
Inhaltsverzeichnis:
- Schritt 1: Materialien sammeln
- Schritt 2: Zusammenbau des Controllers
- Schritt 3: Zusammenbau der Lichterkette
- Schritt 4: Programmieren des Controllers
- Schritt 5: Setzen Sie alles zusammen
- Schritt 6: Zusätzliche Lichteffekte
- Schritt 7: Erweitern der Lichterkette
- Schritt 8: Fernbedienung
- Schritt 9: Verbinden mit der Hausautomation
- Schritt 10: Erstellen einer Lichtshow
- Schritt 11: Mehr tun
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dieses Tutorial behandelt die ersten Schritte mit LED-Lichterketten. Ich begann ursprünglich mit der Suche nach einer Möglichkeit, eine Standard-Glühlampe an einem Weihnachtsbaum zu ersetzen.
Für mich waren zum Einstieg viele Websites und Videos erforderlich. Hoffentlich hilft Ihnen dieser Leitfaden, schneller zu den interessanten Teilen zu gelangen.
Sobald Sie mit einem Controller und einer einzelnen Lichterkette begonnen haben, gibt es viele Richtungen, die Sie einschlagen können. Nachdem Sie den Controller erstellt haben, hilft Ihnen diese Anleitung beim Wechsel zu:
- Programmierung mit Arduino-Editor
- Neue Effekte und mehr Lichter hinzufügen
- Steuerung des LED-Strings über ein Mobilgerät oder die Hausautomation
- Integration in eine größere Lichtshow
Schritt 1: Materialien sammeln



Benötigte Teile:
LED-Beleuchtungs-Kit (Link) Dieses Kit enthält einen WS2811 LED-String (5V-Version), ein 3A-Netzteil und einen vorgefertigten Controller. Es gibt genug hier, um sicherzustellen, dass alles funktioniert, bevor Sie dieser Anleitung folgen. Die 5V-Version wurde gewählt, weil diese Spannung auch den Arduino mit Strom versorgen kann
Wemos D1 Mini-Controller (Link) Dieser wurde aufgrund seiner geringen Größe, der WLAN-Konnektivität und der einfachen Verkabelung ausgewählt. Außerdem hatte ich schon einen zum Ausprobieren
Stromanschluss (Link) Wird benötigt, um das Netzteil direkt mit der Lichterkette zu verbinden. Viele im Paket, aber Sie benötigen 1 Stecker
Taktiler Tastenschalter (Link) Größe: 6 x 6 x 5 mm, 4 Pin. Viele im Paket, aber Sie brauchen nur einen
Zusatzleuchten (Link) Nach Bedarf. Achten Sie darauf, dass Sie die 5V-Version kaufen. Siehe Anweisungen unten, wenn Sie mehrere Strings mit Strom versorgen möchten
Schritt 2: Zusammenbau des Controllers




Zum Starten benötigen Sie den 3-adrigen Pigtail, der mit der LED-Lichterkette geliefert wird. Sie können die richtigen Drähte finden, indem Sie sehen, wie der Stecker an der Schnur befestigt wird. Der Draht mit den Strichen ist der negative, der mittlere ist die Datenleitung und der verbleibende äußere Draht ist positiv.
Um den D1-Controller zu verdrahten, stellen Sie folgende Lötverbindungen her:
- Löten Sie positiv (wahrscheinlich rot) an den 5V-Pin
- Löten Sie negativ (wahrscheinlich weiß) auf GND-Pin
- Lötdaten (wahrscheinlich grün) an D2.
- Verwenden Sie Heißkleber auf den Drähten und der Platine (um es stabiler zu machen)
Um den Schalter anzubringen, löten Sie:
- Eine Seite zum 3.3V-Pin
- Eine Seite zum D7-Pin
- D7 direkt an D8 anlöten (z. B. die Pins überbrücken)
- Restliche unbenutzte Pins abschneiden
Der Schalter ist mit 3.3V und D7 verdrahtet, da er gut direkt auf die Platine passt. D7 schwebt jedoch auf dem D1 mini und kann daher Zustandsänderungen nicht selbst erkennen. Damit es funktioniert, löten Sie D7 mit D8, so dass D7 beim Öffnen hochgezogen wird. Der Code in der beigefügten Arduino-Skizze zeigt, wie der Schalter verwendet wird.
Schritt 3: Zusammenbau der Lichterkette

