
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.



Hallo alle. In diesem Instructable werde ich Sie durch die Schritte führen, um eine personalisierte Mini-Wetterstation zu machen. Außerdem werden wir die ThingSpeak-API verwenden, um unsere Wetterdaten auf ihre Server hochzuladen, oder was ist der Zweck einer Wetterstation, wenn wir unsere Wetterdaten nicht einmal verfolgen können. Sie können es für Ihre Schul-/Hochschulprojekte oder für Ihre persönlichen Interessen bauen, das liegt ganz bei Ihnen. So lass uns anfangen.
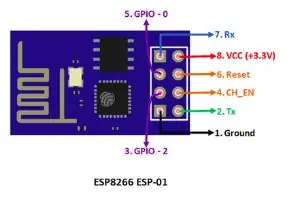
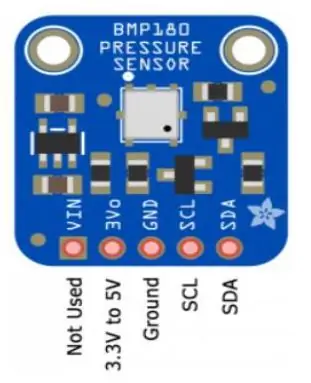
Zuallererst benötigen wir folgende Dinge, bevor wir mit dem Bau unserer Mini-Wetterstation beginnen. Für Pin-Referenzen können Sie Bilder in diesem Abschnitt der Anleitung überprüfen.
Lieferungen
Arduino Uno R3
ESP8266 WLAN-Modul
BMP180 Luftdrucksensor
FC37 Regensensor
DHT22 Temperatur- und Feuchtigkeitssensor
Überbrückungsdrähte und Stromversorgung
ThingSpeak-Konto
Arduino-IDE
Schritt 1: ThingSpeak-Konto erstellen und einrichten



