
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.

Ich habe dieses Projekt erstellt, nachdem ich von Smartphone-gesteuerten Neopixeln in einem Freundeshaus inspiriert wurde, aber seine wurden im Laden gekauft. Ich dachte: "Wie schwer kann es sein, es selbst zu machen, es wäre auch viel billiger!"
Das ist wie.
Notiz:
Ich gehe davon aus, dass Sie mit der Arduino-Ide-Umgebung vertraut sind, wenn nicht, gibt es viele Tutorials.
AKTUALISIEREN:
04.04.2019 - zeRGBa-Nutzung in App hinzugefügt.
Schritt 1: Teile sammeln



1. NodeMCU (oder eine andere Art von esp8266, aber MCU funktioniert am besten)
2. Überbrückungsdrähte (3x männlich->weiblich, 2x weiblich->weiblich)
3. Neopixel
4. Smartphone
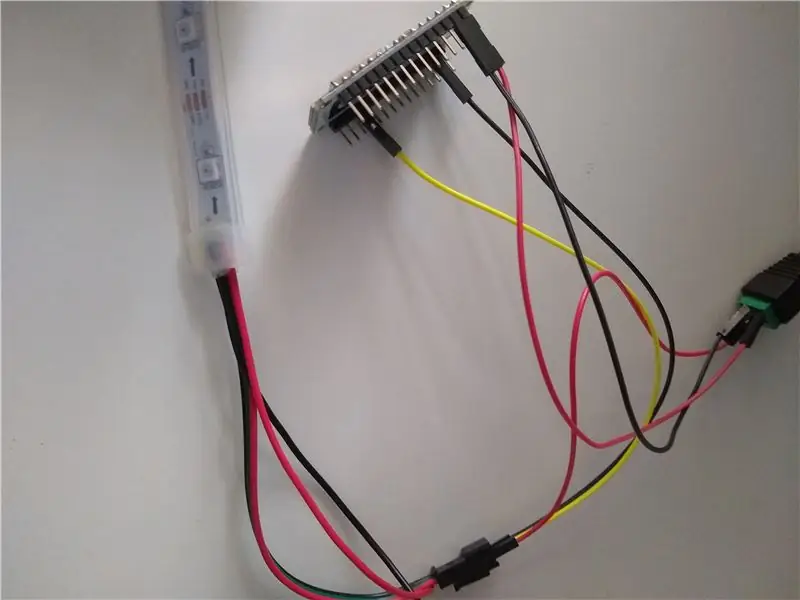
Schritt 2: Verkabelung

Verbinden Sie GND von Neopixels mit MCU GND.
Neopixel DATA MCU-Pin D3.
Neopixel +5V externes 5V-Netzteil (Sie müssen Neopixel an eine externe Stromversorgung anschließen, sonst ziehen sie zu viel Strom vom Controller und braten ihn, und die MCU hat nicht einmal einen 5V-Pin!).
MCU GND Stromversorgung GND.
Stromversorgung + MCU Vin-Pin.
Schritt 3: Bibliotheken herunterladen


Zuerst benötigen wir die Neopixel-Bibliothek von adafruit, um die LEDs zu steuern. Es kann im Bibliotheksmanager gefunden werden, suchen Sie einfach nach 'adafruit neopixel' und wählen Sie das angezeigte aus und installieren Sie es.
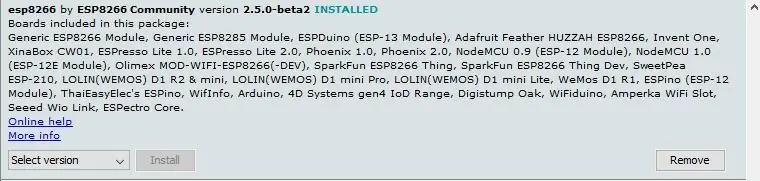
Um dann die Board-Definitionen herunterzuladen, öffnen Sie die Einstellungen und fügen Sie https://arduino.esp8266.com/stable/package_esp8266com_index.json in das Feld 'zusätzliche Board-URLs' ein. Öffnen Sie dann den Board-Manager und suchen Sie nach 'esp8266', es sollte der erste sein, klicken Sie darauf und installieren Sie ihn.
Schritt 4: Code
Erstellen Sie eine neue Skizze und nennen Sie sie "Neopixel auf esp8266 mit blynk" (oder etwas, an das Sie sich erinnern werden). Fügen Sie den Code ein.
Ändern Sie 'yourAuthCode' in den Authentifizierungscode für Ihr Projekt. (zu finden im 'Nuss'-Symbol in der blynk-App)
Ändern Sie Ihren WLAN-Namen und Ihr Passwort in die Ihres Netzwerks.
Stellen Sie die Anzahl der Neopixel auf die Länge Ihres Streifens ein.
Schließen Sie Ihre MCU an Ihren Computer an, wählen Sie MCU aus dem Board-Menü in der ide, wählen Sie den COM-Port und die Baudrate (115200) aus, aber ignorieren Sie den Rest, es sollte vorkonfiguriert sein. Dann hochladen!
Schritt 5: Blynk-App


