
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:18.
- Zuletzt bearbeitet 2025-01-23 12:52.



Die Idee ist, eine LED-Leuchte zu schaffen, die über WLAN gesteuert werden kann. Ich habe einen Ersatz-LED-Streifen von Weihnachten herumliegen, also recycel ich diesen zu ESP8266, mit dem die LED über WLAN gesteuert werden kann.
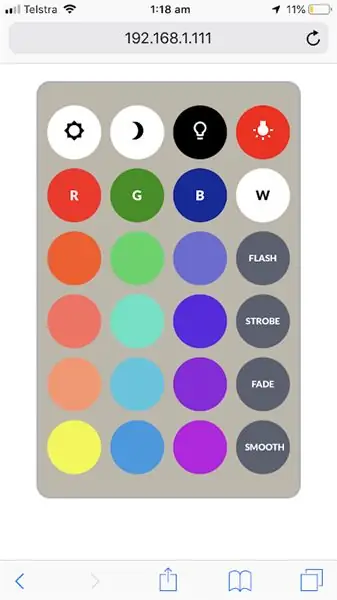
ESP8266 kann als Webserver fungieren, dies wird verwendet, um das Remote-Layout zur Steuerung des LED-Streifens zu erstellen. Der LED-Streifen, den ich habe, ist 12V, daher benötige ich dafür eine 12-V-Stromversorgung.
Schritt 1: Sammeln Sie alle Materialien und Werkzeuge
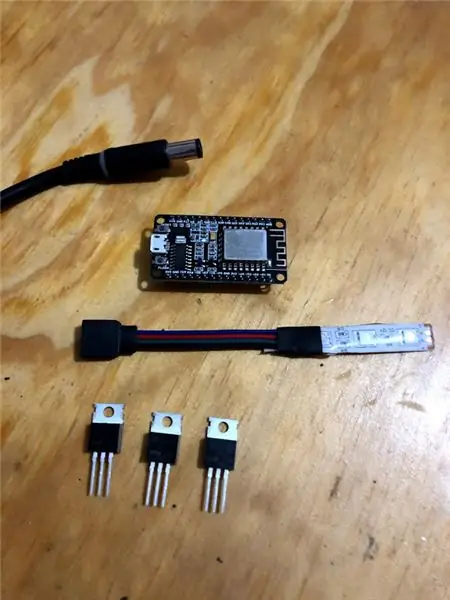
Dazu benötigen Sie folgende Materialien:
- 1 x ESP8266
- 3 x MOSFET IRF510
- RGB-LED-Streifen
- Prototypenplatine
- Anschlusskabel
- 12 V Netzteil für LED-Streifen
- 5 V Netzteil für den ESP8266
Folgendes sind die Werkzeuge, die Sie benötigen:
- Abisolierzange
- Lötkolben
- Multimeter (praktische Tools zur Fehlersuche)
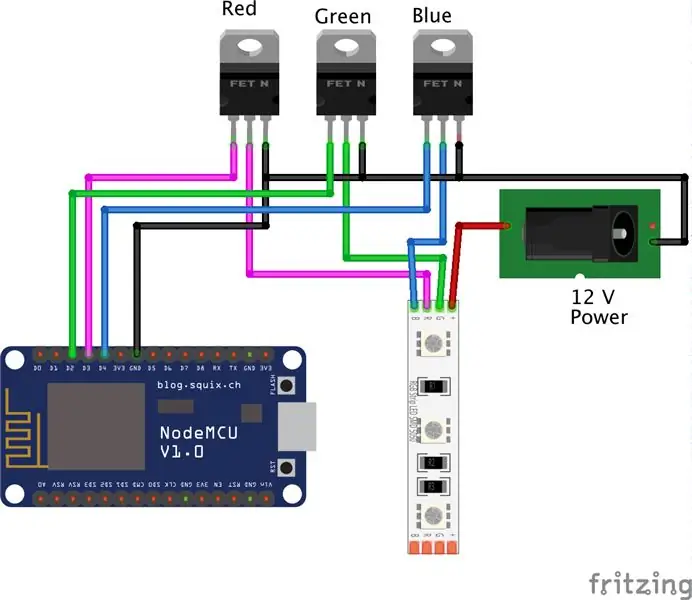
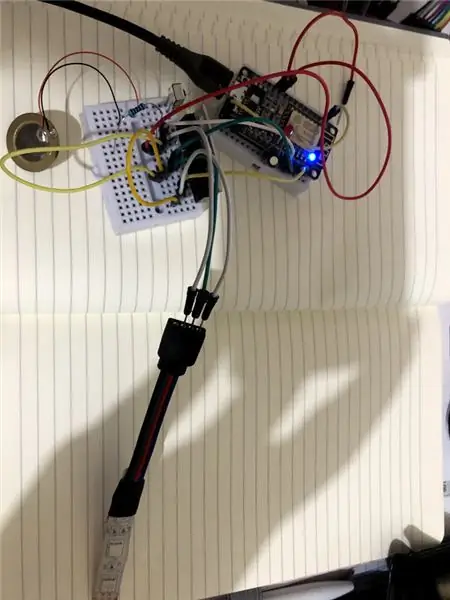
Schritt 2: Schließen Sie die Schaltung an


