
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:17.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dieses Projekt ist zum Spaß, und ich habe es selbst gemacht. Der Sinn dieses Projekts besteht darin, zu ändern, wie viel Licht von einem Fotowiderstand scheint. In diesem Projekt benötigen Sie 2 Widerstände, einen Fotowiderstand, ein LED-Licht, Arduino Uno R3 und Drähte. Dieses Projekt befindet sich auf Tinkercad, sodass Sie diese Tools nicht kaufen müssen.
Schritt 1: Schritt 1: Bauen Sie die Schaltung auf

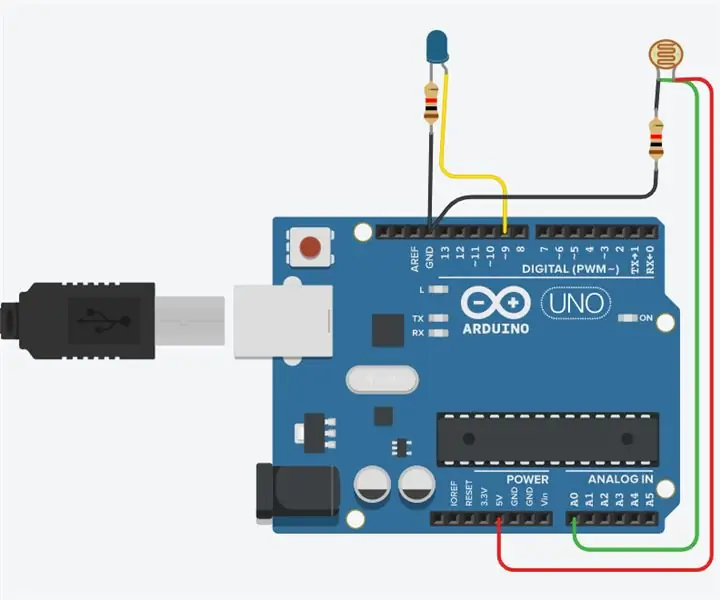
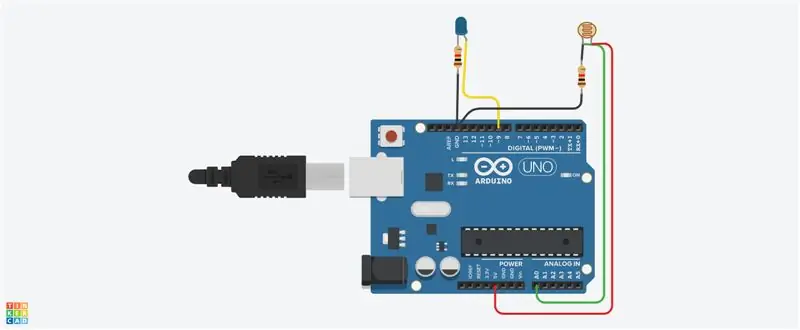
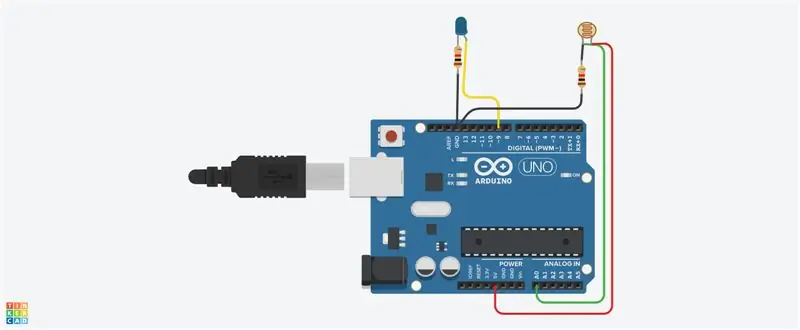
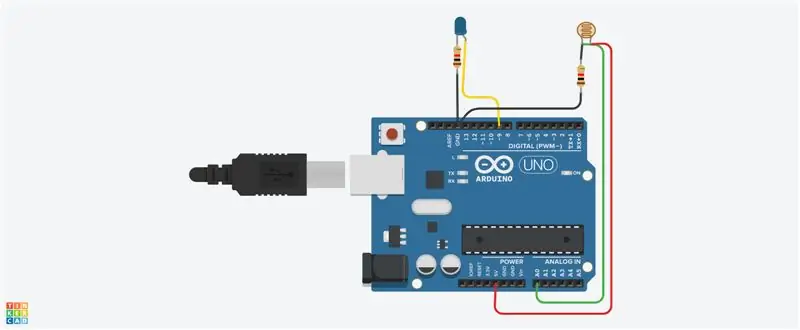
Zuerst kopieren Sie das obige Bild. Sie erhalten Arduino Uno R3 und richten es irgendwo auf dem Bildschirm ein. Als nächstes erhalten Sie ein LED-Licht und schließen einen Widerstand an die Kathode der LED an. Dann richten Sie ein Kabel ein, das mit dem Widerstand der LED verbunden ist, und verbinden es mit dem GND des AUR3 (Arduino Uno R3). Sie werden dasselbe für die Anode tun und den Draht von ihr mit dem D9-Steckplatz des AUR3 verbinden. Im nächsten Schritt fügen Sie einen Fotowiderstand und einen weiteren Widerstand hinzu und verbinden diesen dann mit Klemme 1 des Fotowiderstands. Als nächstes verbinden Sie den Widerstand mit einem Draht, der sich auf AUR3 befindet, mit GND. Im letzten Schritt des Aufbaus verbinden Sie den A0 mit dem AUR3 und verbinden ihn mit der Klemme 1, die sich auf dem Fotowiderstand befindet. Zuletzt schließen Sie einen Draht von 5 V an und verbinden ihn mit Klemme 2 des Fotowiderstands.
Schritt 2: Schritt 2: Code mit Blöcken

