
Inhaltsverzeichnis:
- Schritt 1: Was Sie brauchen
- Schritt 2: Die Schaltung
- Schritt 3: Starten Sie Visuino und wählen Sie den Arduino UNO-Board-Typ aus
- Schritt 4: In Visuino Komponenten hinzufügen
- Schritt 5: In Visuino Set-Komponenten
- Schritt 6: In Visuino Connect-Komponenten
- Schritt 7: Generieren, Kompilieren und Hochladen des Arduino-Codes
- Schritt 8: Spielen
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.


In diesem Tutorial erfahren wir, wie Sie mit Arduino, DHT11-Sensor, OLED-Display und Visuino eine einfache Wetterstation erstellen, um Temperatur und Luftfeuchtigkeit anzuzeigen.
Sehen Sie sich ein Demonstrationsvideo an.
Schritt 1: Was Sie brauchen


- Arduino UNO (oder ein anderes Arduino)
- OLED-Display
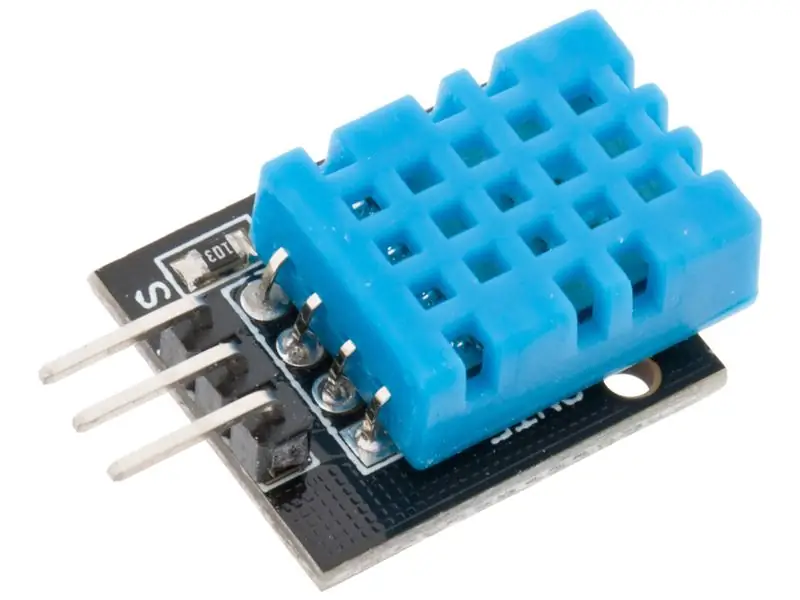
- DHT11 Temperatur-/Feuchtigkeitssensor
- Überbrückungsdrähte
- Visuino-Programm: Visuino herunterladen
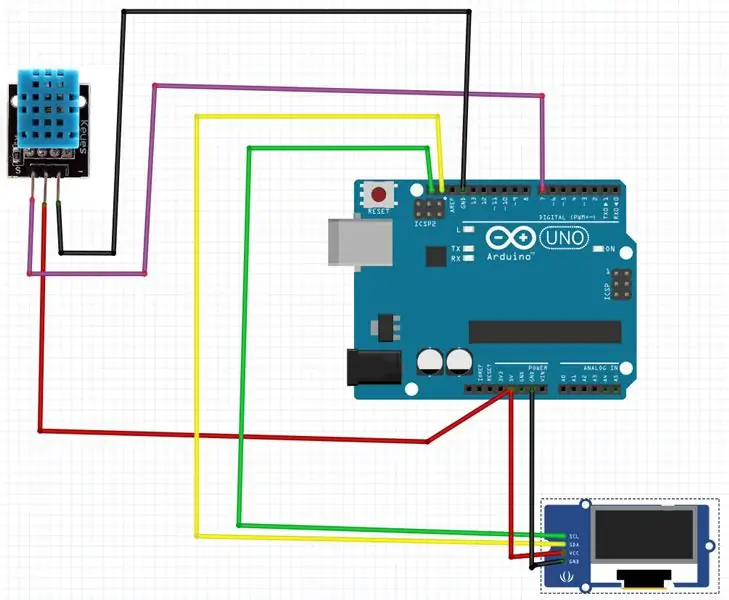
Schritt 2: Die Schaltung

