
Inhaltsverzeichnis:
- Lieferungen
- Schritt 1: Schnitte für den Kastenrahmen
- Schritt 2: Schnitte für die Schublade
- Schritt 3: Zusammensetzen des Rahmens
- Schritt 4: Für den Spiegel
- Schritt 5: Raspbian Stretch installieren
- Schritt 6: OpenCV installieren
- Schritt 7: Aktivieren/Testen der Kamera
- Schritt 8: Sammeln von Daten und Trainingsdaten
- Schritt 9: Gesichtserkennungszeit
- Schritt 10: Montage des Pi und Anschließen des Motors
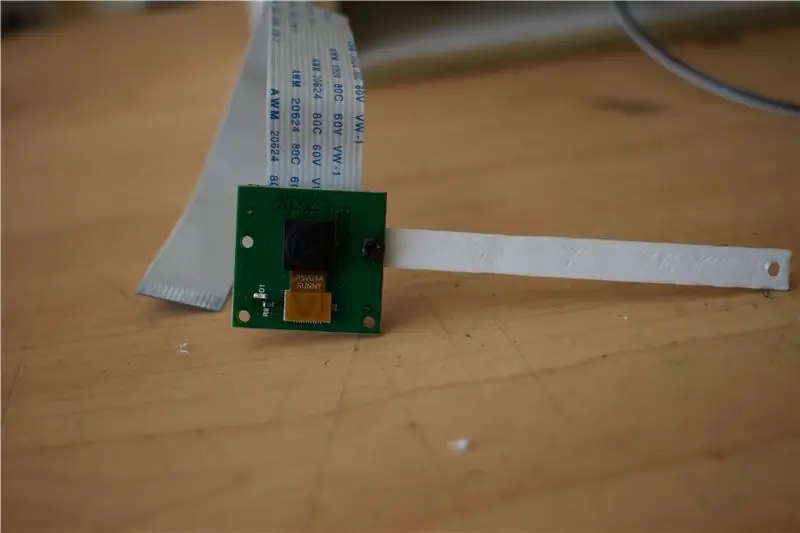
- Schritt 11: Montage der Kamera
- Schritt 12: Erstellen und Montieren des Schubladen-Bewegungsmechanismus
- Schritt 13: Hinzufügen von Karton hinter dem Spiegel
- Schritt 14: Das letzte Stück anziehen
- Schritt 15: Finale
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.



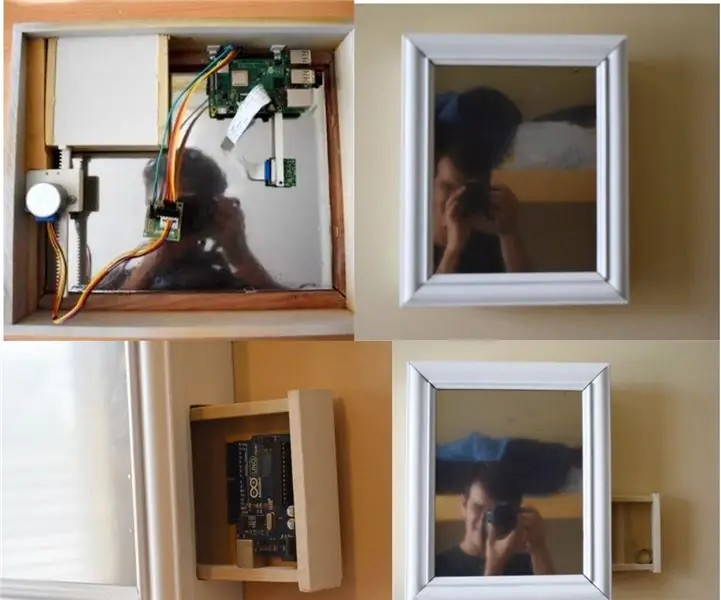
Ich war schon immer fasziniert von den immer kreativen Geheimfächern, die in Geschichten, Filmen und dergleichen verwendet werden. Als ich also den Geheimfachwettbewerb sah, beschloss ich, selbst mit der Idee zu experimentieren und einen normal aussehenden Spiegel zu bauen, der eine geheime Seitenschublade öffnet, wenn die richtige Person hineinschaut.
Durch die Verwendung eines Raspberry Pi, einiger Kenntnisse der Python-Programmierung und der 8. Klasse in der Shop-Klasse können wir dieses schicke Gerät erstellen, um Objekte sichtbar zu verbergen, auf die nur der richtige Benutzer Zugriff hat.
Ich möchte mich besonders bei diesen Personen/Plattformen bedanken, von denen ich auch meine Informationen und Ressourcen habe:
TeCoEd - Youtube-Kanal
Emmet von PiMyLifeUp
MJRoBot auf Hackster.io (Profil)
Gaven MacDonald - Youtube-Kanal
Tucker Shannon auf Thingiverse (Profil)
Lieferungen
Rahmenzubehör:
- Holzbrett (Die Abmessungen dieses Bretts waren 42 "x 7,5" x 5/16")
- Bleistift Bilderrahmen (mit Glas)
- Sprühfarbe
- Einweg reflektierender Klebstoff
- Glasreiniger & Lappen
- MDF-Holz
Gesichtserkennungszubehör:
- Raspberry Pi (ich habe den Pi 3 B+ verwendet, aber es gibt andere Optionen)
- Kameramodul
- Schrittmotor
Werkzeuge:
- Tischsäge
- Stichsäge
- SchleifpapierHolz
- Klebeband
- Messen
- Schere
- Sprühflasche
- 3D Drucker
- Sekundenkleber
Schritt 1: Schnitte für den Kastenrahmen




Ich habe einen Bilderrahmen aus dem Second-Hand-Laden gekauft. Nur eine Warnung, stellen Sie sicher, dass die Bretter, aus denen der Rahmen besteht, mindestens 1 1/2 breit sind. Auf diese Weise können Sie andere Holzbretter mit genügend Platz zum Arbeiten darauf kleben. Stellen Sie außerdem sicher, dass das Glas in der rahmen ist komplett klar, ich habe aus Versehen einen matten gekauft und musste dann einen anderen rahmen nur für das klare glas kaufen, da mein rahmen gebraucht ist, können die maße für den boxrahmen variieren.
- Legen Sie den Rahmen im Hochformat. Messen Sie die Längsseiten (LS) der Glaslochseite am Rahmen mit zusätzlichen ½ Zoll oben und unten. (d.h. fügen Sie einen Zoll zur langen Seite des Glaslochmaßes hinzu. Notieren Sie dies und beschriften Sie LSM (Long Side Measurement).
- Messen Sie auf ähnliche Weise die Oberseite des Lochs und fügen Sie zusätzliche 1 Zoll hinzu. Notieren Sie dies und beschriften Sie SSM (Short Side Measurement).
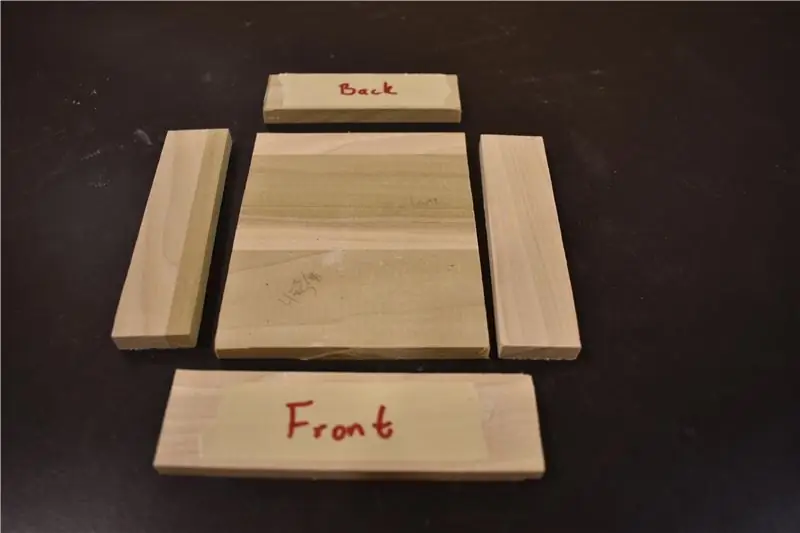
- Holen Sie sich Ihr Brett und schneiden Sie mit einer Tischkreissäge zwei LSM x 2" und zwei SSM x 2".
- Nehmen Sie einen der LSM-Schnitte und messen Sie ein 2 "x 1" Rechteck, das 1" von unten und ½" von der linken und rechten Seite ist (wie in Bild 3 gezeigt).
- Verwenden Sie eine Stichsäge, um das Loch auszuschneiden. Verwenden Sie dann das Schleifpapier, um die Kanten zu schleifen.
Schritt 2: Schnitte für die Schublade