In diesem Schritt werden wir die Stromversorgung auf andere Weise direkt an den String anschließen. Dadurch werden sowohl der String als auch der D1-Controller gleichzeitig mit Strom versorgt. Ein weiterer Vorteil dieses Ansatzes besteht darin, dass der D1 beim Trennen vom USB mit Strom versorgt wird.
Befestigen Sie den Stromstecker an den losen Drähten am Ende mit der Stiftbuchse. Beobachten Sie positiv und negativ (siehe Schritt 2, um jedes zu finden).
Schritt 4: Programmieren des Controllers

Um Ihre Arduino-Umgebung vorzubereiten, folgen Sie diesen Anweisungen:
- https://www.instructables.com/id/Programming-the-WeMos-Using-Arduino-SoftwareIDE/
- Folgen Sie dieser Anleitung, um die FastLED-Bibliothek zu installieren
Verwenden Sie zunächst das beigefügte INO-Programm.
Dieser Code macht Folgendes:
- Verwendet die FastLED-Bibliothek, um den LED-String zu animieren
- Zeigt verschiedene Lichteffekte
- Verwendet Knopfdruck, um Effekte zu ändern
- Hält die Helligkeit bei 50%, was hell genug ist und die Stromaufnahme reduziert.
- Legt die Farbtemperatur für den verwendeten Stringtyp fest.
- Begrenzt die LEDs auf 50, die beim Hinzufügen zusätzlicher Strings geändert werden sollten
Beachten Sie, dass Weiß erzeugt wird, indem Rot, Grün und Blau in gleichen Mengen auf der Saite eingeschaltet werden. Dadurch sieht Weiß anders aus als die rein weißen LED-Strings, die für Weihnachtsbäume verkauft werden. Wir können dies nutzen, um die Standardfarbe auf etwas Natürlicheres und Glühbirnenähnliches einzustellen. Ich fand, dass "CRGB::Khaki" eine natürlichere Farbe gibt.
- FastLED-Animationsbibliothek
- Einfaches Beispiel unter
Schritt 5: Setzen Sie alles zusammen

Gehen Sie wie folgt vor, um den neuen Controller zu verwenden:
- Öffne die Arduino-Skizze
- Verwenden Sie die IDE, um es auf den Wemos D1 mini zu laden
Um zu bestätigen, dass es funktioniert:
- Überprüfen Sie, ob die LED auf der D1-Platine leuchtet
- Sehen Sie, wie die Schnur weiß leuchtet
Sie können durch die Effekte blättern, indem Sie auf die Taste klicken, die am D1 mini angelötet ist.
Schritt 6: Zusätzliche Lichteffekte

