
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.


Hallo zusammen hoffe es geht allen absolut gut & sicher in der anhaltenden Pandemie
Es tut mir sehr leid, dass ich bei Work & Projects feststecke und noch viel zu bearbeiten ist
In diesem Video zeige ich dir Wled einen einfachen RGB-Pixel-Controller, den du selbst machen kannst
Dies wurde nicht von mir gemacht und ich übernehme keine Verantwortung für diese Arbeit, nur um Ihnen zu helfen
Um dies für Sie zu erledigen. Wenn Ihnen dieses Projekt gefällt, abonnieren Sie bitte meinen Kanal und Sie können einige zeigen
Liebe an den Macher des Projekts durch eine Spende
github.com/Aircoookie/WLED
WLED ist Open-Source-Software. Es wurde von einem großartigen Entwickler namens Aircoookie geschrieben. WLED wurde geschrieben, um auf ESP8266- und ESP32-Mikrocontrollern zu laufen, um bei der Steuerung von "NeoPixel" (WS2812B, WS2811, SK6812, APA102) LEDs zu helfen. Bei Installation auf einem Mikrocontroller wie dem ESP8266, WLED betreibt einen Webserver, der über eine iOS- oder Android-App, API, MQTT, Blynk, Alexa gesteuert werden kann.
Wenn Sie mit Arduino und Mikrocontrollern vertraut sind, wäre dies ein Kinderspiel
Selbst wenn nicht, werden Sie immer noch irgendwohin gelangen, indem Sie diesen instructables folgen
Merkmale
- WS2812FX Bibliothek integriert für über 100 Spezialeffekte
- FastLED-Rauscheffekte und 50 Paletten
- Moderne Benutzeroberfläche mit Farb-, Effekt- und SegmentsteuerungSegmente zum Einstellen verschiedener Effekte und Farben für Teile der LEDsSettings-Seite - Konfiguration über NetzwerkAccess Point und Stationsmodus - automatische ausfallsichere APUnterstützung für RGBW-Streifen16 Benutzervoreinstellungen zum einfachen Speichern und Laden von Farben/Effekten,
- Unterstützt das Durchlaufen dieser Makros
Lieferungen
1)ESP8266-Board nodemcu/Wemos D1 mini
2) Die Software, die ich zum Flashen der Datei ESP8266 verwendet habe, heißt NodeMCU PyFlasher. marcelstoer (Entwickler) für den Bau. Ich habe die Datei in die instructables gelegt
3) Micro-USB-Kabel
4) Umperdrähte, wenn Sie nicht löten möchten
5) Stromversorgung 5V 3Amps
6) Weibliches Stromkabel
7) WS2812B, WS2811, SK6812 RGB-Streifen (ich verwende WS2811 LEDs)
7) Ein kleines Plastikgehäuse (optional)
Schritt 1: Einrichten Ihres ESP8266-Boards

Als erstes müssen Sie die Treiber für Ihr Board installieren
Normalerweise haben die Boards CH340-Chiptreiber
Sie können es hier herunterladen und installieren.
Schritt 2: WLED auf ESP8266 installieren

