
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.


LEGO #LetsBuildTogether Erkunde, baue und teile deine LEGO Kreationen.
Lieferungen
Hardware-Komponenten
- LEGO Punkte x 16
- Pixelblaze V2 x1
- SK9822 LEDs
- AAA-Batteriehalter x 1
- AAA-Batterien x3
- Kester-Lot x 1
- 30AWG Silikonhülle Litze x 4
Handwerkzeuge
- Lötkolben
- Helping Hands Third Hand Lötwerkzeug (optional, aber hilfreich)
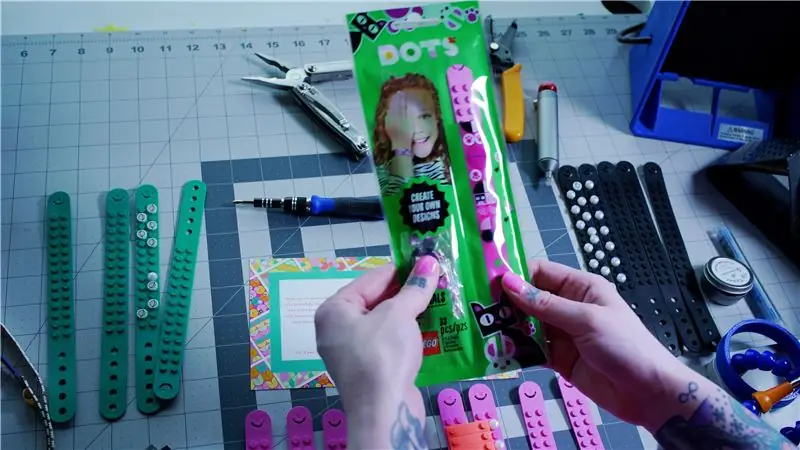
Schritt 1: Schritt 1: LEGO gehört nicht immer auf den Tisch

LEGO #LetsBuildTogether Erkunde, baue und teile deine LEGO Kreationen.
Ich liebe es, Dinge für ihre unbeabsichtigten Zwecke zu verwenden, und LEGO ist keine Ausnahme. Ich wollte die neue LEGO Dots-Linie verwenden und einige LEDs hinzufügen, um ihr etwas Aufflackern zu verleihen.
- LEDs: Ich habe SK9822 LEDs verwendet, Sie können auch die DotStar LEDs von Adafruit verwenden. Sie benötigen die 4 Eingangspins (nicht die 3 wie der typische Neopixel-Streifen). 2 der Pins sind für die Stromversorgung, 1 für die Uhr und 1 für Daten.
- Controller: Ich habe den Pixelblazev2-WLAN-LED-Controller von ElectroMage verwendet, um die LED-Muster über einen AP-Modus (Access Point) schnell aktualisieren zu können. Es ist schnell und Sie können ganz einfach neue LED-Muster im webbasierten Live-Editor schreiben.
Schritt 2: Schritt 2: Lötgläubiger




Sie haben verschiedene Möglichkeiten, den LED-Streifen anzuschließen. Ich habe mich für Option 2 für dieses Projekt entschieden.
- Option 1: Löten Sie Drähte direkt an den LED-Streifen und dann direkt an den Pixelblazev2-Controller
- Option 2: Löten Sie Drähte direkt an den LED-Streifen und löten Sie einen 5-mm-Schraubklemmenstecker an den Pixelblazev2-Controller und befestigen Sie die LED-Kabel an der Klemmleiste.
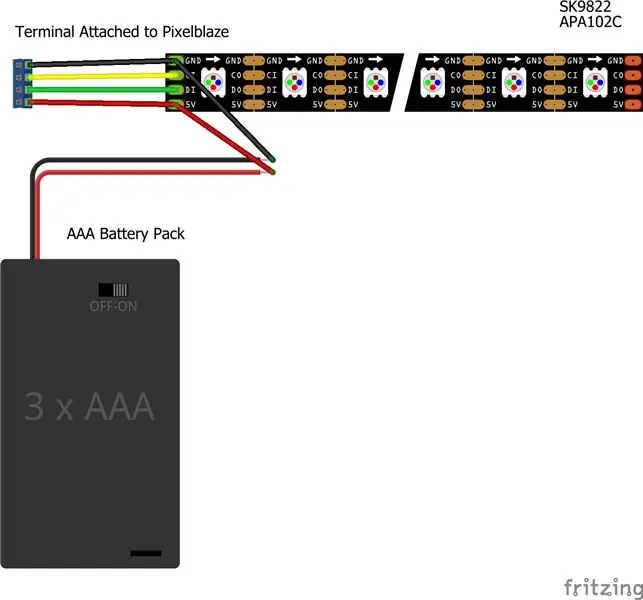
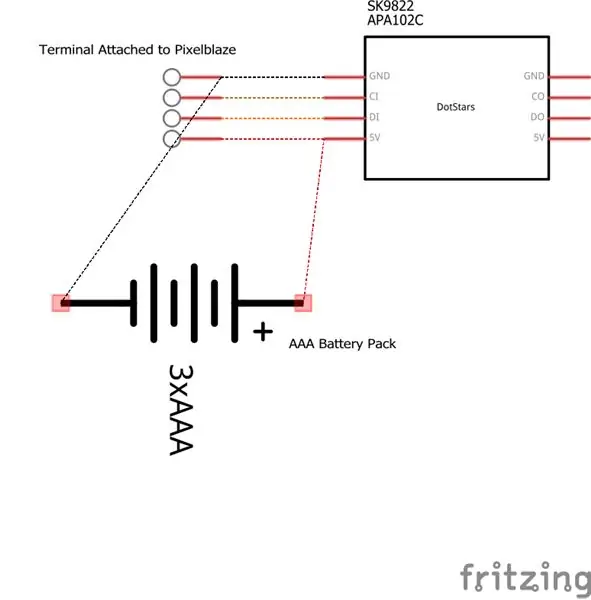
Schritt 3: Schritt 3: Befestigen Sie die LED-Drähte am Anschlussblock des Pixelblazev2-Controllers