Jetzt beginnen wir mit dem Bau der Schublade (auch bekannt als Geheimfach).
- Schneiden Sie zwei 4" x 1" Seiten, eine 3 ⅜" x 1" (Hinterkante), eine 4 ¼" x 1 ¼" (Vorderkante) und eine 4" x 3 ⅜" (Plattform) aus.
- Kleben Sie die erste 4" x 1" Seite entlang der 4" Seite der Plattform. Ich habe ein paar gefaltete Papiere unter die Plattformseite gelegt, damit sie leicht angehoben wurde, damit sie nicht an dem Loch schleift, das ich in die LS-Planke geschnitten habe. 30 Minuten trocknen lassen.
- Kleben Sie auf ähnliche Weise die 3 ⅜ "x 1" entlang der 3 ⅜" Kante der Plattform. 30 Minuten trocknen lassen. Kleben Sie dann die zweite 4 "x 1" Seite auf die gegenüberliegende Seite der ersten. 30 Minuten trocknen lassen.
- Legen Sie die Vorderkante vorerst beiseite. Es wird das letzte sein, was auf die Schublade geklebt wird.
- Wenn Sie fertig sind, überprüfen Sie, ob es in das Loch passt, das Sie in die LSM-Planke gesägt haben. Wenn nicht, schleifen Sie das Loch, bis die Schublade leicht hinein- und herausgeschoben wird und kein Widerstand auftritt.
Schritt 3: Zusammensetzen des Rahmens



Wenn alle Teile fertig sind, können wir mit der Montage des gesamten Rahmens beginnen.
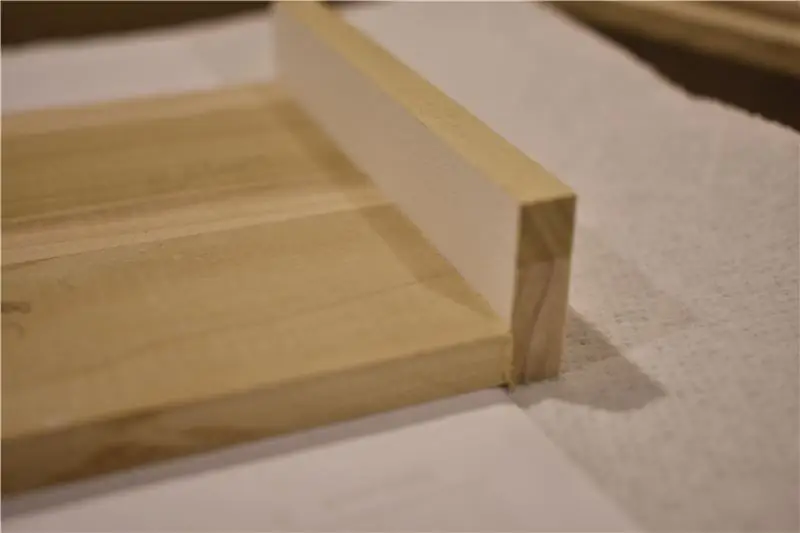
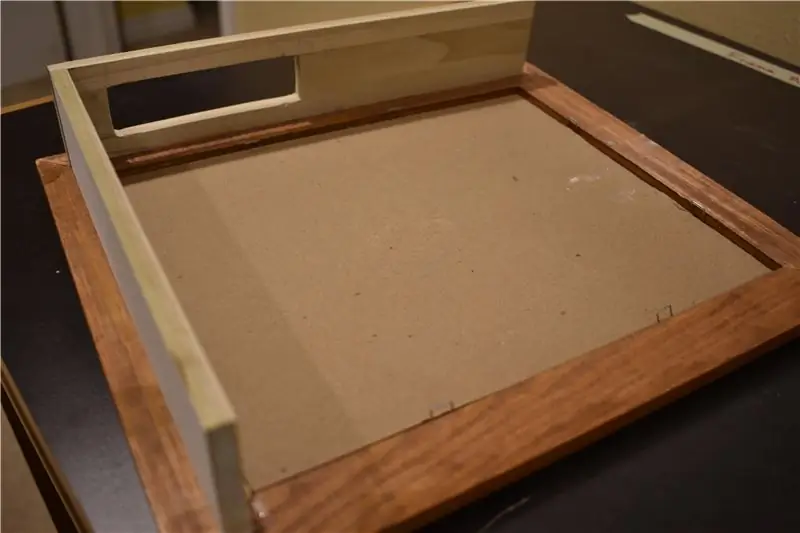
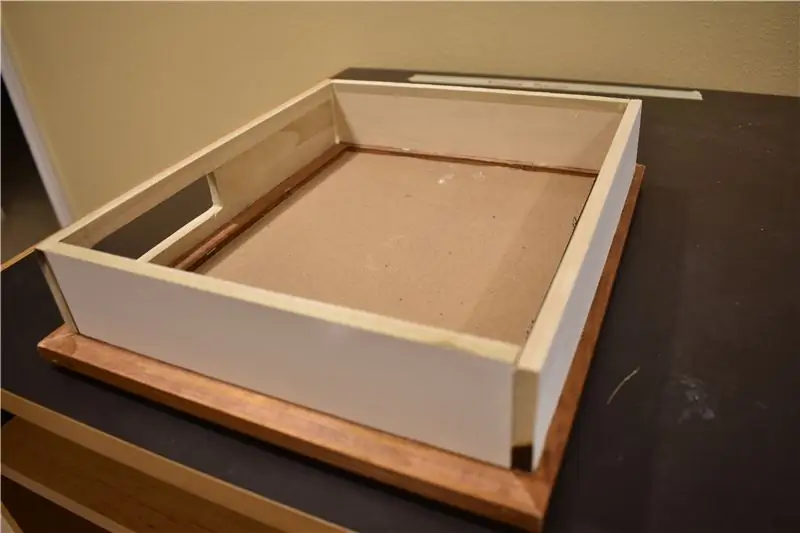
- Kleben Sie die LSM-Planke mittig mit dem Glasloch mit einem ½ Zoll auf jeder Seite. Stellen Sie sicher, dass es mit einem Abstand von ½ Zoll vom Loch entfernt ist (wie in Bild 1 gezeigt). 30 Minuten trocknen lassen.
- Kleben Sie die erste SSM-Diele so, dass die Kante die Innenseite der gerade geklebten LSM-Diele berührt. (Verwenden Sie ein Lineal, um sicherzustellen, dass es gerade aufgeklebt ist). 30 Minuten trocknen lassen.
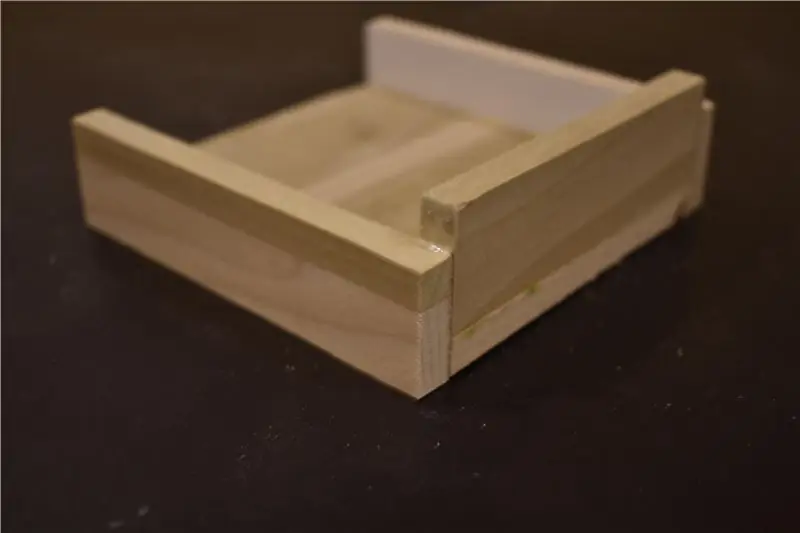
- Nehmen Sie die andere LSM-Seite und kleben Sie sie ähnlich wie die erste. Stellen Sie sicher, dass es ½ Zoll vom Loch entfernt ist und dass das gerade angebrachte SSM auf der Innenseite der Diele geklebt ist. 30 Minuten trocknen lassen.
- Kleben Sie das letzte SSM auf die obere Kante. Da Sie auf beiden Seiten zwei LSMs haben, müssen Sie je nachdem, wie gerade Sie sie befestigt haben, die Seiten des SSM möglicherweise abschleifen, um sicherzustellen, dass es passt (mein Schnitt ist manchmal ab). 30 Minuten trocknen lassen.
- Messen Sie den kleinen Abstand zwischen dem Boden der Schublade und dem Rahmen. Schneiden Sie ein Stück MDF-Holz mit diesem Maß von 4 Zoll zu. Sie möchten dieses Stück nahe an der Schublade anbringen, berühren es aber nicht.
- Wenn alles fertig ist, habe ich den Rahmen lackiert, damit alle Teile zusammenpassen.
Schritt 4: Für den Spiegel




