
Inhaltsverzeichnis:
- Schritt 1: Video (So funktioniert es)
- Schritt 2: Erforderliche Teile und Werkzeuge
- Schritt 3: Einrichtung der Blynk-App
- Schritt 4: Einrichten des Schalters auf Blynk
- Schritt 5: Einrichten von Nodemcu und Blynk auf der Arduino IDE
- Schritt 6: Programmierung
- Schritt 7: Schaltplan
- Schritt 8: Verknüpfen des Geräts mit Google Assistant
- Schritt 9: Fertig ….!!!!:)
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.

Wäre es nicht toll, Dinge mit Hilfe des Google-Assistenten ein- oder auszuschalten..!!!
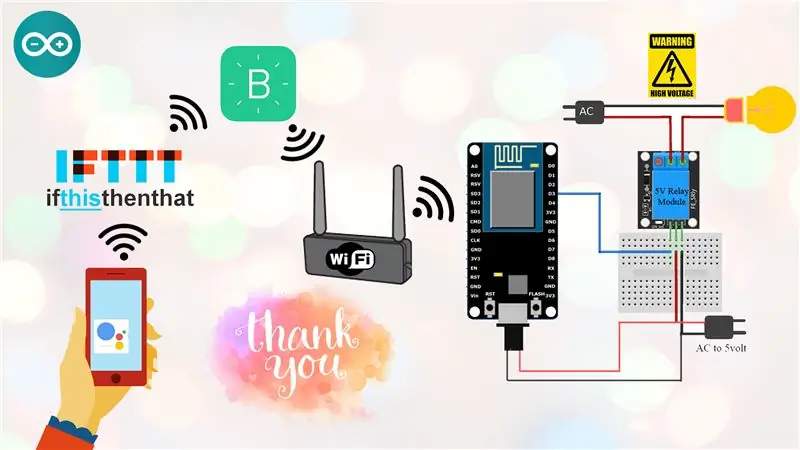
In diesem Instructables zeige ich, wie man mit Hilfe des Google-Assistenten elektrische Geräte steuert, genau wie Amazons Alexa.
Für solche Anwendungen gibt es bereits viele kommerzielle Geräte auf dem Markt, aber ich wollte mein eigenes einfaches und kostengünstiges Gerät haben und es macht immer Spaß, neue Dinge zu lernen.:)
Sehen Sie sich meine Schritte unten an, um Ihren eigenen intelligenten Schalter herzustellen.
Schritt 1: Video (So funktioniert es)


Sehen Sie sich das obige Video an, um einen kurzen Einblick in die Funktionsweise des Geräts zu erhalten!
Schritt 2: Erforderliche Teile und Werkzeuge



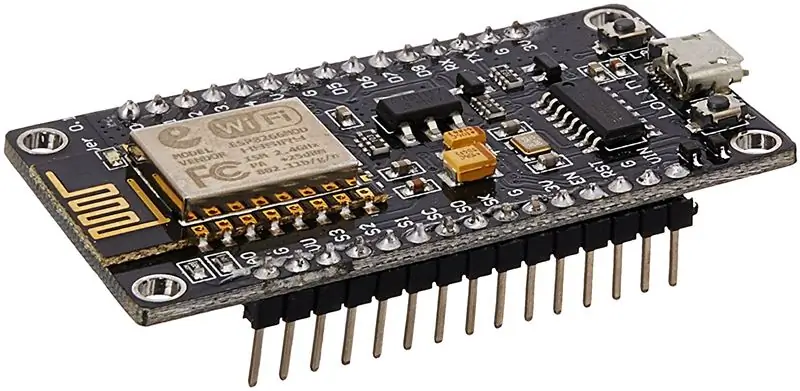
Komponentenliste
1. Nodemcu
2. Relaismodul (abhängig von der Anzahl der Geräte, die Sie steuern möchten)
3. Männlich-weibliche Überbrückungsdrähte
4. LED (zur Überprüfung der Erstanschlüsse)
5. Prototypenplatine (falls erforderlich)
6. AC-Steckdose und AC-Stecker
7. Gleichstromversorgung (5V Quelle für Nodemcu und Relaismodul)
8. USB-Kabel für Nodemcu
Werkzeugliste
1. Lötkolben
2. Drahtschneider
3. Schraubendreher
4. Multimeter
5. AC-Isolierband
Schritt 3: Einrichtung der Blynk-App