Dies ist eine großartige Reihe von Beispielen für die Verwendung der FastLED-Bibliothek.
https://www.tweaking4all.com/hardware/arduino/adruino-led-strip-effects/
Passen Sie diese Effekte an die Arduino-Skizze an.
Sparkle macht Spaß. Ändern Sie dafür den Code, um die ausgewählte LED so einzustellen, dass sie schwarz statt hellweiß wird.
//modify://#define MAX_SEQUENCE 4 // //Diese Zeilen in switch-Anweisung einfügen: //case 4: // SnowSparkle2(CRGB::Khaki, CRGB::Black, 20, random(100, 1000)); // brechen; // Füge diese Zeilen am Ende der Datei hinzu: void SnowSparkle2 (int val, int val2, int SparkleDelay, int SpeedDelay) { setAll2 (val); int Pixel = zufällig (NUM_LEDS); LEDs[Pixel] = Wert2; FastLED.show(); FastLED.delay (SparkleDelay); LEDs[Pixel] = Wert; FastLED.show(); FastLED.delay (SpeedDelay); }
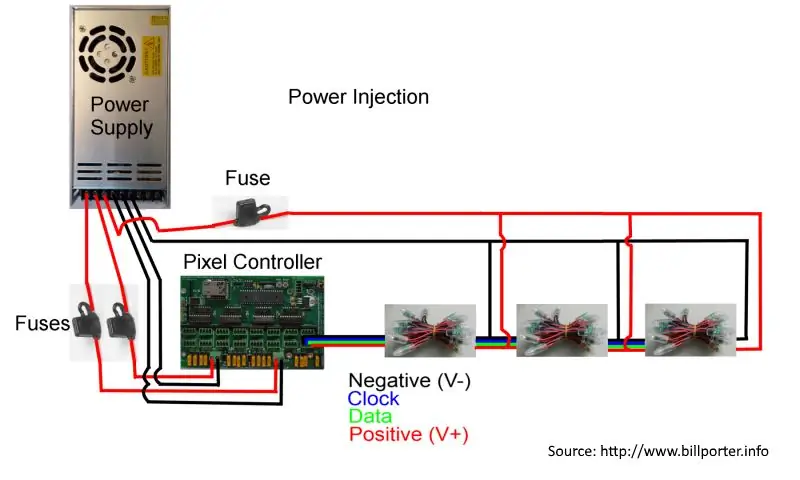
Schritt 7: Erweitern der Lichterkette

Strings können mit den beiliegenden Steckern verlängert werden. Allerdings fällt die Spannung nach ca. 2 Strings ab. Dies kann behoben werden, indem 5V-Drähte parallel zur LED-Lichterkette verlegt werden. Sie können die losen Drähte verwenden, um dies zu erreichen - achten Sie auf die positive / negative Polarität.
Beispiel für die Stringverkabelung auf dieser Seite:
https://www.billporter.info/2017/01/07/the-engineers-guide-to-diy-computer-gesteuerte-holiday-lights/
Gute Erklärung der Verdrahtung und des Spannungsabfalls bei:
https://www.instructables.com/id/Arduino-Controlled-Positional-RGB-LED-Christmas-Tr/
Dieses Instructable enthält auch einen guten Tipp zum Umwickeln von LEDs in Isolierband. Scotch Super 88 (3/4 Zoll Breite) funktioniert gut.
Außerdem muss die MAX_LED in der Arduino-Skizze geändert werden, wenn Sie weitere LEDs hinzufügen.
Schritt 8: Fernbedienung

Verwenden Sie Blynk, um den String aus der Ferne zu steuern. Referenz unter:
https://www.blynk.cc/getting-started/
Fügen Sie der Arduino-Skizze den erforderlichen Blynk-Code hinzu. Sie können die Blynk-App konfigurieren, um:
- Effekte ändern
- Verwenden Sie das RGB-Zebra, um die Farbe zu ändern
- Steuern Sie die Helligkeit
Siehe die beigefügte Arduino-Skizze für Änderungen, um Blynk einzubeziehen. Schritte:
- Blynk-Bibliotheken zu Arduino hinzufügen
- Melden Sie sich für ein Blynk-Konto an
- App auf das Telefon herunterladen
- Neues Projekt erstellen. Dadurch wird ein Autorisierungscode für dieses Projekt erstellt.
- Ändern Sie die angehängte Skizze, um den Authentifizierungscode, den WLAN-Namen und das WLAN-Passwort aufzunehmen
- Verwenden Sie den Arduino-Editor, um in D1 mini zu laden.
Schritt 9: Verbinden mit der Hausautomation

Sie können die Zeichenfolge steuern, indem Sie der Arduino-Skizze einen MQTT-Client hinzufügen. Installieren Sie einen MQTT-Broker auf Ihrer Hausautomation (z. B. OpenHAB oder Home Assistant).
Weitere Informationen unter:
https://www.baldengineer.com/mqtt-tutorial.html
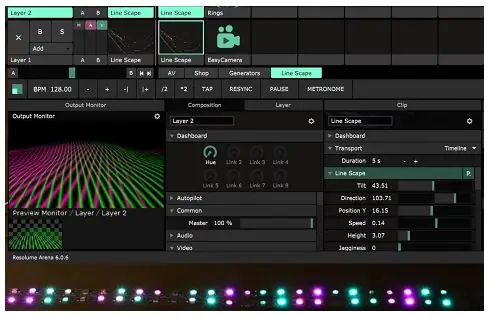
Schritt 10: Erstellen einer Lichtshow

