
Inhaltsverzeichnis:
- Schritt 1: Hardware
- Schritt 2: So funktioniert das Zeug
- Schritt 3: I2C-Modul-Ausführungsprozess in Arduino IDE
- Schritt 4: ESP8266-Verbindung mit WiFi und Google Spreadsheet
- Schritt 5: Automatisieren Sie das Google Sheet mit dem GScript Editor
- Schritt 6: Einschränkungen:
- Schritt 7: Code, Credits, Referenz
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

In diesem Blogtut werden wir die Messwerte des SHT25-Sensors mit Adafruit huzzah ESP8266 an Google Sheets senden, die dabei helfen, die Daten an das Internet zu senden.
- Das Senden von Daten an eine Google-Blatt-Zelle ist eine sehr nützliche und grundlegende Möglichkeit, die Daten in tabellarischer Form online zu speichern.
- Anstatt eine spezielle Brücke wie das Drücken einer Box oder MQTT NODE RED oder eine andere Art von REST-API zu verwenden, senden wir die Daten mit einem Google-Skript, das die Daten einfach vom Sensor empfängt, indem es das Skript verwendet Link, das von der bereitgestellt wird Google-Skriptanwendung nach der Veröffentlichung
- Wir können das Scripting verwenden, um die Daten von Google Sheet, Docs oder sogar an Google Drive zu senden.
- Aber nicht weiter, Sie können die Google Sheets mit jeder webbasierten Anwendung verbinden, um die Daten mit den Benutzern so zu teilen, wie sie es wollten
- Hier sind im Gegensatz zu den anderen Online-Servern keine zusätzlichen Gebühren zu zahlen und man kann die Daten bis zu 10 GB Maximum im Benutzerkonto speichern und nutzen
- Eine der besten Bemühungen besteht darin, dass Sie mit dieser Art von Echtzeitanwendung leicht lernen können, wie Sie die Daten mit dem Internet verbinden.
- Wir werden die I2C-Verbindung verwenden, die das Master-Slave-Protokoll ausführt, um die Daten flexibel mit Google Sheets zu teilen.
- Die I2C-Protokollplattform verbindet die Sensorhardware und arbeitet mit etwa 256 Sensoren gleichzeitig, indem sie nur 2 kabelgebundene Pull-Ups verwendet, um die Sensordaten in 8-Bit-Hardware zu übertragen
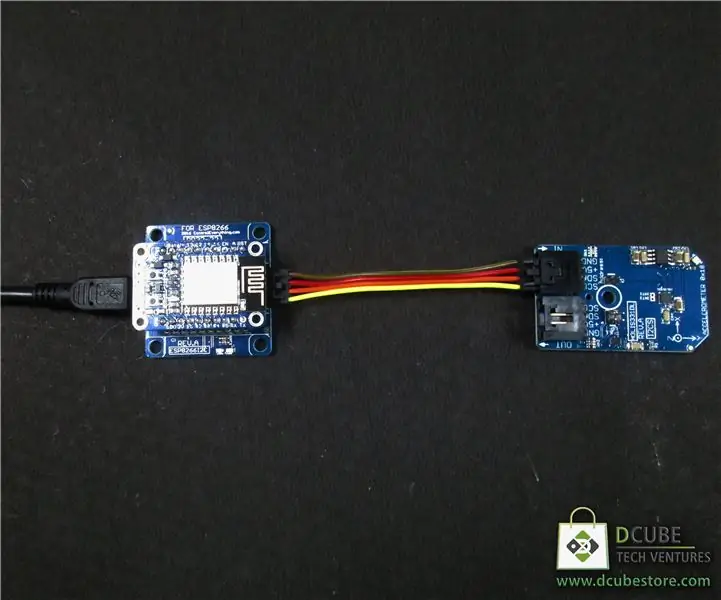
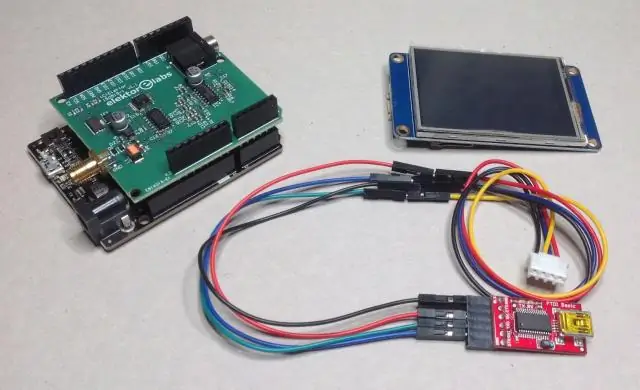
Schritt 1: Hardware
Adafruit Feder HUZZAH Kits
Adafruit Feather Huzzah Board
Adafruit I2C integriert und USB-Adapter
SHT25 Temperatur- und Feuchtigkeitssensor
I2C-Kabel
Schritt 2: So funktioniert das Zeug
Das Abrufen der Messwerte von Echtzeitdaten von Sensoren über ESP8266 und das Senden der Daten an verschiedene Cloud-Plattformen ist sehr einfach.
Wir werden die Wire.h-Bibliothek in der Arduino IDE verwenden, um die zweidrahtige Kommunikation zwischen dem Adafruit Huzzah Board und dem SHT25-Sensor-I2C-Modul und dem I2C-Kabel zu erstellen.
Hinweis: Um die komplexe Verkabelungsstruktur zu vermeiden, werde ich den I2C-Adapter für Adafruit Huzzah verwenden, der zum Anschluss des I2C-Sensors entwickelt wurde.
Damit der Neuling den ESP8266 einrichten kann, muss er das ESP8266-Setup durchlaufen
Initialisieren Sie zuerst die Bibliotheken:
- Drahtbibliothek
- ESP8266WiFi
- WiFiClientSecure
Schritt 3: I2C-Modul-Ausführungsprozess in Arduino IDE
Nach der Initialisierung der Bibliotheken definieren wir den I2C-Prozess, der verwendet werden soll, um die Sensormesswerte abzurufen, sie zu konvertieren und die 8-Bit-Daten gemäß den Anforderungen zu verschieben:
Initialisieren Sie die Register im Zweidraht-I2C-Protokoll für das I2C-Sensormodul
#define Addr 0x40
- Starten Sie die I2C-Übertragung und initialisieren Sie die Register und fordern Sie 2 Byte Daten an, von denen wir die Sensordaten lesen.
- Wenn 2 Byte Daten verfügbar sind, lesen Sie die Sensordaten und verwenden Sie die unten aufgeführten Formeln, um die gewünschten Werte umzuwandeln
Schwebefeuchte = (((data[0] * 256.0 + data[1]) * 125.0) / 65536.0) - 6;
float cTemp = (((data[0] * 256,0 + data[1]) * 175,72) / 65536,0) - 46,85;
Schwimmer fTemp = (cTemp * 1,8) + 32;
Drucken Sie die Werte in einem seriellen Monitorbildschirm
Schritt 4: ESP8266-Verbindung mit WiFi und Google Spreadsheet
Nach der Ausführung der I2C-Module lernen wir, wie man die Daten abruft und wie man WiFi-Bibliotheken und Host-ID sowie API-Schlüssel verwendet, um die Daten an Google Sheets zu senden.
- Definieren Sie WLAN-Anmeldeinformationen global in ESP8266, die uns helfen, das Board mit dem Internet zu verbinden
- Da wir den HTTP-Client verwenden und das HTTPS = 443-Protokoll zum Sichern des HTTP-Pfads definieren, da das Skript nur im sicheren Pfad funktioniert.
- Initialisieren Sie die Hostdetails im Code
const char* host = "script.google.com";
const int httpsPort = 443;
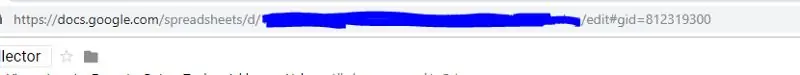
String SCRIPT_ID = "Erwähnen Sie die Skript-ID wie in Snaps erwähnt";
Hinweis: Die Skript-ID wird in der "Web-Apps-URL" erwähnt, während der Gscript-Code veröffentlicht wird. Kopieren Sie einfach die unten genannte ID und fügen Sie sie in den obigen Befehlen ein
- Auch mit volatile mit Variable werden wir die Variable global initialisieren, die die Daten vom I2C-Modul abruft und an das URL-Skript sendet, das die Daten weiter an das Ziel sendet.
- Mit der ESP8266 WiFi Library können wir das Board mit dem Internet verbinden
-
Die Sensordaten werden alle 5 Sekunden auf einem lokalen Server gehostet.
- Mit Hilfe des URL-Skripts werden die Daten alle 15 Sekunden auf der im Google-Skript veröffentlichten Link Aktive Seite gehostet.
Schritt 5: Automatisieren Sie das Google Sheet mit dem GScript Editor