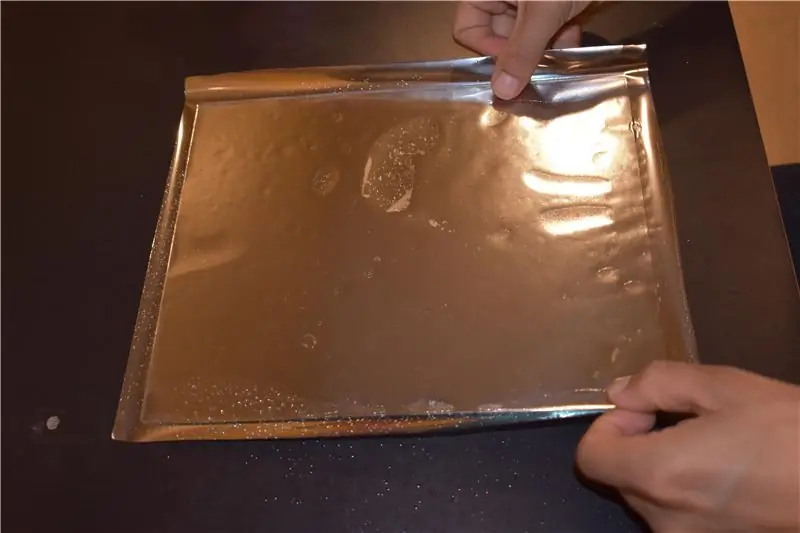
Der Einweg-Filmkleber, den ich bei Amazon gekauft habe, kostete etwa 10 US-Dollar. Es gibt qualitativ bessere, die bei Interesse etwas teurer sind. Der, den ich verwende, reflektiert, aber Sie können sehen, dass es kein normaler Spiegel ist, den Sie in einem Haus sehen würden. Die teureren werden Ihnen dieses Aussehen verschaffen.
- Reinigen Sie das Glas beidseitig mit Glasreiniger.
- Rollen Sie den Einwegkleber ab und legen Sie das Glas darauf. Schneiden Sie den Kleber so aus, dass auf jeder Seite des Glases mindestens ½ Zoll Überstand vorhanden ist.
- Stellen Sie das Glas beiseite und befeuchten Sie eine Seite davon mit Wasser. Ziehen Sie dann die Kunststoffschicht vom Einwegkleber ab und besprühen Sie die neu freigelegte Seite mit Wasser.
- Legen Sie die nasse Seite des Glases auf die nasse Seite des Klebers. 30 Minuten ruhen lassen.
- Umdrehen und mit dem Daumen alle Blasen zwischen Kleber und Glas glätten. Schneiden Sie dann den überschüssigen Kleber an den Kanten ab.
Schritt 5: Raspbian Stretch installieren
Dies war das erste Mal, dass ich mich mit der Raspberry Pi-Umgebung befasste, und begann nach Anweisungen zu suchen, wie das Betriebssystem installiert wird. Schließlich fand ich auf Youtube ein einfaches Tutorial von TeCoEd, das den Prozess der Installation von Stretch auf der SD-Karte durchlief (mit einer ziemlich schönen Einführung). Hier ist der Link zu diesem Tutorial:
Im Wesentlichen müssen Sie nur Folgendes tun:
- Formatieren Sie die SD-Karte, indem Sie Ihr Laufwerk >> Drive Tools >> Format auswählen. Laden Sie die ZIP-Datei für Raspian Stretch herunter (zu finden hier:
- Flashen Sie das Betriebssystem-Image auf die SD-Karte. TeCoEd hat dazu Win32 Disk Imager verwendet. Am Ende habe ich balenaEtcher installiert, was etwas einfacher schien. (Hier ist der Download-Link für balenaEtcher:
- Wählen Sie in balenaEtcher „Flash From File“und wählen Sie die zuvor heruntergeladene ZIP-Datei. Wählen Sie als nächstes die gewünschte SD-Karte aus (falls nicht automatisch ausgewählt). Drücken Sie dann die saftige Blitztaste und warten Sie, bis die Magie passiert.
Nach der Installation auf der SD-Karte können Sie sie in den Raspberry Pi einlegen und den generischen Pi-Setup-Prozess durchführen.
Schritt 6: OpenCV installieren
Nun zu den mehr Gesichtserkennungs-orientierten Teilen. Um Gesichter zu erkennen, müssen wir die OpenCV-Bibliothek herunterladen, die eine Vielzahl von Tools für die Arbeit mit Computer Vision enthält.
Die Installation von OpenCV war für mich der mühsamste Teil des Softwareaspekts. Aber nachdem ich zahlreichen Anweisungen gefolgt bin, habe ich endlich ein Tutorial von Emmet von PiMyLifeUp gefunden, das den Trick gemacht hat, der hier zu finden ist:
Ich werde diese Schritte nicht durchgehen, da Sie besser geeignet sind, ihnen über den Link zu folgen (mit den gegebenen Erklärungen und der Möglichkeit, einfacher direkt von der Website zu kopieren und einzufügen).
Schritt 7: Aktivieren/Testen der Kamera


