
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

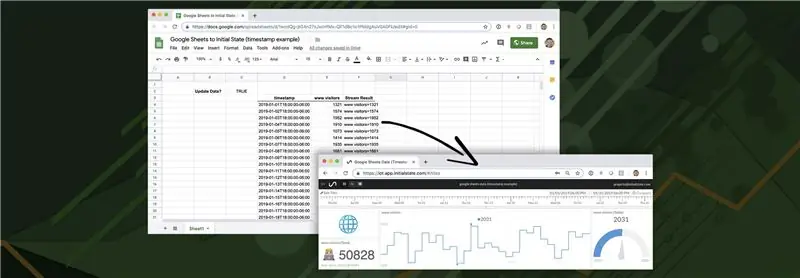
Tabellenkalkulationen zeichnen sich dadurch aus, dass sie Daten manipulieren, aber nicht anzeigen. Genau aus diesem Grund entstanden so viele spezialisierte Datenvisualisierungs- und BI-Dashboard-Unternehmen. Das Problem bei den meisten dieser Produkte besteht darin, dass sie normalerweise teuer und schwierig einzurichten sind. Dieses Tutorial zeigt Ihnen eine einfache und kostengünstige Möglichkeit, aus Ihren Google Tabellen-Daten ein schönes, gemeinsam nutzbares Dashboard zur Aktualisierung in Echtzeit zu erstellen.
Lieferungen
- Google Sheets: Eine leistungsstarke Tabelle, die Sie in Ihrem Webbrowser verwenden können (kostenlos).
- Ausgangszustand: Ein Datenstreaming- und Visualisierungsdienst, mit dem Sie Echtzeit-Dashboards in Ihrem Webbrowser erstellen können (kostenlos für Studenten, 9,99 USD/Monat oder 99 USD/Jahr für alle anderen).
Schritt 1: Wie es funktioniert
Initial State ist ein Daten-Streaming-Dienst, d. h. Sie können Zeitreihendaten (d. h. Daten mit einem Zeitstempel) an seine API übertragen. Mit anderen Worten, wenn die Temperatur um 17:45 Uhr 50 Grad beträgt, können wir diese Informationen problemlos als Datenpunkt an die Initial State API senden. Sobald sich diese Daten in Ihrem Konto befinden, können Sie diese Daten in Visualisierungen anzeigen und ein benutzerdefiniertes Daten-Dashboard erstellen, das Sie in Ihrem Webbrowser anzeigen können. Sie müssen nur Google Sheets dazu bringen, Daten aus Ihrer Tabelle an Ihr Initial State-Konto zu senden, wenn sie gesendet werden sollen.
Google Sheets verfügt über eine großartige Skriptfunktion, mit der wir eine benutzerdefinierte Funktion erstellen können, um genau das zu tun. Wir müssen nur eine Funktion in Google Script schreiben, die Daten an die Initial State API sendet. Das Aufrufen dieser Funktion in Ihrer Tabelle ist einfach und Sie können alle gewünschten Daten senden
Schritt 2: Erstellen Sie einen Anfangszustandsdaten-Bucket

