-Tabelle und das Diagramm, um eine Kopie der Schaltung zu erstellen. Hier benötigen Sie alle Elektromaterialien aus Schritt 1.
Informationen zur Schaltung:
Wir haben 2 Sensoren an den MCP3008 angeschlossen, nämlich den Lichtsensor und den Bodenfeuchtigkeitssensor. Der Temperatursensor hat einen digitalen Ausgang und verwendet einen GPIO-Pin am Raspberry Pi.
Extra:
Ich habe auch ein LCD-Display implementiert, das es später einfacher macht, sich mit dem Raspberry Pi zu verbinden, ohne dass Sie sich an Ihren Laptop anschließen müssen. Dies ist nicht notwendig, wird aber dringend empfohlen.
Schritt 3: Erstellen Sie eine Datenbank

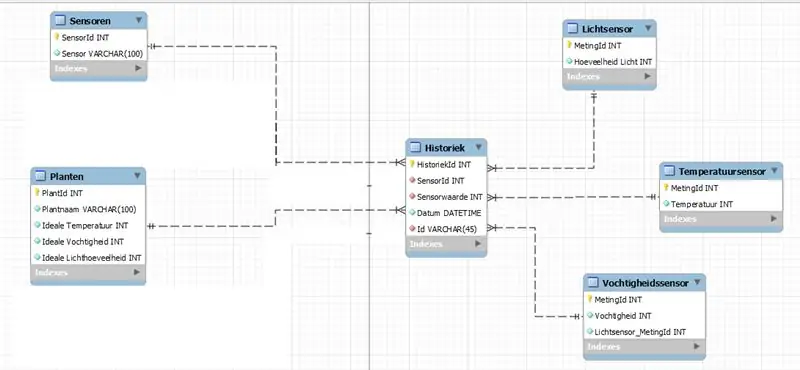
Es ist sehr wichtig, Ihre Daten von den Sensoren organisiert, aber auch sicher zu speichern. Aus diesem Grund habe ich mich entschieden, meine Daten in einer Datenbank zu speichern. Auf diese Weise kann nur ich auf diese Datenbank (mit einem persönlichen Konto) zugreifen und sie organisieren. Im Bild oben finden Sie mein Schema aus meiner Datenbank und unten eine Datei zum Exportieren der Datenbank in ein Datenbankprogramm, zum Beispiel MySQL.
Datenbank-Programm Es ist wichtig, dass unsere Datenbank von unserem Raspberry Pi aus eigenständig arbeiten kann. Sie können dies tun, indem Sie MySQL oder MariaDB für den Raspberry Pi herunterladen. Sie möchten zunächst die Datenbank auf Ihrem Computer in MySQL Workbench erstellen. Als nächstes exportieren Sie diese Datenbank als eigenständige Datei. Verbinden Sie sich nun über die MySQL Workbench mit der Datenbank Ihres Raspberry Pi und stellen Sie die Datenbank hier wieder her. Jetzt haben Sie die Datenbank auf Ihrem Raspberry Pi!
Schritt 4: Schreiben der Sensordaten in die Datenbank
Nachdem die Datenbank auf Ihrem Raspberry Pi läuft, möchten wir, dass unsere Sensoren ihre Daten darin speichern können. Wir können dies tun, indem wir 3 separate Skripte erstellen (was in PyCharm geschieht). Eine nette Funktion von PyCharm ist, dass Sie sich mit Ihrem Pi verbinden können und auf diese Weise auf Ihre Datenbank zugreifen und direkt darauf schreiben können. Die Daten werden auch direkt vom Raspberry Pi gelesen und die LEDs leuchten entsprechend auf, was Sie brauchen.
Blaue LED leuchtet: Der Boden ist nicht feucht genug. RGB-LED leuchtet grün: alles in Ordnung. RGB-LED leuchtet rot: es ist zu heiß, Dach öffnen, um es etwas abzukühlen. RGB-LED leuchtet blau: es zu kalt ist, schließen Sie das Dach, wenn es geöffnet ist.
Sie können alle Skripte aus meinem Github-Repository herunterladen:
Hinweis: Ich habe meine persönlichen Zugangsdaten für die Datenbanken verwendet, sodass Sie sie möglicherweise an Ihre anpassen müssen.
Hinweis: Der Ordner DB1 enthält eine Klasse 'Datenbank', die in den Code importiert wird, der eine Verbindung zu Ihrer Datenbank herstellt.
Schritt 5: Anzeige Ihrer IP auf dem Display