- Verbinden Sie den DHT11-Sensor-Pin (VCC oder +) mit dem Arduino-Pin (5V)
- Verbinden Sie den DHT11-Sensor-Pin (GND oder -) mit dem Arduino-Pin (GND)
- Verbinden Sie den DHT11-Sensorstift (S) mit dem Arduino-Digitalstift (7)
- Verbinden Sie den OLED-Display-Pin (VCC) mit dem Arduino-Pin (5V)
- Verbinden Sie den OLED-Display-Pin (GND) mit dem Arduino-Pin (GND)
- Verbinden Sie den OLED-Display-Pin (SCL) mit dem Arduino-Pin (SCL)
- Verbinden Sie den OLED-Display-Pin (SDA) mit dem Arduino-Pin (SDA)
Schritt 3: Starten Sie Visuino und wählen Sie den Arduino UNO-Board-Typ aus


Um mit der Programmierung des Arduino zu beginnen, müssen Sie die Arduino-IDE von hier installieren:
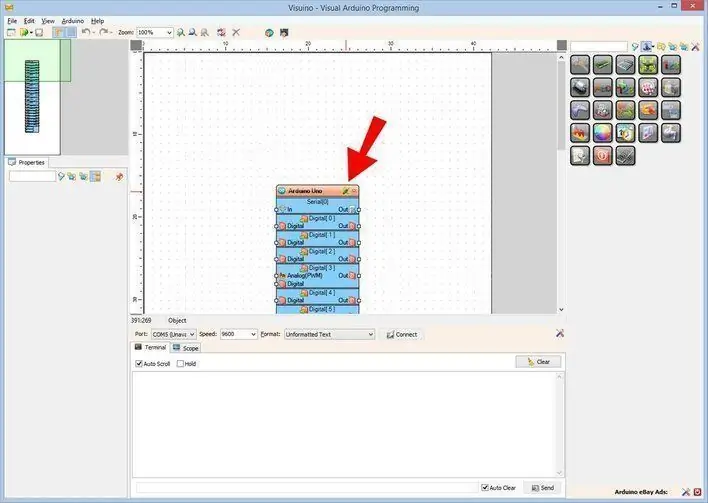
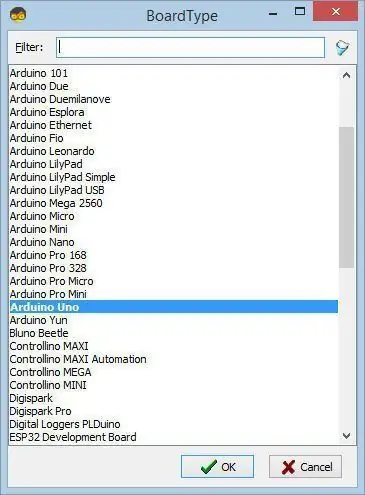
Bitte beachten Sie, dass die Arduino IDE 1.6.6 einige kritische Fehler aufweist. Stellen Sie sicher, dass Sie 1.6.7 oder höher installieren, sonst funktioniert dieses Instructable nicht! Wenn Sie dies nicht getan haben, befolgen Sie die Schritte in diesem Instructable, um die Arduino IDE einzurichten, um Arduino UNO zu programmieren! Das Visuino: https://www.visuino.eu muss ebenfalls installiert werden. Starten Sie Visuino wie im ersten Bild gezeigt Klicken Sie auf die Schaltfläche "Tools" auf der Arduino-Komponente (Bild 1) in Visuino Wenn der Dialog erscheint, wählen Sie "Arduino UNO" wie in Bild 2 gezeigt
Schritt 4: In Visuino Komponenten hinzufügen


- Komponente "SSD1306/SH1106 OLED Display (I2C)" hinzufügen
- 2X "Analog to Text"-Komponente hinzufügen
- Komponente "Feuchte und Thermometer DHT11/21/22/AM2301" hinzufügen
Schritt 5: In Visuino Set-Komponenten