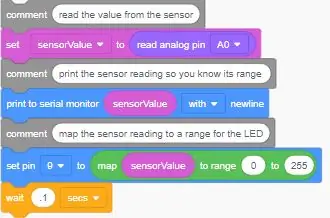
Klicken Sie im Code-Editor auf die Kategorie Variablen.
Um den Widerstandswert des Fotowiderstands zu speichern, erstellen Sie eine Variable namens "sensorValue". Ziehen Sie einen "gesetzten" Block heraus. Wir speichern den Zustand unseres Fotowiderstands in der Variablen sensorValue. Klicken Sie auf die Kategorie Input und ziehen Sie einen Block "analog read pin" heraus und platzieren Sie ihn in den Block "set" nach dem Wort "to". Da unser Potentiometer mit dem Arduino an Pin A0 verbunden ist, ändern Sie das Dropdown-Menü auf A0. Klicken Sie auf die Kategorie Ausgabe und ziehen Sie einen Block "Auf seriellen Monitor drucken" heraus. Navigieren Sie zur Kategorie Variablen und ziehen Sie Ihre Variable sensorValue auf den Block "Auf seriellen Monitor drucken" und stellen Sie sicher, dass die Dropdown-Liste so eingestellt ist, dass sie mit einer neuen Zeile gedruckt wird. Starten Sie optional die Simulation und öffnen Sie den seriellen Monitor, um zu überprüfen, ob Messwerte eingehen und sich ändern, wenn Sie den Sensor justieren. Analoge Eingangswerte reichen von 0-1023. Da wir mit einer Zahl zwischen 0 (aus) und 255 (volle Helligkeit) in die LED schreiben möchten, verwenden wir den Block "map", um eine Kreuzmultiplikation für uns durchzuführen. Navigieren Sie zur Kategorie Mathematik und ziehen Sie einen "Map" -Block heraus. Ziehen Sie im ersten Slot einen sensorValue-Variablenblock hinein, und legen Sie dann den Bereich von 0 bis 255 fest. Ziehen Sie zurück in der Kategorie Ausgabe einen analogen "Set Pin"-Block heraus, der standardmäßig "Set Pin 3 to 0" lautet. Passen Sie ihn an, um Pin 9 zu setzen. Ziehen Sie den zuvor erstellten Map-Block in das "to"-Feld des "Set Pin"-Blocks, um die angepasste Nummer mit PWM auf den LED-Pin zu schreiben. Klicken Sie auf die Kategorie Steuerung, ziehen Sie einen Warteblock heraus und passen Sie ihn an, um das Programm um 0,1 Sekunden zu verzögern.
Schritt 3: Schritt 3: Probieren Sie es aus

Nachdem Sie nun gelernt haben, einen Fotowiderstand zu lesen und seinen Ausgang zuzuordnen, um die Helligkeit einer LED zu steuern, können Sie diese und andere Fähigkeiten, die Sie bisher erlernt haben, anwenden. Dieses Projekt war nicht so schwer und dauerte nur etwa 3 Tage. Dankeschön!
Empfohlen:
So bauen Sie eine Bank in TinkerCAD – wikiHow

Wie man eine Bank in TinkerCAD macht: In dieser Anleitung werde ich Sie Schritt für Schritt durch die Herstellung einer Bank in TinkerCAD führen
Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: 4 Schritte

Video-Tutorials De Tecnologías Creativas 04: ¿Para Qué Servirá Un Potenciómetro Y Un Led?: En este Tutorial vamos a prender como modificar la intensid de la luz de un led con einer potenciómetro sobre una placa Arduino Uno. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuen
Erstellen Sie eine Raumstation in TinkerCad Codeblock--Einfaches Tutorial: 7 Schritte (mit Bildern)

Erstellen Sie eine Raumstation in TinkerCad Codeblock||Einfaches Tutorial: Während der Gedanke, im Weltraum zu leben, wie Science-Fiction erscheinen mag, umkreist die Internationale Raumstation die Erde mit einer Geschwindigkeit von fünf Meilen pro Sekunde, während Sie dies lesen, und umkreist die Erde einmal alle 90 Minuten. In diesem Projekt lernen Sie
So verwenden Sie Tinkercad zum Testen und Implementieren Ihrer Hardware – wikiHow

So verwenden Sie Tinkercad zum Testen und Implementieren Ihrer Hardware: Die Schaltungssimulation ist eine Technik, bei der Computersoftware das Verhalten einer elektronischen Schaltung oder eines Systems simuliert. Neue Designs können getestet, bewertet und diagnostiziert werden, ohne die Schaltung oder das System tatsächlich aufzubauen. Schaltungssimulation kann ein
So verwenden Sie TinkerCad-Schaltungen: 6 Schritte

So verwenden Sie TinkerCad Circuits: TinkerCad ist eine einfache Online-App für 3D-Design und 3D-Druck für alle. Heute zeige ich Ihnen, wie Sie TinkerCad für die Elektroniksimulation mit Circuits verwenden