Nachdem ich OpenCV installiert hatte, wurde der Rest meiner Reise mit einem Tutorial von MJRoBot auf Hackster.io abgeschlossen, das hier zu finden ist:
Bevor wir beginnen, möchte ich Sie daran erinnern, dass ich nicht der ursprüngliche Ersteller dieser Skripte bin, aber Teile davon modifiziert habe.
Zu Beginn sollten wir die Kamera testen, um sicherzustellen, dass wir Videos auf dem Bildschirm aufnehmen können. Ich habe ungefähr eine Stunde damit verbracht, das in Schritt 3 von MJRoBot bereitgestellte Skript auszuführen. Wie es das Leben so will, müssen wir tatsächlich die Kamera auf dem Raspberry Pi aktivieren (es stellt sich heraus, dass es eine gute Idee sein könnte, die mitgelieferten Anweisungen zu lesen … mmm nah). Nachdem Sie die Kamera an den richtigen Port angeschlossen haben, führen Sie diese Schritte aus:
- Öffnen Sie ein Befehlsterminal und geben Sie sudo raspi-config. ein
- Wählen Sie "Kamera aktivieren" (dies kann unter einer Geräteoption gefunden werden)
- Drücke Enter"
- Gehen Sie zu „Fertig stellen“und Sie werden zum Neustart aufgefordert
Folgen Sie dann diesen Schritten:
- Gehen Sie zum Hauptmenü des Raspberry (oben links)
- Einstellungen
- Raspberry Pi-Konfiguration
- Schnittstellen
- Wählen Sie dann in der Kamera "Aktiviert"
- Dann OK"
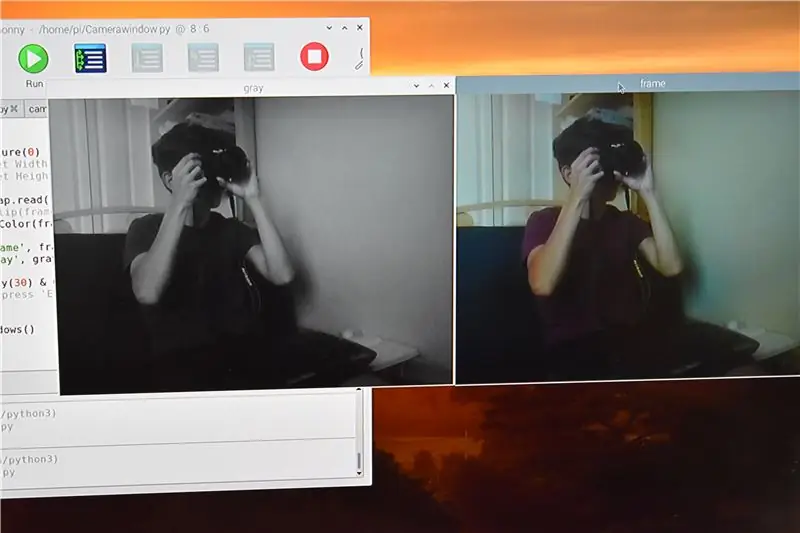
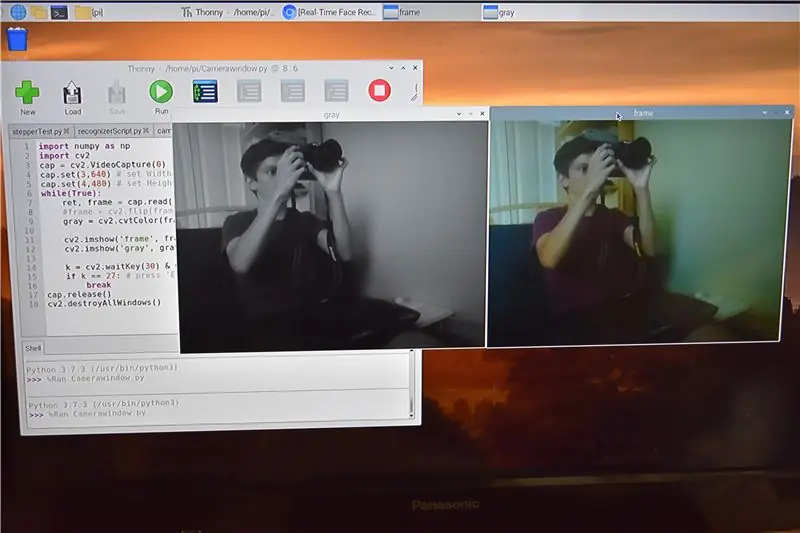
Jetzt sollten Sie dieses Skript aus dem MJRoBot-Tutorial erfolgreich ausführen können, um die Kamera zu testen (denken Sie daran, dass der gesamte Code plus eine ausführlichere Beschreibung im obigen Link zum MJRobot-Tutorial zu finden ist):
numpy als np importieren
import cv2 cap = cv2. VideoCapture(0) cap.set(3, 640) # set width cap.set(4, 480) # set Height while(True): ret, frame = cap.read() frame = cv2. flip(frame, -1) # Kamera vertikal spiegeln grau = cv2.cvtColor(frame, cv2. COLOR_BGR2GRAY) cv2.imshow('frame', frame) cv2.imshow('gray', grey) k = cv2.waitKey(30) & 0xff if k == 27: # 'ESC' drücken um zu beenden cap.release() cv2.destroyAllWindows()
Der vorherige Code sollte zwei Fenster anzeigen, eines in Farbe und das andere in Graustufen. Wenn du es bis hierher geschafft hast, denke ich, hast du ein schönes Sandwich verdient.
Schritt 8: Sammeln von Daten und Trainingsdaten



