
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:15.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dies ist mein erstes instructable. Ich wollte schon lange eines schreiben, hatte aber kein Projekt zur Hand, das ich hier veröffentlichen könnte. Als ich auf die Idee zu diesem Projekt kam, entschied ich, dass dies das ist.
Also habe ich die Website von tensorflow.js durchsucht, es ist eine Bibliothek, die das Trainieren und Ausführen von ml-Modellen im Browser und in der node.js-Umgebung ermöglicht, und bin auf diese Demo gestoßen, mit der Sie ein Modell im Browser trainieren können, um verschiedene Bilder von Ihrer Webcam zu klassifizieren und dann können Sie das trainierte Modell zur Verwendung in Ihren Projekten exportieren und herunterladen. Cool richtig!
Also habe ich sofort das Spiel mit Stein, Papier, Schere gemacht und das Modell so trainiert, dass ich immer gewinne, d.h. wenn ich Papier mache, sagt es Stein voraus, und ähnlich für Stein -> Schere, Schere -> Papier.
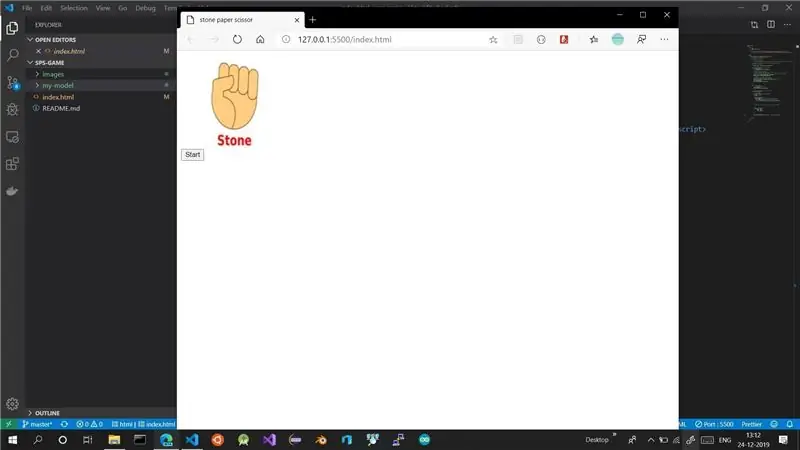
Dies ist ein Stein-, Papier- und Scherenspiel, bei dem Sie immer gewinnen
Lieferungen
Ein Computer mit Internetverbindung.
Schritt 1: Trainieren Sie Ihr ml-Modell

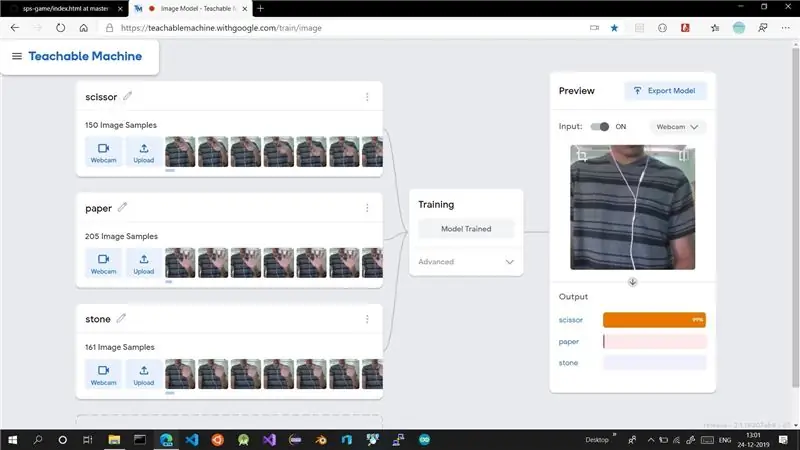
Gehen Sie zur tensorflow.js-Demo und erstellen Sie 3 Klassen in der Reihenfolge Schere, Papier, dann Stein und trainieren Sie sie dann gemäß den Anweisungen der Demo.
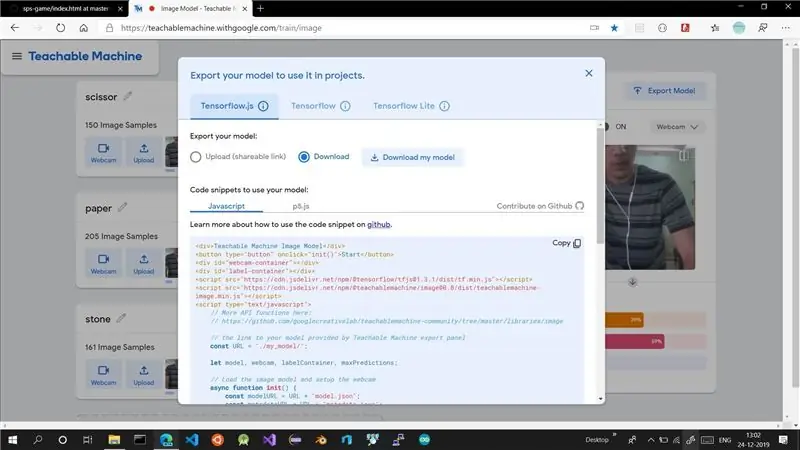
Schritt 2: Laden Sie das trainierte Modell herunter

