
Inhaltsverzeichnis:
- Schritt 1: Installieren Sie die OTG-Benutzeroberfläche
- Schritt 2: Main.zip herunterladen
- Schritt 3: Laden Sie die Main.py auf Ihren MicroPython hoch
- Schritt 4: Verbinden Sie Esp8266 über den OTG-Adapter mit Ihrem Android-Telefon
- Schritt 5: Erstellen Sie Ihre Benutzeroberfläche
- Schritt 6: Registrieren Sie ein Konto
- Schritt 7: Erstellen Sie eine neue Benutzeroberfläche
- Schritt 8: Testen Sie die Benutzeroberfläche
- Schritt 9: Laden Sie die Benutzeroberfläche auf Ihr Android hoch
- Autor John Day [email protected].
- Public 2024-01-30 07:19.
- Zuletzt bearbeitet 2025-01-23 12:52.

Vor kurzem habe ich ein esp8266-Board bekommen und MicroPython darauf installiert. Es kann durch Eingabe eines Befehls oder Hochladen eines Python-Codes gesteuert werden.
Um MicroPython auf esp8266 zu installieren, besuchen Sie bitte https://MicroPython.org/download/#esp8266 oder
Python-Code:
Importzeit
aus Maschinenimport Pin
led=Pin(2, Pin. OUT) // Pin 2 ist die Onboard-LED.
led.aus()
led.on()
Die andere Version von MicroPython, der Code kann anders sein.
Es ist sehr cool, den Befehl zur Steuerung von esp8266 einzugeben, aber es ist immer noch nicht benutzerfreundlich. Als Webprogrammierer erstelle ich gerne eine Oberfläche mit HTML und JavaScript.
Ich habe eine Android App OGT UI gefunden. Es ist eine Hybrid-APP; Sie können eine grafische Oberfläche mit Html und JavaScript erstellen. Es simuliert ein Terminal, empfängt alle Textnachrichten von MicroPython und filtert sie, sendet nur die nützlichen Informationen zurück an JavaScript. Mit JavaScript können Sie das Ergebnis sehr einfach verarbeiten.
Die OGT-Benutzeroberfläche wird mit einer Demo-Benutzeroberfläche geliefert. Um es zu testen, müssen Sie Demo-Python-Code herunterladen und in MicroPython stellen.
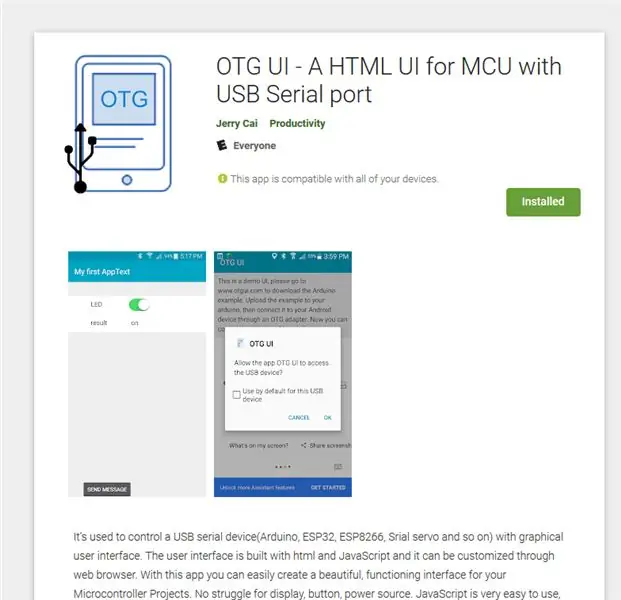
Schritt 1: Installieren Sie die OTG-Benutzeroberfläche


Gehen Sie zu Google Play und suchen Sie nach "otg ui". Es installieren. Es wird einige Berechtigungen benötigen.
Schritt 2: Main.zip herunterladen

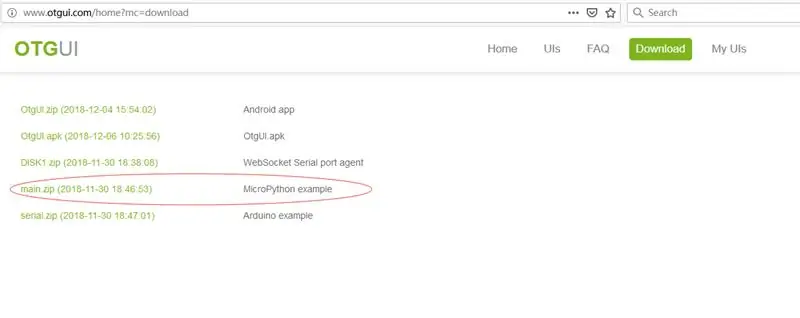
Gehen Sie zu https://www.otgui.com/home?mc=download und laden Sie main.py herunter.
Schritt 3: Laden Sie die Main.py auf Ihren MicroPython hoch

