
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.




(Update vom 22. August 2020: Dieses instructable ist 2 Jahre alt und basiert auf einigen Drittanbieter-Apps. Jede Änderung auf ihrer Seite kann dazu führen, dass dieses Projekt nicht funktioniert. Es kann jetzt funktionieren oder nicht, aber Sie können es als folgen? eine Referenz und ändern Sie entsprechend.)
Hallo! Dies ist mein erstes Instructable, in dem ich zeigen werde, wie wir die Lichter unserer Häuser mit unserer Stimme über den Google-Sprachassistenten mit Arduino steuern können. Klingt es nicht cool, Hauslichter ein- und auszuschalten, indem man dem Google-Sprachassistenten den Befehl gibt, den wir wahrscheinlich alle in unseren Smartphones haben?
Lassen Sie uns also mit dem Instructable beginnen. Diese Anleitung ist nicht nur auf Lichter beschränkt, sondern Sie können jedes Gerät in Ihrem Haus steuern. Wir werden in diesem Projekt ein "Relaismodul" verwenden, da es sich um Wechselstrom handelt.
Hinweis: Sorgen Sie zuerst für Ihre Sicherheit und gehen Sie auf eigenes Risiko vor, da Wechselstrom in unseren Häusern mit einer Hochspannung von 100 V bis 250 V betrieben wird (je nach Land unterschiedlich).
Schritt 1: Voraussetzungen
Es ist von Vorteil, wenn Sie folgende Voraussetzungen erfüllen, bevor Sie beginnen:
1) IFTTT-Konto (Sie können sich auf ihrer Website oder App für ein kostenloses Konto registrieren)
Hinweis: Registrieren Sie sich mit derselben E-Mail-ID, die mit Google Assistant verknüpft ist
2) Blynk-Konto (Sie können sich für ein kostenloses Konto registrieren, indem Sie die blynk-App herunterladen)
3) Android-Gerät mit Google Assistant (mit Marshmallow 6.0 oder höher, meins ist 6.0)
Hinweis: Ein IOS-Gerät kann mit Google Assistant verwendet werden, aber ich habe es persönlich nicht getestet.
4) Windows-PC mit installierter 'Arduino IDE'
Bitte beachten Sie die Liste der erforderlichen Komponenten im nächsten Schritt.
Schritt 2: Erforderliche Komponenten (mit Schnellspezifikationen)



Liste der benötigten Komponenten:
1) Arduino Uno R3 Mikrocontroller-Platine (Anzahl: 1)
2) ESP8266 ESP-01 WiFi-Modul (Anzahl: 1)
3) Relaismodul (Einzelkanal 5V) (Anzahl: 1)
4) Überbrückungsdrähte (Menge: Je nach Anforderung)
5) Wechselstrombirne, Glühbirnenfassung und elektrische Kabel (Menge: 1 Glühbirne, 1 Glühbirnenfassung, Stromkabel der Länge nach Bedarf.)
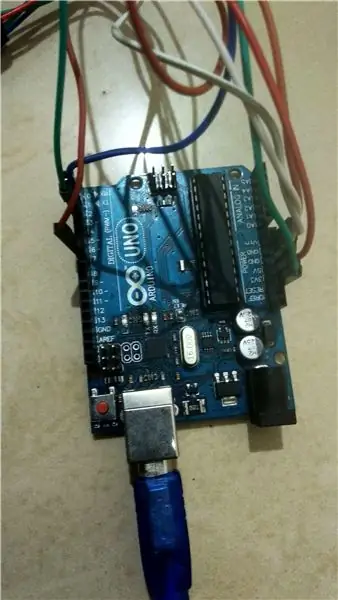
1) Arduino Uno R3-Mikrocontroller-Platine: Wahrscheinlich kennen Sie Arduino-Mikrocontroller. Für diejenigen, die dies nicht sind, können Sie es als Kernkomponente in den meisten Ihrer IoT-Projekte (Internet der Dinge) annehmen. In diesem Projekt habe ich "Arduino Uno" verwendet. ATmega328-basierte MCU. Es verfügt über 14 digitale I/O-Pins (von denen 6 Pins für PWM-Ausgabe verwendet werden können), 6 analoge Eingangspins, arbeitet mit 5V und Eingangsspannungsbereichen von 7V-20V, 20 MHz Taktfrequenz mit 32 kb Flash-Speicher.
Wir können verschiedene Sensoren daran anschließen und unsere Logik in einen Code einfügen, um die erforderliche Funktionalität von Sensoren zu erhalten und die endgültige Skizze über 'Arduino IDE' auf Arduino hochzuladen.