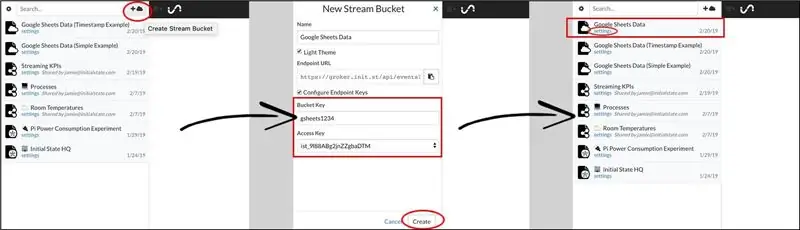
Registrieren Sie sich hier für ein Initial State-Konto, falls Sie noch keins haben. Sobald Sie registriert und angemeldet sind, klicken Sie auf das +Cloud-Symbol oben in Ihrem Bucket-Regal, um einen neuen Daten-Bucket zu erstellen. Dies ist das Ziel für Ihre gestreamten Google Tabellen-Daten. Um Daten an diesen Bucket zu senden, benötigen Sie zwei Schlüssel. Einer ist Ihr privater Kontozugriffsschlüssel, der Daten in Ihr Konto leitet. Der zweite Schlüssel ist der Bucket-Schlüssel, mit dem angegeben wird, in welchen Daten-Bucket in Ihrem Konto die Daten gehen sollen. Sie können im Dialogfeld Neuer Stream-Bucket einen beliebigen Bucket-Schlüsselnamen angeben. Ihr Zugriffsschlüssel wird ebenfalls aufgeführt. Klicken Sie auf die Schaltfläche Erstellen, um diesen neuen Daten-Bucket zu erstellen. Der neue Daten-Bucket wird in Ihrem Bucket-Shelf aufgelistet. Sie können auf den Link Einstellungen unter dem Namen des Daten-Buckets klicken, um den Bucket-Schlüssel und den Zugriffsschlüssel anzuzeigen. Sie benötigen diese Schlüssel für den nächsten Schritt. Ihr Daten-Bucket Initial State ist bereit, Daten zu empfangen.
Schritt 3: Erstellen Sie ein Google-Skript


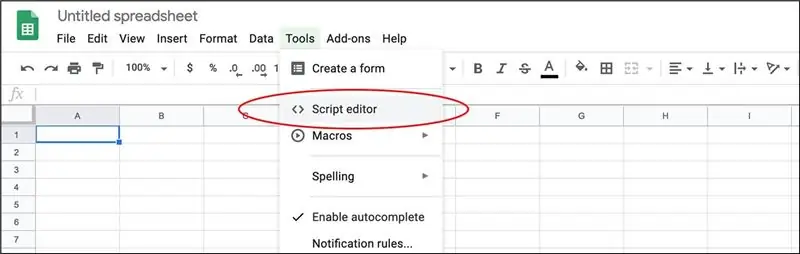
Erstellen Sie eine neue Google Tabellen-Tabelle. Klicken Sie auf Extras -> Skripteditor, um den Google Skripteditor zu öffnen. Kopieren Sie die folgende Funktion und fügen Sie sie in Ihren Skripteditor ein:
Funktion streamData(signalName, Wert, aktivieren) {
var accessKey = 'PLATZIEREN SIE IHREN ZUGANGSSCHLÜSSEL HIER'; var BucketKey = 'PLATZIEREN SIE IHREN BUCKET-SCHLÜSSEL HIER'; if (!signalName) { signalName = 'UnknownData'; } if (enable) { var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '&bucketKey=' + BucketKey + '&' + encodeURIComponent(signalName) + '=' + encodeURIComponent(Wert); UrlFetchApp.fetch(url); RückgabesignalName + '=' + Wert; } }
Sie müssen den Initial State Access Key Ihres Kontos in Zeile 2 und Ihren Initial State Bucket Key in Zeile 3 eingeben, wo Sie angewiesen werden. Klicken Sie auf Datei -> Speichern, um dieses Skript zu speichern und alle Änderungen zu übernehmen (wenn Sie Ihre Änderungen nicht speichern, kann Ihre Tabelle diese neue Funktion nicht verwenden).
Schauen wir uns die Funktion an, die wir gerade erstellt haben. streamData(signalName, value, enable) erfordert drei Eingabeparameter. signalName ist der Name des Datenstroms (z. B. Temperatur). value ist der aktuelle Wert des Datenstroms (z. B. 50). enable ist entweder TRUE oder FALSE und wird verwendet, um zu steuern, wann wir tatsächlich Daten an unseren Daten-Bucket senden. Zeile 8 ist die Codezeile, die tatsächlich die Initial State API mit URL-Parametern aufruft.
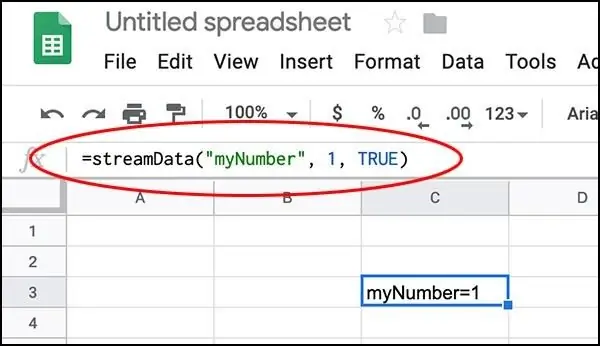
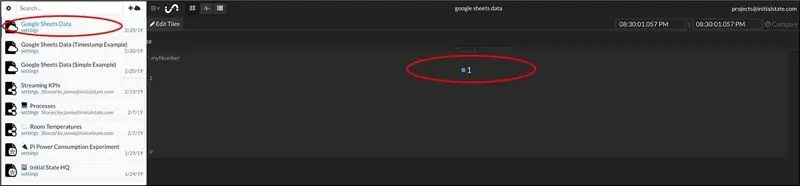
Sie können dies testen, indem Sie eine Zelle in Ihrer Tabelle mit der Formel =streamData("myNumber", 1, TRUE) bearbeiten und die EINGABETASTE drücken. Wenn die Daten erfolgreich gesendet wurden, sollte die Zelle myNumber=1 zurückgeben.
Gehen Sie zurück zu Ihrem Initial State-Konto und klicken Sie auf Ihren neuen Daten-Bucket. Sie sollten sehen, dass die Nummer 1 an einen neuen Datenstrom namens myNumber gesendet wurde. Spielen Sie mit dem Ändern des Werts und des Signalnamens herum und beobachten Sie, wie sich Ihr Dashboard ändert.
Schritt 4: Eine Beispieltabelle

