
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.

Bevor ich meine Reihe von MU-Vision-Sensor-Anleitungen für das Micro: Bit fortsetze, muss ich diese für die Kitronik Zip Tile anweisbar machen, da ich sie verwenden werde.
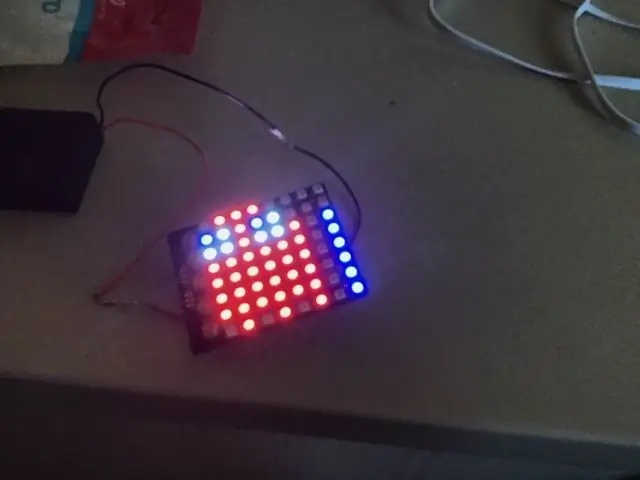
Die Kitronik Zip Tile, ich nenne sie von nun an nur noch Zip, ist eine 8x8 Neopixel-Matrix, die mit dem micro:bit recht einfach betrieben werden kann. Sie können tatsächlich mehrere Zips zusammenfügen, so dass Sie eine 16x16 Neopixel-Matrix erhalten. Sie sind nicht billig, aber Neopixel-Matrix sind nie billig und daher finde ich den Preis ziemlich gut.
Für dieses instructable werde ich durchgehen, wie man es einrichtet und programmiert. Ich werde von einfachen Programmen zu sehr komplexen Programmen gehen.
Lieferungen
1 x BBC-Mikro: Bit
1 x Kitronik Zip-Fliese
3,5 - 5,3 V Stromquelle. Ich verwende nur einen 3 x AA-Batteriehalter mit einem Ein / Aus-Knopf
Schritt 1: Verbinden von Micro:bit und Zip



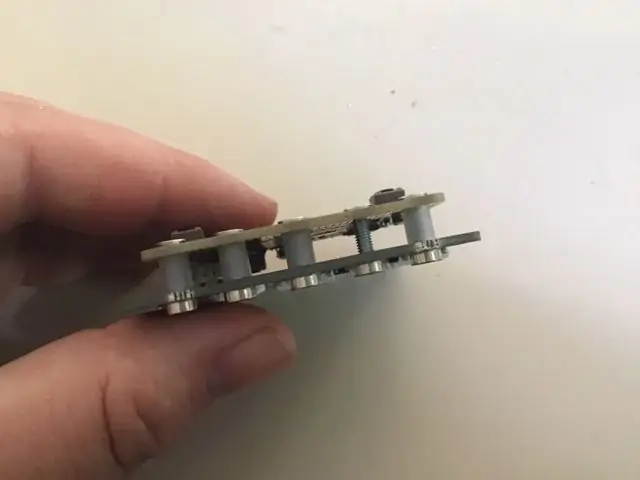
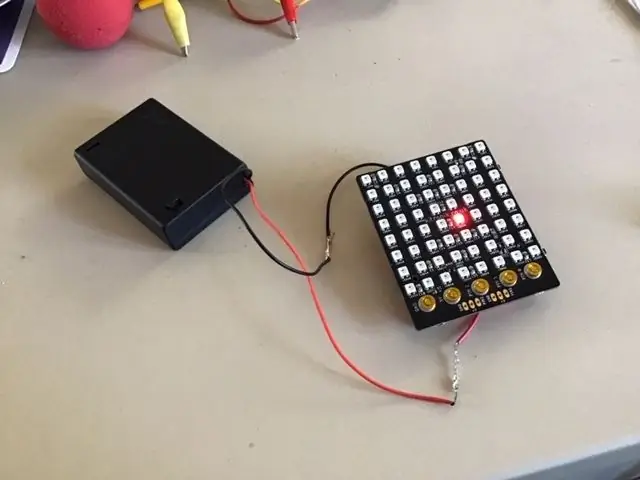
Beim Kauf des Reißverschlusses sind fünf Schrauben und fünf kleine Plastikröhrchen dabei. Um micro:bit und zip zu verbinden, steckst du einfach die Schrauben in die fünf großen Stiftlöcher im micro:bit, steckst jeweils ein kleines Plastikröhrchen darauf und schraubst sie dann in die zips 5 Anschlüsse.
Sie müssen eigentlich nur 3 Schrauben anschließen, da der Zip nur Daten von Pin 0 benötigt. Sie müssen also nur 3V, GND und Pin 0 anschließen.
Sie können sich auch dafür entscheiden, nicht alle Schrauben mit Kunststoffröhrchen zu versehen. Auf diese Weise können Sie auf die Stifte zugreifen, indem Sie eine Krokodilklemme darauf setzen. Sie sollten immer mindestens zwei der Schrauben mit Röhrchen bestücken.
Verbinden Sie die Stromversorgung mit dem Reißverschluss und nicht mit dem micro:bit. Der Zip benötigt viel mehr Leistung, als das micro:bit bereitstellen kann, aber es kann das micro:bit ziemlich einfach mit Strom versorgen. Eingebaute Sicherheitsmaßnahmen verhindern, dass der Reißverschluss vom micro:bit mit Strom versorgt wird.
Wenn Sie micro:bit und zip aus zwei verschiedenen Quellen mit Strom versorgen, greifen diese Sicherheitsmaßnahmen manchmal ein und der Reißverschluss funktioniert nicht mehr. Mach dir keine Sorge. Entfernen Sie einfach alle Stromversorgung und warten Sie. Nach ein paar Minuten sollte es wieder funktionieren. Dies geschieht am häufigsten, wenn Sie das micro:bit an Ihren Computer anschließen, ohne die Stromversorgung des Zips zu unterbrechen.
Schritt 2: Erhalten der Erweiterung