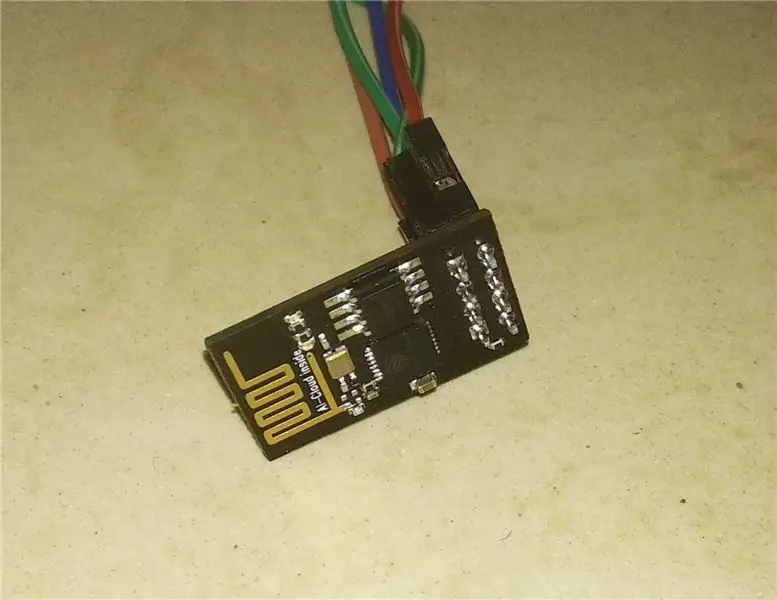
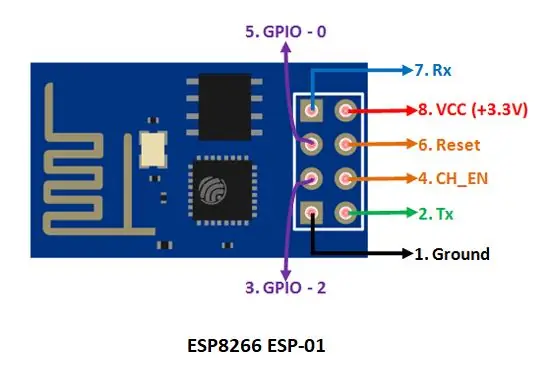
2) ESP8266 ESP-01 WiFi-Modul: ESP8266 ESP-01 ist das günstigste WiFi-Modul und wir verwenden es, um unseren Mikrocontroller mit einem WiFi-Netzwerk zu verbinden und kleine TCP/IP-Verbindungen herzustellen. Es hat 8 Pins auf dem Chip, die Masse, TX, GPIO-2 (Allzweck-I/O), CH_EN (Chip Enable), GPIO-0, Reset, RX, Vcc sind. Es arbeitet mit +3,3 V Stromversorgung.
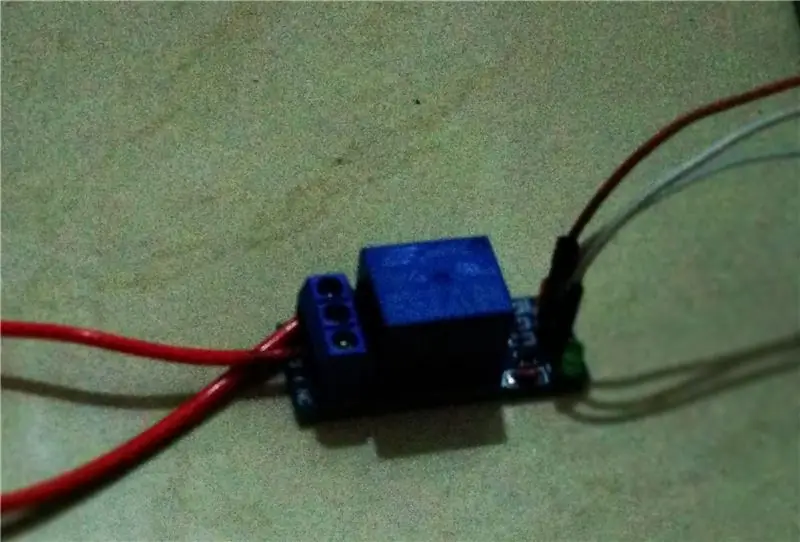
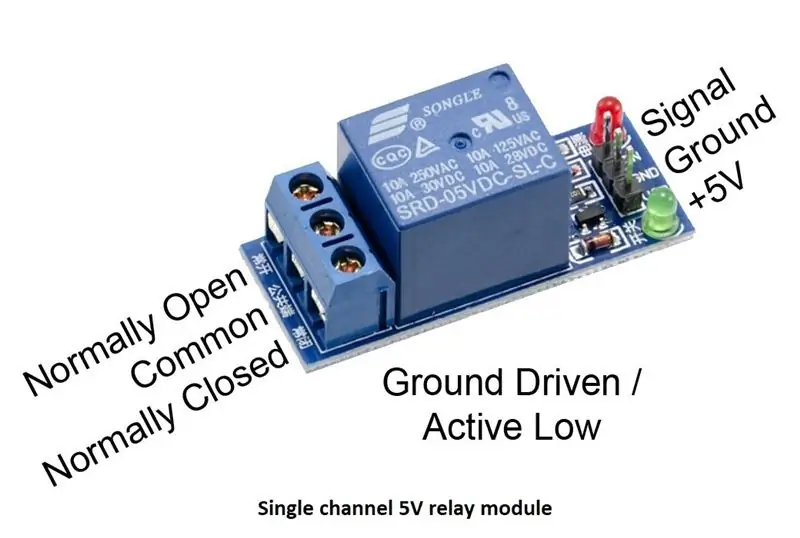
3) Relaismodul: Ich habe hier ein einkanaliges 5V-Relaismodul verwendet. Es hat 3 Pins für die Verbindung mit Arduino und 3 Ports zum Anschließen von Geräten. Der Vcc-Pin wird verwendet, um das Relais mit 5 V zu versorgen, ein Masse-Pin, ein IN-Pin für den digitalen Eingang. 3 Ports sind COM (gemeinsam), NO (normalerweise offen), NC (normalerweise geschlossen), um die Geräte (z. B. Glühbirne) mit Strom zu versorgen.
4) Überbrückungsdrähte: Für die Verbindung mit Arduino. Sie können Sets von männlich zu männlich, weiblich zu weiblich, männlich zu weiblich bei Amazon oder jedem anderen Marktplatz Ihrer Wahl kaufen.
5) Wechselstrombirne, Glühbirnenfassung und Stromkabel: Zum Anschluss der Fassung an das Relaismodul. Sie können diese Artikel leicht in Ihrem Haus oder in Geschäften in der Nähe finden.
Schritt 3: Konfigurieren der Blynk-App
1) Öffnen Sie die Blynk-App und melden Sie sich an.