Dieser Link führt Sie zu einer Beispieltabelle, die die streamData-Funktion an zwei verschiedenen Stellen verwendet, an einer zum Senden des Werts von myNumber und an einer anderen zum Senden des Werts von myString. Sie müssen dieses Beispiel kopieren und Schritt 2 wiederholen, um Ihre eigene Google Script-Funktion hinzuzufügen, um mit dieser Tabelle herumzuspielen. Die Freigabe wird in C2 angegeben. Ändern Sie dies einfach auf FALSE, um Änderungen vorzunehmen, ohne unerwünschte Daten an Ihren Daten-Bucket zu senden, und zurück auf TRUE, um das Datenstreaming zu aktivieren.
Beachten Sie, dass Sie Zahlen, Zeichenfolgen oder sogar Emojis in Ihr Dashboard streamen können. Jedes Mal, wenn sich eine Eingabevariable ändert, wird die streamData-Funktion ausgeführt und sendet Daten.
Schritt 5: Angeben von Zeitstempeln (Stream-Daten aus der Vergangenheit)


Das erste Beispiel sendet einfach Daten über URL-Parameter, wenn sich eine Dateneingabe in unsere Google Script-Funktion ändert. Der für diesen Datenpunkt verwendete Zeitstempel ist die Zeit, zu der die API die Daten empfängt. Was ist, wenn Sie einen Zeitstempel angeben möchten? Was ist beispielsweise, wenn Sie Daten von vor einem Monat in Ihr Dashboard senden möchten? Die Initial State API (Dokumentation hier) ermöglicht uns genau das. Wir müssen nur eine andere Google Script-Funktion schreiben, die den Zeitstempel als Eingabeparameter aufnimmt:
Funktion streamDataTime(signalName, Wert, Zeitstempel, aktivieren) {
if (!signalName) { signalName = 'UnknownData'; } var headersIS = { 'X-IS-AccessKey': 'PLACE YOUR ACCESS KEY HERE', 'X-IS-BucketKey': 'PLACE YOUR BUCKET KEY HERE', 'Accept-Version': '~0' } var data = { 'key': signalName, 'value': value, 'iso8601': timestamp }; var options = { 'method': 'post', 'contentType': 'application/json', 'headers': headersIS, 'payload': JSON.stringify(data)}; if (enable) { UrlFetchApp.fetch('https://groker.init.st/api/events', options); RückgabesignalName + '=' + Wert; } }
Das obige Google-Skript fügt einen Zeitstempel-Eingabeparameter hinzu. Dieses Skript ruft die Initial State API auf, indem es ein JSON-Objekt über einen HTTPS POST sendet. Sie müssen lediglich Ihren Initial State Access Key und Bucket Key in den Zeilen 6 und 7 angeben.