Schließen Sie die Schaltung gemäß dem obigen Diagramm an. Wir benötigen 3 MOSFET, um die 3 Farben (ROT, GRÜN, BLAU) der LED zu versorgen. Beachten Sie, dass ich nicht den einzeln adressierbaren LED-Streifen verwende. Dafür benötigen Sie einen anderen Anschluss.
Mit den 3 Farben der LED können wir viele weitere Farben erzeugen. Aus pädagogischen Gründen ist es großartig, den Kindern die Primärfarben und die Kombination der anderen Farben beibringen zu können.
Beachten Sie auch, dass Sie sicherstellen müssen, dass der GND des 12-V-Netzteils mit dem GND des 5-V-Netzteils verbunden ist. Eine andere Alternative besteht darin, das 12V-Netzteil zu verwenden, um die 5V mit dem 5V-Regler LM7805 zu versorgen.
Schritt 3: Konfigurieren Sie den Code von der Arduino-Schnittstelle


Sie können den Code, den ich verwendet habe, von meiner Website an folgendem Ort herunterladen. Der Code benötigt zum Ausführen die folgende Bibliothek.
- ESP8266WiFI
- ESP8266Webserver
- Arduino-OTA
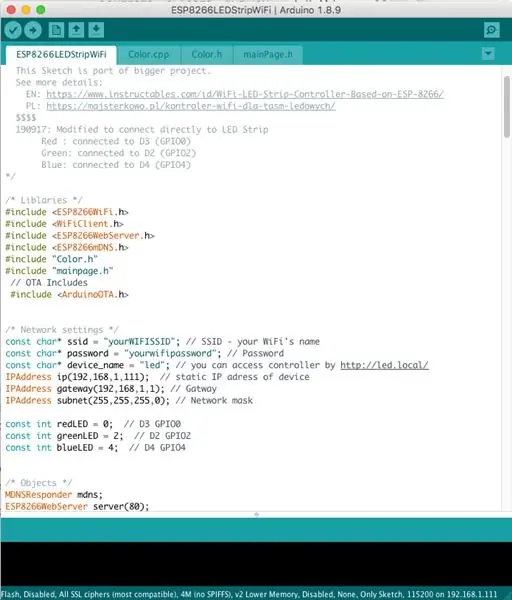
Sobald Sie den Code in die Arduino-Schnittstelle geladen haben, müssen Sie einige Dinge konfigurieren.
1. Ändern Sie Folgendes, um auf Ihre WLAN-SSID und Ihr Passwort zu verweisen
/* Netzwerkeinstellungen */const char* ssid = "IhreWIFISSID"; // SSID - der Name Ihres WLANs const char* password = "Ihr WLAN-Passwort"; // Passwort
2. Ändern Sie die IP-Adresse entsprechend Ihrem Router-Subnetz und stellen Sie sicher, dass sich keine Geräte in derselben IP-Adresse befinden.
IP-Adresse ip(192, 168, 1, 111); // statische IP-Adresse des Geräts IPAddress Gateway(192, 168, 1, 1); // Gatway IPAddress-Subnetz (255, 255, 255, 0); // Netzwerkmaske
3. Ändern Sie das OTA-Passwort (On the Air Update) im Abschnitt Setup in Zeile 62.
// OTA-Code ArduinoOTA.setHostname ("LEDStrip"); ArduinoOTA.setPassword((const char *)"ledstripOTApassword"); ArduinoOTA.begin();
Schritt 4: Laden Sie den Code auf ESP8266 hoch