Die Software, die ich zum Flashen / Brennen meines Wemos d1 verwendet habe, ist NodeMCU PyFlasher. Danke an Marcelstoer für den Bau.
github.com/marcelstoer/nodemcu-pyflasher/r…
Es ist wirklich einfach zu bedienende Software
Einmal installiert, gehe jetzt zu Wled
github.com/Aircoookie/WLED/releases
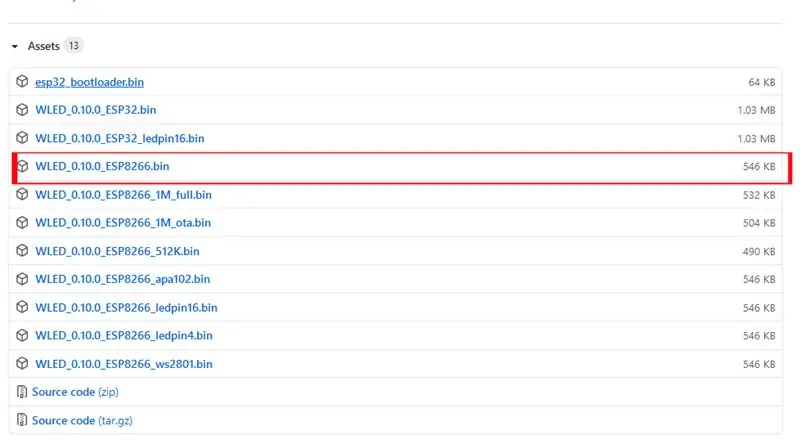
Laden Sie von dort die.bin-Datei aus den Versionen für ESP8266 herunter
Sobald Sie die.bin-Datei heruntergeladen haben
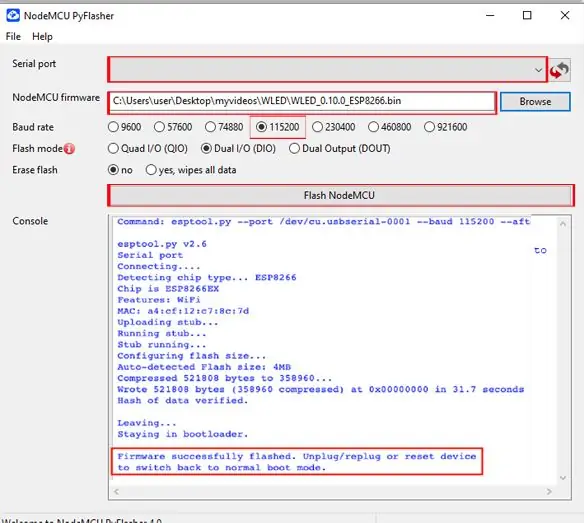
flashen Sie das auf Ihrem esp8266 mit dem Pyflasher Bitte überprüfen Sie die Bilder auf Referenz (belassen Sie alles so wie es ist)
wenn Sie das gleiche Board wie ich verwenden)
Wählen Sie auf dem PY-Flasher den Com-Port und den Dateispeicherort aus
Halten Sie die Baude-Rate bei 115200
Blitzmodus DIO
Sie können das Optionsfeld Ja auswählen. Alle Daten werden gelöscht
Damit können Sie alle zuvor geschriebenen Daten löschen, die sich auf der Platine befinden
Klicken Sie dann auf Flash-Knoten-MCU.
Sobald alles erfolgreich geflasht ist, wirst du
krieg ein
Meldung Firmware erfolgreich geflasht, bitte entfernen Sie das Gerät und schließen Sie es erneut an.
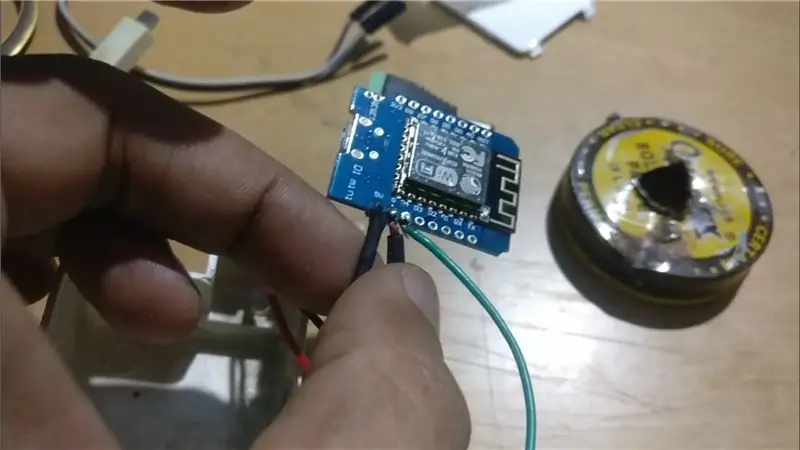
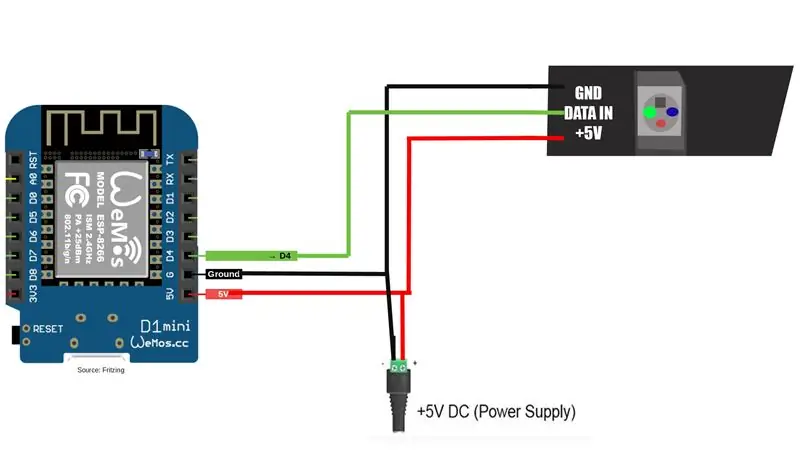
Schritt 3: Verkabelung