In dem bereitgestellten Tutorial geht der Autor viel tiefer auf die Prozesse des Codes ein, der in Kürze bereitgestellt wird, aber da dies eine Anleitung ist, wie dieser Spiegel hergestellt wurde, werde ich weder auf die Geschichte noch auf die komplizierte Mechanik eingehen. Ich empfehle Ihnen jedoch, einen Monat Ihres Lebens über diese beiden Dinge zu lesen, da sie Ihrem Geist gute Dienste leisten können.
Es müssen noch ungefähr drei weitere Skripte ausgeführt werden, bevor wir das alles zum Laufen bringen können. Der erste dient zum Sammeln von Daten, der zweite zum Trainieren und der letzte zum Erkennen. Das Sammeln von Daten erfordert, dass tatsächliche Bilder des Gesichts aufgenommen und an einem bestimmten Ort für das Training gespeichert werden. Der Ersteller dieses Codes hat es sehr einfach gemacht, all dies zu erledigen, daher empfehle ich, diese Anweisungen zu befolgen, um Kopfschmerzen zu vermeiden.
Öffnen Sie eine Befehlszeile und erstellen Sie ein neues Verzeichnis mit einem lustigen Namen (ich habe meins FaceRec genannt)
mkdir FaceRec
Ändern Sie nun das Verzeichnis in FaceRec und erstellen Sie ein Unterverzeichnis, das Sie unbedingt dataset nennen
cd FaceRec
mkdir-Datensatz
Wenn wir schon dabei sind, können wir auch das andere Unterverzeichnis namens trainer erstellen
mkdir-Trainer
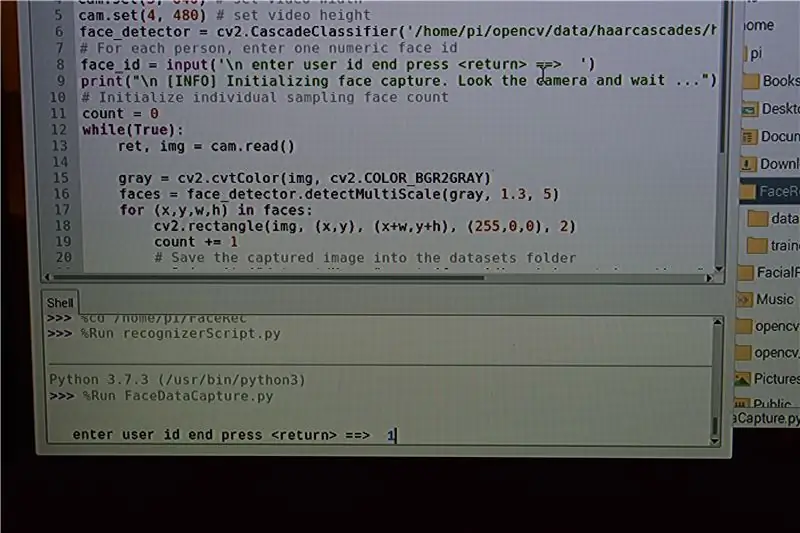
Jetzt können Sie die Anweisungen des ersten Skripts ausführen und befolgen, das Bilder eines Benutzers aufnimmt. (Nur ein Hinweis, geben Sie die Benutzer-ID entweder als 1, 2, 3 usw. ein.)
import cv2import os cam = cv2. VideoCapture(0) cam.set(3, 640) # Videobreite einstellen cam.set(4, 480) # Videohöhe einstellen face_detector = cv2. CascadeClassifier('haarcascade_frontalface_default.xml') # Für jeden Person, geben Sie eine numerische Gesichts-ID ein face_id = input('\n Eingabe der Benutzer-ID end press ==> ') print("\n [INFO] Initialisieren der Gesichtserfassung. Schauen Sie in die Kamera und warten Sie …") # Initialisieren Sie die individuelle Stichprobenzahl der Gesichter count = 0 while(True): ret, img = cam.read() img = cv2.flip(img, -1) # Videobild vertikal spiegeln grau = cv2.cvtColor(img, cv2. COLOR_BGR2GRAY) Gesichter = face_detector.detectMultiScale (grau, 1.3, 5) für (x, y, w, h) in Flächen: cv2.rectangle(img, (x, y), (x+w, y+h), (255, 0, 0), 2) count += 1 # Speichern Sie das aufgenommene Bild im Datensatzordner cv2.imwrite("dataset/User." + str(face_id) + '.' + str(count) + ".jpg", grey[y:y +h, x:x+w]) cv2.imshow('image', img) k = cv2.waitKey(100) & 0xff # Drücken Sie 'ESC', um das Video zu beenden, wenn k == 27: Elif-Zählung >= 30. unterbrechen: # Nehmen Sie 30 Gesichtsproben und stoppen Sie die Videopause k print("\n [INFO] Beenden des Programms und Aufräumen") cam.release() cv2.destroyAllWindows()
Stellen Sie an dieser Stelle sicher, dass Sie Kissen auf dem Pi installiert haben. Wenn nicht, führen Sie den Befehl aus:
Pip installieren Kissen
Danach können Sie das Trainingsskript (zweites Skript) ausführen, das Ihnen nahtlos eine.yaml-Datei zur Verfügung stellt, die im endgültigen Skript verwendet wird
import cv2import numpy as np from PIL import Image import os # Pfad für Gesichtsbilddatenbank path = 'dataset'cognizer = cv2.face. LBPHFaceRecognizer_create() Detector = cv2. CascadeClassifier("haarcascade_frontalface_default.xml"); # Funktion zum Abrufen der Bilder und Labeldaten def getImagesAndLabels(path): imagePaths = [os.path.join(path, f) for f in os.listdir(path)] faceSamples= ids = for imagePath in imagePaths: PIL_img = Image.open(imagePath).convert('L') # in Graustufen konvertieren img_numpy = np.array(PIL_img, 'uint8') id = int(os.path.split(imagePath)[-1]. split(".")[1]) faces = Detector.detectMultiScale(img_numpy) für (x, y, w, h) in Gesichtern: faceSamples.append(img_numpy[y:y+h, x:x+w]) ids.append(id) return faceSamples, ids print ("\n [INFO] Gesichter trainieren. Es dauert ein paar Sekunden. Warte …") Gesichter, ids = getImagesAndLabels(path)cognizer.train(faces, np.array(ids)) # Speichern Sie das Modell in trainer/trainer.ymlcognizer.write('trainer/trainer.yml') #cognizer.save() funktionierte auf Mac, aber nicht auf Pi # Drucken Sie die Anzahl der trainierten Gesichter und beenden Sie den Programmdruck ("\n [INFO] {0} Gesichter trainiert. Programm wird beendet".format(len(np.unique(ids))))
Das Coole an diesem Satz von Skripten ist, dass mehrere Gesichter in das System eingegeben werden können, was bedeutet, dass mehrere Personen auf Wunsch auf das Innere des Spiegels zugreifen können.
Unten habe ich das Datenerfassungsskript und das Schulungsskript zum Download bereit.
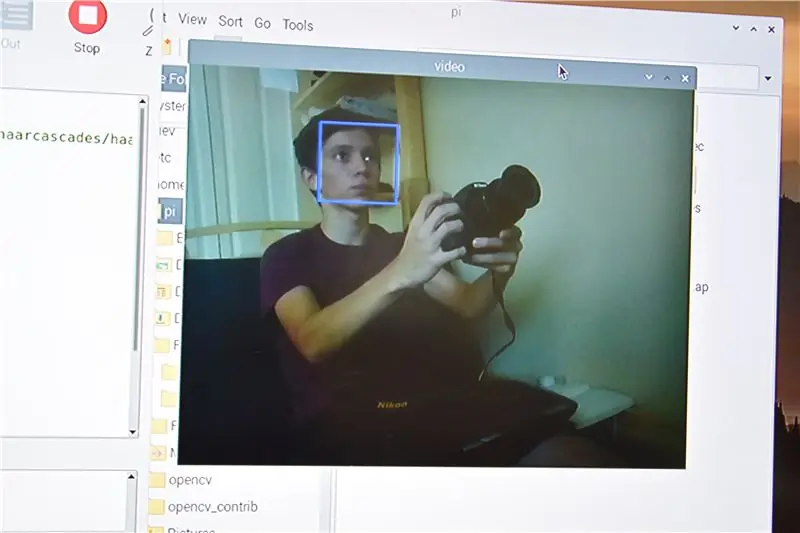
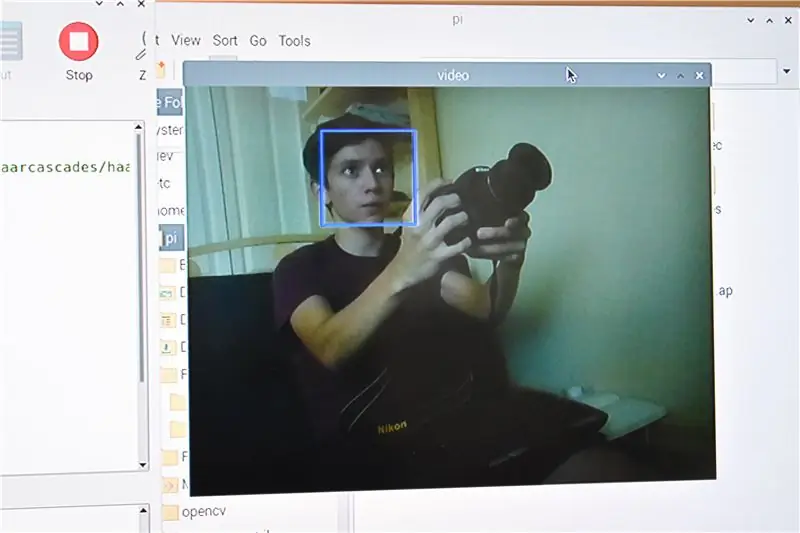
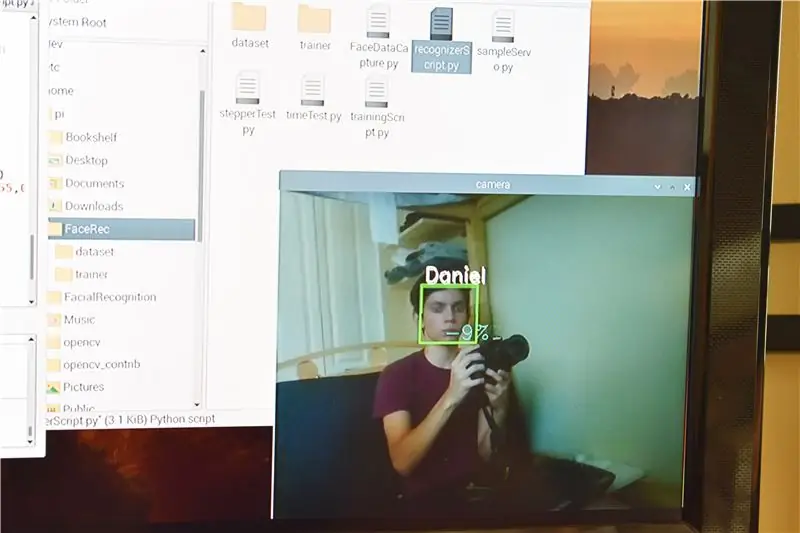
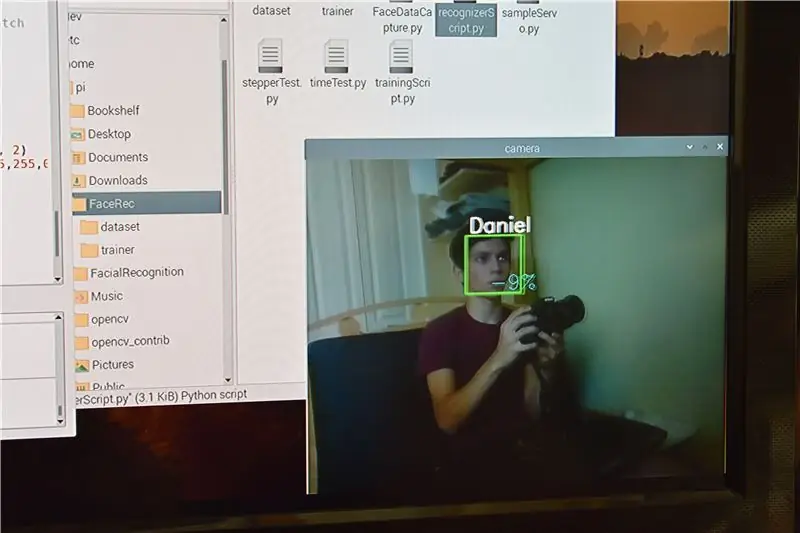
Schritt 9: Gesichtserkennungszeit