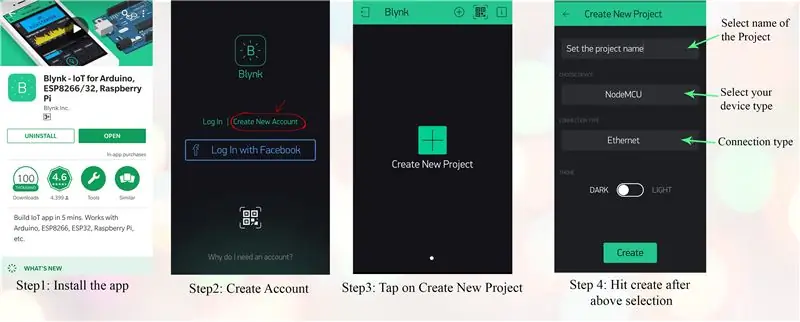
Schritte (für detaillierte Anleitung)
1. Laden Sie die Blynk-App für iOS oder Android entsprechend Ihrem Gerät herunter
2. Erstellen Sie Ihr Blynk-Konto
3. Tippen Sie auf Neues Projekt erstellen
4. Wählen Sie nun Ihre Hardware aus, zB Nodemcu für diesen Fall (Blynk Supported Hardware) und wählen Sie dann die Art der Verbindung.
5. Kopieren Sie nun Ihren Auth-Token (es ist eine eindeutige Kennung, die benötigt wird, um Ihre Hardware mit Ihrem Smartphone zu verbinden) oder Sie senden den Token an Ihre E-Mail-Adresse
Schritt 4: Einrichten des Schalters auf Blynk

Schritte
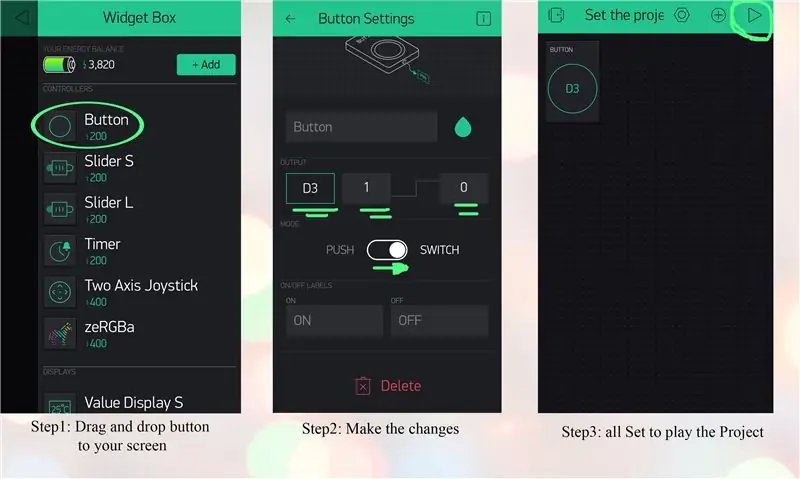
1. Tippen Sie auf eine beliebige Stelle auf der Leinwand, um die Widget-Box zu öffnen.
2. Ziehen Sie "Schaltfläche" auf Ihren Bildschirm und legen Sie sie ab
3. Tippen Sie nun auf die Schaltfläche und nehmen Sie die Änderung wie in der Bildanleitung gezeigt vor (stellen Sie den Schieberegler von Push auf Switch und ich habe D3-Pin für dieses Projekt ausgewählt, aber jeder andere Pin kann ausgewählt werden)
4. Sie können auf "Play" tippen, um das Projekt auszuführen
Schritt 5: Einrichten von Nodemcu und Blynk auf der Arduino IDE