Laden Sie die main.py per Befehl auf Ihren MicroPython hoch:
ampy --port com5 put main.py
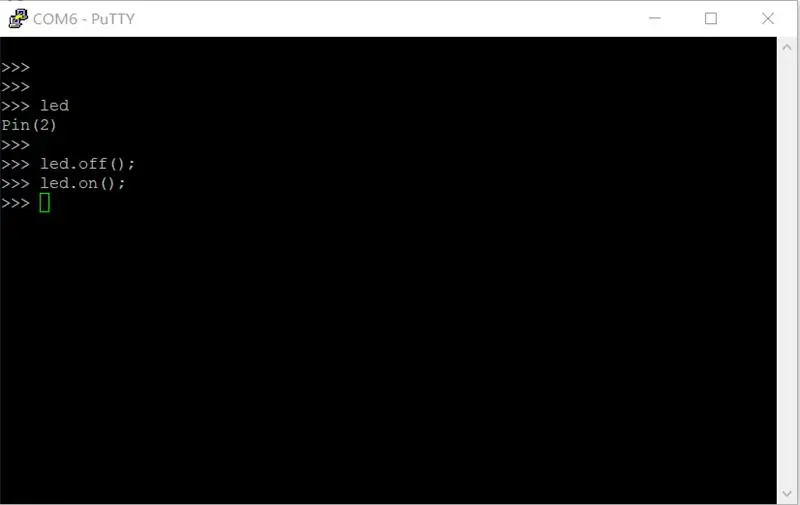
Sie können es durch Putty testen und sicherstellen, dass der Code funktioniert.
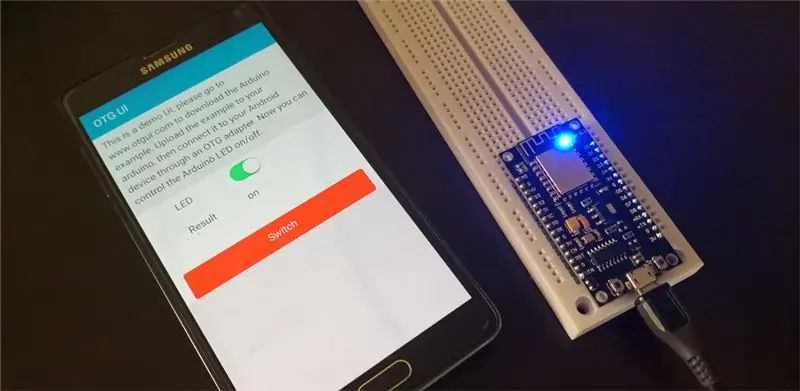
Schritt 4: Verbinden Sie Esp8266 über den OTG-Adapter mit Ihrem Android-Telefon


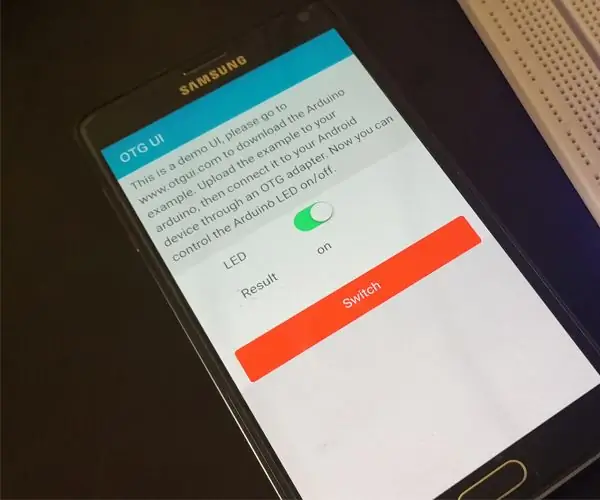
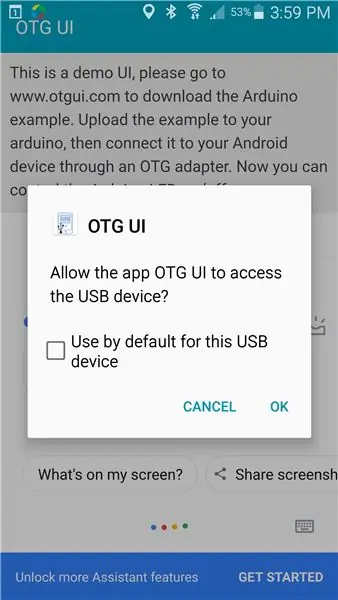
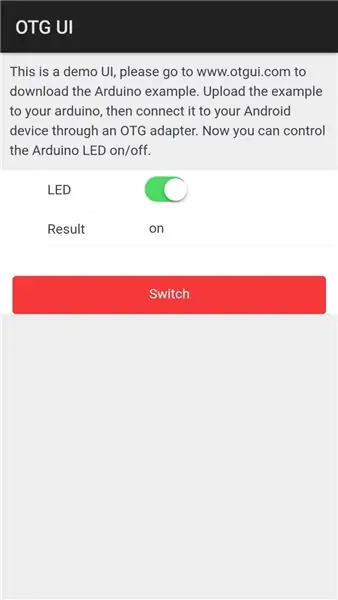
Zum ersten Mal wird ein Dialogfeld angezeigt, aktivieren Sie das Kontrollkästchen und klicken Sie auf die Schaltfläche OK. Dann wird die Demo-Benutzeroberfläche angezeigt. Sie können auf die Umschalttaste klicken, um die LED ein/aus zu steuern.
Schritt 5: Erstellen Sie Ihre Benutzeroberfläche
Um Ihre Benutzeroberfläche zu erstellen, müssen Sie ein Konto registrieren und ein Testtool herunterladen.
Schritt 6: Registrieren Sie ein Konto