1. Um Ihr ThingSpeak-Konto zu erstellen, gehen Sie zu diesem Link.
2. Wenn Sie bereits ein Konto haben, dann melden Sie sich an, andernfalls erstellen Sie ein neues Konto.
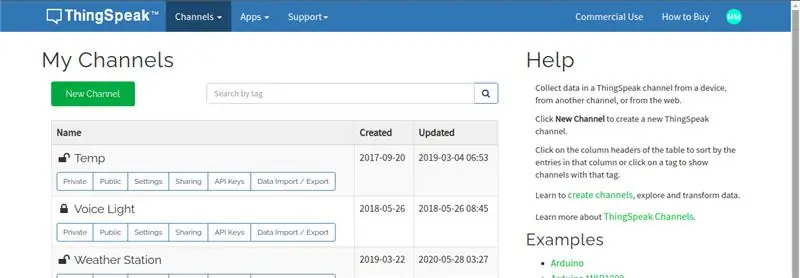
3. Sobald Sie sich in Ihrem Dashboard befinden, klicken Sie auf „Neuer Kanal“, um einen neuen Kanal zu erstellen.
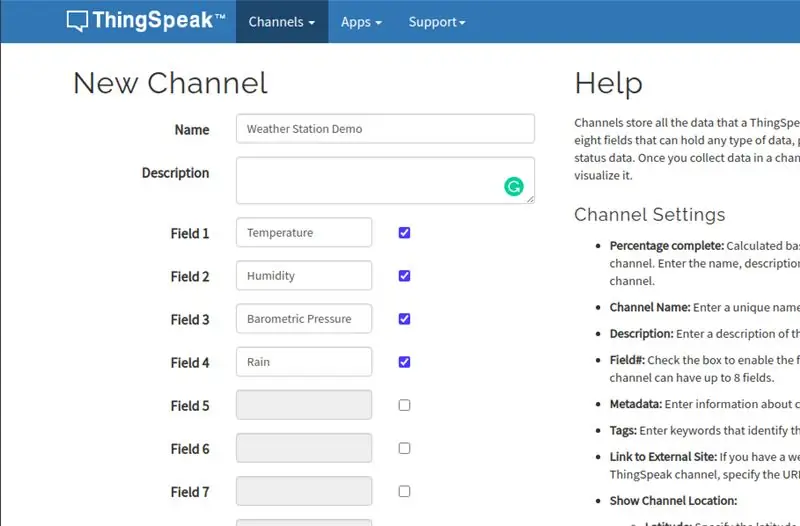
4. Geben Sie im Feld „Name“den gewünschten Kanalnamen ein.
5. Überprüfen Sie die ersten vier Felder und benennen Sie sie entsprechend „Temperatur“, „Feuchte“, „Luftdruck“und „Regen“. Lassen Sie andere Felder leer, da wir sie für dieses Projekt nicht benötigen. Klicken Sie unten auf die Schaltfläche "Speichern".
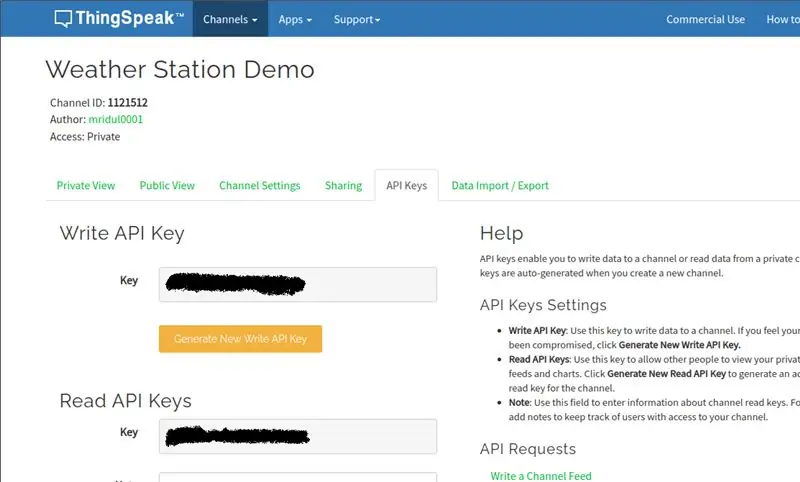
6. Nun gelangen Sie zum Kanalbildschirm. Klicken Sie auf die Registerkarte 'API-Schlüssel'.
7. Sie sehen API-Schlüssel schreiben und API-Schlüssel lesen. Für dieses Projekt interessieren wir uns für den Write API-Schlüssel. Notieren Sie sich diesen Schlüssel, da wir ihn später benötigen.
(Als Referenz sehen Sie sich die Bilder dieses Abschnitts an, die von 1 bis 3 nummeriert sind)
Schritt 2: Verbindungen