Schritte
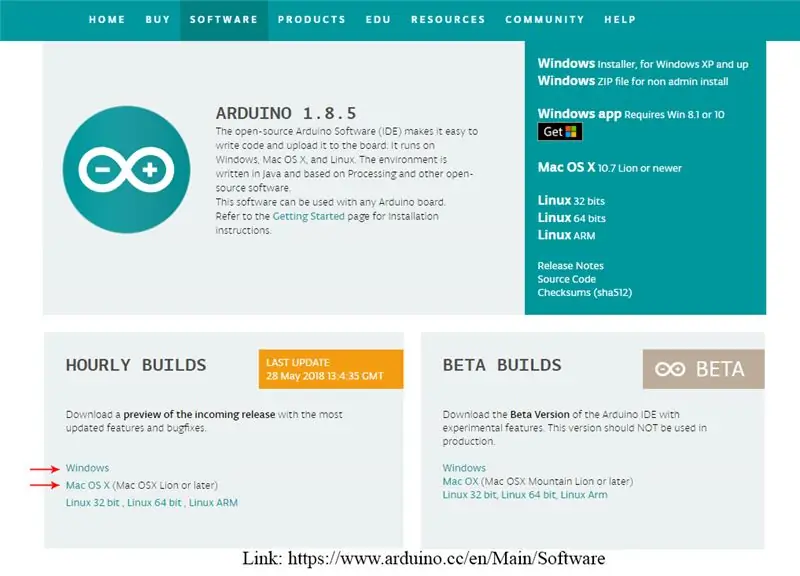
1. Installieren Sie die Arduino-IDE (Link:
2. Installieren Sie nun die Nodemcu-Bibliothek (Ref-Video-Link:
3. Installieren Sie nun die Blynk-Bibliothek (Ref-Video-Link:
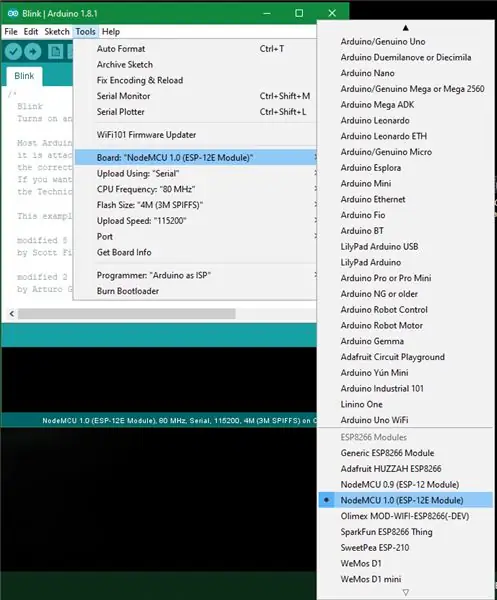
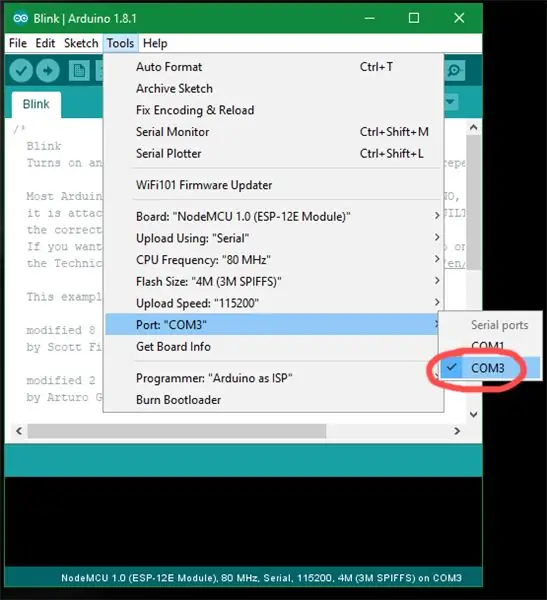
4. Öffnen Sie nun die Arduino IDE und ändern Sie die folgenden Einstellungen, Tools → Board → NodeMCU 1.0
Schritt 6: Programmierung