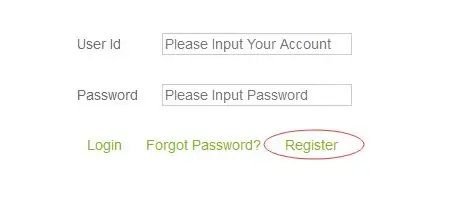
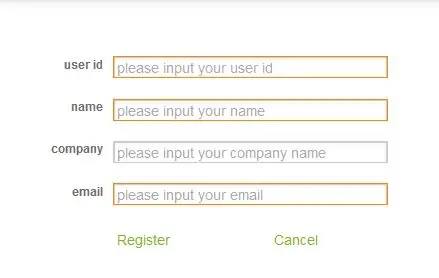
Gehen Sie zu www.otgui.com und klicken Sie auf "Meine Benutzeroberflächen". Es wird eine Login-Seite angezeigt, klicken Sie auf "Registrieren". Füllen Sie alle Informationen aus und klicken Sie auf
klicken Sie auf "Registrieren".
Jetzt können Sie sich mit Ihrem Konto anmelden und das Standardpasswort lautet "123456", Sie können es später ändern.
Schritt 7: Erstellen Sie eine neue Benutzeroberfläche

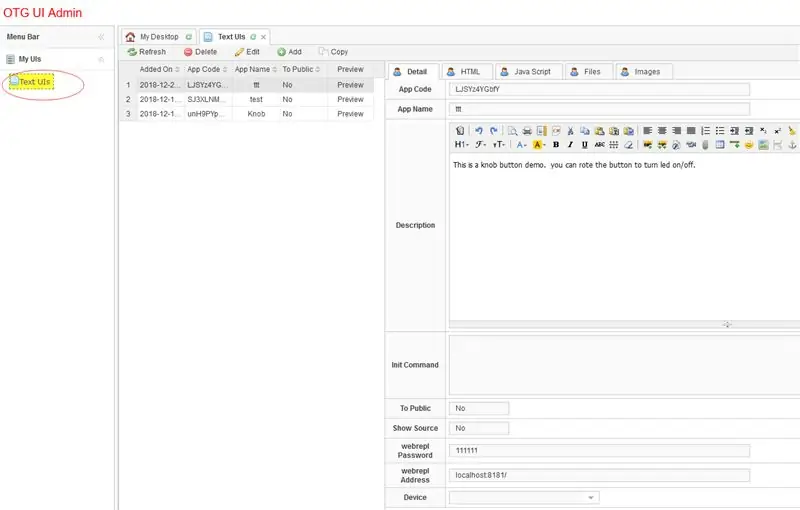
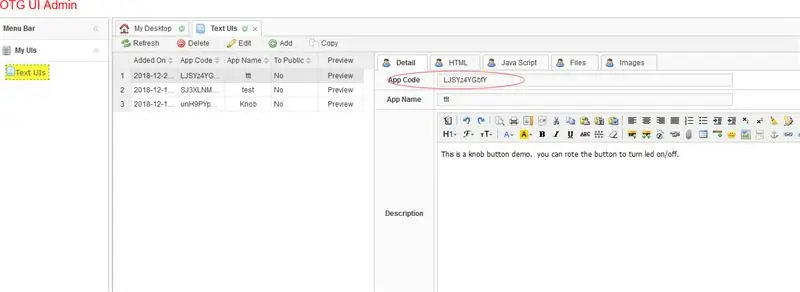
Klicken Sie nach der Anmeldung auf "Text-UIs". Es zeigt alle Ihre Benutzeroberflächen an.
- Klicken Sie auf die Schaltfläche Hinzufügen.
- Geben Sie alle Informationen ein.
- Klicken Sie auf die Schaltfläche Speichern
- Es wird eine neue Benutzeroberfläche mit etwas Code erstellt.
- Bearbeiten Sie den Code.
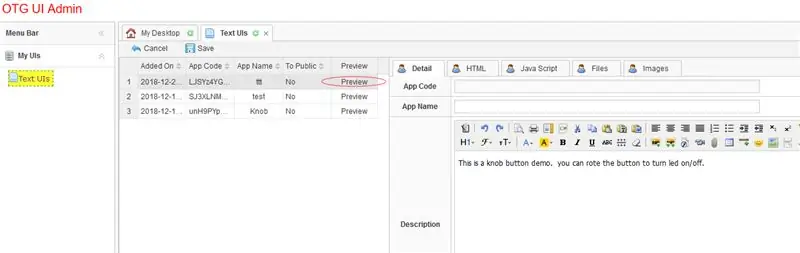
Schritt 8: Testen Sie die Benutzeroberfläche