Schließlich können wir das Erkennungsskript ausführen. Diesem Skript wurde mehr Code hinzugefügt, um den Motorprozess funktionsfähig zu machen, daher werde ich diese Teile etwas ausführlicher erklären. Ich werde es in Abschnitte unterteilen, aber ich werde das gesamte Skript am Ende des Schritts einfügen, wenn Sie danach suchen.
Wir beginnen mit dem Importieren aller benötigten Module und setzen dann den GPIO-Modus auf GPIO. BCM
numpy als np importieren
OS importieren Zeit importieren RPi. GPIO als GPIO importieren GPIO.setwarnings(False) GPIO.setmode(GPIO. BCM)
Diese nächste Liste namens ControlPin ist ein Array von Zahlen, die Ausgangspins darstellen, die für unseren Schrittmotor verwendet werden.
KontrollPin = [14, 15, 18, 23]
Die for-Schleife setzt diese Pins als Ausgänge und stellt dann sicher, dass sie ausgeschaltet sind. Ich habe hier noch einen Code, um die Schublade per Knopfdruck schließen zu lassen, aber ich habe mich entschieden, stattdessen einen Timer zu verwenden.
GPIO.setup(ControlPin, GPIO. OUT)
GPIO.output(ControlPin, 0) GPIO.setup(2, GPIO. IN, pull_up_down=GPIO. PUD_DOWN)
Die nächsten beiden Variablen sind Sequenzen, die wir verwenden werden, um den Motor anzutreiben. Ich habe diese Informationen aus einem wunderbaren Video von Gaven MacDonald gelernt, das ich sehr empfehlen kann, da er nicht nur auf den Code, sondern auch auf den eigentlichen Motor eingeht (hier: https://www.youtube.com/embed/Dc16mKFA7Fo).. Im Wesentlichen wird jede Sequenz mit den verschachtelten for-Schleifen in den kommenden openComp- und closeComp-Funktionen iteriert. Wenn Sie genau hinschauen, ist seq2 genau das Gegenteil von seq1. Ja, du hast es erraten. Einer dient zum Vorwärtsbewegen des Motors und der andere zum Rückwärtsfahren.
seq1 =
seq2 =
Beginnend mit unserer openComp-Funktion erstellen wir eine for-Schleife, die 1024 Mal iteriert. Laut MacDonalds Video würden 512 Iterationen eine volle Umdrehung des Motors ermöglichen und ich fand, dass etwa zwei Umdrehungen eine gute Länge waren, aber dies kann je nach Größe einer Person angepasst werden. Die nächste for-Schleife besteht aus 8 Iterationen, um die 8 Arrays in seq1 und seq2 zu berücksichtigen. Und schließlich iteriert die letzte for-Schleife viermal für die vier Elemente, die sich in jedem dieser Arrays befinden, sowie für die 4 GPIO-Pins, mit denen unser Motor verbunden ist. Die Zeile darunter wählt den GPIO-Pin aus und schaltet ihn dann entweder ein oder aus, je nachdem, welche Iteration er eingeschaltet ist. Die Zeile danach bietet eine gewisse Pufferzeit, damit sich unser Motor überhaupt nicht dreht. Nachdem sich der Motor dreht, um die Schublade auszufahren, schläft sie für 5 Sekunden, bevor sie weiterfährt. Diese Zeit kann hier angepasst werden oder Sie können den auskommentierten Code aktivieren, der die Verwendung einer Drucktaste zum Weiterleiten mit dem Skript anstelle eines Timers ermöglicht.
für i im Bereich (1024):
für Halbschritt im Bereich(8): für Pin im Bereich(4): GPIO.output(ControlPin[pin], seq1[halfstep] [pin]) time.sleep(.001) '''während True: wenn GPIO.input (2) == GPIO. LOW: Pause;''' time.sleep(5)
Die Funktion closeComp funktioniert auf ähnliche Weise. Nachdem der Motor zurückgefahren ist, setze ich unsere letzten GPIO-Pins auf niedrig, um sicherzustellen, dass wir keine Energie verschwenden, und füge dann drei weitere Sekunden hinzu, bevor ich weitermache.
für i im Bereich (1024):
für Halbschritt im Bereich(8): für Pin im Bereich(4): GPIO.output(ControlPin[pin], seq2[halfstep] [pin]) time.sleep(.001) print("Fach geschlossen") GPIO.output (ControlPin[0], 0) GPIO.output(ControlPin[3], 0) time.sleep(3)
Der Großteil des nächsten Teils wird verwendet, um die Kamera einzurichten und die Gesichtserkennung zu starten. Auch hier gehen die Anweisungen von MKRoBot mehr auf die Teile ein, aber im Moment zeige ich nur die Teile, die für den Spiegel verwendet werden.
Zuerst habe ich die Listennamen so geändert, dass mein Name in dem Index steht, den ich ihm beim Sammeln der Daten zugewiesen habe (in meinem Fall 1). Und dann habe ich den Rest der Werte auf None gesetzt, da ich keine Gesichter mehr im Dataset hatte.
Namen = ['Keine', 'Daniel', 'Keine', 'Keine', 'Keine', 'Keine']
Unsere letzten paar Codezeilen sind in der thicc for-Schleife implementiert. Ich habe eine Variable erstellt, um die Konfidenz als Ganzzahl (intConfidence) zu speichern, bevor die Konfidenz der Variablen in eine Zeichenfolge umgewandelt wird. Dann verwende ich eine if-Anweisung, um zu überprüfen, ob die Konfidenz größer als 30 ist und ob die ID (die Person, die der Computer erkennt, in diesem Fall „Daniel“) meinem Namen entspricht. Nachdem dies bestätigt wurde, wird die Funktion openComp aufgerufen, die (wie zuvor erklärt) den Motor bewegt, nach 5 Sekunden ausschaltet und dann zu closeComp übergeht, was den Motor in die entgegengesetzte Richtung bewegt und einige Bereinigungen durchführt, bevor mit der thicc-Schleife fortgefahren wird.
if intConfidence > 30 und id == 'Daniel':
openComp() closeComp()
Ein Fehler, den ich hier gefunden habe, ist, dass der Code manchmal nach der Rückgabe von closeComp fortgesetzt wird, aber die bedingte if-Anweisung wieder als wahr befunden wird, als ob sie den Video-Feed liest, der sich noch im Puffer befindet. Obwohl es nicht jedes Mal passiert, muss ich noch einen Weg finden, um sicherzustellen, dass es nie passiert. Wenn also jemand Ideen hat, lass es mich einfach in den Kommentaren wissen.
Hier ist das ganze Skript an einem Ort (und direkt darunter ist das herunterladbare):
CV2 importieren
import numpy as np import os import time import RPi. GPIO als GPIO GPIO.setwarnings(False) GPIO.setmode(GPIO. BCM) ControlPin = [14, 15, 18, 23] für i in range(4): GPIO.setup (ControlPin, GPIO. OUT) GPIO.output(ControlPin, 0) GPIO.setup(2, GPIO. IN, pull_up_down=GPIO. PUD_DOWN) seq1 =
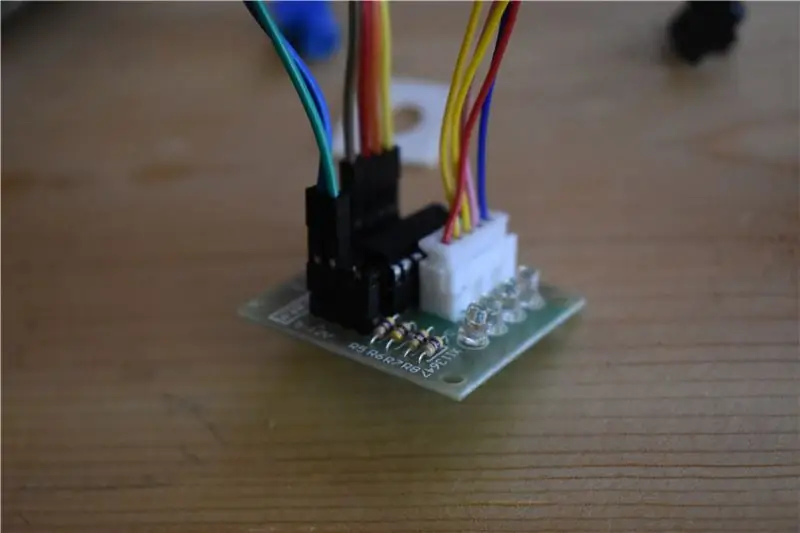
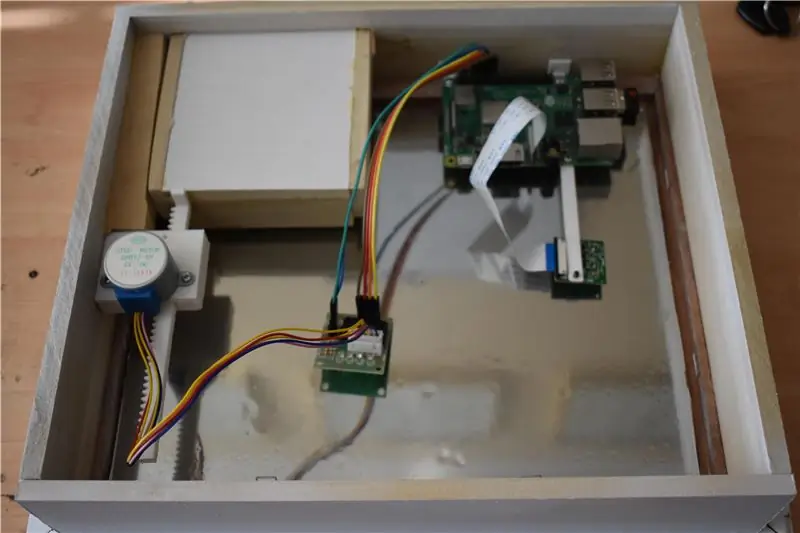
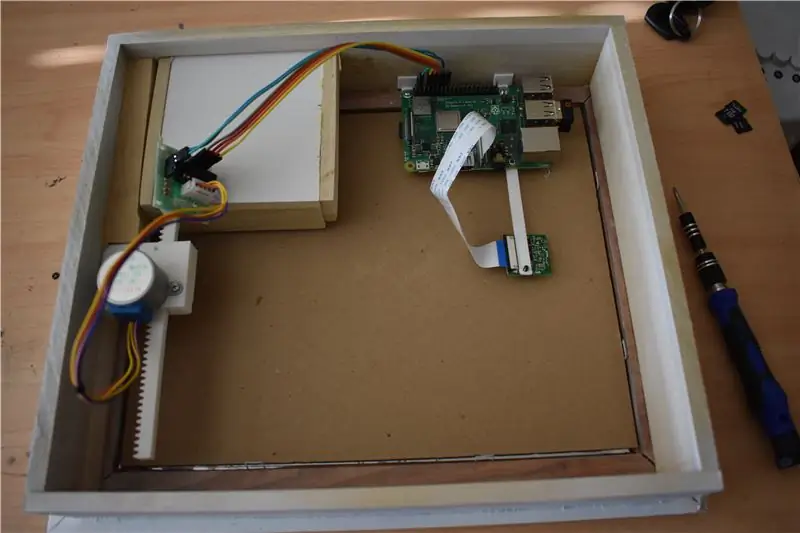
Schritt 10: Montage des Pi und Anschließen des Motors



