
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Haciendo El Circuito
- Schritt 2: Conectando El Photon Al Wifi
- Schritt 3: Creando La App Para Controlarlo En Blynk
- Schritt 4: Konfigurieren Sie El Botón En Blynk
- Schritt 5: Programando El Photon En Build.particle.io
- Schritt 6: Modificando El Código Y Subiéndolo Al Photon
- Schritt 7: Usando La App
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.



Dieses erste Tutorial für das Internet der Dinge ist ein prender y apagar un LED conectado a new photon, usando aplicación de IoT llamada Blynk.
Lieferungen
Para este proyecto necesitamos:
- Una Computadora con Internet
- Ein Smartphone mit Android oder iOS
- Un LED
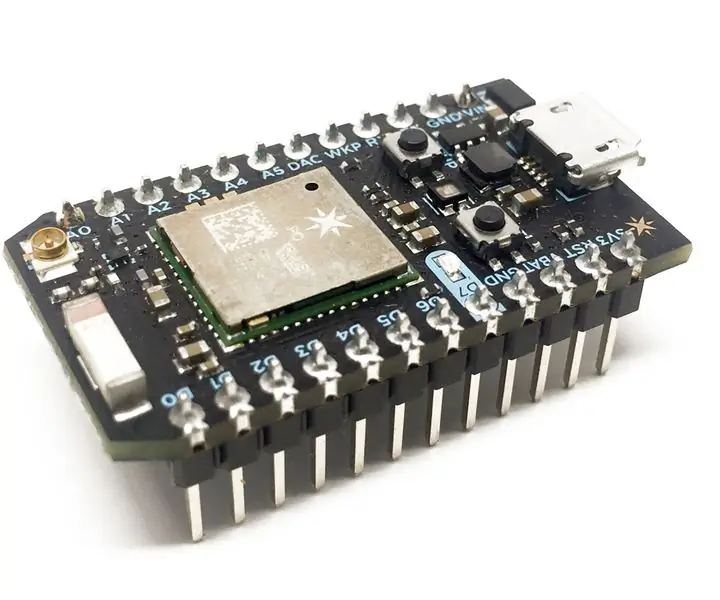
- Una tarjeta Photon, de Particle
- Steckbrett
- Kabel USB
Además necesitamos descargar las siguientes Anwendungen:
- Blink
- Partikel
Schritt 1: Haciendo El Circuito


Hacer el Circuito de este proyecto es muy sencillo.
- Colocamos nuestra tarjeta Photon en la Mitad de la Breadboard, como podemos ver en la imagen.
- Después vamos a colocar un LED. Das positive LED-Polo (O-Terminal-Larga) mit der falschen Fila des Pins D7 mit dem neuen Photon. El polo Negativo del LED (o terminal corta) va a la tierra del Photon oder GND.
- Ahora solo conectamos nuestro Photon a la computadora.
Schritt 2: Conectando El Photon Al Wifi



Ahora necesitamos conectar el Photon a la red de Wifi.
- Esto vamos a nuestra Play Store oder App Store für die Anwendung von Particle
- Ahora que la abrimos, nos va pedir un registro, lo creamos.
- Al entrar a la pantalla de inicio, vamos a dar click en el ícono de más y seleccionamos "Ein Photon einrichten"
- El photon deberá estar parpadeando en azul oscuro y en la siguiente ventana, nos deberá aparecer el Photon, que está emitiendo una señal de wifi. Lo seleccionamos y la app empezará a conectarse con el photon.
Lo que vamos a hacer en este punto es darle al Photon la contraseña de nuestro wifi, para que pueda conectarse diréctamente a internet.
- Damos el Password und esperamos a que conecte. Procura tener tu Photon cerca de donde está el modem o en un lugar donde a tu celular y/o Computadora también reciban wifi.
- Ahora nos aparece una pantalla de finalizado y podemos ponerle nombre al dispositivo, yo lo nombré GusPhoton.
- Y ahora si nos aparece en la ventana de "Tus Dispositivos" oder "Ihre Geräte"
- En este momento el LED von photon deberá de brillar und color azul claro.
Schritt 3: Creando La App Para Controlarlo En Blynk



En este paso vamos a construir la app con la cual vamos a controlar nuestro LED.
- Para esto vamos a descargar la app Blynk y la instalamos.
- Ahora podemos entrar a través de Facebook, por lo que nos registramos y damos click en "mit Facebook anmelden"
Ya adentro vamos a empezar a crear nuestro nuevo proyecto, dando clicken Sie auf "New Project".
- En la siguiente pantalla definimos que usaremos a "Particle Photon" como dispositiv y le ponemos el nombre a "mi prime proyecto". En "Verbindungstyp" le damos "Wifi", ya que acabamos de conectar nuestro photon al wifi.
- Ahora le damos erstellen und erstellen Sie keine Pantalla que nos visa que nos mandaron ein "Auth Token", es ist wichtig, dass Sie eine neue App mit neuen Photonen benötigen.
Vamos rápidamente a nuestro correo y copiamos la clave. Les recuerdo que hay que ser discretos con esta clave, ya que si la compartimos, cualquiera podría controlar nuestro dispositivo. En mi correo puedo abrir el correo de Blynk und simplemente guardo la clave para más adelante.
De regreso a Blynk, vamos agregar los componentes que necesitamos. En este caso solamente vamos a ir al ícono de más y seleccionar el botón.
Schritt 4: Konfigurieren Sie El Botón En Blynk