Klicken Sie auf Vorschau, um das Ergebnis anzuzeigen.
Schritt 9: Laden Sie die Benutzeroberfläche auf Ihr Android hoch


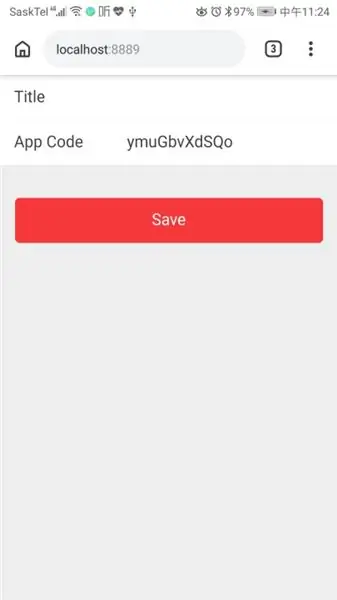
Suchen Sie den App-Code auf Ihrer UI-Detailseite. Öffnen Sie dann den Browser auf Ihrem Android und geben Sie „https://localhost:8889“ein.
Geben Sie den App-Code ein und klicken Sie auf die Schaltfläche Speichern. Starten Sie die OTG-UI-App neu.
Es wird die Benutzeroberfläche auf Ihr Android herunterladen.
Empfohlen:
Arduino Auto-Rückfahrwarnsystem - Schritt für Schritt: 4 Schritte

Arduino Auto-Rückfahrwarnsystem | Schritt für Schritt: In diesem Projekt entwerfe ich eine einfache Arduino-Auto-Rückwärts-Parksensorschaltung mit Arduino UNO und dem Ultraschallsensor HC-SR04. Dieses Arduino-basierte Car-Reverse-Warnsystem kann für eine autonome Navigation, Roboter-Ranging und andere Entfernungsr
So deaktivieren Sie die Autokorrektur für nur ein Wort (iOS): 3 Schritte

So deaktivieren Sie die Autokorrektur für nur ein Wort (iOS): Manchmal korrigiert die Autokorrektur möglicherweise etwas, das Sie nicht korrigieren möchten, z. Textabkürzungen beginnen sich in Großbuchstaben zu setzen (imo korrigieren zum Beispiel zu IMO). So erzwingen Sie, dass die Korrektur eines Wortes oder einer Phrase beendet wird, ohne aut zu deaktivieren
MicroPython-Programm: Aktualisieren Sie die Daten der Coronavirus-Krankheit (COVID-19) in Echtzeit – wikiHow

MicroPython-Programm: Daten zur Coronavirus-Krankheit (COVID-19) in Echtzeit aktualisieren: In den letzten Wochen hat die Zahl der bestätigten Fälle der Coronavirus-Krankheit (COVID 19) weltweit 100.000 überschritten, und die Weltgesundheitsorganisation (WHO) hat die Der neue Ausbruch einer Coronavirus-Pneumonie soll eine globale Pandemie sein. Ich war sehr
So laden Sie MicroPython-Code auf XBee 3 herunter: 18 Schritte (mit Bildern)

So laden Sie MicroPython-Code auf XBee 3 herunter: MicroPython ist eine von Python 3.0 inspirierte Programmiersprache, die auf Mikrocontrollern wie dem XBee 3 funktioniert . Ich fou jedoch
Benutzerdefinierte Windows-Benutzeroberfläche: 3 Schritte

Benutzerdefinierte Windows-Benutzeroberfläche: Hey, für alle, die ein bisschen zu viel Freizeit haben oder den ganzen Tag im Büro arbeiten, wird dies den Tag erleichtern. So verschönern Sie sich Ihr Windows XP-Betriebssystem, um Ihre Freunde zu beeindrucken oder einfach
