
Inhaltsverzeichnis:
- Schritt 1: Komponenten
- Schritt 2: Verbinden Sie das DHT11 mit dem NodeMCU ESP8266-Modul
- Schritt 3: Starten Sie Visuino und wählen Sie den ESP8266-Kartentyp
- Schritt 4: In Visuino: Legen Sie einen Hostnamen und einen Zugangspunkt fest
- Schritt 5: In Visuino: Fügen Sie einen TCP/IP-Server-Socket für die Kommunikation hinzu
- Schritt 6: In Visuino: DTH11 und formatierte Textkomponente mit 2 analogen Kanälen hinzufügen
- Schritt 7: In Visuino: Formatierten Text für die Serverantwort festlegen
- Schritt 8: In Visuino: Verbinden Sie die DHT11-Komponente
- Schritt 9: In Visuino: Edge Detect-Komponente hinzufügen und verbinden
- Schritt 10: In Visuino: Verbinden Sie die formatierte Textkomponente und die Verzögerungskomponente hinzufügen und verbinden
- Schritt 11: Generieren, Kompilieren und Hochladen des Arduino-Codes
- Schritt 12: Und spielen …
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.


ESP8266-Module sind großartige, kostengünstige eigenständige Controller mit integriertem Wi-Fi, und ich habe bereits eine Reihe von Instructables über sie erstellt.
DTH11 / DTH21 / DTH22 und AM2301 sind sehr beliebte kombinierte Temperatur- und Feuchtigkeits-Arduino-Sensoren, und ich habe auch eine Reihe von Instructables mit ihnen gemacht, darunter ein Instructable auf Remote-Thermometer und Feuchtigkeitssensor mit 2 ESP8266, die über ihr eigenes privates Wi-Fi-Netzwerk miteinander verbunden sind.
In diesem Instructable zeige ich Ihnen, wie Sie einen Temperatur- und Feuchtigkeits-Webserver mit ESP8266 und DHT11 erstellen und eine Verbindung zu Ihrem bestehenden Wi-Fi-Netzwerk von mehreren Geräten mit einem Webbrowser herstellen können.
Schritt 1: Komponenten

- OneNodeMCU ESP8266-Board (ich habe die NodeMCU 0.9-Version verwendet, aber jede andere oder sogar eigenständige ESP-12 oder ESP-01 wird funktionieren)
- Ein DHT11 Sensormodul habe ich von diesem günstigen 37 Sensoren Set bekommen
- 3 weibliche-weibliche Überbrückungsdrähte
Schritt 2: Verbinden Sie das DHT11 mit dem NodeMCU ESP8266-Modul



- Schließen Sie Strom (rotes Kabel), Masse (schwarzes Kabel) und Daten (graues Kabel) an das DHT11-Modul an (Bild 1 zeigt 2 verschiedene Arten von DHT11-Sensormodulen. Wie Sie sehen, können sich die Pins unterscheiden, also sorgfältig anschließen!)
- Verbinden Sie das andere Ende des Erdungskabels (schwarzes Kabel) mit dem Erdungsstift des ESP8266-Moduls (Bild 2)
- Verbinden Sie das andere Ende des Stromkabels (rotes Kabel) mit dem 3,3-V-Stromanschluss des ESP8266-Moduls (Bild 2)
- Verbinden Sie das andere Ende des Datenkabels (graues Kabel) mit dem digitalen Pin 2 des ESP8266-Moduls (Bild 3)
- Bild 4 zeigt, wo sich die Masse-, 3,3-V-Strom- und Digital-2-Pins der NodeMCU 0,9. befinden
Schritt 3: Starten Sie Visuino und wählen Sie den ESP8266-Kartentyp


Um mit der Programmierung des Arduino zu beginnen, müssen Sie die Arduino-IDE von hier installieren:
Bitte beachten Sie, dass die Arduino IDE 1.6.6 einige kritische Fehler aufweist
Stellen Sie sicher, dass Sie 1.6.7 oder höher installieren, sonst funktioniert dieses Instructable nicht!
Wenn Sie dies nicht getan haben, befolgen Sie die Schritte in diesem Instructable, um die Arduino IDE einzurichten, um ESP 8266 zu programmieren
Das Visuino: https://www.visuino.com muss ebenfalls installiert werden.
- Starten Sie Visuinoas im ersten Bild gezeigt
- Klicken Sie auf die Schaltfläche "Tools" auf der Arduino-Komponente (Bild 1) in Visuino
- Wenn der Dialog erscheint, wählen Sie "NodeMCU ESP-12" wie in Bild 2 gezeigt
Schritt 4: In Visuino: Legen Sie einen Hostnamen und einen Zugangspunkt fest