Schritte
1. Verbinden Sie den Nodemcu mit Hilfe des USB-Kabels mit dem PC
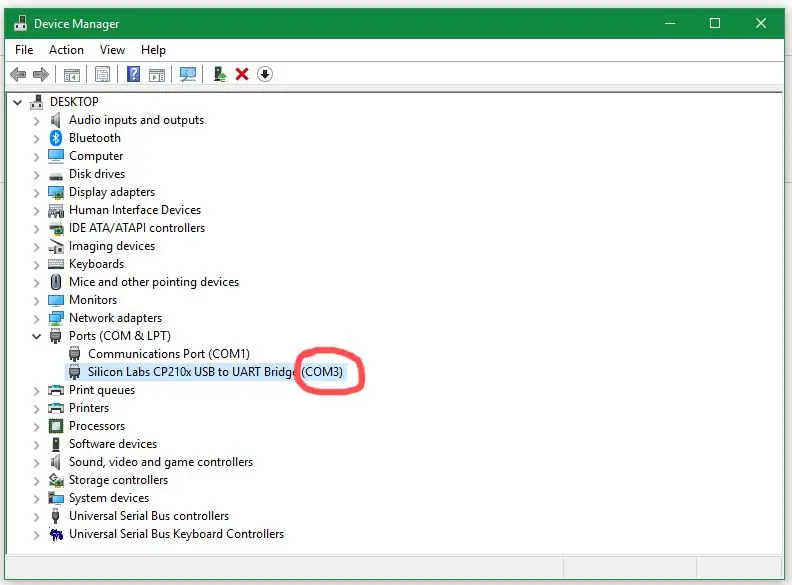
2. Öffnen Sie nun den Geräte-Manager Ihres Computers und notieren Sie sich die COM-Port-Nummer
3. Öffnen Sie nun die Arduino IDE und gehen Sie zu Tools, um die gewünschte COM-Port-Nummer auszuwählen, wie in der Abbildung gezeigt
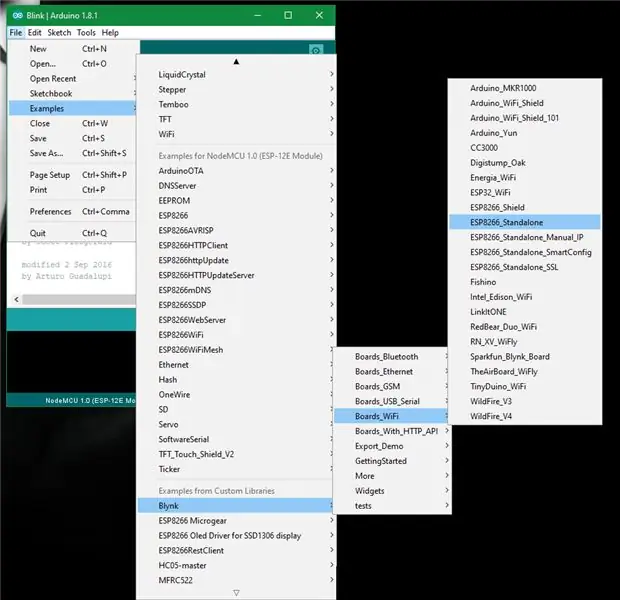
4. Programmierenjetzt gehen Sie zu, Datei → Beispiele → Blynk (möglicherweise muss nach unten gescrollt werden) → Boards_WiFi → Esp8266_Standalone
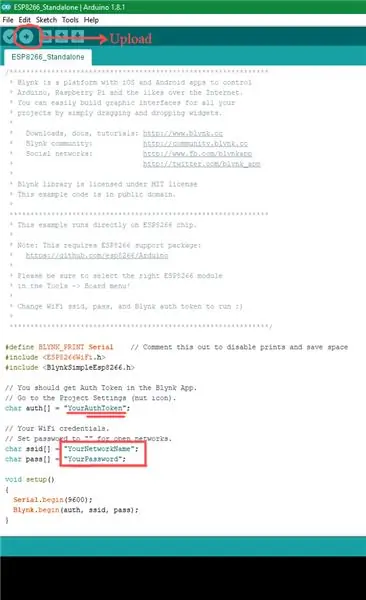
5. Jetzt müssen Sie drei Dinge am Programm ändern und sind fertig, fügen Sie das zuvor aus der Blynk-App kopierte AuthToken hinzu, fügen Sie nun den ssid-Namen und das Passwort hinzu, das Ihre WiFi-ID und Ihr Passwort ist
6. Drücken Sie nun den Upload-Button der Software, es kann einige Zeit dauern
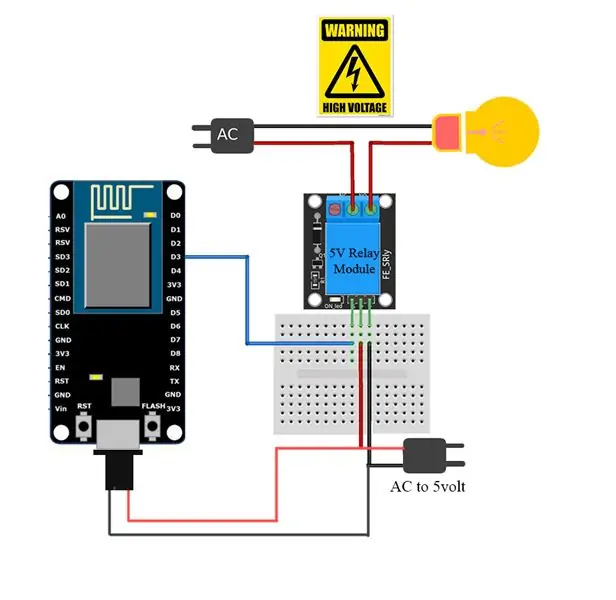
Schritt 7: Schaltplan