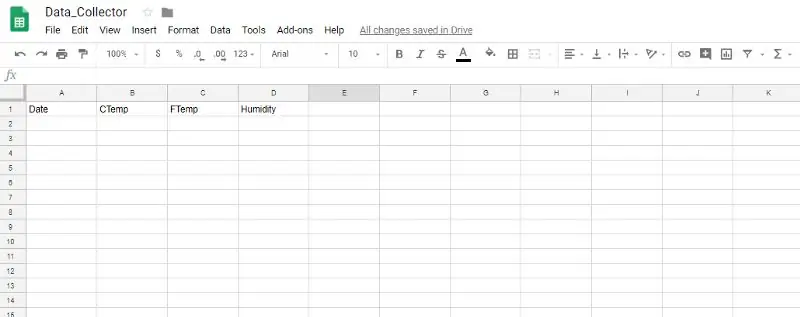
Da wir alle ein Google-Konto haben, um sich mit Ihrem Konto bei Google Sheet anzumelden
- Erwähnen Sie die Werte, die Sie von dem mit dem ESP8266 verbundenen Sensor erhalten müssen
- Gehen Sie zu Extras>Skript-Editor
- Verwenden Sie die Funktion „Doget“, um die Ereignisse zu empfangen
- In der „Doget“-Funktion zum Initialisieren des Tabellenkalkulations-API-Schlüssels sowie zum Verbinden des Active Sheets, an das Sie die Sensorwerte senden möchten
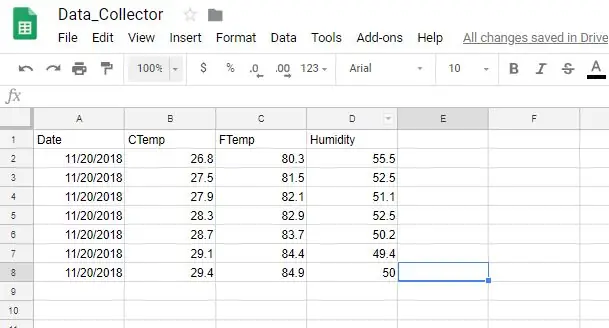
- Mit Hilfe der im Code erwähnten Automatisierungsfunktion können die Daten einfach in Zeilen und Spalten dargestellt werden.
- Speichern Sie abschließend die Daten und klicken Sie auf „Veröffentlichen“>> Klicken Sie auf „Als Web-Apps bereitstellen“
- Stellen Sie sicher, dass bei jeder Änderung die "Projektversion" >> "Neu">> "Aktualisieren" ausgewählt wird
Die aktuelle Web-App-URL wird wie folgt angezeigt:
script.google.com/macros/s/”GScript-ID”/exec:
wird weiter im ESP8266-Code zum Abrufen der Daten von Sensoren verwendet
Hosting-VerbindungenWir werden die HTTPS-Get-Anfrage verwenden, um die Daten mit der im gscript-Editor angegebenen Host-ID zu verbinden, wo wir unsere Daten weiter codiert haben, um eine Verbindung mit Google Sheet herzustellen.
Funktion doGet (e) { Logger.log (JSON.stringify (e)); // Parameter anzeigen var result = 'Ok'; // Erfolg annehmen if (e.parameter == 'undefined') { result = 'No Parameters'; } else { var blatt_id = ''; // Tabellenkalkulations-ID var sheet = SpreadsheetApp.openById(sheet_id).getActiveSheet(); var newRow = sheet.getLastRow() + 1; var rowData = ; } Logger.log(JSON.stringify(rowData)); // Neue Zeile darunter schreiben var newRange = sheet.getRange(newRow, 1, 1, rowData.length); newRange.setValues([rowData]); }
Schritt 6: Einschränkungen:

