
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

In diesem Artikel möchte ich über Visuino sprechen, eine weitere grafische Programmiersoftware für Arduino und ähnliche Mikrocontroller. Wenn Sie ein elektronischer Bastler sind, der in die Welt von Arduino einsteigen möchte, aber keine Vorkenntnisse in der Programmierung hat, ist dies die beste Option für Sie.
Hier werden wir sehen, was Visuino ist, wie man es einrichtet und zwei sehr einfache und einfache Projekte sehen, um Ihnen den Einstieg zu erleichtern. Lassen Sie uns also ohne weitere Verzögerung direkt loslegen.
Lieferungen
Hier ist eine Liste der Materialien, die wir benötigen, um zu beginnen und unser erstes Projekt mit Visuino durchzuführen.
- Arduino-Nano. (Amazon / Banggood)
- Momentaner Druckknopf. (Amazon / Banggood)
- LED (Optional, da wir für dieses Experiment die eingebaute LED verwenden werden)
Neben der Hardware benötigen wir auch folgende Software:
- Arduino-IDE.
- Visuino-Software.
Schritt 1: Was ist Visuino?

Bevor wir es verwenden, wollen wir zunächst verstehen, was Visuino ist.
Visuino ist eine grafische integrierte Programmierumgebung, die dem Benutzer hilft, Mikrocontroller und Mikroprozessoren mit Hilfe einer benutzerfreundlichen visuellen Schnittstelle zu programmieren. Es ist eine kostenpflichtige Software, aber Sie können eine kostenlose Version herunterladen, die für Anfänger ausreicht. Der einzige Nachteil ist, dass Sie in einem Projekt auf 20 Komponenten beschränkt sind. Sie können die Software hier herunterladen. Mit Visuino können Sie eine Vielzahl von Projekten erstellen und es unterstützt alle gängigen Eber wie Arduino und alle seine kompatiblen Boards, ESP-Serien und sogar SBCs wie Raspberry Pi. Mit der Premium-Version können Sie recht komplexe Projekte erstellen, ohne Programmieren lernen zu müssen.
Schritt 2: Einrichtung

Nun, da wir mit Visuino vertraut sind, machen wir die Einrichtung.
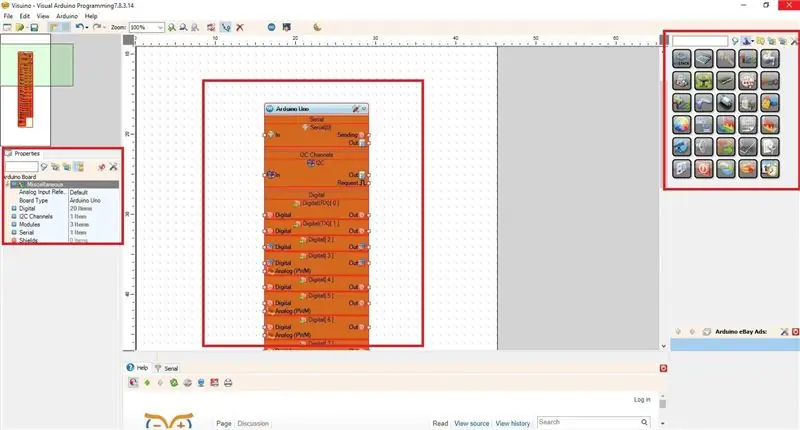
Die Einrichtung ist ziemlich einfach. Zuerst müssen wir die neueste Arduino IDE herunterladen und installieren. Danach können wir zu Visuino gehen und die neueste Version herunterladen. Nach der Installation und dem Start von Visuino erhalten wir eine Oberfläche wie im obigen Bild.
- In der Mitte sehen wir den Hauptblock, der den eigentlichen Mikrocontroller darstellt.
- Auf der rechten Seite finden wir alle Komponentenblöcke wie Mathematik, Logik, Digital, Analog usw.
- Auf der linken Seite können wir die Eigenschaften der ausgewählten Komponente bearbeiten.
Schritt 3: Board auswählen