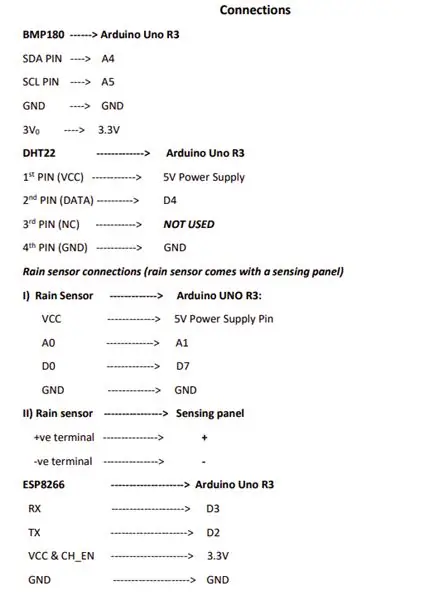
Dies ist ein sehr wichtiger und entscheidender Schritt. Stellen Sie die Anschlüsse sorgfältig her, da Sensoren empfindlich auf Stromversorgungen reagieren. Bei anliegender Überspannung können Sensoren dauerhaft beschädigt werden. Der Einfachheit halber sehen Sie sich das Bild dieses Abschnitts an. Es enthält alle Verbindungen.
BMP180 ---- Arduino Uno R3 SDA-PIN -- A4
SCL-PIN -- A5
GND -- GND
3V0 -- 3,3V
DHT22 ---------- Arduino Uno R3
1. PIN (VCC) ---------- 5V Stromversorgung
2. PIN (DATEN) -------- D4
3. PIN (NC) --------- NICHT VERWENDET
4. PIN (GND) --------- GND
Regensensoranschlüsse (der Regensensor wird mit einem Sensorpanel geliefert)
I) Regensensor ---------- Arduino UNO R3:
VCC ---------- 5-V-Stromversorgungsstift
A0 ------------ A1
D0 ----------- D7
GND ------------ GND
II) Regensensor -------------- Sensorpanel
+ve-Terminal ------------- +
-ve Terminal ------------- -
ESP8266 ------------------ Arduino Uno R3
RX ------------------ D3
TX ------------------- D2
VCC & CH_DE ------------------- 3.3V
GND ------------------- GND
Hinweise: *3. Pin von DHT ist unbenutzt.
*Überprüfen Sie die Verbindung der Strom- und Massestifte jedes Sensors mit der Arduino-Platine.
*Ihr BMP180 kann 5 Pins haben oder auch nicht. Das liegt daran, dass es einen Pin für +5V-Versorgung und einen anderen für +3,3V hat. Wenn Sie nur einen haben, verbinden Sie einfach den Power-Pin mit +3,3 V
Schritt 3: Code und letzte Schritte
1. Im ersten Schritt haben Sie sich den Write API-Schlüssel von ThingSpeak notiert. Weisen Sie diesen Schlüssel als Wert meiner API-Variablen im Code zu.
2. Geben Sie Ihre WLAN-SSID (Name Ihrer WLAN-Verbindung) und Ihr Passwort in die Variablen mySSID und myPWD im Code ein.
3. Klicken Sie auf die Schaltfläche Verifizieren, um zu bestätigen, dass der Code ordnungsgemäß ausgeführt wird.
4. Laden Sie den Code hoch. Außerdem schlage ich vor, die Pins zu entfernen, die die Sensoren (3,3 V und 5 V) mit Strom versorgen, bevor Sie den Code hochladen und sie nach erfolgreichem Hochladen auf das Arduino-Board wieder anschließen.
*Hinweis: Bevor Sie den Code kompilieren, müssen Sie möglicherweise die von mir verwendeten Bibliotheken herunterladen und installieren. Laden Sie sie von den folgenden Links herunter
DHT-Bibliothek
BMP180-Bibliothek
Installieren Sie sie nach dem Herunterladen, indem Sie in Ihrer Arduino-IDE zu Sketch -> Include Library -> Add. Zip Library… gehen.
*Sie können auch bei Google nach enthaltenen Bibliotheken suchen.
Schritt 4: Video

Besonderer Hinweis: Ich habe dieses Projekt vor einem Jahr gebaut. Als ich dieses Video am Veröffentlichungsdatum dieses Instructable aufnahm, fand ich heraus, dass mein BMP-Sensor kaputt war. Also musste ich den BMP-Code auskommentieren und das Druckfeld aus ThingSpeak entfernen. Aber der BMP-Code sollte gut funktionieren, solange Sie einen funktionierenden BMP-Sensor haben, im Gegensatz zu mir. Außerdem hatte ich vor einem Monat nachgesehen und es funktionierte einwandfrei. Vielen Dank.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)
![Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern) Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: Hallo, und willkommen zu meinem ersten instructable! :) In diesem instructables möchte ich eine fantastische Bibliothek für die Schnittstelle der Tastatur mit Arduino teilen - 'Password Library' einschließlich 'Keypad Library'. Diese Bibliothek enthält die besten Funktionen, die wir wi
ESP8266 mit Thingspeak und DHT11 Tutorial - Webserver: 7 Schritte

ESP8266 mit Thingspeak und DHT11 Tutorial | Webserver: Hey, was ist los, Leute! Akarsh hier von CETech. Dieses Projekt von mir ist eher eine Lernkurve, um die Thingspeak-Plattform zusammen mit der Idee von MQTT zu verstehen und dann Thingspeak mit einem ESP8266 zu verwenden. Gegen Ende des Artikels werden wir co
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: 7 Schritte (mit Bildern)

Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: Update: 7. April 2019 - Rev 3 von lp_BLE_TempHumidity, fügt Datums- / Zeitdiagramme mit pfodApp V3.0.362+ hinzu und automatische Drosselung beim Senden von DatenUpdate: 24. März 2019 – Rev 2 von lp_BLE_TempHumidity, fügt weitere Plotoptionen hinzu und i2c_ClearBus, fügt GT832E