Laden Sie das Modell herunter und bewahren Sie die komprimierte Datei in einem sicheren Ordner auf. Es wird in Schritten im Voraus verwendet.
Schritt 3: Laden Sie den Quellcode herunter
Sie können den Quellcode herunterladen, indem Sie auf diesen Link klicken - Quellcode.
oder Sie können hier zu meinem Github-Repo gehen - git repo
Schritt 4: Extrahieren

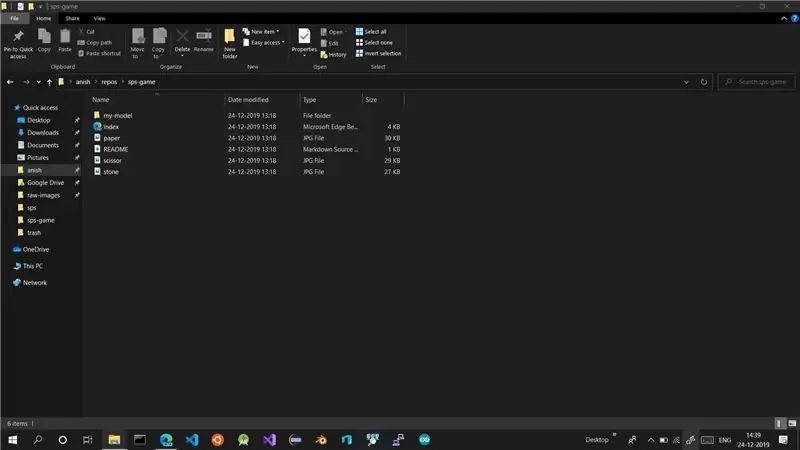
Extrahieren Sie die heruntergeladene ZIP-Datei.
Es gibt den Ordner my-model. Hier muss Ihr Download-Modell extrahiert werden.
Entpacken Sie die heruntergeladene Modelldatei hier. Drei Dateien müssen daraus extrahiert werden.
- Metadaten.json
- model.json
- gewichte.bin
# wenn Sie die heruntergeladene Modelldatei hier irgendwo anders entpackt haben. Schneiden Sie die drei Dateien aus und fügen Sie sie in den Ordner my-model ein.
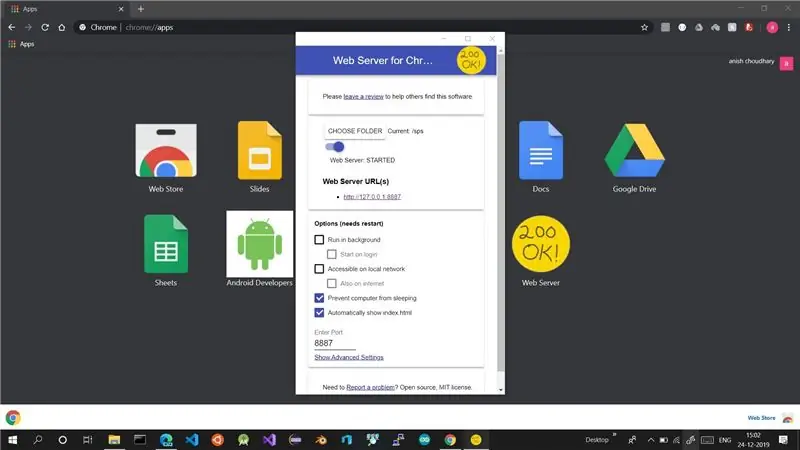
Schritt 5: Hosten des Projekts