Das Display zeigt die IP-Adresse an, auf der Ihr Raspberry Pi läuft, so können Sie sich ganz einfach ohne Kabel mit Ihrem Raspberry Pi verbinden. Ich habe dafür auch ein Skript geschrieben, das die IP Ihres Pi liest und auf dem Display anzeigt (beachten Sie, dass Ihre GPIO-Pins übereinstimmen, sonst funktioniert es möglicherweise nicht). Der Raspberry Pi führt dieses Skript automatisch beim Start aus. Sie können dies tun, indem Sie der Datei rc.local auf Ihrem Raspberry Pi etwas Code hinzufügen. Sie können dorthin gelangen, indem Sie 'sudo nano /etc/rc.local' eingeben, vor der letzten Codezeile, die Sie 'Python3.5 /home/user/filelocation &' hinzufügen möchten.
Das Skript findet ihr hier:
Hinweis: das '&' am Ende, dadurch wird das Skript einmal ausgeführt und sofort gestoppt, damit auch andere Skripte ausgeführt werden können.
Schritt 6: Messen der Sensoren alle 10 Minuten

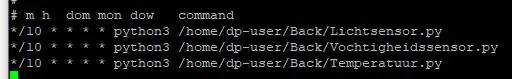
Wir möchten nicht, dass unsere Datenbank alle 0,001 Sekunden mit den Sensordaten gefüllt wird, sonst wird es für die Datenbank viel zu schwer, mit all den eingehenden Daten Schritt zu halten, und sie könnte abstürzen. Aus diesem Grund habe ich 'crontab' auf dem Raspberry Pi ein Scrapt hinzugefügt. Crontab ist ein Programm, das geplante Aufgaben verfolgt, so dass Sie das Skript einfach alle 10 Minuten einmal ausführen können.
So richten Sie es ein:
Sie können dies einrichten, indem Sie zuerst in die Raspberry Pi-Befehlszeile 'crontab -e' eingeben, dies öffnet den Editor für crontab. Scrollen Sie zum Ende der Datei und fügen Sie 3 Zeilen hinzu, eine für jeden Sensor.
'*/10 * * * * python3.5 /home/user/filepath/sensor1'
Hinweis: '*/10' sind die 10 Minuten, die zwischen jeder Messung liegen sollen. Der Code, den ich danach eingegeben habe, ist die Python-Version, die Sie ausführen, und die Datei, die Sie ausführen möchten. Sie müssen also für jeden Sensor eine Zeile schreiben, da sie aus 3 verschiedenen Dateien bestehen.
Schritt 7: Erstellen der Website