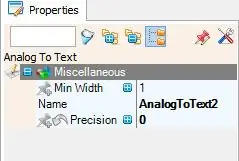
- Komponente "AnalogToText1" auswählen und im Eigenschaftsfenster "Präzision" auf 0 setzen (Bild1)
- Komponente "AnalogToText2" auswählen und im Eigenschaftsfenster "Präzision" auf 0 setzen (Bild1)
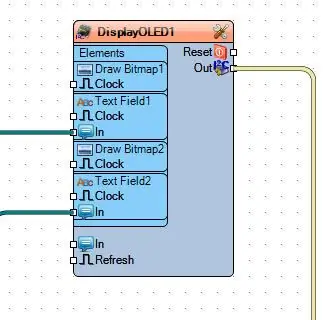
- Wählen Sie die Komponente "DisplayOLED1" und doppelklicken Sie darauf. (Bild2)
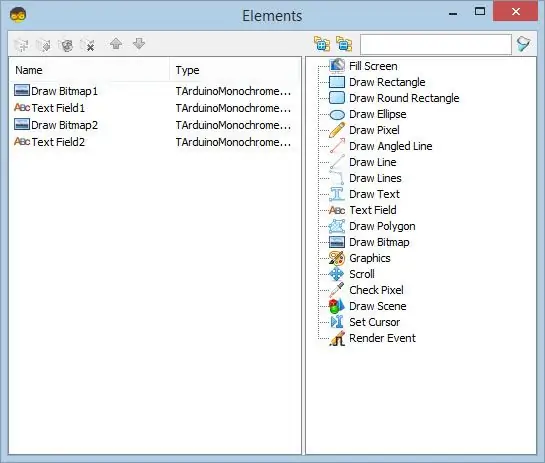
- Im Elementfenster 2X "Draw Bitmap" nach links ziehen (Bild2)
- Im Elementfenster 2X "Textfeld" nach links ziehen (Bild2)
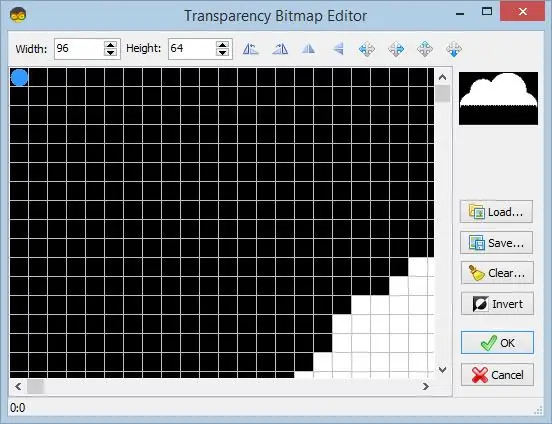
- Wählen Sie im Elements-Fenster links "Draw Bitmap1" und im Eigenschaftenfenster "Y" auf 30 und wählen Sie "Bitmap" und klicken Sie auf die 3 Punkte.
- Klicken Sie im "Transparency Bitmap Editor" auf die Schaltfläche "Laden" und laden Sie die "Cloud"-Bitmap aus der Datei. Hinweis: Die "Cloud"-Bitmap steht hier zum Download bereit oder Sie können hier nach weiteren suchen.