Sie können das Projekt nicht direkt wie eine einfache HTML-Seite ausführen, da dieses Projekt erfordert, dass einige externe Bibliotheken per Skript geladen werden.
Sie müssen das Projekt also lokal auf Ihrem Computer hosten. der einfachste Weg, dies zu tun, ist die Verwendung eines Webservers für Chrome.
Um es herunterzuladen, gehen Sie einfach zu Google und suchen Sie nach dem Webserver für Chrome. Rufen Sie den Link chrome.google.com auf und fügen Sie ihn Ihrem Browser hinzu.
Wählen Sie den Ordner mit dem Projekt aus und starten Sie den Server, falls er nicht automatisch startet.
Schritt 6: Fertig

klicken Sie auf Start. Und fangen Sie an, das speziell für Sie entwickelte Spiel zu spielen, damit Sie immer gewinnen.
Empfohlen:
Wie man aus einem alten Computer einen persönlichen Mini-Schreibtischventilator macht – passt in Ihre Tasche – wikiHow

Wie man aus einem alten Computer einen persönlichen Mini-Schreibtischventilator macht – passt in Ihre Tasche: Ich zeige Ihnen, wie Sie aus einem alten Computer einen persönlichen Mini-Schreibtischventilator machen. Ein Bonus ist, dass es sogar in Ihre Tasche passt. Dies ist ein sehr einfaches Projekt, daher ist nicht viel Erfahrung oder Fachwissen erforderlich. Fangen wir also an
Das Glück geht aus - Spiel: 7 Schritte

Luck's Running Out - Game: Dies ist ein Spiel der Geschwindigkeit und des Zufalls, ähnlich wie heiße Kartoffeln, das Klee wird herumgereicht, bis das Lied und die Animation zu Ende sind. Dieses Spiel macht am meisten Spaß, wenn es mit einer kurzen Aufgabe kombiniert wird, bevor Sie das Kleeblatt passieren. Ich bin kein technisch versierter Mensch
Uhrzeit und Datum aus dem Internet abrufen - Tutorial: 9 Schritte

Abrufen von Uhrzeit und Datum aus dem Internet - Tutorial: In diesem Tutorial erfahren Sie, wie Sie mit M5Stack StickC und Visuino das Datum und die Uhrzeit vom NIST TIME-Server abrufen. Sehen Sie sich ein Demonstrationsvideo an
So tauschen Sie die CPU im Toshiba Satellite C55-A5300 aus – wikiHow

So tauschen Sie die CPU im Toshiba Satellite C55-A5300: So tauschen Sie die CPU im Toshiba Satellite C55-A5300
Wie poste ich auf Instagram vom Computer aus?: 9 Schritte

Wie poste ich auf Instagram vom Computer aus?: Instagram bekommt von Tag zu Tag mehr Aufmerksamkeit und ist jetzt eine der beliebtesten Social-Media-Plattformen der Welt. Menschen können mit Hilfe ihres Instagram-Kontos Bilder, Videos und Insta-Geschichten teilen. Mit regelmäßigen und interes