Stellen Sie den Anschluss gemäß obigem Schema her und arbeiten Sie sicher, während Sie mit Hochspannung arbeiten. Wenn Sie möchten, können Sie den Relaisabschnitt überspringen und Niederspannungsgeräte mit Transistor oder MOSFET steuern (wie im Video durch Ansteuern der LED gezeigt).
Schritt 8: Verknüpfen des Geräts mit Google Assistant



Um die Geräte über das Internet mit Google Assistant zu steuern, müssen Sie nun die folgenden Schritte ausführen.
1. Gehen Sie zur Website von IFTTT (https://ifttt.com)
2. Melden Sie sich mit Ihrem Google-Konto an (dasselbe Google-Konto, das Sie mit dem Google Assistant verwenden)
3. Nachdem Sie sich angemeldet haben, klicken Sie auf "Meine Applets" und wählen Sie "Neues Applet".
(dadurch lösen wir das Licht ein)
4. Klicken Sie nun auf „dies“und suchen Sie in der Suchleiste nach „Google Assistant“und tippen Sie darauf
5. Sobald Sie drin sind, klicken Sie auf Verbinden und geben Sie die Erlaubnis
6. Wählen Sie nun den Auslöser aus, hier habe ich die erste Option "Sag einen einfachen Satz" ausgewählt und auf der nächsten Seite wie im obigen Bild gezeigt vorgehen. der Befehl wird von Ihnen an den Assistenten gegeben.
7. Jetzt wird der Trigger erstellt dann wählen Sie "das"
8. Suchen Sie nach "Webhooks" und stellen Sie eine Verbindung her. Füllen Sie dann die Daten gemäß obigem Bild aus
URL: "https://188.166.206.43/Auth Token/update/D0"
(D0 ist der Pin D3 von Nodemcu, der dem Pin-Out von Arduino Uno entspricht) zum Einschalten der Verwendung ["1"]
9. Klicken Sie nun auf "Fertig stellen"
10. Erstellen Sie nun wie oben beschrieben ein weiteres neues Applet, um das Licht auszuschalten. Der Vorgang ist der gleiche wie oben
Klicken Sie auf „Meine Applets“und wählen Sie „Neues Applet“→ klicken Sie auf „dieses“→ suchen Sie nach „Google Assistant“→ wählen Sie den Auslöser → „Sagen Sie einen einfachen Satz“und auf der nächsten Seite wie im obigen Bild gezeigt → die Trigger wird erstellt → „das“auswählen → „Webhooks“suchen und verbinden. Füllen Sie dann die Daten gemäß der obigen Bild-URL: " https://188.166.206.43/Auth Token/update/D0 " (D0 ist der Pin D3 von Nodemcu, der dem Pin-Out von Arduino Uno entspricht) zum Ausschalten der Verwendung ["0"]→ Klicken Sie nun auf "Fertig stellen"
#Bitte gehen Sie die obigen Bilder zum besseren Verständnis durch.
Schritt 9: Fertig ….!!!!:)