Für dieses Tutorial habe ich Arduino Nano zu Demonstrationszwecken verwendet, also werde ich den Hauptblock in Arduino Nano ändern. Sie können UNO oder jedes andere Arduino-Board verwenden, auf das Sie Zugriff haben.
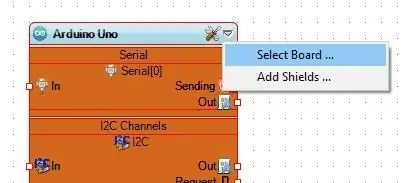
- Um das Board zu wechseln, klicken Sie zuerst auf den Pfeil nach unten auf dem Board und dann auf "Board auswählen".
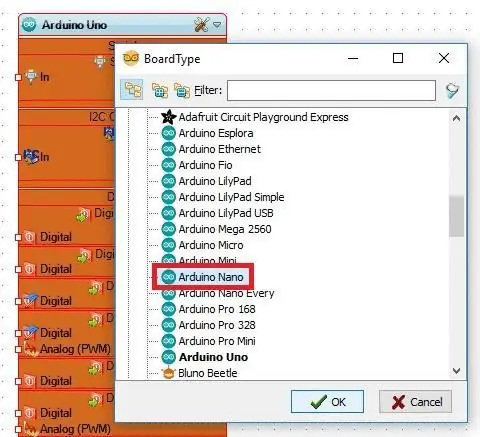
- Wählen Sie aus der Liste das Board aus, das Sie haben. Hier habe ich "Arduino Nano" ausgewählt.
Damit sind wir nun bereit, Visuino zu verwenden, um unser erstes Programm zu erstellen.
Schritt 4: Blinken Sie in Visuino


Wie immer werden wir dieses Setup mit dem guten alten Blinkcode testen. Wir werden sehen, wie einfach es ist, eine LED mit Visuino zu blinken. Befolgen Sie die unten angegebenen Schritte und beziehen Sie sich zum besseren Verständnis auf die Bilder.
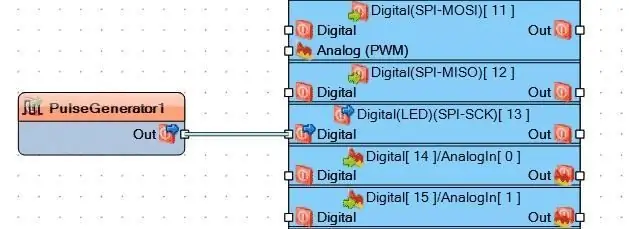
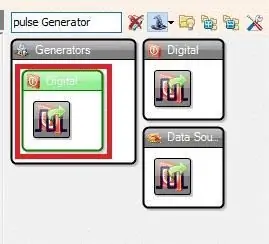
1. Zuerst suchen wir im rechten Komponentenmenü nach "Pulsgenerator".
2. Ziehen Sie den "Digitalen Impulsgeber" in den Arbeitsbereich.
Wir werden diese Komponente an Pin Nummer 13 unserer Platine anschließen, da sie mit der On-Board-LED verbunden ist. So schließen Sie die Komponente an:
3. Klicken und halten Sie auf den quadratischen Kontaktpunkt und klicken Sie auf den Kontakt Digital Pin 13.
Und das war's, wir haben das Blink-Beispiel fertig. Standardmäßig ist die Frequenz des Pulsgenerators 1. d.h. die LED schaltet sich für eine Sekunde ein und für eine Sekunde aus. Jetzt müssen wir unser Board über USB mit dem Computer verbinden und den Code hochladen.
Um den Code in der Arduino IDE zu öffnen, müssen wir nur "F9" auf der Tastatur drücken. Alternativ können wir auch auf das Arduino-Symbol in der oberen Menüleiste klicken. Dadurch wird der Code in der Arduino IDE geöffnet und Sie können den Code hier lesen und bearbeiten. Und laden Sie es hoch, indem Sie das Arduino über ein USB-Kabel an Ihren Computer anschließen und auf die Schaltfläche zum Hochladen klicken.
Schritt 5: Schalten Sie die LED mit einem Druckknopf ein