Inspiration unter
Pixelposition in XLights
Erklärung des DMX-Protokolls
Artnet-Bibliothek
Erklärung, was tatsächlich passiert
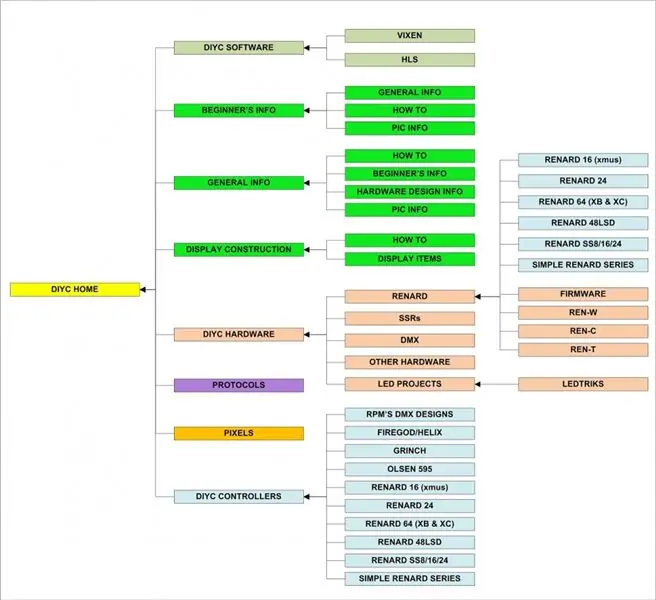
Schritt 11: Mehr tun

Do It Yourself Weihnachten
Vollständiges Handbuch mit vollständigen Erklärungen
Empfohlen:
Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: 4 Schritte

Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: En este Tutorial vamos a prender como modificar la intensid de la luz de un led con einer potenciómetro sobre una placa Arduino Uno. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuen
Arduino Ampel-Controller mit RBG Led - 4-Wege: 3 Schritte

Arduino Ampel-Controller mit RBG Led | 4-Wege: In diesem Beitrag erfahren Sie, wie Sie einen Arduino-Ampelcontroller herstellen. Mit diesem Ampelsteuergerät wird der Verkehrsfluss gesteuert. Diese können in stark frequentierten Bereichen angewendet werden, um Verkehrsblockaden oder Unfälle zu vermeiden
Ein riesiges leuchtendes LED-Schild herstellen – wikiHow

Wie man ein riesiges leuchtendes LED-Schild herstellt: In diesem Projekt zeige ich Ihnen, wie Sie ein riesiges Schild mit einem benutzerdefinierten Schriftzug bauen, der mit Hilfe von RGB-LEDs aufleuchten kann. Das Schild kann aber auch als primäre Lichtquelle in Ihrem Raum verwendet werden, indem warmweiße LED-Streifen verwendet werden. Lass uns st
Nachtsicht-Laserschnabel! (ODER wie man eine Nachtsicht-erhaltende LED Throwie, Transformer Toy Mashup Taschenlampe herstellt!): 5 Schritte

Nachtsicht-Laserschnabel! (ODER Wie man eine Nachtsicht-erhaltende, LED-Throwie, Transformator-Spielzeug-Mashup-Taschenlampe herstellt!): Ein Instructable von einem Noob für den Noob Spielzeug? Ein instructable mit einem wirklich langen Namen! Wir nennen es "Nightvision Laserbeak" zum
Einfacher LED-Farbwechsel "Kerze": 5 Schritte (mit Bildern)

Einfacher LED-Farbwechsel "Kerze": Dies ist ein einfaches Farbwechsellicht, das sich hervorragend für Kinder und Erwachsene eignet. Sieht in einem schwach beleuchteten Raum wunderschön aus, ideal für die Feiertage und macht ein ziemlich cooles Nachtlicht