Zuerst müssen wir das Modul so konfigurieren, dass es sich mit dem vorhandenen Access Point verbindet und ihm HostName zuweisen, damit wir es im Netzwerk erkennen können.
- Erweitern Sie im Objektinspektor die Eigenschaft „Module“und dann die Untereigenschaft „WiFi“.
- Setzen Sie im Objektinspektor den Wert der Eigenschaft "HostName" auf "dht11server" (Bild 1)
- Erweitern Sie im Objektinspektor die Untereigenschaft „AccessPoints“des „WiFi“und klicken Sie auf die Schaltfläche „…“neben ihrem Wert (Bild 2)
- Wählen Sie im Editor „AccessPoins“in der rechten Ansicht „WiFi Access Point“aus und klicken Sie dann links auf die Schaltfläche „+“, um den Access Point hinzuzufügen (Bild 2)
- Setzen Sie im Objektinspektor den Wert der Eigenschaft "SSID" auf die SSID Ihres WLAN-Hotspots (Access Point) (Bild 4)
- Wenn Ihr Wi-Fi-Hotspot (Access Point) ein Kennwort erfordert, legen Sie im Objektinspektor das Kennwort im Wert der Eigenschaft "Kennwort" fest (Bild 4)
- Schließen Sie den "AccessPoints"-Dialog
Schritt 5: In Visuino: Fügen Sie einen TCP/IP-Server-Socket für die Kommunikation hinzu



Als nächstes müssen wir einen TCP/IP-Server-Socket für die Kommunikation hinzufügen.
- Klicken Sie im Objektinspektor auf die Schaltfläche „…“neben dem Wert der Untereigenschaft „Sockets“des WLANs (Bild 1)
- Wählen Sie im Sockets-Editor "TCP/IP-Server" und klicken Sie dann auf die Schaltfläche "+" (Bild 2), um einen hinzuzufügen (Bild 3)
- Schließen Sie den Dialog "Sockets"
Schritt 6: In Visuino: DTH11 und formatierte Textkomponente mit 2 analogen Kanälen hinzufügen



Um die Temperatur und Luftfeuchtigkeit vom DHT11 zu steuern und zu lesen, müssen wir eine Komponente in Visuino hinzufügen.
Wir müssen auch die Webseite aus den Daten generieren. Die Seite ist nur ein HTML-Textdokument, daher können wir die formatierte Textkomponente verwenden, um sie zu generieren.
- Geben Sie "dht" in das Filterfeld der Component Toolbox ein, wählen Sie dann die Komponente "Humidity and Thermometer DHT11/21/22/AM2301" (Bild 1) und legen Sie sie im Designbereich ab
- Geben Sie "form" in das Filterfeld der Komponenten-Toolbox ein, wählen Sie dann die Komponente "Formatierter Text" (Bild 2) und legen Sie sie im Designbereich ab
- Klicken Sie auf die Schaltfläche "Extras" der Komponente FormattedText1 (Bild 3)
- Wählen Sie im Elements-Editor rechts das analoge Element aus und klicken Sie zweimal auf die Schaltfläche "+" links (Bild 4), um 2 davon hinzuzufügen (Bild 5).
- Schließen Sie den Editor "Elemente"
Schritt 7: In Visuino: Formatierten Text für die Serverantwort festlegen


Wir müssen den HTML-Text angeben, der generiert wird, wenn sich ein Webclient mit dem Server verbindet.
Wir geben die Verbindung an, die nach dem Senden der Daten geschlossen werden soll, und weisen den Browser an, sich nach 5 Sekunden erneut zu verbinden (Refresh), indem wir dem Dokument "Refresh: 5" hinzufügen. Auf diese Weise wird die Webseite alle 5 Sekunden aktualisiert.
- Wählen Sie im Designbereich die Komponente FormattedText1 (Bild 1)
- Wählen Sie im Objektinspektor die Eigenschaft "Text" und klicken Sie auf die Schaltfläche "…" neben ihrem Wert (Bild 1)
- Geben Sie im Editor "Text" ein:"HTTP/1.1 200 OK""Content-Type: text/html""Connection: close""Refresh: 5"""""""""""Temperature: %0""Humidity: %1"""""(Bild 2)Der %0 wird durch den Wert von AnalogElement1 ersetzt und %1 wird durch den Wert von AnalogElement2 ersetzt
- Klicken Sie auf die Schaltfläche OK, um den Dialog zu schließen
Schritt 8: In Visuino: Verbinden Sie die DHT11-Komponente