Sie erhalten eine Energiebilanz von 2000, die zum Hinzufügen von Widgets verwendet wird. Diese Energie ist beim Löschen eines Widgets erneuerbar, aber Sie erhalten sie nicht zurück, wenn Sie sie teilen. Also konsumiere es mit Bedacht.
2) Erstellen Sie 'Neues Projekt' und benennen Sie es wie Sie möchten.
3) Wählen Sie 'Arduino Uno' aus der Geräteliste und den Verbindungstyp als 'WiFi', wählen Sie Ihr Design und klicken Sie auf 'Erstellen'.
4) Sie erhalten eine E-Mail mit Ihrem autorisierten Token. Bitte notieren Sie es.
5) Klicken Sie nun oben auf das +-Zeichen und fügen Sie einen Button hinzu.
6) Klicken Sie auf die Schaltfläche und stellen Sie den Ausgangspin auf 'Digital' und 'D7'. Setzen Sie die Pinwerte auf 1 bzw. 0. (Die Frage kann hier in Ihrem Kopf aufkommen, warum ich es auf (1, 0) und nicht (0, 1) gesetzt habe? Nun, ich habe das in Schritt 6 dieser Anleitung erklärt). Stellen Sie den Schaltermodus auf 'Push' und benennen Sie alle Labels nach Belieben.
7) Klicken Sie erneut auf das +-Zeichen und fügen Sie Texteingabe hinzu.
8) Klicken Sie auf Texteingabe und setzen Sie den Pin 'Output' auf V0, 'Character limit' auf 5 und Sie können andere Felder nach Belieben benennen.
9) Öffnen Sie die Eingabeaufforderung auf Ihrem PC mit aktiver Internetverbindung und geben Sie folgenden Befehl ein:
ping blynk-cloud.com
Notieren Sie sich die IP-Adresse, die in etwa so aussieht
188.166.206.43
Dies ist die IP-Adresse des blynk-Servers für Ihr Land.