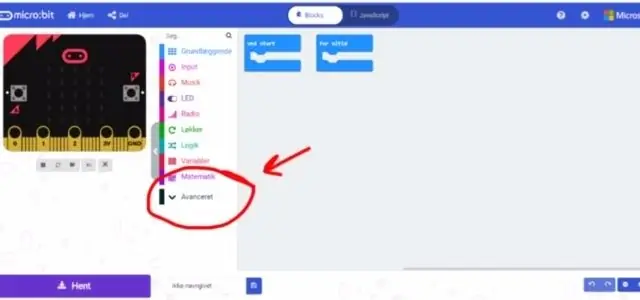
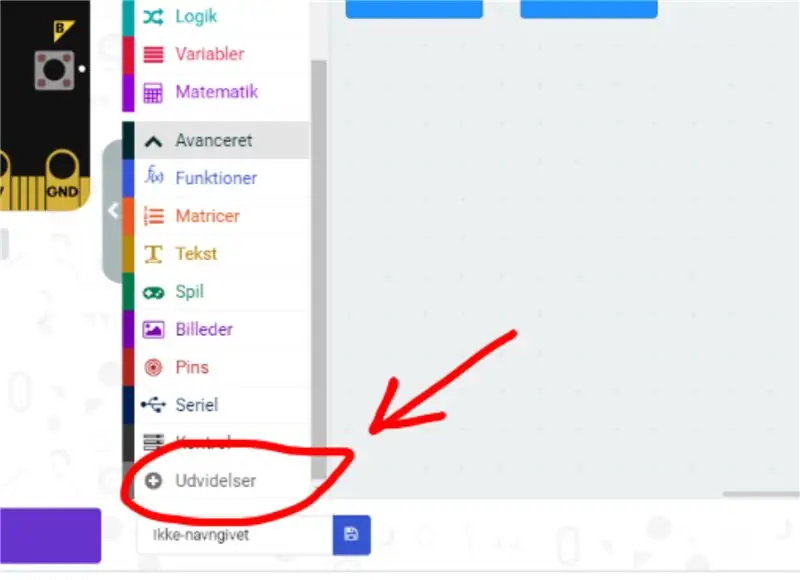
Gehen Sie zunächst in den Makecode-Editor und starten Sie ein neues Projekt. Gehen Sie dann auf "Erweitert" und wählen Sie "Erweiterungen". Beachten Sie, dass diese Schaltflächen auf den Bildern leicht unterschiedliche Namen haben, da ich Däne bin. In Erweiterungen suchen Sie nach "Zip-Kachel" und wählen das einzige Ergebnis aus, das Sie erhalten.
Schritt 3: Erstes Programm