Befestigen Sie die gelöteten LED-Drähte an der Klemmleiste und ziehen Sie die Schrauben mit einem Schraubendreher fest. Stellen Sie sicher, dass der LED-Streifendraht an die richtige Klemme angeschlossen ist.
- 5V - 5V
- CLK - CO
- DAT - DI
- Masse - Masse
Schritt 4: Schritt 4: Strom
Der Pixelblazev2 und der LED-Streifen können über den Micro-USB am Pixelblazev2-Controller mit Strom versorgt werden. Die USB-Stromversorgung ist intern an die 5-V-Schraubklemme angeschlossen, und die Gesamtstromaufnahme sollte unter 1,8 A gehalten werden (wenn Sie sich nicht sicher sind, wie hoch die Nennleistung des USB-Netzteils ist, das Sie verwenden möchten).
Schritt 5: Schritt 5. Steuerung der LEDs


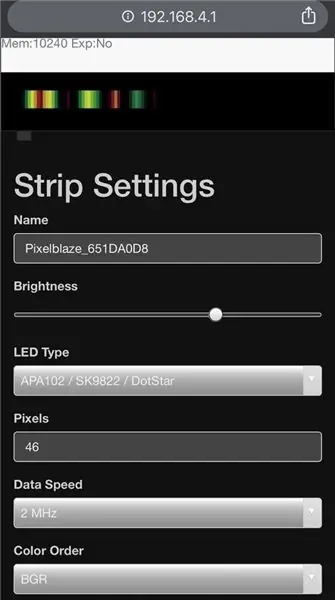
Verbinden Sie Ihre Stromquelle mit dem Pixelblazev2, wodurch der Controller automatisch in den Setup-Modus versetzt wird. Der Controller erstellt ein neues WLAN-Netzwerk, das mit "pixelblaze_" gefolgt von einer zufälligen Hexadezimalzahl beginnt. Hier können Sie den Controller so konfigurieren, dass er im AP-Modus (Access Point) ausgeführt wird (was ich für dieses Projekt getan habe).
Verbinden Sie sich von einem Computer oder Mobilgerät mit Ihrem Pixelblazev2-Netzwerk, dann sollte ein WiFi-Manager-Bildschirm auf Ihrem Computer oder Gerät erscheinen. Wenn sich der Bildschirm nicht automatisch öffnet, können Sie einen Browser öffnen und zu https://192.168.4.1 gehen
Wählen Sie den LED-Typ: APA102/SK9822/DotStar.
Es gibt voreingestellte LED-Muster, oder wenn Sie eine Herausforderung suchen, können Sie Ihre eigenen Muster schreiben.
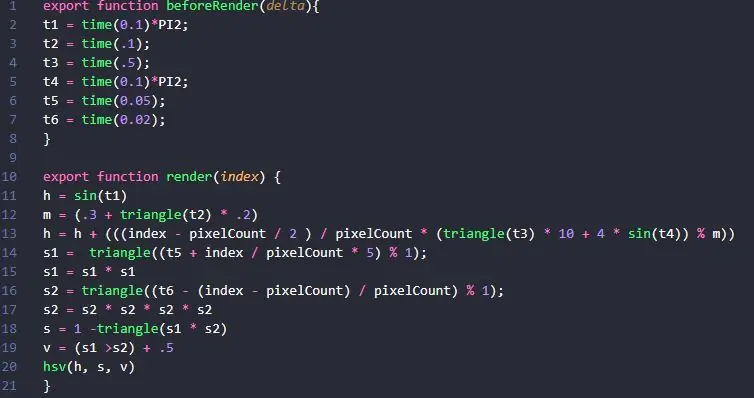
Erweiterter Modus: Schreiben Sie Ihre eigenen Muster. Der Editor kann ein JSON-Array oder mehrere JavaScript-Arrays verwenden. 4 Pixel, eines in jeder Ecke: oben links, oben rechts, unten rechts und unten links
JavaScript-Code
Empfohlen:
LEGO Katapult: 6 Schritte (mit Bildern)

LEGO Katapult: Das LEGO Katapult ist für Kinder gedacht, die keine Pille nehmen mögen. Ich möchte den Kindern das unwillige Verhalten angenehmer machen. Ich liebe LEGO und Arduino, also erstelle ich ein Projekt, indem ich sie miteinander kombiniere. Sie können eine Pille durch Drücken einer Taste starten