Ich habe meine Website in einem Programm namens Atom erstellt. Es ist ein sehr einfach zu bedienendes Programm und empfehlenswert, wenn Sie wie ich ziemlich neu im Schreiben von HTML und CSS sind.
Sie finden den gesamten verwendeten Code und die verwendeten Bilder unter diesem Link:
Ich habe das Frontend der Website in Visual Studio Code erstellt. Wenn Sie also nicht vorhaben, HTML und CSS selbst zu erstellen, können Sie die Dateien einfach zu einem neuen Ordner in Visual Studio Code anstelle von Atom hinzufügen.
Schritt 8: Erstellen des Back-Ends
Das Back-End und Front-End werden die Dinge sein, die tatsächlich etwas auf der Website, die wir gerade erstellt haben, passieren lassen. Im Backend verbinden wir uns wieder mit unserer Datenbank und statt Daten in die Datenbank zu stellen. Wir werden nun alle Daten von den verschiedenen Sensoren auslesen und mit Socket. IO an unser Frontend senden, damit wir sie auf der Website anzeigen können.
Den Code zum Backend findet ihr hier:
Hinweis: Wir verwenden die zuvor verwendete Datenbankklasse, daher habe ich diese nicht in dieses Repository aufgenommen.
Schritt 9: Erstellen des Frontends
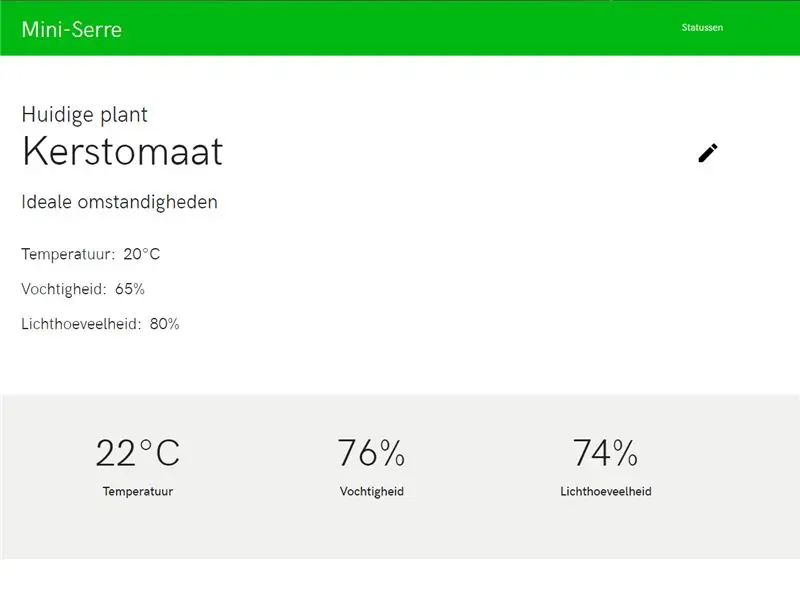
Im Frontend kombinieren wir unseren HTML & CSS Code mit JavaScript und unserem Backend. Das JavaScript, das ich geschrieben habe, versucht, eine Verbindung mit dem Back-End herzustellen, das ausgeführt werden muss. Jetzt schickt uns das Backend alle Daten von den Sensoren und wir können ein paar Funktionen in JavaScript machen, die die HTML-Datei so bearbeiten, dass sie unseren aktuellen Werten entspricht.
Das JavaScript finden Sie hier:
Hinweis: Stellen Sie sicher, dass Sie in Ihrem HTML-Code auf den richtigen Ordner am Ort Ihres JavaScripts verweisen, da es sonst möglicherweise nicht funktioniert.
Schritt 10: Das Gewächshaus herstellen


Ich habe ein vorgefertigtes Paket von Brico gekauft:
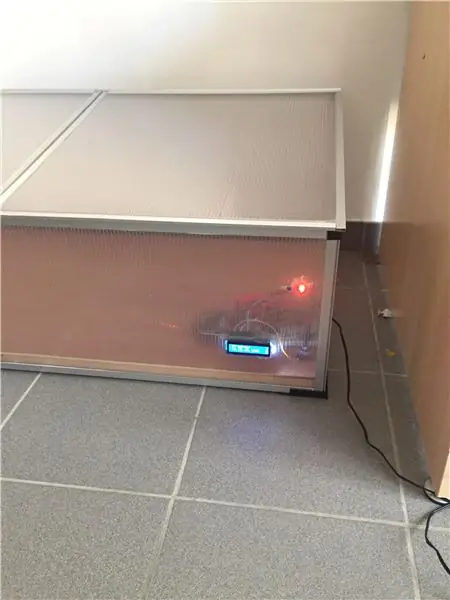
Folgen Sie einfach den Schritten, die mit dem Paket geliefert werden. Nachdem dies erledigt ist, sind wir noch nicht ganz bereit, unseren Raspberry Pi dort zu platzieren. Zuerst müssen wir einen 'Boden' oder Boden für das Gewächshaus machen. Sie können dies tun, indem Sie eine Holzplatte nehmen und ausmessen, wie groß sie sein muss, damit sie passt. Ich habe zuerst einen Holzrahmen gemacht, damit die Holzplatte etwas zum Ausruhen hat.
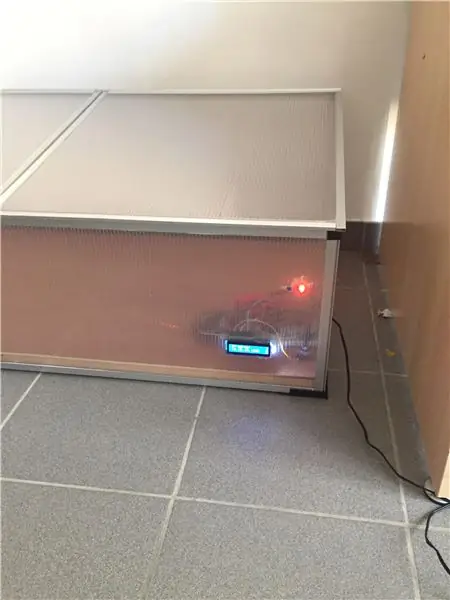
Schritt 11: Alles zusammenfügen