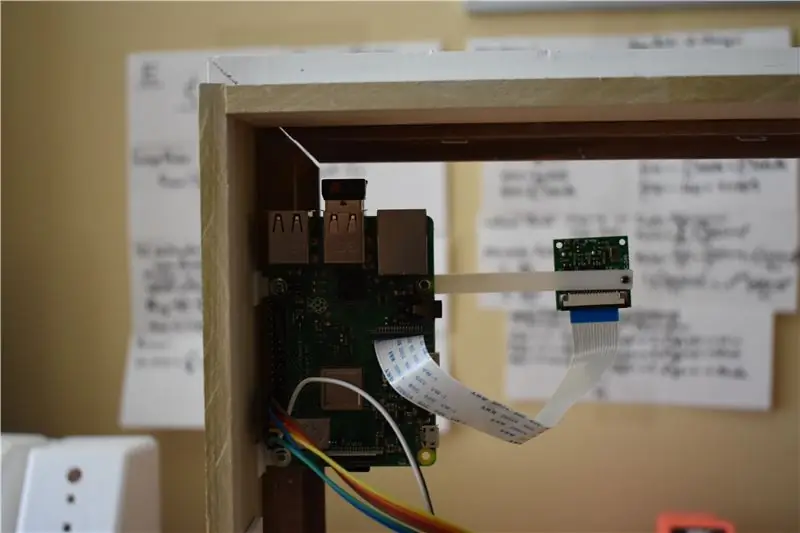
Die Montage des Raspberry Pi am Rahmen war recht einfach. Ich habe einen kleinen 90-Grad-Ellbogen entworfen, bei dem eine Seite ein Loch hat und die andere Seite völlig flach ist. Nach dem 3D-Druck können zwei davon mit Schrauben an den Befestigungslöchern des Raspberry Pi befestigt werden (ich habe die beiden Löcher auf jeder Seite der GPIO-Pins verwendet).
Ich fuhr dann fort, Sekundenkleber auf den gegenüberliegenden Seiten der 3D-gedruckten Ellbogen zu verwenden, um das Pi direkt über der Schublade auf den Rahmen zu kleben. Nachdem ich den Kleber trocknen ließ, konnte ich den Pi einfach und bequem mit nur den beiden Schrauben entfernen oder wieder in Position bringen. Ich habe die.stl für den Ellbogen unten verlinkt.
Verbinden Sie nun einfach den Motortreiber mit dem PI mit IN1, IN2, IN3, IN4, der jeweils mit GPIO 14, 15, 18, 23 verbunden ist. Verbinden Sie schließlich die 5V- und Ground-Pins der Controller-Platine mit dem 5V-Ausgang und den Ground-Pins des Pi.
Hier ist ein Link zur Pinbelegung des Pi als Referenz:
Schritt 11: Montage der Kamera