Vamos a configuar este botón en blynk.
- Damos click sobre el botón y podemos cambiarle el nombre, por ejemplo yo lo llamaré LED.
- Ahora vamos a seleccionar en pin, el puerto al que está conectado nuestro LED. En el Circuito anterior, conectamos nuestro LED al Pin digital 7, oder D7.
En "Mode" podemos elegir si el botón se comporta como push o switch. Push signfica que tengo que mantenerlo presionado para mantener el LED prendido y switch es que puedo dejarlo prendido o apagado.
Ahora si, vamos a programar nuestro Photon para que pueda interactuar mit der App que acabamos de crear.
Schritt 5: Programando El Photon En Build.particle.io



Vamos a programar nuestro photon desde
- Nos va pedir el login que usamos para entrar en la app
- Saltamos la pantalla de de doble seguridad dándole klicken Sie auf "Jetzt überspringen"
- Ahora entramos a nuestro entorno de programación.
- Vamos a ponerle el nombre "PrenderLED"
- Damos click en la parte inferior izquierda en "Libraries" y buscamos la librería de blynk
- Aquí seleccionamos de "Examples" und seleccionamos el programa "01_Particle.ino"
- Ahora le damos de "Benutze dieses Beispiel"
Schritt 6: Modificando El Código Y Subiéndolo Al Photon


Vamos a la línea número 29 del código y vamos a colocar nuestro Token que recibimos de Blynk por correo
Hay que colocar el token en vez de "YourAuthToken"
Para subirle, simplemente tenemos que ver que el photon esté en línea y darle "Flash" und el ícono de rayo und la parte superior izquierda de la pantalla.
Schritt 7: Usando La App

Abrimos la app in Blynk y nos conectamos dándole al ícono de play en la app.
Todo funciona bien, podremos prender y apagar nuestro LED presionando el botón de la app.
- Podemos usar esta app desde cualquier parte del mundo y conectarnos a nuestro LED
- En el video vemos como prende y apaga nuestro LED, sin estar conectado a una computadora, simplemente conectándose por internet.
Empfohlen:
Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant - IOT - Blynk - IFTTT: 8 Schritte

Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant | IOT | Blynk | IFTTT: Ein einfaches Projekt zur Steuerung von Geräten mit Google Assistant: Warnung: Der Umgang mit Netzstrom kann gefährlich sein. Mit äußerster Sorgfalt behandeln. Stellen Sie einen professionellen Elektriker ein, während Sie mit offenen Stromkreisen arbeiten. Ich übernehme keine Verantwortung für die da
Blynk einrichten: 5 Schritte

Blynk einrichten: In diesem Tutorial erfahren Sie, wie Sie Ihr Arduino-Board mit Blynk einrichten und es so einstellen, dass beim Drücken einer Taste in Blynk eine LED aufleuchtet (ich persönlich empfehle dies, da der esp32 über Wifi und Bluetooth verfügt. in, das macht es gut für mich
Einführung in Particle Photon und IoT: 4 Schritte

Einführung in Particle Photon und IoT: Das Particle Photon ist eines der neuesten und meiner Meinung nach coolsten Entwicklungsboards auf dem Markt. Es verfügt über WiFi-Integrationen und eine RESTful-API, die es Ihnen ermöglicht, einfach mit dem Board zu interagieren, und Sie können es sogar mit IFTTT verknüpfen
Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Gewinn?: 5 Schritte

Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Profit?: In diesem Beitrag dreht sich alles darum, wie Sie Google Home mit NodeMCU und der blynk-App verbinden. Sie können Ihre Geräte mit einem einfachen blynk-gesteuerten NodeMCU-Schalter und Google Assistant steuern. Also los, Ok Google.. Schalten Sie das Ding ein
Geek Bag - 101 Anwendungen für eine tote Tastatur Teil 1: 8 Schritte

Geek Bag - 101 Verwendungsmöglichkeiten für eine tote Tastatur Teil 1: Okay, es gibt wahrscheinlich nicht wirklich 101 völlig verschiedene Verwendungen für eine tote Tastatur, aber wir werden sehen, wie weit wir kommen. Unsere lokale Geek-Zentrale - "The Electron Club" (http://carrierdetect.com/?cat=23) - in Glasgow hat mir eine Kiste zur Verfügung gestellt
