
Inhaltsverzeichnis:
- Schritt 1:
- Schritt 2: Erstellen Sie eine neue Datenbank auf Firebase
- Schritt 3: Hostname/Datenbank-Geheimschlüssel zu Arduino Sketch hinzufügen
- Schritt 4: Verbinden Sie Ihre NodeMCU mit einem WLAN
- Schritt 5: Vervollständigen Sie die Arduino-Skizze
- Schritt 6: Laden Sie die Arduino-Skizze auf die NodeMCU
- Schritt 7: Erstellen Sie eine progressive Web-App für weitere Kontrolle
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

Für dieses anweisbare holen wir Daten aus einer Datenbank in Google Firebase und holen sie mit einem NodeMCU zur weiteren Analyse ab.
PROJEKTANFORDERUNGEN:
1) NodeMCU oder ESP8266 Controller
2) G-Mail-Konto zum Erstellen einer Firebase-Datenbank.
3) Laden Sie die Firebase Arduino IDE Library herunter und installieren Sie sie auf der Arduino IDE.
Schritt 1:
Schritt 2: Erstellen Sie eine neue Datenbank auf Firebase

Gehen Sie einfach zur Firebase-Konsole und klicken Sie auf Projekt hinzufügen.
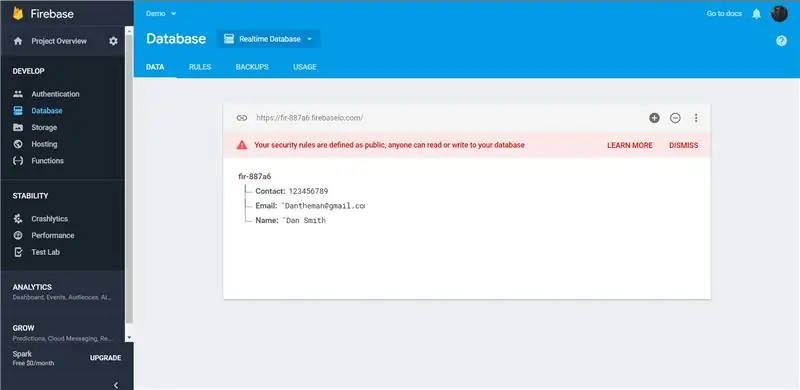
Sobald dies erledigt ist, gehen Sie zur Registerkarte Datenbank und fügen Sie eine Echtzeitdatenbank hinzu.
Schritt 3: Hostname/Datenbank-Geheimschlüssel zu Arduino Sketch hinzufügen

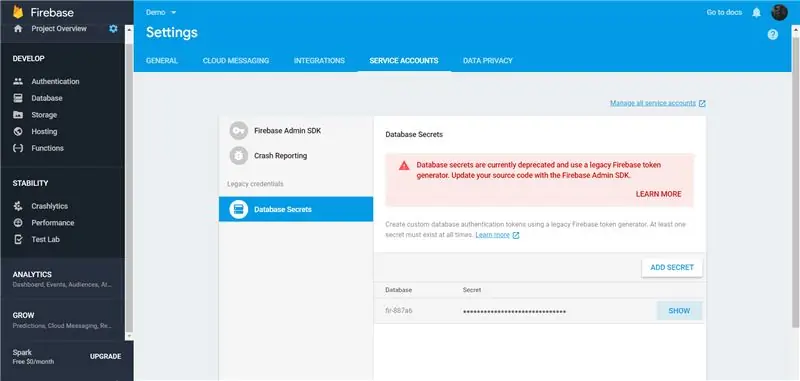
Kopieren Sie den Hostnamen oben in der Datenbank und den geheimen Datenbankschlüssel aus Einstellungen>Projekteinstellungen>DIENSTKONTEN>DATENBANK-Geheimnisse.
Verwenden Sie diese Details beim Initialisieren der Firebase im Setup-Code. Zum Beispiel:
Firebase.begin("doit-data.firebaseio.com", "lGkRasLexBtaXu9FjKwLdhWhSFjLK7JSxJWhkdJo");
Schritt 4: Verbinden Sie Ihre NodeMCU mit einem WLAN

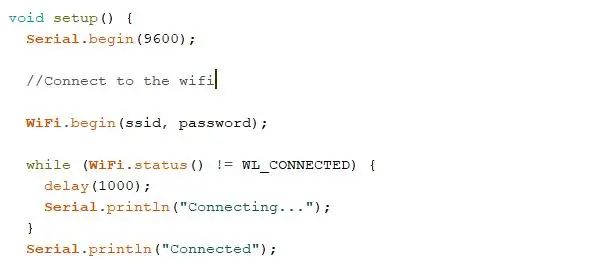
Fügen Sie Ihrem Arduino Sketch die folgende Zeile hinzu, um Ihre NodeMCU mit einem Router zu verbinden:
WiFi.begin("SSID", "p@ssword");
Ersetzen Sie SSID durch die SSID Ihres Routers und p@ssword durch das Router-Passwort.
Schritt 5: Vervollständigen Sie die Arduino-Skizze