1. Klicken Sie auf den "Pulsgenerator" und drücken Sie die Entf-Taste auf Ihrer Tastatur, da wir ihn nicht mehr benötigen.
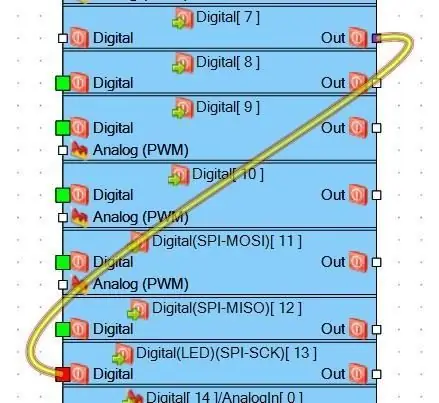
2. Verbinden Sie als nächstes den Ausgang eines beliebigen digitalen Pins mit dem Eingang von Pin 13.
Zum Beispiel habe ich Pin 7 für den Taster verwendet, also verbinde ich den Ausgang von Pin 7 mit dem Eingang von Pin 13 (siehe Bild oben).
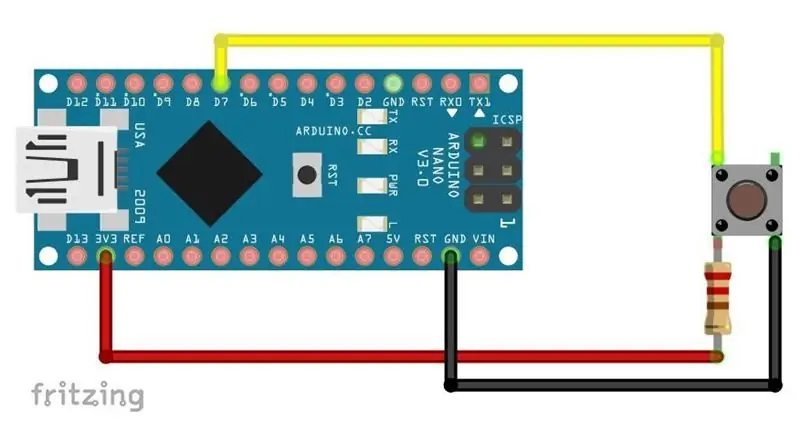
Das ist es so ziemlich, jetzt drücken Sie 'F9' auf der Tastatur und der Code wird in der IDE geöffnet. Laden Sie den Code auf Arduino hoch. Aber zuerst einen Taster an Pin 7 anschließen. Verwenden Sie einen Widerstand im Bereich von 220 Ohm bis 10 K Ohm.
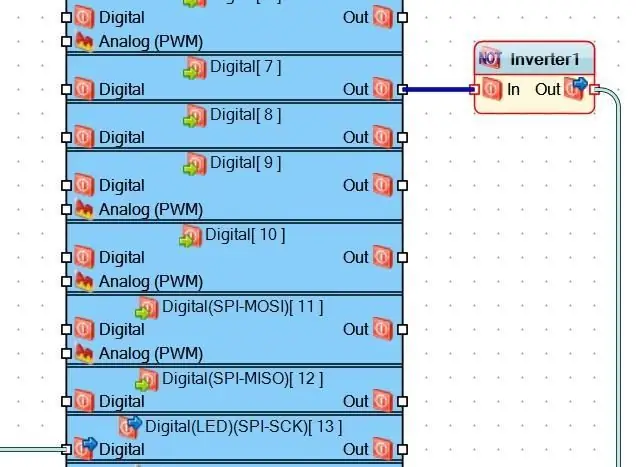
Jetzt werden Sie feststellen, dass die On-Board-LED an bleibt und erlischt, wenn die Taste gedrückt wird. Aber wir wollen das Gegenteil, d.h. die LED soll aufleuchten, wenn der Taster gedrückt wird. Um dies zu erreichen, müssen wir nur den Ausgang von Pin 7 invertieren, dazu fügen wir einen Wechselrichter zwischen die Verbindung. Suchen Sie im Feld der Komponente nach 'Wechselrichter' und ziehen Sie ihn auf die Leinwand. Verbinden Sie als nächstes den Ausgang mit dem Eingang der Inverter-Komponente und verbinden Sie den Ausgang der Invert-Komponente mit dem Eingang von Pin 13, wie in der Abbildung oben gezeigt.
Diese Komponente invertiert den Ausgang von Pin 7, sodass High als Low ausgegeben wird und umgekehrt. Drücken Sie nun F9 und laden Sie den Code hoch. Jetzt sehen Sie, dass beim Drücken der Taste die LED aufleuchtet.
Schritt 6: Fazit
Dieser Artikel war nur eine Einführung in Visuino. Da Sie nun mit der Software vertraut sind und eine Vorstellung davon haben, wie man sie verwendet, können Sie selbst experimentieren. In Zukunft werden wir komplexere Projekte sehen, die diese erstaunliche Software verwenden.
Während Sie hier sind, besuchen Sie meine Website: ProjectHub.in Dort poste ich Blogs und stelle benutzerdefinierte Projekte bereit.
Empfohlen:
So programmieren und veröffentlichen Sie Matlab 2016b in Word (Anleitung für Anfänger): 4 Schritte