- Schließen Sie den "Transparenz-Bitmap-Editor"
- Wählen Sie im Elements-Fenster links "Draw Bitmap2" und im Eigenschaftenfenster "X" auf 75 und wählen Sie "Bitmap" und klicken Sie auf die 3 Punkte.
- Klicken Sie im "Transparency Bitmap Editor" auf die Schaltfläche "Laden" und laden Sie die "Drop"-Bitmap aus der Datei. Hinweis: Die "Drop"-Bitmap steht hier zum Download zur Verfügung oder Sie können hier nach weiteren suchen.
- Schließen Sie den "Transparenz-Bitmap-Editor"
- Wählen Sie im Elements-Fenster "TextField1" und im Eigenschaftenfenster "size" auf 4, "X" auf 5, "Y" auf 5
- Wählen Sie im Elements-Fenster "TextField2" und im Eigenschaftsfenster "size" auf 2, "X" auf 105, "Y" auf 5
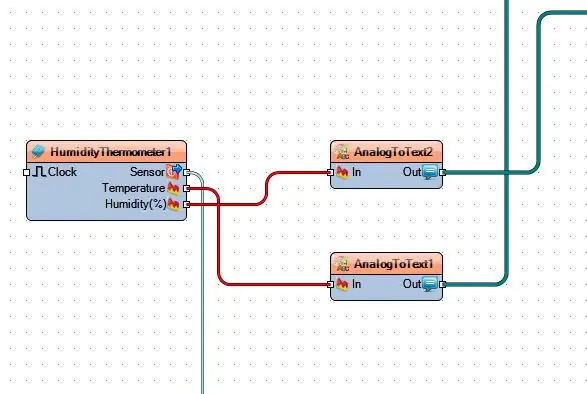
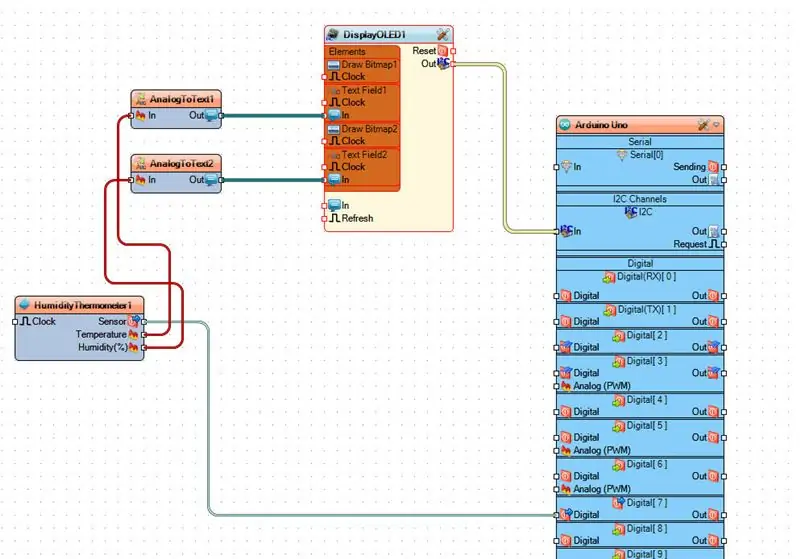
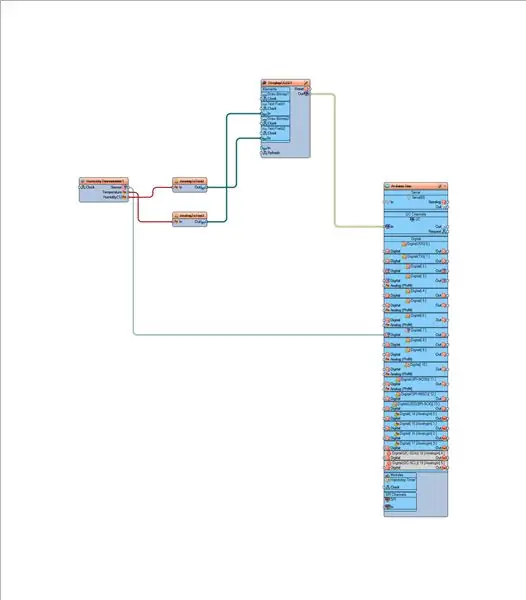
Schritt 6: In Visuino Connect-Komponenten