In diesem Projekt verwende ich eine Ws2811-LED mit drei Pins
Spannung +, GND -, & Dateneingang
Schließen Sie die Verkabelung wie im Diagramm gezeigt an
BITTE beachten Sie, dass Sie nicht gleichzeitig USB und externe Stromversorgung an das Board anschließen
Es wird empfohlen, Ihr Board und Ihre LEDs über ein externes Netzteil mit Strom zu versorgen
von 5V.
Schritt 4: Ersteinrichtung



Sobald die Schaltung hergestellt ist und
An die Steckdose anschließen und die LEDs anschließen
Und gehen Sie zu Ihrer Wi-Fi-Verbindung auf Ihrem Telefon oder PC
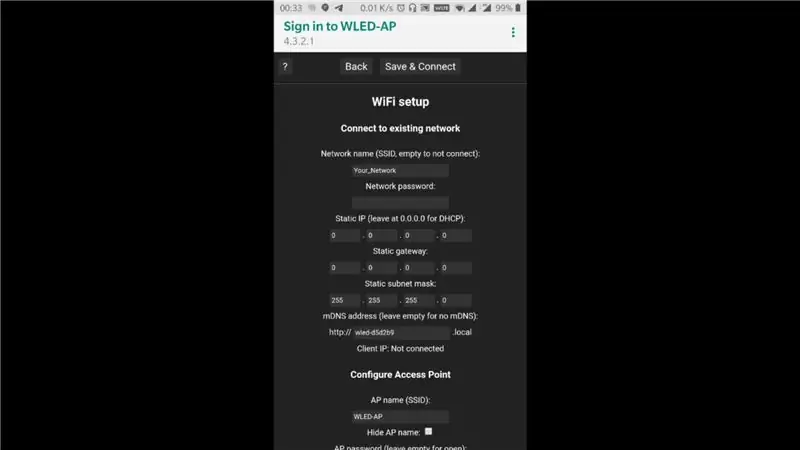
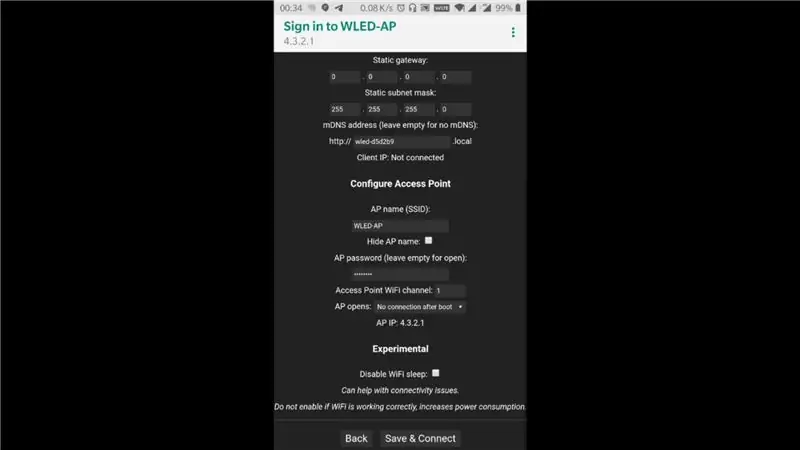
Sie werden sehen, dass das Standardkennwort von Wled-AP wled1234 in Kleinbuchstaben ist
Wir erhalten eine Option für den Setup-Bildschirm
Sie müssen den WLAN-Benutzernamen und das WLAN-Passwort eingeben
Weisen Sie auch ein statisches Gateway zu