Der Zeitstempel muss iso8601-formatiert sein (Info zu iso8601). Ein Beispiel für einen iso8601-Zeitstempel ist "2019-01-01T18:00:00-06:00". Dieser Zeitstempel entspricht dem 1. Januar 2019, 18:00 Uhr CT. Der Teil "-06:00" des Zeitstempels gibt die timezone. Wenn Sie Ihre Zeitzone nicht angeben, wird als Zeit UTC angenommen. Wenn Sie Ihre Daten im Initial State in Tiles anzeigen, wird die lokale Zeitzone Ihres Browsers verwendet, um Ihre Daten anzuzeigen.
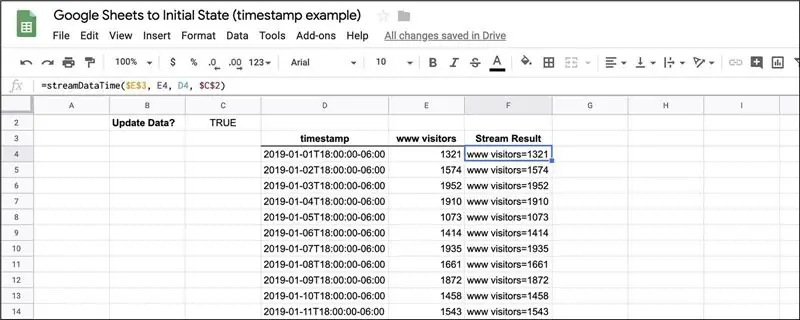
Dieser Link führt Sie zu einer Beispieltabelle, die die streamDataTime-Funktion in der Spalte F verwendet. Sie müssen dieses Beispiel kopieren und Schritt 2 wiederholen, um Ihre eigene Google Script-Funktion hinzuzufügen, um mit dieser Tabelle herumzuspielen. In diesem Beispiel wird die Anzahl der Website-Besucher für jeden Tag des Monats im Januar protokolliert.
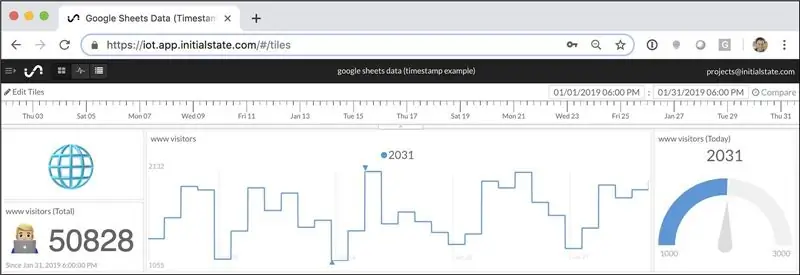
Das Streamen dieser Beispieltabelle in ein Initial State-Dashboard kann wie oben dargestellt aussehen (Sie können dieses Dashboard unter https://go.init.st/v8sknuq anzeigen). Beachten Sie, dass die Zeitachse oben im Dashboard mit den Zeitstempeln übereinstimmt, die in den Google Tabellen-Daten (Spalte D) angegeben sind. Dieses Dashboard verwendet eine Anzeige und Emojis, um Tiles Kontext hinzuzufügen. Sie können genau dieses Dashboard-Layout in Ihr Beispiel importieren, indem Sie diesen Anweisungen folgen. Sie können Ihrem Dashboard ein Hintergrundbild hinzufügen, um Ihren Daten mehr Kontext zu verleihen.
Schritt 6: Fazit
Sie können einer Google Tabellen-Tabelle eine beliebige Anzahl von KPIs hinzufügen und sie mithilfe der Grundprinzipien in diesem Beispiel an ein Dashboard streamen. Sie können mehrere Tabellenkalkulationen einrichten, um Daten an ein einzelnes Dashboard zu senden. Sie können Sensoren oder andere Anwendungen einrichten, um Daten an dasselbe Dashboard wie Ihre Google Sheets-Tabelle zu senden und diese verschiedenen Datenquellen sogar mathematisch in Ihrem Dashboard zu kombinieren.
Empfohlen:
Fügen Sie Google Maps ganz einfach automatisch und kostenlos zu Ihren Google Sheets hinzu: 6 Schritte