Ich bin immer noch Däne, also ist mein Makecode auf Dänisch, aber Sie können immer noch sehen, womit die Blöcke in der englischen Version verglichen werden
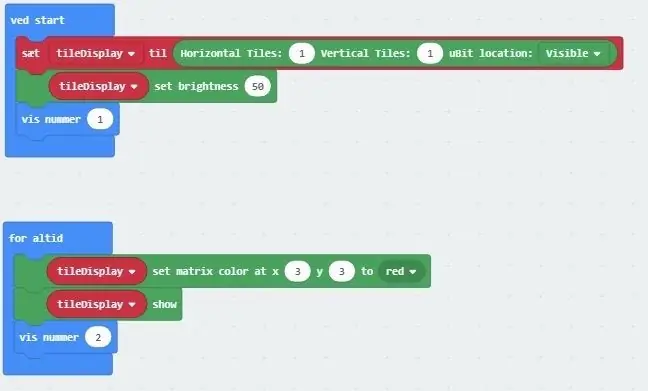
Der erste Block in "On start" (Ved start) initialisiert die Verbindung zwischen dem micro:bit und der Zip. Hier müssen Sie angeben, wie viele Reißverschlüsse Sie verwenden und wie sie zusammengesetzt werden. Da wir nur eine einzelne Zip verwenden, haben wir nur eine 1x1-Matrix, also setzen wir sie auf 1 vertikal und 1 horizontal.
Der nächste Block stellt die Helligkeit von 0 bis 255 ein. Wir stellen sie auf 50 ein. Der Reißverschluss ist sehr hell. Sie möchten selten eine Helligkeit über 50 verwenden.
Dann habe ich einen Befehl "Nummer anzeigen" zur Fehlersuche eingegeben. Diese Nummer wird auf dem micro:bit angezeigt und nicht auf der Zip.
In der Endlosschleife setzt der erste Befehl die LED a 3;3 auf Rot. Es zeigt die Farbe nicht wirklich an, bevor wir den zweiten Befehl "Show" aufrufen. Es ist wichtig, sich daran zu erinnern. Der set-Befehl ändert die Farbe nicht, bevor der show-Befehl ausgeführt wird.
Den Code finden Sie hier.
Schritt 4: Zweites Programm



Für das zweite Programm behalten wir das gleiche in "On start" bei, ändern aber die "forever" -Schleife.
Es ist eigentlich nur ein einziger Befehl, der Text über die Zip-Datei scrollt. Sie können Geschwindigkeit und Farbe des Textes ändern und auch Linien unter und/oder über dem Text hinzufügen. Es ist ein sehr nützlicher und einfacher Befehl
Das Programm finden Sie hier.
Schritt 5: Programm 3


Wieder behalten wir das gleiche in "On start" bei, ändern aber die "forever" -Schleife.
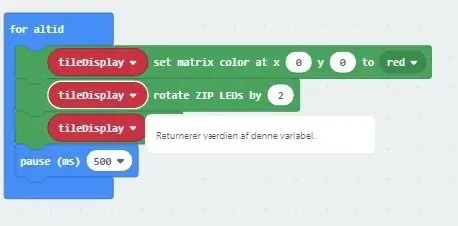
Der erste Befehl setzt die LED auf 0;0 auf rot. Denken Sie daran, dass Sie es noch nicht sehen können, da wir den Befehl show nicht verwendet haben.
Stellen Sie sich vor, dass alle LEDs am Reißverschluss eine Zahl zwischen 1 und 64 haben. Beginnen Sie mit 1 in 0; 0, 2 in 0; 1 und so weiter. Der zweite Block bewegt alle LEDs auf dem Reißverschluss um 2 Schritte. Aus 1 wird 3 und aus 2 wird 4. Es wiederholt sich, sodass 63 zu 1 wird.
Der dritte Block ist der show-Befehl, um die farbigen LEDs anzuzeigen.
Der vierte Block lässt das micro:bit nur eine halbe Sekunde warten, bevor es wiederholt wird. So haben wir schnell jede zweite LED rot gefärbt.
Das Programm finden Sie hier.
Schritt 6: Viertes Programm