Fahren Sie nun mit dem nächsten Schritt zum Erstellen des IFTTT-Applets fort.
Schritt 4: IFTTT-Applet erstellen
Möglicherweise haben Sie Ihr Konto bereits auf IFTTT.com oder in der IFTTT-App erstellt. Wenn nicht, dann erstellen Sie es bitte.
Schritte zum Erstellen eines IFTTT-Applets für Google Assistant:
1) Befolgen Sie das im folgenden Link erwähnte Tutorial zusammen mit den Schritten, die ich hier erwähne:
Wie erstelle ich ein IFTTT-Applet?
2) Trigger erstellen:
i) Suchen Sie in der Suchleiste nach Google Assistant, während Sie einen Auslöser erstellen.
ii) Wählen Sie „Sagen Sie einen Satz mit einer Textzutat“.
iii) Sie können Ihren Satz auf drei Arten sagen. Geben Sie Ihre Sätze mit Textbestandteil ein. Zum Beispiel habe ich 'Turn $ Lights' eingegeben. Hier ist alles, was ich anstelle von $ sage, die Textzutat. Geben Sie auch den Satz ein, den Sie von Ihrem Google Assistant anhören möchten.
iv) Wählen Sie die Sprache aus und klicken Sie auf Trigger erstellen.
3) Aktion auswählen:
i) Suchen Sie in der Suchleiste nach Webhooks, während Sie eine Aktion auswählen.
ii) Klicken Sie auf „Webanfrage stellen“.
iii) Geben Sie Folgendes in das URL-Feld ein:
"IP-Adresse aus dem vorherigen Schritt"/"Ihr Auth-Token"/pin/"Pin-Nummer der Blynk-Texteingabe"
Geben Sie Ihre IP-Adresse, Ihr Authentifizierungstoken und Ihre PIN-Nummer (d. h. V0 oder eine beliebige PIN-Nummer, die Sie für die Texteingabe in der blynk-App festgelegt haben) ohne die doppelten Anführungszeichen ein.
iv) Setzen Sie 'Method' auf PUT, 'Content type' auf application/json und kopieren Sie das Folgende in 'Body'
["{{Textfeld}}"]
4) Klicken Sie auf Fertig stellen und gehen Sie zum nächsten Schritt.
Schritt 5: Arbeiten

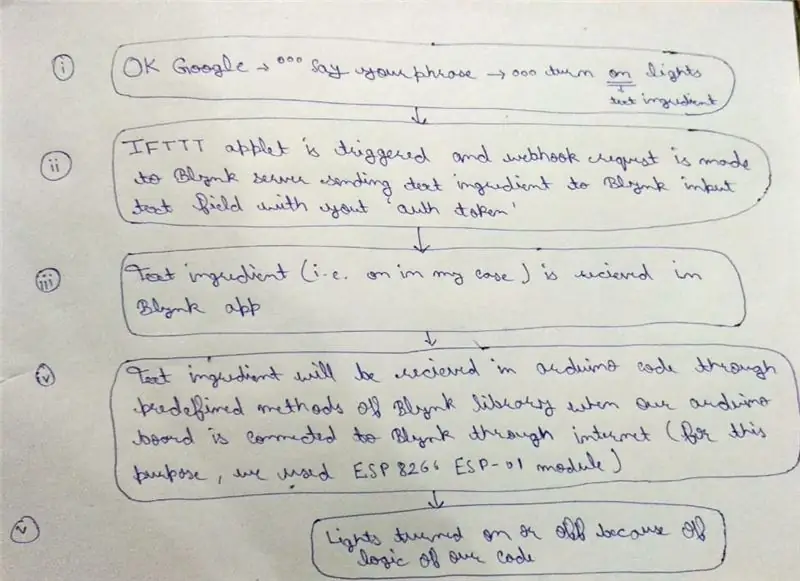
Die Arbeit ist recht einfach, wie Sie auf dem Bild sehen können. Wenn wir "OK Google" sagen und dem Google Assistant den Befehl "Licht einschalten" geben, wird das IFTTT-Applet ausgelöst und "on" wird als Textzutat an blynk übergeben App. Die Blynk-App empfängt sie im Eingabetextfeld und wir erhalten sie im Arduino-Code mit der Blynk-Bibliotheksmethode param.asStr(); Wenn "on" empfangen wird, wird der digitale Pin D7 des Arduino-Boards auf 0 gesetzt und die Lichter werden eingeschaltet. Wenn "off" empfangen wird, wird der digitale Pin D7 des Arduino-Boards auf 1 gesetzt und die Lichter werden ausgeschaltet (wieder die gleiche Verwirrung aus Schritt 3…. richtig! Keine Sorge, ich habe es im nächsten Schritt erklärt.)