Die Montage der Kamera war etwas weniger robust als die des Pi, aber die Methode hat die Arbeit erledigt. Nach dem Entwerfen und Drucken eines dünnen Balkens mit 2 Löchern an jedem Ende befestigte ich den Balken durch sein Befestigungsloch am Rasberry Pi. Dann befestigen Sie die Kamera einfach mit einer weiteren Schraube am gegenüberliegenden Ende des Balkens. Ta-da! Es sieht hübsch aus.
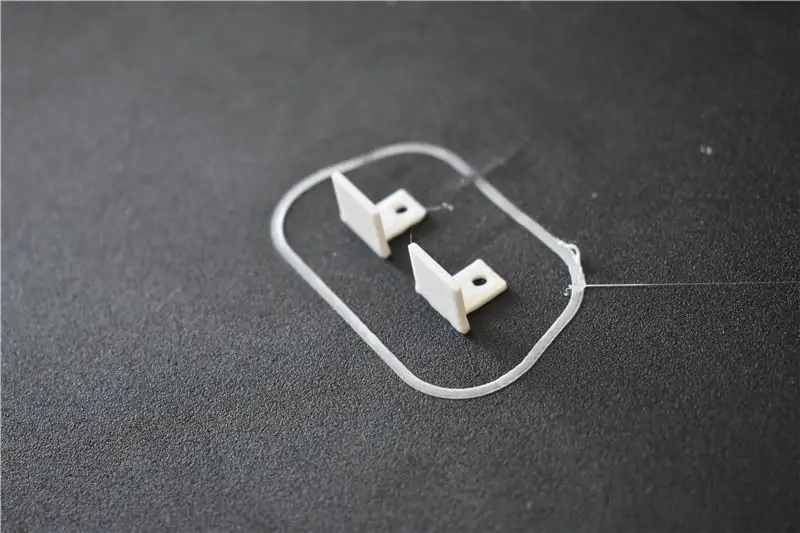
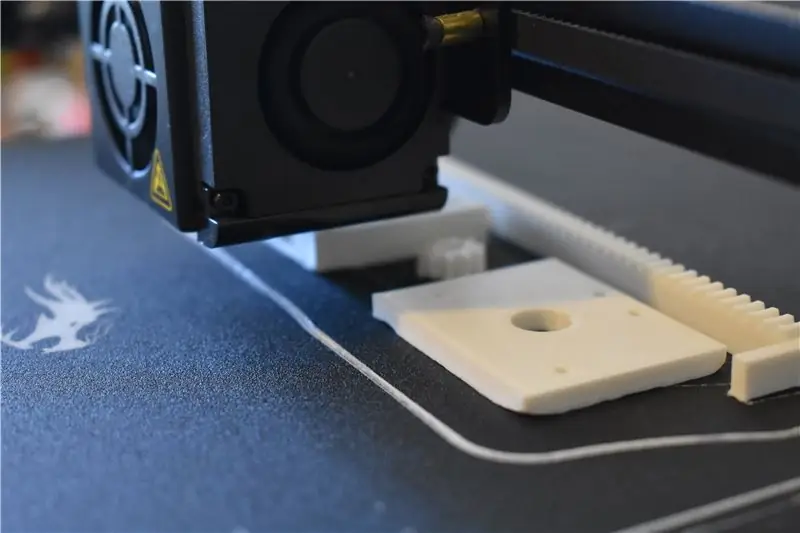
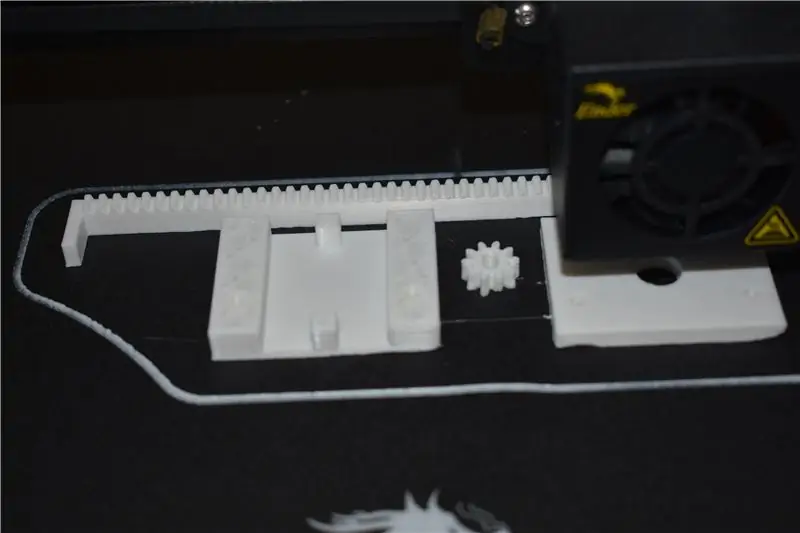
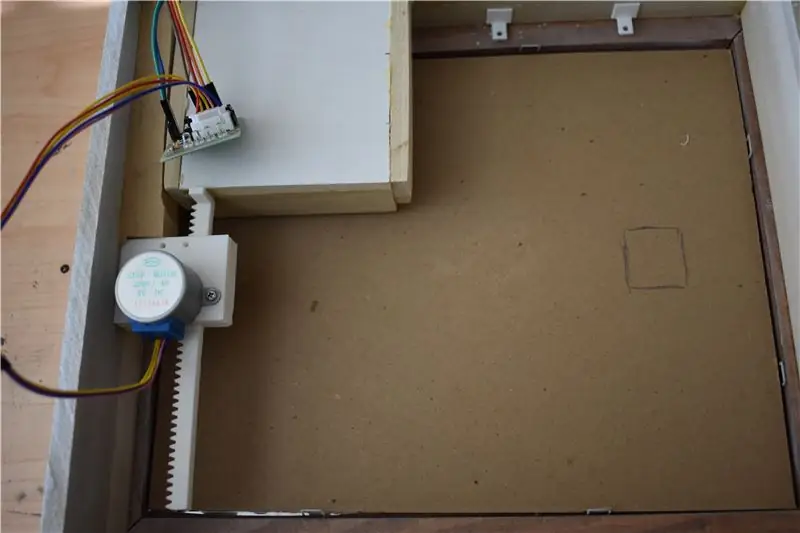
Schritt 12: Erstellen und Montieren des Schubladen-Bewegungsmechanismus



Dieser Schritt wurde dank der stets wohlwollenden Gaben der Maker-Community leicht gemacht. Nach einer kurzen Suche auf Thingiverse konnte ich einen von TucksProjects erstellten Linearaktuator finden (hier: https://www.thingiverse.com/thing:2987762). Alles, was Sie noch tun mussten, war, es auf eine SD-Karte zu legen und den Drucker die Arbeit machen zu lassen.
Am Ende ging ich in Fusion 360 und bearbeitete den Sporn, da die Welle meines Motors zu groß für die von TucksProjects bereitgestellte war. Ich habe die.stl dafür unten. Nachdem der Druck fertig war, müssen wir es nur noch zusammenbauen, indem wir den Sporn auf die Motorwelle setzen und dann die Motor- und Gehäuseseiten mit 2 Schrauben befestigen (stellen Sie sicher, dass Sie das Rack dazwischen legen, bevor Sie es schließen). Am Ende musste ich einen Zoll vom Rack abschneiden, damit es zwischen die Schublade und den Rahmen passte.
Jetzt muss nur noch der Mechanismus an Rahmen und Schublade befestigt werden. „ABER WIE WERDEN WIR DAS MACHEN?“du fragst … ja, sag es mit mir: Superkleber. Wie in den obigen Bildern gezeigt, legen Sie den Mechanismus einfach gegen die Unterseite des Rahmens und drücken Sie ihn gegen das Holzstück, auf dem die Schublade gleitet. Hier ist es wichtig, dass Sie versuchen, das Regal / den Mechanismus so parallel wie möglich zum Rahmen zu bringen, damit der Mechanismus die Schublade gerade und nicht schräg schiebt, wenn sich der Mechanismus bewegt. Nachdem der Leim getrocknet ist, geben Sie noch etwas Leim auf den Rand des Gestells und bringen Sie die Schublade in Position und lassen Sie sie trocknen. Sobald wir fertig sind, haben wir einen stabilen Mechanismus, um unsere geheime Schublade hinein- und herauszuschieben.
Schritt 13: Hinzufügen von Karton hinter dem Spiegel



Um diesen Zwei-Wege-Film spiegelähnlicher aussehen zu lassen, fand ich, dass es unserem Zweck gut dient, Karton hinter das Glas zu legen. Der verwendete Karton ist einer, der mit dem Rahmen geliefert wurde, aber jedes passend zugeschnittene Stück funktioniert. Dadurch wird auch sichergestellt, dass kein Licht von der Kamera-LED, dem Motorcontroller oder dem Pi auf der anderen Seite des Spiegels angezeigt wird. Wenn alles an seinem Platz ist, markieren Sie mit einem Bleistift, wo die Kamera auf dem Karton sitzt. Schneiden Sie dann mit einem Rasiermesser ein Rechteck aus, damit die Kamera nach dem Einsetzen hindurchschauen kann.
Schritt 14: Das letzte Stück anziehen


Als letztes setzen Sie den vorderen Teil der Schublade auf, der zuvor beiseite gelegt wurde. Bewegen Sie den Motor so, dass die Schublade herausragt. Kleben Sie dann das Vorderteil so auf, dass das Schubladenteil mittig ist (es sollte an allen Seiten etwas hängen sein. Dann können Sie es einfach an eine Wand hängen.
Schritt 15: Finale


Hier hast du es! Es gibt mehrere Verbesserungen, die gemacht werden könnten, wie das Hinzufügen dieses Druckknopfes, den Kauf eines besseren Zwei-Wege-Films und die Behebung des Fehlers im Code, aber alles in allem erledigt es die Arbeit: Es sieht aus wie ein Spiegel, es erkennt das Vorgegebene Gesicht des Benutzers und öffnet diese süße kleine Schublade. Wie immer würde ich gerne Ihre Gedanken, Fragen und Memoiren in den Kommentaren unten hören.
Gesamtbewertung: 10/10
Kommentare: #WouldNotTryAgain … es sei denn, ich könnte diesem instructable folgen;)


Großer Preis in der Geheimfach-Herausforderung
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