- Verbinden Sie den "Temperature"-Ausgangspin der HumidityThermometer1-Komponente mit dem "In"-Pin des AnalogElement1 der FormattedText1-Komponente (Bild 1)
- Verbinden Sie den "Humidity"-Ausgangspin der HumidityThermometer1-Komponente mit dem "In"-Pin des AnalogElement2 der FormattedText1-Komponente (Bild 2)
- Verbinden Sie den "Sensor"-Pin der HumidityThermometer1-Komponente mit dem "Digital"-Eingangspin des "Digital[2]"-Kanals der Arduino-Komponente (Bild 3)
Schritt 9: In Visuino: Edge Detect-Komponente hinzufügen und verbinden




Wir müssen den HTML-Text jedes Mal senden, wenn eine neue Verbindung besteht. Vor dem Senden müssen wir etwas warten, da die Webbrowser eine Anfrage senden müssen, bevor sie ein Ergebnis erwarten. Dazu verwenden wir die Delay-Komponente, die mit dem "Connected"-Pin des TCP/IP-Server-Sockets verbunden ist.
- Geben Sie "delay" in das Filterfeld der Component Toolbox ein, wählen Sie dann die Komponente "Delay" (Bild 1) und legen Sie sie im Designbereich ab
- Setzen Sie in den Eigenschaften den Wert der Eigenschaft "Interval (uS)" auf 200000 (Bild 2)
- Verbinden Sie den „Connected“-Pin des „Modules. WiFi. Sockets. TCPServer1“der „NodeMCU ESP-12“-Komponente mit dem „In“-Pin der Delay1-Komponente (Bild 3)
- Verbinden Sie den "Out"-Pin der Delay1-Komponente mit dem "Clock"-Eingangspin der FormattedText1-Komponente (Bild 4)
Schritt 10: In Visuino: Verbinden Sie die formatierte Textkomponente und die Verzögerungskomponente hinzufügen und verbinden




- Verbinden Sie den „Out“-Pin der FormattedText1-Komponente mit dem „In“-Pin des „Modules. WiFi. Sockets. TCPServer1“der „NodeMCU ESP-12“-Komponente (Bild 1)
- Geben Sie "delay" in das Filterfeld der Component Toolbox ein, wählen Sie dann die Komponente "Delay" (Bild 2) und legen Sie sie im Designbereich ab
- Verbinden Sie den „Out“-Pin der FormattedText1-Komponente mit dem „In“-Pin der Delay2-Komponente (Bild 3)
- Verbinden Sie den „Out“-Pin der Delay2-Komponente mit dem „Disconnect“-Eingangspin des „Modules. WiFi. Sockets. TCPServer1“der „NodeMCU ESP-12“-Komponente (Bild 4)
Die Delay-Komponente trennt den Socket kurz nachdem der Text gesendet wurde.
Schritt 11: Generieren, Kompilieren und Hochladen des Arduino-Codes


- Drücken Sie in Visuino F9 oder klicken Sie auf die in Bild 1 gezeigte Schaltfläche, um den Arduino-Code zu generieren, und öffnen Sie die Arduino-IDE
- Verbinden Sie das NodeMCU-Modul mit einem USB-Kabel mit dem Computer
- Wählen Sie den Kartentyp und die serielle Schnittstelle aus, wie ich Ihnen in diesem Instructable gezeigt habe
- Klicken Sie in der Arduino IDE auf die Schaltfläche Hochladen, um den Code zu kompilieren und hochzuladen (Bild 2)
Schritt 12: Und spielen …