Schritt 6: Verbindungen


Die Frage könnte sich in Ihrem Kopf gestellt haben: "Warum habe ich Pin 7 der Arduino-Platine auf 0 für hohen Eingang und 1 für niedrigen Eingang des Relaismoduls gesetzt?"
Die Antwort ist einfach, weil das von mir verwendete Relaismodul aktiv niedrig ist, was bedeutet, dass das Relais aktiv ist, wenn der Eingang 0 ist, und inaktiv, wenn der Eingang 1 ist. Aber warum ist das so? Dies liegt daran, dass beim Booten von Arduino alle Ausgangspins von Arduino standardmäßig auf High gesetzt sind, wodurch das Relais beim Start aktiviert wird. Um das Relais am Anfang auf inaktiv zu setzen, wird es aktiv niedrig gemacht.
Schauen wir uns nun die Verbindungen an.
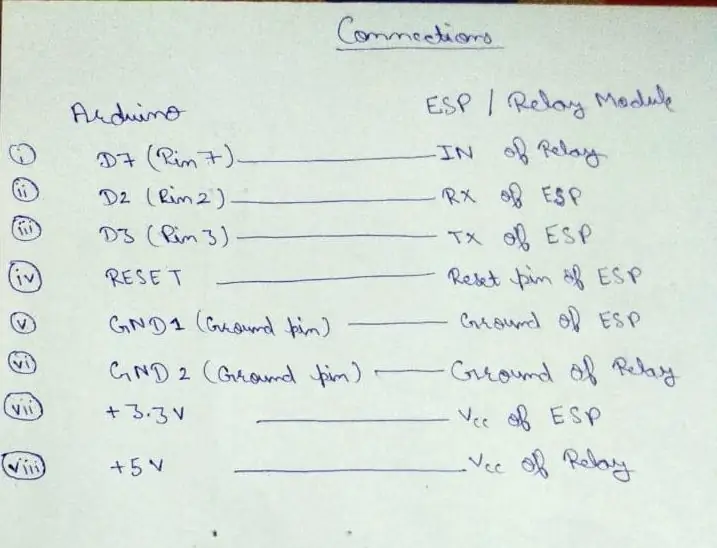
Ich habe die Verbindungen zwischen den Pins von Arduino, ESP8266 und Relaismodul im obigen Bild hergestellt. Die Zusammenhänge habe ich unten auch erwähnt, weil ich weiß, wie toll meine Handschrift ist:(Das Pin-Diagramm des ESP8266 ESP-01 wird in Schritt 2 gezeigt.
Verbindungen zwischen Arduino, ESP8266 und Relaismodul:
Arduino ESP/Relais
Stift 7 ------------------------------------------------ ------- IN des Relais
Pin 2 ------------------------------------------------ -- RX-Pin von ESP
Stift 3 ------------------------------------------------ -- TX-Pin von ESP
RESET-------------------------------------------------------- RESET-Pin des ESP
GND 1 -------------------------------------------------------- Masse-Pin des ESP
GND 2 -------------------------------------------------------- Massestift des Relais
+3,3 V ------------------------------------------------------------ ------- Vcc von ESP
+5V ------------------------------------------------ ------ Vcc des Relais
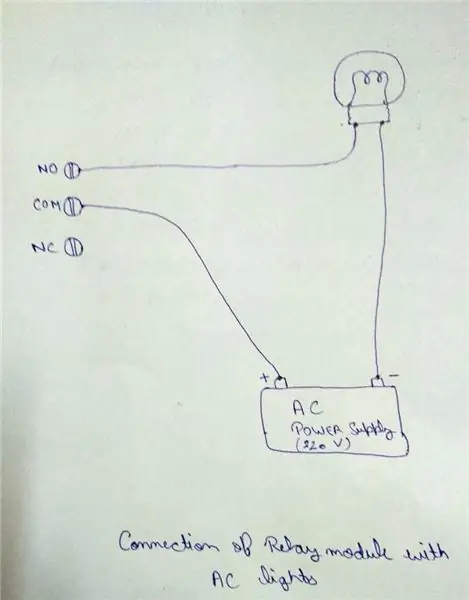
Verbindungen zwischen zweitem Ende des Relaismoduls und AC-Leuchten:
NO (normalerweise offen) des Relais -------------------- ein Ende der Lampenfassung
COM (gemeinsam) des Relais -------------------------- +ve Ende der AC-Versorgung
verbleibendes Ende der Wechselstromversorgung ---------------------- verbleibendes Ende der Lampenfassung.