Und der Klick auf Speichern
Die Seite wird geschlossen und Ihr Telefon verbindet sich wieder mit Ihrem Heimnetzwerk
Installieren Sie die Wled APP aus dem Play Store oder Apple Store
Klicken Sie dann auf Lichter entdecken, um eine Option zu erhalten. Sie sehen eine Option
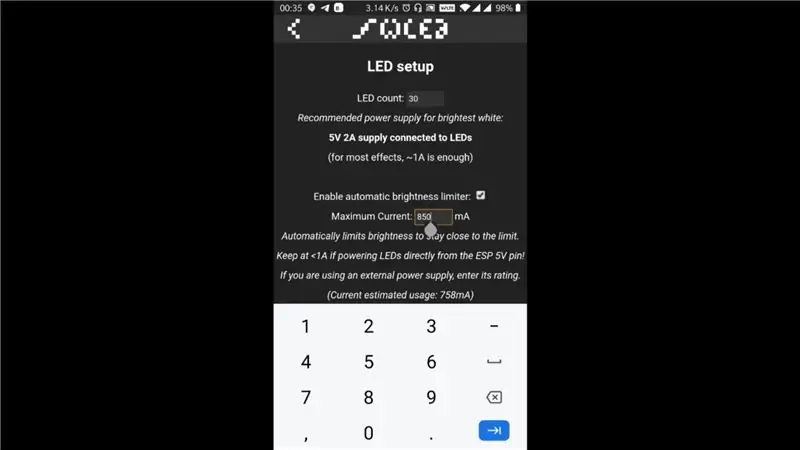
Gehen Sie zum LED-Setup und geben Sie die Anzahl der LEDs ein, die Sie verbinden möchten
In meinem Fall habe ich 38 die Helligkeit auf 255 gehalten
Als Experiment habe ich 1500MA Stromversorung gesetzt
Sie können mehr erwähnen, wenn Sie ein kräftiges Netzteil haben
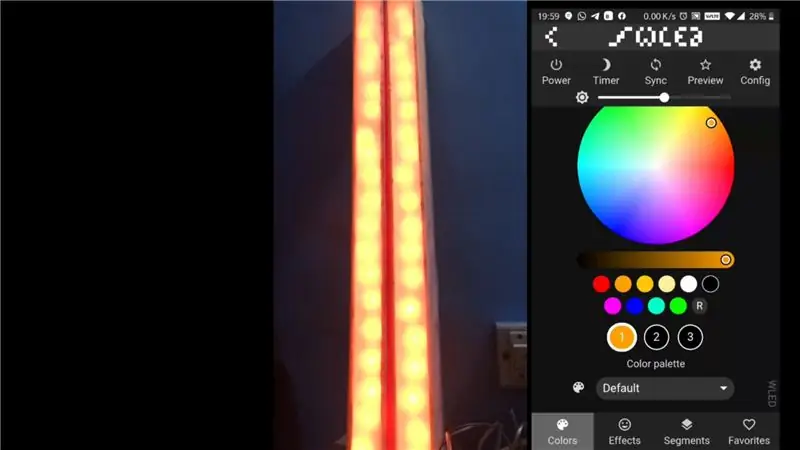
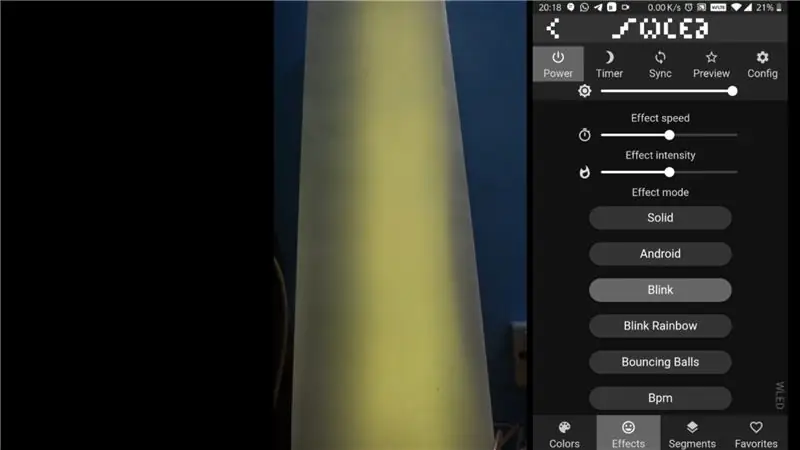
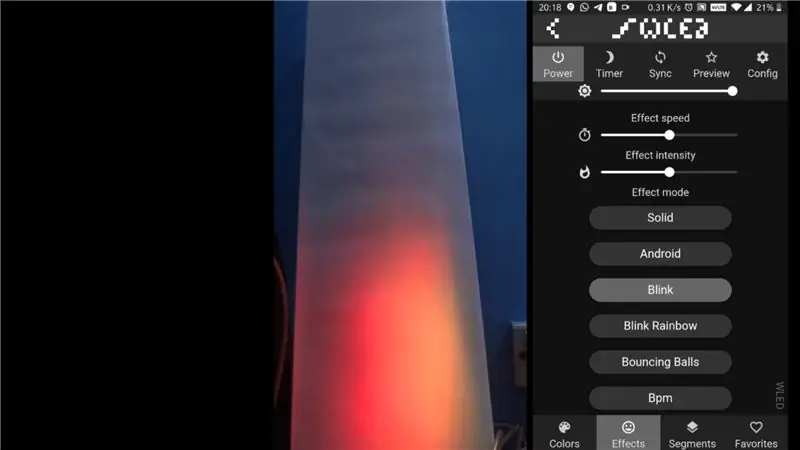
Sie können das Farbrad auswählen
Sie können das Segment teilen, das ich aus zwei Segmenten von jeweils 19 gemacht habe
Gehen Sie zu den Effekten, um alle coolen Effekte zu sehen
Schritt 5:



Wenn Sie den Entwickler unterstützen möchten, können Sie dies auf der Git-Hub-Seite tun
Und folge mir auf meinem Instagram- und Youtube-Kanal und instructables
Alle, die Sie unten sehen, sind die Mitwirkenden:
8bitbrett hat den WiFi-Auto-Connect-QR-Code mit dem Aircoookie/WLED-Logo erstellt! Adamo hat das animierte Discord Server Logo erstellt! @debsahu hat die HomeAssistant Autodiscovery und viel Hilfe bei PIO bereitgestellt!
@frenck hat eine erstaunliche, stabile und funktionsreiche native Integration mit HomeAssistant erstellt!
@photocromax hilft dabei, die Live-Visualisierungsfunktion zum Leben zu erwecken und fügt dem Dokument GIF-Vorschauen hinzu!
@raymiec arbeitet derzeit daran, die besten Clients für Android und iOS zu erstellen!
@StormPie, der Schöpfer der fantastischen mobilen Benutzeroberfläche!
@timothybrown hat MQTT-Authentifizierung hinzugefügt!
@viknet365 portierte den Meteor-Effekt!
@wiesendaniel hat die Konfiguration für die PlatformIO IDE hinzugefügt!
@YeonV hat die anfängliche HomeAssistant MQTT-Lichtkonfiguration bereitgestellt!
Diese Liste ist unvollständig.
Tests, Mitwirkende und Unterstützer
47 Produkte
Achmed E.
Allan McN.
Andreas R.
Andreas G.
Andreas M.
Andries F.
Andy C.
Anton A.
Bernhard S.
Brendan W.
Brett H.
Brian N.
Bryan H.
Christian K.
Cody M.
Konstantin
Dale L.
David C.
David M.
Dennis H.
Dinos P.
Don L.
Duane B.
DrZzs (Justin A.)
Dylan L.
Effektmeister
Eric N.
Eric P.
Eric Z.
E-Stadt
Fabian N.
Felix S.
Fil
Gary O.
Geert De V.
Georg V.
Graham W.
Gunnar B.
Hakan H.
App.doNotProcessConnectivityEvents = true; Heiko
Hermann S.
Horst F. M. @illusuxions
itechspar
Jakob D.
James W.
Jason C.
Jason S.
Jens
Jeremy D.
Jim P.
Johannes B.
Jon D.
Jordan A.
Jordan J.
Josef S.
Josh A.
Josh G.
Justin K.
Kjell-Einar A.
Laurence C.
Leonhard A.
Leonhard S.
März.
Marc R.
Marcus S.
Mario F. S.
Mark S.
Markus V.
MartinB.
Martin H.
Martin L.
Michael A.
Michael B.
Michael E.
Michael E.
Michael E.
MaxH.
Menno V.
Nathan Y.
Nils L.
Nigel H.
Pascal B.
Pascal L.
Klopfen
Paul B.
Paul-Christian D.
Paul H.
Petru F.
Primoz
Quindor
Ralph u.
Ralph W.
Ramon H.
Raoul T.
Rob K.
Rüdiger H.
Ruperto C.
Scott B.
Scott F.
Selbst (Discord @tube)
Sergio M.
Stefan S.
Stephen
Steve O.
Simon
S M Ark.
Teemu H.
Thomas E.
Thomas S.
Timothy M.
Timothy L.
Tobias B.
Tyler R.
Valere M.
Volker B.
Wjatscheslaw A.
Xavier A. A.
Verwendete Bibliotheken und Abhängigkeiten
ESP8266/ESP32 Arduino-Core
NeoPixelBus von Makuna (Svenihoniggabel)
FastLED-Bibliothek
ESPAsyncTCP von me-no-dev
ESPAsyncUDP von me-no-dev (ab 0.9.0)
ESPAsyncWebServer von me-no-dev
ArduinoJSON von bblanchon
async-mqtt-client von marvinroger
WS2812FX von kitesurfer1404 (modifiziert)
IRremoteESP8266 von markszabo (optional)
Zeitzone von JChristensen
Blynk-Bibliothek (komprimiert)
E1.31-Bibliothek von forkieye (modifiziert)
Espalexa von Aircoookie (modifiziert)
Viele enthaltene FastLED-Effekte sind modifizierte Versionen von kriegsmans Kerninhalten!
WebServer_tng von bbx10 (ESP32, bis 0.8.3) PubSubClient von knolleary (modifiziert, bis 0.8.3)
Empfohlen:
So verwenden Sie den alten LCD-Bildschirm Ihres defekten Laptops wieder – wikiHow