Installieren Sie die blynk-App aus dem App Store oder Play Store.
Sobald es installiert ist, öffnen Sie es und erstellen Sie ein Konto.
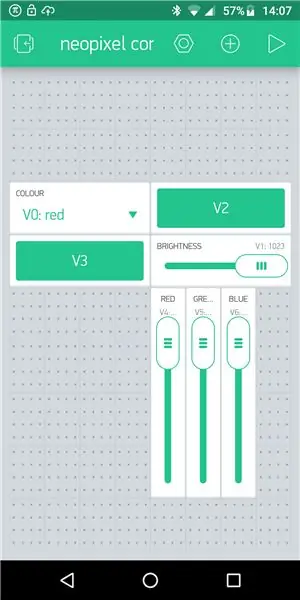
Erstellen Sie ein neues Projekt und ziehen Sie dann 2 gestylte Schaltflächen, 1 Menü, 1 horizontalen Schieberegler und 3 vertikale Schieberegler aus der Widget-Box.
Tippen Sie auf das Menüsymbol, ändern Sie dann den Titel in "Farbe", tippen Sie auf das Feld mit der Aufschrift "PIN", ändern Sie dies in den virtuellen Pin V0.
Erstellen Sie 9 Menüpunkte:
rot, grün, blau, gelb, lila, türkis, weiß, aus und benutzerdefiniert. (In dieser Reihenfolge!!).
Gehen Sie zurück und tippen Sie auf eine der Schaltflächen, stellen Sie die PIN auf den virtuellen Pin V2 und das Label "Aus" und "Ein" auf "Regenbogen".
Gehen Sie zurück und klicken Sie auf die andere Schaltfläche, setzen Sie die PIN auf den virtuellen Pin V3 und die Beschriftungen "Ein" und "Aus" auf "Aktualisieren".
Gehen Sie zurück, klicken Sie auf den horizontalen Schieberegler, betiteln Sie ihn mit "Helligkeit" und setzen Sie die PIN auf den virtuellen Pin V1, schalten Sie "Wert anzeigen" ein, wenn Sie möchten, und schalten Sie "Bei Freigabe senden" aus. Das "Schreibintervall" sollte 100 ms betragen.
Gehen Sie zurück und klicken Sie auf einen der vertikalen Schieberegler, betiteln Sie ihn mit "Rot", setzen Sie dann die PIN auf den virtuellen Pin V4, 'Wert anzeigen' und 'Bei Freigabe senden' beide auf EIN.
Machen Sie dasselbe für die nächsten 2 vertikalen Schieberegler, aber beschriften Sie sie mit "Blau" und "Grün", mit den virtuellen Pins V5 bzw. V6.
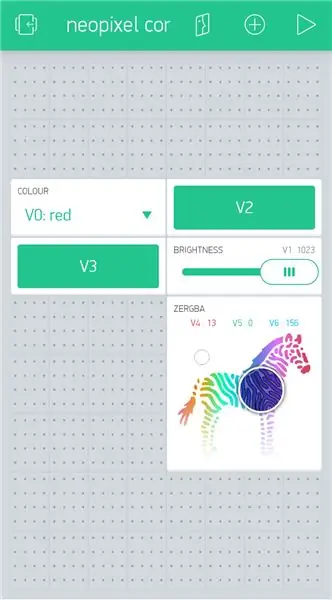
Wenn Sie keine Schieberegler verwenden möchten, können Sie stattdessen die zeRGBa-Kachel verwenden. Tippen Sie auf das Symbol und wählen Sie dann Pins; V4, V5, V6 für Rot, Grün bzw. Blau. Stellen Sie sicher, dass die Werte zwischen 0 und 255 liegen.
Halten Sie ein Widget gedrückt und ziehen Sie es, um es zu verschieben.
Klicken Sie oben rechts auf das Play-Symbol, um Ihre App zu verwenden.
VERWENDUNG IHRER APP:
Stellen Sie sicher, dass Sie mit demselben WLAN-Netzwerk wie die MCU verbunden sind.
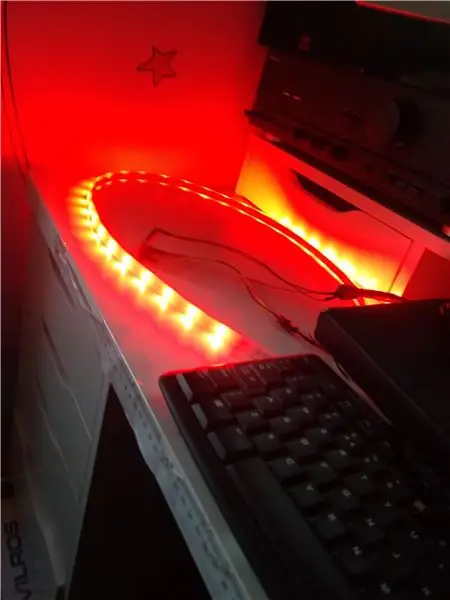
Wenn Sie eine Farbe aus dem Dropdown-Menü auswählen, wird der Streifen auf diese Farbe eingestellt. Verwenden Sie den Schieberegler "Helligkeit", um die Helligkeit zu ändern, und drücken Sie dann auf "Aktualisieren". Durch Drücken der 'Regenbogen'-Taste wird ein Regenbogenmuster erstellt. Wenn Sie "Benutzerdefiniert" auswählen, ziehen Sie die Schieberegler "Rot", "Grün" und "Blau", um die Mengen zu ändern, und drücken Sie auf "Aktualisieren", um die Farbe zu ändern.
Schritt 6: Fertig