- Dieses Projekt ist nur darauf beschränkt, die Daten des I2C-Sensors in Google Sheets zu speichern
- Wir verwenden eine HTTPS GET-Anfrage, um die Werte über I2C-Funktionen zu erhalten
- Wir müssen den Wert im String-Format ändern und dann die Daten an den gscript-URL-Link senden.
Schritt 7: Code, Credits, Referenz
Github-Code:
github.com/varul29/SHT25_GoogleSheets_Goog…
Referenz
I2C-Code:
Google Script-Tutorial:
Eingebetteter Store:
Tutorial-Blog:https://pdacontrolen.com/update-https-redirect-vers…
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
Fügen Sie Google Maps ganz einfach automatisch und kostenlos zu Ihren Google Sheets hinzu: 6 Schritte

Fügen Sie Google Maps ganz einfach automatisch und kostenlos zu Ihren Google Sheets hinzu: Genau wie viele Maker habe ich nur wenige GPS-Tracker-Projekte erstellt. Heute können wir GPS-Punkte schnell direkt in Google Sheets visualisieren, ohne eine externe Website oder API zu verwenden. Das Beste ist, es ist KOSTENLOS
Einführung in VB Script: ein Anfängerleitfaden: Teil 2: Arbeiten mit Dateien: 13 Schritte

Intro to VB Script: a Beginners Guide: Teil 2: Arbeiten mit Dateien: Nun, in meinem letzten VBScript instructable, ging ich darüber nach, wie man ein Skript erstellt, um Ihr Internet abzuschalten, um Xbox360 zu spielen. Heute habe ich ein anderes Problem. Mein Computer wurde zu zufälligen Zeiten heruntergefahren und ich möchte jedes Mal protokollieren, wenn der Computer