Fügen Sie Google Maps ganz einfach automatisch und kostenlos zu Ihren Google Sheets hinzu: Genau wie viele Maker habe ich nur wenige GPS-Tracker-Projekte erstellt. Heute können wir GPS-Punkte schnell direkt in Google Sheets visualisieren, ohne eine externe Website oder API zu verwenden. Das Beste ist, es ist KOSTENLOS
So rufen Sie Daten aus einer Firebase-Datenbank auf NodeMCU ab – wikiHow

So rufen Sie Daten aus einer Firebase-Datenbank auf NodeMCU ab: Für dieses anweisbare holen wir Daten aus einer Datenbank in Google Firebase und holen sie mit einer NodeMCU zur weiteren Analyse ab. PROJEKTANFORDERUNGEN: 1) NodeMCU oder ESP8266 Controller2) G-Mail Konto zum Erstellen einer Firebase-Datenbank.3) Laden Sie die
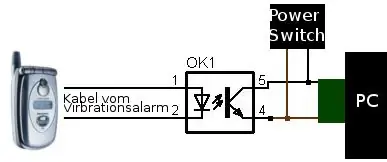
So schalten Sie jedes Gerät aus der Ferne ein, z. einen Computer (mit einem Mobiltelefon): 5 Schritte

So schalten Sie jedes Gerät aus der Ferne ein, z. ein Computer (mit einem Mobiltelefon): In diesem anweisbaren zeige ich Ihnen, wie Sie ein altes Mobiltelefon in einen Fernschalter für Ihren Computer verwandeln. Für andere Geräte siehe letzter Schritt. Dies ist fast kostenlos, wenn Sie ein altes Handy und eine SIM-Karte besitzen. Was Sie brauchen: - Altes Handy (w
So führen Sie ein Still aus: 6 Schritte

Wie man eine Destillation betreibt: Hallo, mein Name ist Daniel Kliegel, ich bin ein ausgezeichneter Bediener, der mit dem Fermentationsprozess vertraut ist und jemandem leicht erklären und beibringen kann, wie man die Destillation betreibt. Dies ist ein entscheidender Teil des Fermentationsprozesses bei der Herstellung von Ethanol. Ich bin goi
So erstellen Sie ein Greenscreen-Video aus einer App – wikiHow

So erstellen Sie ein Greenscreen-Video aus einer App: In diesem anweisbaren zeige ich Ihnen, wie Sie einen Greenscreen zum Erstellen von Fotos und Videos erstellen und verwenden. Es gibt mehrere Greenscreen-Apps, die Sie verwenden können, um den richtigen Effekt zu erzielen. Benötigte Materialien: Videoaufnahmegerät (könnte iPod, iPad, o