Herzliche Glückwünsche! Sie haben einen Wi-Fi-Webserver für Temperatur und Luftfeuchtigkeit erstellt.
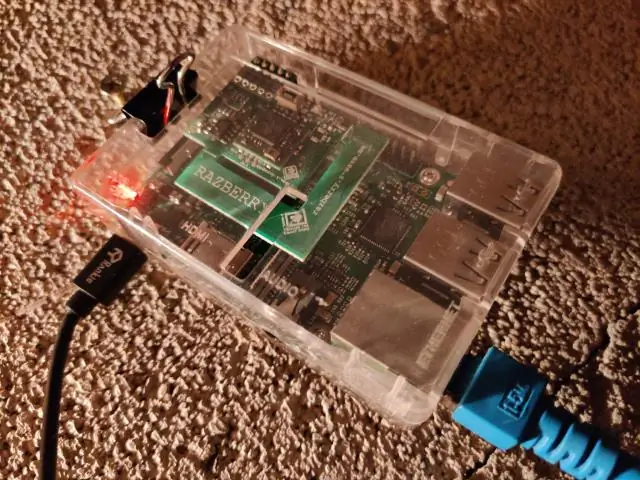
Auf Bild 1 und im Video sehen Sie das angeschlossene und eingeschaltete Projekt. Ich habe eine kleine USB-Powerbank verwendet, um das Modul mit Strom zu versorgen.
Stellen Sie sicher, dass Sie im Projekt in Schritt 4 die richtige SSID und das richtige Passwort für Ihren WLAN-Hotspot eingegeben haben
Wenn Sie einen Webbrowser auf Ihrem Computer oder Mobilgerät öffnen und Folgendes eingeben:
dht11server./
Und drücken Sie die Eingabetaste, Sie sehen die vom Modul gemessene Temperatur und Luftfeuchtigkeit. Der Messwert wird alle 5 Sekunden aktualisiert, wie in Schritt 7 angegeben.
Stellen Sie sicher, dass Sie den Punkt am Ende des Namens hinzufügen, da Windows sonst den Domänennamen nicht auflösen kann
Auf Bild 2 sehen Sie das komplette Visuino-Diagramm.
Ebenfalls beigefügt ist das Visuino-Projekt, das ich für dieses Instructable erstellt habe. Sie können es in Visuino herunterladen und öffnen:
Empfohlen:
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 2 - Temperatur- / Feuchtigkeitsmonitor - Rev 3: 7 Schritte

Easy Very Low Power BLE in Arduino Teil 2 – Temperatur-/Feuchtigkeitsmonitor – Rev 3: Update: 23. November 2020 – Erster Austausch von 2 x AAA-Batterien seit 15. Januar 2019 dh 22 Monate für 2x AAA AlkalineUpdate: 7. April 2019 – Rev 3 of lp_BLE_TempHumidity, fügt Datum/Uhrzeit-Plots hinzu, verwendet pfodApp V3.0.362+ und automatische Drosselung, wenn
M5STACK So zeigen Sie Temperatur, Feuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 6 Schritte

M5STACK So zeigen Sie Temperatur, Luftfeuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um Temperatur, Luftfeuchtigkeit und Druck mit dem ENV-Sensor (DHT12, BMP280, BMM150)
Einführung in Visuino - Visuino für Anfänger.: 6 Schritte

Einführung in Visuino | Visuino für Anfänger.: In diesem Artikel möchte ich über Visuino sprechen, eine weitere grafische Programmiersoftware für Arduino und ähnliche Mikrocontroller. Wenn Sie ein elektronischer Bastler sind, der in die Welt von Arduino einsteigen möchte, aber keine Vorkenntnisse in der Programmierung hat
Temperatur CubeSat Ben & Kaiti & Q Stunde 1: 8 Schritte

Temperatur-CubeSat Ben & Kaiti & Q Stunde 1: Wollten Sie schon immer etwas selbst herstellen, das ins All geschickt werden kann und die Temperatur eines anderen Planeten misst? In unserem Physikunterricht an der High School wurden wir beauftragt, einen CubeSat mit einem funktionierenden Arduino mit der Hauptfrage zu bauen, wie können wir
HRV-Temperatur zu OpenHAB über ESP8266 (Seriencode-Beispiel!): 3 Schritte

HRV-Temperatur zu OpenHAB über ESP8266 (Seriencode-Beispiel!): HRV - Drahtlos zu OpenHABDieses anweisbare ist speziell für diejenigen gedacht, die ein HRV-System (Heizungs-Umluft-Belüftung) haben - obwohl Teile der Platine, Openhab-Konfiguration oder Arduino-Code (wie Lesen) serielle TTL-Daten) könnte h