Es ist fertig. Es ist ein sehr einfaches und sehr cooles Projekt zum Ausprobieren.
Danke schön
Empfohlen:
E-Schalter: 5 Schritte

E-Switch: Dieses instructable wurde in Erfüllung der Projektanforderung des Makecourse an der University of South Florida (www.makecourse.com) erstellt. Der e-Switch ist ein Gerät, das einen Arduino Uno, einen IR-Empfänger und einen verwendet Näherungssensor HCSR04 zu Ko
Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant - IOT - Blynk - IFTTT: 8 Schritte

Steuern von Haushaltsgeräten mit Node-MCU und Google Assistant | IOT | Blynk | IFTTT: Ein einfaches Projekt zur Steuerung von Geräten mit Google Assistant: Warnung: Der Umgang mit Netzstrom kann gefährlich sein. Mit äußerster Sorgfalt behandeln. Stellen Sie einen professionellen Elektriker ein, während Sie mit offenen Stromkreisen arbeiten. Ich übernehme keine Verantwortung für die da
So bauen Sie Ihr eigenes Anemometer mit Reed-Schaltern, Hall-Effekt-Sensor und einigen Schrott auf Nodemcu. - Teil 1 - Hardware: 8 Schritte (mit Bildern)

So bauen Sie Ihr eigenes Anemometer mit Reed-Schaltern, Hall-Effekt-Sensor und einigen Schrott auf Nodemcu. - Teil 1 - Hardware: EinführungSeit ich mit dem Studium von Arduino und der Maker-Kultur begonnen habe, habe ich gerne nützliche Geräte aus Schrott- und Schrottstücken wie Kronkorken, PVC-Stücken, Getränkedosen usw. gebaut. Ich liebe es, eine Sekunde zu geben Leben für jedes Stück oder jeden Kumpel
Einen Touch-Schalter mit einem Mosfet herstellen – wikiHow

Wie man einen Berührungsschalter mit einem Mosfet herstellt: WIE MAN EINEN BERÜHRUNGSSCHALTER MIT NUR EINEM MOSFET-TRANSISTOR HERSTELLTIn vielerlei Hinsicht sind die MOSFETs besser als normale Transistoren normaler Schalter mit dem h
F.i.c.s. - Fonera Internet-gesteuerter Schalter (ON/OFF): 4 Schritte

F.i.c.s. - Fonera Internet Controlled Switch (ON/OFF): Ich habe vor ein paar Monaten meinen ersten FON-Router kostenlos bekommen. Als erstes habe ich dd-wrt-Firmware darauf flashen. Da der FONera-Router gpio-Pins hat, habe ich mich entschieden, einen dieser Pins zu verwenden, um AC-Lasten zu steuern oder einen Schalter aus der Ferne EIN / AUS zu schalten. Es gibt eine ähnliche