NC (normally closed) ---------- so belassen wie es ist.
(Bitte beziehen Sie sich zum besseren Verständnis auf das obige Diagramm)
Schritt 7: Code hochladen und mit Google Assistant testen

1) Öffnen Sie 'Arduino IDE' auf Ihrem PC
2) Öffnen Sie die untere Skizze in der IDE
3) Ersetzen Sie Auth-Token, WiFi-SSID und Ihr Passwort durch Ihre Zugangsdaten.
4) Laden Sie den Code auf das Arduino-Board hoch. (Es ist immer die beste Vorgehensweise, den Code nach dem erfolgreichen Hochladen auf das im Leerlauf befindliche Arduino-Board hochzuladen und die Sensoren anzuschließen.)
5) Öffnen Sie die Blynk-App und schalten Sie Ihren WLAN-Hotspot ein.
6) Klicken Sie oben rechts in der Blynk-App auf die Wiedergabeschaltfläche, um das Projekt auszuführen.
7) Sie werden benachrichtigt, sobald die Verbindung hergestellt ist.
8) Jetzt ist es Zeit für die eigentliche Sache. Sagen Sie "OK Google" in Ihrem Telefon, warten Sie, bis sich Google Assistant öffnet und sprechen Sie jetzt Ihren Satz wie "Licht einschalten". wie in meinem Fall ist "Lichter eingeschaltet"
9) Sagen Sie "Lichter ausschalten", um sie auszuschalten. Sie können Ihre Lichter auch über den Button in der Blynk-App steuern.
Herzliche Glückwünsche! Ihre Lichter funktionieren jetzt mit Ihrer Stimme.
Empfohlen:
So steuern Sie ein Gerät mit Raspberry Pi und einem Relais – DIE GRUNDLAGEN: 6 Schritte

So steuern Sie ein Gerät mit Raspberry Pi und einem Relais - DIE GRUNDLAGEN: Dies ist ein einfaches und unkompliziertes Tutorial zur Steuerung eines Geräts mit Raspberry Pi und einem Relais, das für die Erstellung von IoT-Projekten hilfreich ist folgen Sie, auch wenn Sie keine Ahnung von Raspberry haben
Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant - IOT - Blynk - IFTTT: 8 Schritte

Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant | IOT | Blynk | IFTTT: Ein einfaches Projekt zur Steuerung von Geräten mit Google Assistant: Warnung: Der Umgang mit Netzstrom kann gefährlich sein. Mit äußerster Sorgfalt behandeln. Stellen Sie einen professionellen Elektriker ein, während Sie mit offenen Stromkreisen arbeiten. Ich übernehme keine Verantwortung für die da
Gewusst wie: Geschwindigkeit des Motors steuern?: 5 Schritte (mit Bildern)

Gewusst wie: Geschwindigkeit des Motors steuern?: Wenn Sie ein paar DC-Motoren herumliegen haben, kommt Ihnen die erste Frage in den Sinn, wie ich die Geschwindigkeit dieser Motoren kontrolliere! Also in diesem Instructables werde ich zeigen, wie einfach es ist! Sie fühlen sich faul, Sie können Videos auf meinem Kanal ansehen Auch Huge Tha
Steuern Sie einen Roboterarm mit Zio-Modulen Teil 1: 8 Schritte

Steuern Sie einen Roboterarm mit Zio-Modulen Teil 1: Dieser Blogbeitrag ist Teil der Zio Robotics Series.EinführungIn diesem Tutorial werden wir ein Projekt erstellen, in dem wir Zio-Module verwenden, um den Roboterarm zu steuern. In diesem Projekt lernen Sie, wie Sie Ihre Roboterarmkralle öffnen und schließen. Diese n
PC drahtlos mit Augenzwinkern steuern;): 9 Schritte (mit Bildern)

Steuern Sie den PC drahtlos mit Augenzwinkern;): Wie wäre es, über Ihre Gewohnheiten hinauszugehen? Wie wäre es, etwas Neues auszuprobieren??!!!!Wie wäre es, wenn Sie Ihren PC steuern und alles tun, was Sie wollen, OHNE Tastatur und Maus zu benutzen!Hmm… Aber wie ist das möglich??Mit nur einem Wimpernschlag!! Nicht b