Ihr Projekt sollte einsatzbereit sein!
Spaß haben!
Empfohlen:
So installieren Sie Raspbian OS in Raspberry Pi mit NOOBS-Software und Smartphone.: 6 Schritte

So installieren Sie Raspbian OS in Raspberry Pi mit NOOBS-Software und Smartphone.: Hallo zusammen! Heute zeige ich Ihnen in diesem Tutorial, wie Sie Raspbian OS in Raspberry Pi mit NOOBS-Software und Smartphone einfach installieren
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
SCARA-Roboter: Lernen über Vorwärts- und inverse Kinematik !!! (Plot Twist Erfahren Sie, wie Sie mit PROCESSING eine Echtzeitschnittstelle in ARDUINO erstellen !!!!): 5 Schritte (m

SCARA-Roboter: Lernen über Vorwärts- und inverse Kinematik !!! (Plot Twist Learn How to Make a Real Time Interface in ARDUINO Using PROCESSING !!!!): Ein SCARA-Roboter ist eine sehr beliebte Maschine in der Industriewelt. Der Name steht sowohl für Selective Compliant Assembly Robot Arm als auch für Selective Compliant Articulated Robot Arm. Es ist im Grunde ein Roboter mit drei Freiheitsgraden, da er die ersten beiden Displ
Steuern Sie Geräte über das Internet über den Browser. (IoT): 6 Schritte

Steuern Sie Geräte über das Internet über den Browser. (IoT): In diesem Instructable zeige ich Ihnen, wie Sie Geräte wie LEDs, Relais, Motoren usw. über das Internet über einen Webbrowser steuern können. Und Sie können über jedes Gerät sicher auf die Bedienelemente zugreifen. Die Webplattform, die ich hier verwendet habe, ist RemoteMe.org visit
Anleitung - E-INK E-PAPER DISPLAY MODULE – Teil 3 - WLAN: 7 Schritte (mit Bildern)

Anleitung - E-INK E-PAPER DISPLAY MODULE – Teil 3 | WiFi: In diesem Tutorial für Teil 3 von How to - E-INK E-PAPER DISPLAY MODULE werde ich mit Ihnen teilen, wie Sie Ihr E-Ink-Display-Modul mit einem WiFi-Modul verbinden, das die Aktualisierung der Texte über WiFi ermöglicht Sie haben kein E-Ink-Anzeigemodul? Sie können eine Stunde