So verwenden Sie den alten LCD-Bildschirm Ihres kaputten Laptops: Dies ist ein super einfaches, aber auch sehr tolles Projekt. Mit der richtigen Treiberplatine können Sie jeden modernen Laptop-Bildschirm in einen Monitor verwandeln. Die Verbindung dieser beiden ist ebenfalls einfach. Einfach Kabel einstecken und fertig. Aber ich ging noch einen Schritt weiter und auch b
So verdrahten und verwenden Sie den Lichtsensor GY-30 BH1750 (GY30 / GY302) – Einfach – Arduino-Projekt

So verdrahten und verwenden Sie den Lichtsensor GY-30 BH1750 (GY30 / GY302) - Einfach - Arduino-Projekt!: In diesem Tutorial erfahren Sie, wie Sie den Lichtintensitätssensor GY-30 BH1750 schnell und einfach mit Arduino verwenden
So verwenden Sie den SG90-Servomotor mit "skiiiD": 9 Schritte

So verwenden Sie den SG90-Servomotor mit "skiiiD": Vor dem Start gibt es ein grundlegendes Tutorial zur Verwendung von skiiiD https://www.instructables.com/id/Getting-Started-With-SkiiiD-Editor
So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nic

So erhalten Sie Musik von fast jeder (Haha) Website (solange Sie sie hören können, können Sie sie bekommen … Okay, wenn sie in Flash eingebettet ist, können Sie es möglicherweise nicht) BEARBEITET!!!!! Zusätzliche Informationen: Wenn Sie jemals auf eine Website gehen und ein Lied abspielen, das Sie mögen und es wollen, dann ist hier das anweisbare für Sie, nicht meine Schuld, wenn Sie etwas durcheinander bringen (nur so wird es passieren, wenn Sie ohne Grund anfangen, Dinge zu löschen) ) Ich konnte Musik für
Fügen Sie eine PC-Sync-Buchse zu einem Nikon Sc-28 Ttl-Kabel hinzu (verwenden Sie die automatischen Einstellungen für einen Blitz an der Kamera und lösen Sie Kamerablitze aus !!):

Fügen Sie eine PC-Sync-Buchse zu einem Nikon Sc-28 Ttl-Kabel hinzu (verwenden Sie die automatischen Einstellungen für einen Kamerablitz und lösen Sie die Kamerablitze aus !!): In dieser Anleitung zeige ich Ihnen, wie Sie einen dieser lästigen proprietären 3-Pin-TTL-Anschlüsse auf entfernen die Seite eines Nikon SC-28 Off-Camera-TTL-Kabels und ersetzen Sie es durch einen Standard-PC-Sync-Anschluss. Auf diese Weise können Sie einen dedizierten Blitz verwenden, s