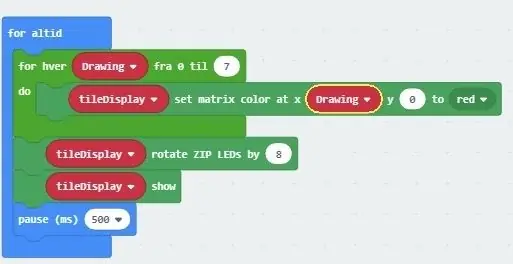
In diesem Programm verwenden wir eine Wiederholungsschleife und die Variable "Zeichnen", um eine ganze Reihe rot zu malen. Dann verwenden wir den Rotate-Befehl um die gesamte Zeile einen Schritt zu machen und zeigen ihn dann an.
Das Programm finden Sie hier.
Schritt 7: Planen eines Bit Art Bildes
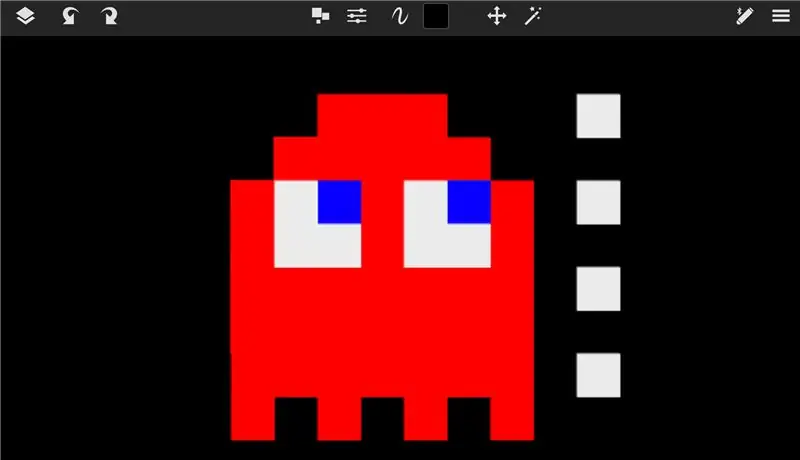
Vor dem nächsten Schritt habe ich in einem Zeichenprogramm geplant, wie mein Bild aussehen soll. Ich habe dieses Pacman wie ein Gespenst gezeichnet.
Schritt 8: Der Geist



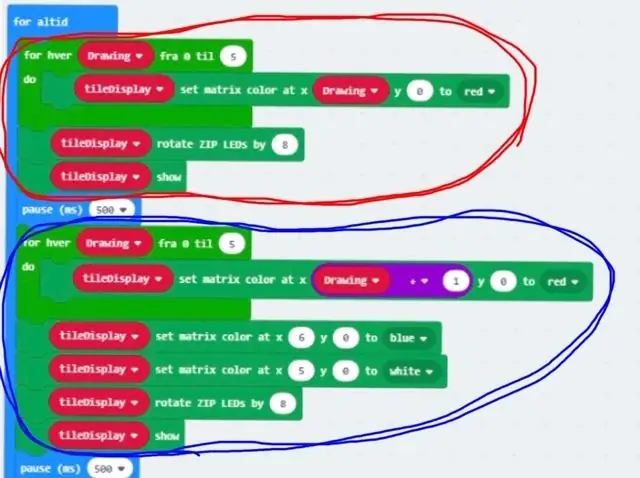
Der erste Teil des Programms, markiert durch einen roten Kreis, färbt die Taste 6 LEDs in der ersten Reihe rot.
Dann wird die gesamte Reihe verschoben und der zweite Programmteil des Programms, markiert durch einen blauen Kreis, malt die erste Reihe wieder. Zuerst werden 5 LEDs auf Rot gesetzt und dann eine davon auf Weiß und eine andere auf Blau.
Wieder wird die gesamte Reihe verschoben und ein neuer Teil des Programms zeichnet die dritte Reihe. Das Programm geht so weiter, bis das gesamte Gespenst gemalt ist.
Es ist ein langes Programm, daher werde ich nicht alle Bilder hochladen. Stattdessen finden Sie das Programm hier.
Schritt 9: Verschiedene Geister