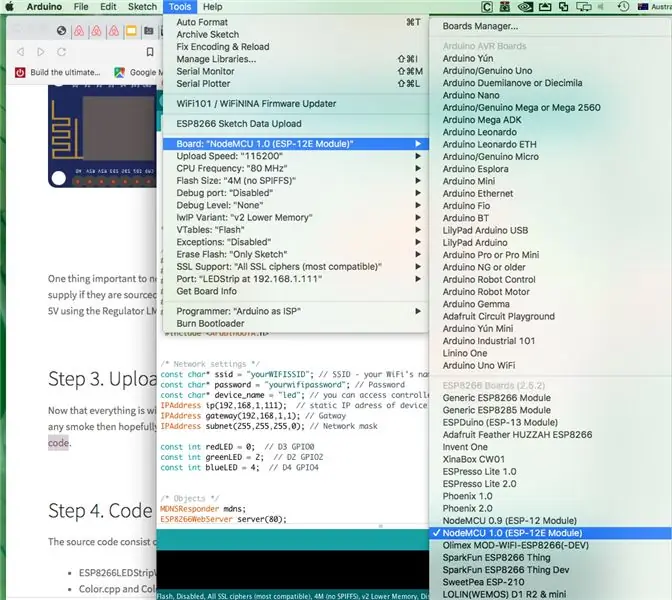
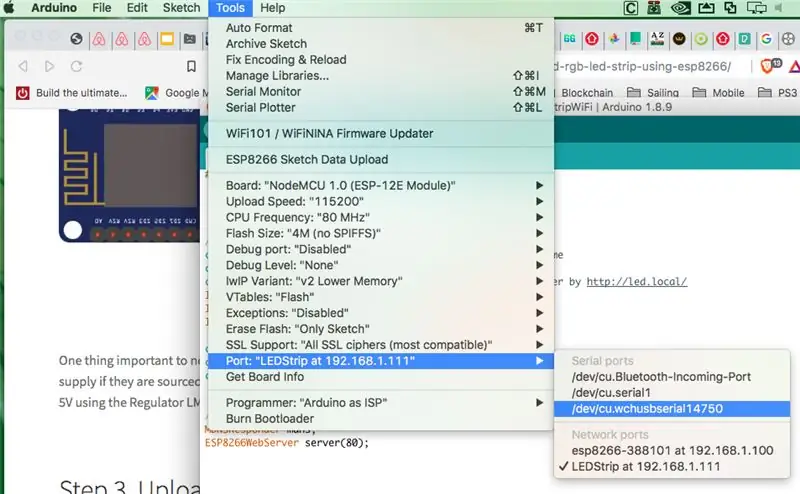
Sobald Sie den Code für Ihr WLAN-Setup konfiguriert haben, ist es an der Zeit, den Code auf den ESP8266 hochzuladen. Stellen Sie sicher, dass Sie den richtigen Port auswählen, an dem Ihr ESP8266 angeschlossen ist. Im obigen Beispiel habe ich meine auf /dev/cu.wchusbserial14750, dies kann sich von Ihrem PC oder Mac unterscheiden.
Wählen Sie dann Sketch->Upload.
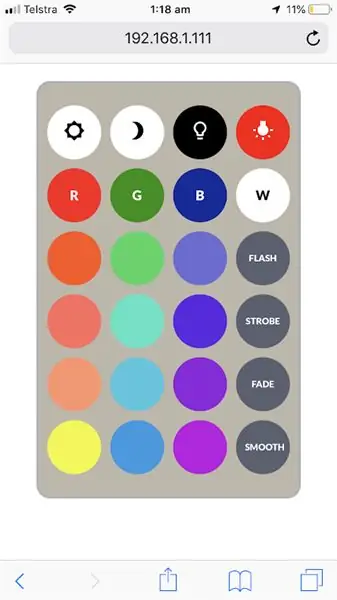
Warten Sie, bis der Upload abgeschlossen ist. Wenn alles gut geht, sollte sich der ESP8266 mit Ihrem WLAN-Router verbinden und die IP-Adresse 192.168.1.111 haben. Dies kann variieren, wenn Sie es im vorherigen Schritt geändert haben. Richten Sie Ihren Browser auf diese IP-Adresse, https://192.168.1.111, Sie sollten die LED-Fernbedienung wie im Bild sehen sehen.
Klicken Sie auf die Farbe, um die Farbe der LED nach Lust und Laune zu ändern, und genießen Sie.
Schritt 5: Zukünftige Upgrades

Da Sie nun über einen funktionierenden WiFi-gesteuerten RGB-LED-Streifen verfügen, können Sie mit dem Code herumspielen, um weitere verschiedene Kombinationen von Disco-Lichtern hinzuzufügen. Einige der Vorschläge für zukünftige Upgrades umfassen:
- Verbindung der Schaltung mit MQTT, damit Sie sie über das Internet steuern können
- Fügen Sie eine Bewegungserkennungsschaltung hinzu, um die LED-Lichter für das Nachtlicht automatisch einzuschalten
- Code für verschiedene Blinkmodi hinzufügen (Flash, Strobe, Fade, Smooth), diese Taste ist derzeit nicht funktionsfähig.
- Ändern Sie die Lichtfarbe basierend auf Musik.
Das ist alles, ich hoffe, Ihnen gefällt dieser Beitrag. Und wenn Ihnen das gefällt, können Sie für mich im Beleuchtungswettbewerb abstimmen. Sie können meine Website für andere einfache IoT-Projekte besuchen.
Sie können mir auch einen Kommentar zu dem Vorschlag für das zukünftige Upgrade hinterlassen, das Sie sehen möchten, damit ich diese Idee verwenden kann, um die nächsten instructables zu veröffentlichen.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