Wir sind fast fertig! Nur dieser letzte Schritt und Sie können loslegen. Nehmen Sie den Raspberry Pi und das Gewächshaus, bohren Sie ein paar Löcher, damit Sie die LEDs hindurchstecken können, bohren Sie ein Loch für das Display und ein Loch für das Raspberry Pi-Netzteil. Alles ins Gewächshaus stellen, Pi einstecken und fertig! Sie haben Ihr eigenes Gewächshaus!
Empfohlen:
Wie man aus einem alten Computer einen persönlichen Mini-Schreibtischventilator macht – passt in Ihre Tasche – wikiHow

Wie man aus einem alten Computer einen persönlichen Mini-Schreibtischventilator macht – passt in Ihre Tasche: Ich zeige Ihnen, wie Sie aus einem alten Computer einen persönlichen Mini-Schreibtischventilator machen. Ein Bonus ist, dass es sogar in Ihre Tasche passt. Dies ist ein sehr einfaches Projekt, daher ist nicht viel Erfahrung oder Fachwissen erforderlich. Fangen wir also an
Mini-CNC-Maschine herstellen – wikiHow

Wie man eine Mini-CNC-Maschine herstellt: Hallo, alle hoffen, es geht Ihnen gut. Ich bin hier mit einem anderen sehr coolen Projekt, das Sie mit einigen Schrott / gebrauchten Teilen des Computers bauen können. In diesem Instructables werde ich Ihnen zeigen, wie Sie zu Hause eine Mini-CNC-Maschine aus dem alten DVD-Wri machen können
In 5 Minuten einen Mini-Bug-Roboter bauen – wikiHow

Wie man in 5 Minuten einen Mini-Bug-Roboter macht: In diesem Projekt werden wir einen einfachen kleinen Bug-Roboter mit einigen grundlegenden Komponenten herstellen. Sie benötigen 5 bis 10 Minuten, um diesen einfachen beweglichen Mini-Insektenroboter herzustellen
Mini-Tesla-Spule herstellen – wikiHow

Wie man eine Mini-Tesla-Spule herstellt: In diesem Artikel werde ich nicht wie im vorherigen Artikel auf die Arduino-Schaltung eingehen. Dieses Mal zeige ich Ihnen, wie man eine Mini-Tesla-Spule herstellt. Beginnen wir mit der Herstellung
Polstern Sie Ihr Google Home Mini neu – wikiHow

Polstern Sie Ihren Google Home Mini neu: Möchten Sie einen wirklich einzigartigen digitalen Assistenten für Ihr Zuhause? Du könntest zu einem Flohmarkt, einem Secondhand-Laden oder dem Haus deiner Großmutter gehen und am Ende mit einem alten Stuhl enden. In diesem Fall können Sie diesen Möbeln durch Neupolsterung neuen Schwung verleihen