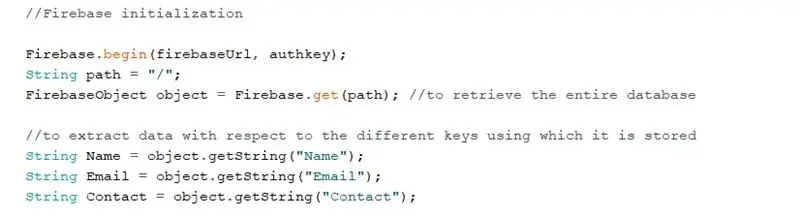
Die Firebase/Arduino-Bibliothek bietet eine Vielzahl von Funktionen, um den Zugriff auf die Firebase-Datenbank zu vereinfachen:
FirebaseObject-Objekt = Firebase.get("/");
Nachdem Sie sich mit dem Befehl begin mit der Firebase verbunden haben, hilft Ihnen der obige Befehl, die gesamte Datenbank abzurufen, die dann mit zusätzlichen Firebase-Objekten weiter geparst werden kann.
classFirebaseObject
Stellt einen in Firebase gespeicherten Wert dar, kann ein singulärer Wert (Blattknoten) oder eine Baumstruktur sein.
int getInt(const String &Pfad)
Diese Funktion kann Ihnen helfen, einen ganzzahligen Wert zu erhalten, der unter dem genannten Pfad gespeichert ist.
String getString(const String &Pfad)
getString ruft den String ab, der unter einem bestimmten Schlüssel (im Pfad erwähnt) gespeichert ist.
Schritt 6: Laden Sie die Arduino-Skizze auf die NodeMCU
Stellen Sie sicher, dass das Board richtig ausgewählt wurde und der richtige Port verwendet wird.
Weitere Implementierungsdetails finden Sie in der Beispielskizze.
Schritt 7: Erstellen Sie eine progressive Web-App für weitere Kontrolle
Um die Funktionalität im IoT-Bereich zu erweitern, können Sie auch eine Progressive Web App erstellen, die die Funktionalität auf Android/iOS-Smartphones erweitern kann. Überraschenderweise erfordert die Erstellung einer PWA nur minimale Kenntnisse in der Android-Entwicklung und ist vollständig webbasiert. Somit können wir Datenbanken sowohl mit einer NodeMCU als auch mit der PWA manipulieren.
Empfohlen:
Erstellen Sie schöne Plots aus Live-Arduino-Daten (und speichern Sie die Daten in Excel) - Gunook

Erstellen Sie schöne Plots aus Live-Arduino-Daten (und speichern Sie die Daten in Excel): Wir alle spielen gerne mit unserer P … Lotter-Funktion in der Arduino IDE. Obwohl es für grundlegende Anwendungen nützlich sein kann, werden die Daten jedoch mehr gelöscht Punkte werden hinzugefügt und es ist nicht besonders angenehm für die Augen. Der Arduino IDE-Plotter nicht
So erstellen Sie ein Greenscreen-Video aus einer App – wikiHow

So erstellen Sie ein Greenscreen-Video aus einer App: In diesem anweisbaren zeige ich Ihnen, wie Sie einen Greenscreen zum Erstellen von Fotos und Videos erstellen und verwenden. Es gibt mehrere Greenscreen-Apps, die Sie verwenden können, um den richtigen Effekt zu erzielen. Benötigte Materialien: Videoaufnahmegerät (könnte iPod, iPad, o
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
Töten Sie alle Daten auf einer CD/DVD in 5 Sekunden oder weniger. - Gunook

Alle Daten auf einer CD/DVD in 5 Sekunden oder weniger töten.: Alle Daten auf einer CD/DVD in 5 Sekunden oder weniger töten die besondere Schlafzimmerzeit auf DVD gebrannt ++Dein Ex will die CD/DVD's zurück.++SPASS MIT AOL DISK!!!! lol
So führen Sie die Eingabeaufforderung auf einem gesperrten Computer aus und rufen das Administratorkennwort auf - Gunook

So führen Sie die Eingabeaufforderung auf einem gesperrten Computer aus und rufen das Administratorkennwort auf: Der Name sagt alles. Diese Anleitung erklärt Ihnen, wie Sie CMD (Eingabeaufforderung) ausführen und das Passwort ändern