Jetzt verbessern wir also unser letztes Programm, indem wir drei neue Variablen hinzufügen. Auge, das die Farbe der Augen der Geister enthält. Ghost, der die Farbe des Geistes enthält. AnUnit, die die Farben bestimmt.
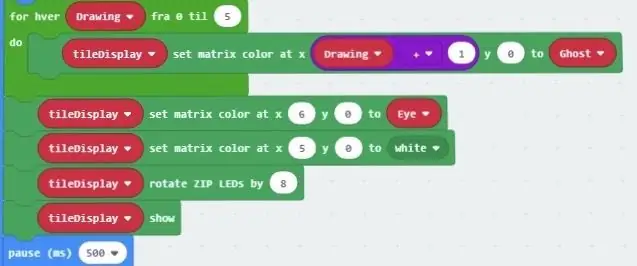
Auf dem ersten Bild sieht man, wie Rot mit der Ghost-Variable und Blau mit der Augen-Variablen ausgetauscht wird.
Der Programmteil im zweiten Bild ändert die Variablen je nach AnUnit. Wenn also AnUnit = 0 ist, wird Auge blau und Geist wird rot, wenn AnUnit = 1, dann wird Auge rot und Geist wird blau.
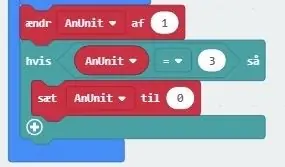
Das dritte Bild ist das Ende des Programms, bei dem wir AnUnit um 1 erhöht und dann, wenn es 3 ist, auf 0 gesetzt wird.
AnUnit wechselt nun zwischen 0, 1, 2 jedes Mal, wenn das gesamte Programm einmal läuft und je nachdem, was AnUnit ist, ändert sich die Farbe der Geister.
Das Programm finden Sie hier.
Empfohlen:
Spiele!!! - Einführung: 5 Schritte

Spiele!!! - Einführung: Hallo! Ich werde Ihnen beibringen, wie Sie drei verschiedene Spiele auf code.org erstellen. Unter jedem Spiel-Tutorial werde ich eine Vorlage veröffentlichen, die Sie remixen und verwenden können, während Sie mein Video ansehen. Ich wünsche dir viel Spaß!! Wenn ihr nur meine Spiele in o sehen wollt
Einführung in Arduino: 18 Schritte

Einführung in Arduino: Haben Sie sich jemals gefragt, ob Sie Ihre eigenen Geräte wie eine Wetterstation, ein Auto-Dashboard für die Überwachung von Kraftstoff, Geschwindigkeit und Standort oder die Steuerung Ihrer Haushaltsgeräte über Smartphones herstellen möchten, oder haben Sie sich jemals gefragt, ob Sie anspruchsvolle r
Einführung in Visuino - Visuino für Anfänger.: 6 Schritte

Einführung in Visuino | Visuino für Anfänger.: In diesem Artikel möchte ich über Visuino sprechen, eine weitere grafische Programmiersoftware für Arduino und ähnliche Mikrocontroller. Wenn Sie ein elektronischer Bastler sind, der in die Welt von Arduino einsteigen möchte, aber keine Vorkenntnisse in der Programmierung hat
Einführung in Python: 9 Schritte

Einführung in Python: Python ist eine sehr nützliche und flexible Programmiersprache, die von Guido van Rossum entwickelt wurde. Python ist auch eine Anwendung auf dem Raspberry Pi, die den von Ihnen geschriebenen Code in etwas interpretiert, das der Raspberry Pi verstehen und verwenden kann. Auf y
Einführung in IOTSPT.com: 7 Schritte

Einführung zu IOTSPT.com: IOTSPT.com ist ein IoT-Netzwerk. Welches wird verwendet, um Hardware mit dem Internet zu verbinden. Dies ist speziell für ESP8266-Module ausgelegt. Entwickler haben auch APIs für Entwickler erstellt, um Hardware mit anderer Software zu integrieren. Das Team von IOTSPT hat erstellt