- Verbinden Sie den Komponenten-Pin "DisplayOLED1" [Out] mit dem Arduino I2C-Pin [In]
- Verbinden Sie den Komponenten-Pin "HumidityThermometer1" [Sensor] mit dem Arduino-Digital-Pin [7]
- Verbinden Sie den Komponenten-Pin "HumidityThermometer1" [Temperatur] mit dem AnalogToText1-Pin [In]
- Verbinden Sie den Komponenten-Pin "HumidityThermometer1" [Humidity] mit dem AnalogToText2-Pin [In]
- Verbinden Sie "AnalogToText1"-Pin [Out] mit "DisplayOLED1" > TextField1-Komponenten-Pin [In]
- Verbinden Sie den "AnalogToText2"-Pin [Out] mit "DisplayOLED1" > TextField2-Komponenten-Pin [In]
Schritt 7: Generieren, Kompilieren und Hochladen des Arduino-Codes


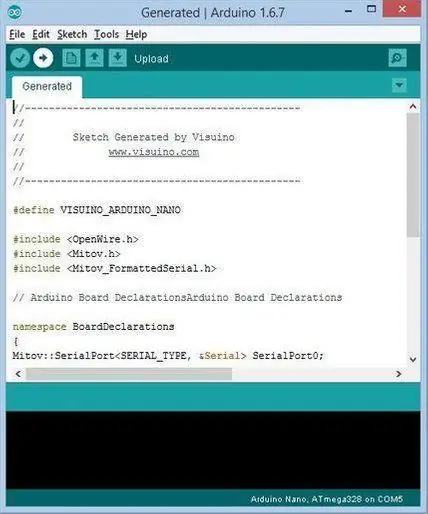
Drücken Sie in Visuino F9 oder klicken Sie auf die in Bild 1 gezeigte Schaltfläche, um den Arduino-Code zu generieren, und öffnen Sie die Arduino-IDE
Klicken Sie in der Arduino IDE auf die Schaltfläche Hochladen, um den Code zu kompilieren und hochzuladen (Bild 2)
Schritt 8: Spielen
Wenn Sie das Arduino UNO-Modul mit Strom versorgen, sollten die Raumtemperatur und die Luftfeuchtigkeit auf dem OLED-Display angezeigt werden.
Herzliche Glückwünsche! Sie haben Ihr Projekt mit Visuino abgeschlossen. Ebenfalls beigefügt ist das Visuino-Projekt, das ich für dieses Instructable erstellt habe. Sie können es hier herunterladen und in Visuino öffnen:
Empfohlen:
So erstellen Sie eine einfache Website mit Notepad – wikiHow

Wie erstelle ich eine einfache Website mit Notepad: Hat sich jemand gefragt, wie ich aus einem einfachen Schreibprogramm eine Website erstelle? Website nur mit Notizblock
So erstellen Sie Ihre erste einfache Software mit Python – wikiHow

So erstellen Sie Ihre erste einfache Software mit Python: Hallo, willkommen zu diesem Instructables. Hier werde ich erzählen, wie Sie Ihre eigene Software erstellen. Ja, wenn Sie eine Idee haben… aber wissen, wie Sie neue Dinge umsetzen können oder daran interessiert sind, Neues zu schaffen, dann ist es das Richtige für Sie
So erstellen Sie eine einfache Webseite mit Klammern für Anfänger – wikiHow

So erstellen Sie eine einfache Webseite mit Klammern für Anfänger: EinführungDie folgenden Anweisungen bieten eine Schritt-für-Schritt-Anleitung zum Erstellen einer Webseite mit Klammern. Brackets ist ein Quellcode-Editor mit Schwerpunkt auf Webentwicklung. Es wurde von Adobe Systems erstellt und ist eine kostenlose Open-Source-Software, die
So erstellen Sie eine schlanke und einfache Website mit Bootstrap 4: 7 Schritte

So erstellen Sie eine schlanke und einfache Website mit Bootstrap 4: Der Zweck dieses Instructable ist es, denjenigen, die mit der Programmierung - HTML oder anders - vertraut sind, eine einfache Einführung in die Erstellung eines Online-Portfolios mit Bootstrap 4 zu geben. Ich werde Sie durch die Ersteinrichtung führen der Website, wie man ein paar erstellt
Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle

Eine wirklich einfache / einfache / nicht komplizierte Möglichkeit, Menschen / Menschen / Tiere / Roboter mit GIMP so aussehen zu lassen, als hätten sie eine wirklich kühle / helle Wärmesicht (Farbe Ihrer Wahl)