So codieren und veröffentlichen Sie Matlab 2016b in Word (Einsteigerhandbuch): Matlab ist ein leistungsstarkes Sprachprogramm, das zum Berechnen technischer Ergebnisse verwendet wird. Es hat die Fähigkeit, Visualisierungen, Berechnungen und Programmierung auf benutzerfreundliche Weise zu integrieren. Mit diesem Programm kann der Benutzer Probleme und Lösungen veröffentlichen
Erstellen Sie Ihre eigene Website für Anfänger: 5 Schritte

Erstellen einer eigenen Website für Anfänger: Egal, ob Sie jemals davon geträumt haben, Computerprogrammierer zu werden oder jemals eine Website verwendet haben, und seien wir ehrlich, fast alle von uns, die Informationstechnologie ist zum Rückgrat des Geschäfts geworden. Auch wenn das Programmieren auf den ersten Blick etwas beängstigend erscheinen mag, mein Ziel ist
Python für Anfänger Anfänger - Gunook

Python für Anfänger Anfänger: Hallo, letztes Mal, wenn Sie aufgepasst haben, haben wir die Grundlagen von Python angesprochen - print, while- und for-Schleifen, Eingabe- & Ausgang, wenn, und ein Starter auf easygui. auch eine kostenlose Distribution von easygui und pycal-my own module.Dieses Tutorial behandelt:mehr
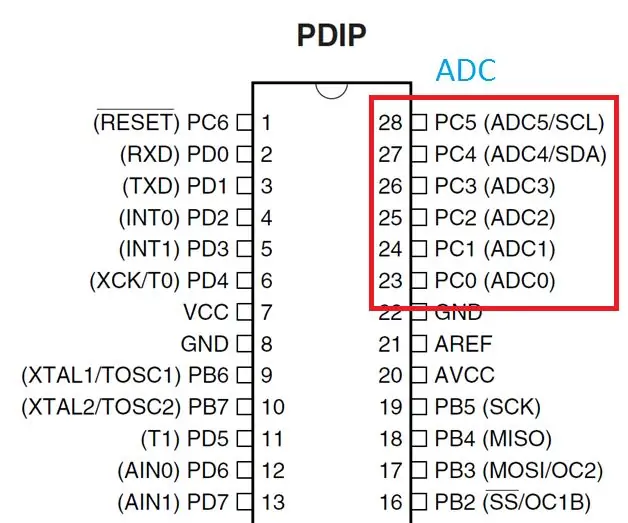
Einführung in ADC im AVR-Mikrocontroller - für Anfänger: 14 Schritte

Einführung in ADC im AVR-Mikrocontroller | für Anfänger: In diesem Tutorial erfahren Sie alles über ADC im avr-Mikrocontroller
Einführung in Spannung, Strom, Widerstand und Leistung für Anfänger erklärt - Gunook

Einführung in Spannung, Strom, Widerstand und Leistung für Anfänger erklärt: Dieses Video bezieht sich auf grundlegende elektronische Begriffe und ist leicht zu verstehen. Ich werde versuchen, das Konzept der Wasseranalogie leicht zu erklären dieses Video, um Ihr Konzept zu Strom, Spannung
