
Inhaltsverzeichnis:
- Schritt 1: Der Kürze halber…
- Schritt 2: Die Idee
- Schritt 3: Erstellen Sie einige Räume
- Schritt 4: Wumpus hinzufügen
- Schritt 5: Suchen Sie nach einem Wumpus
- Schritt 6: Testen
- Schritt 7: Hinzufügen des generischen Raumcodes
- Schritt 8: Testen
- Schritt 9: Warum gibt es leere Zeilen?
- Schritt 10: Testen
- Schritt 11: Das ist alles für jetzt
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.

Hallo hallo und willkommen zu meinem Tutorial zum Bauen von Wumpus Hunt in Twine mit Sugarcube!
Twine ist ein sehr einfaches Tool, das zum Erstellen von Textabenteuerspielen entwickelt wurde! Meine kleine Lieblingscousine hat sich entschieden, ein Spiel mit Twine für ihr Senior-Projekt zu machen, und ich kann helfen, also erstelle ich diese Reihe von Tutorials!
Diese Serie ist weniger als Projekt selbst gedacht, sondern eher als Referenz für Gamedesign mit Schnur. Ich werde einige der Funktionen von Twine vorstellen und wie Sie sie als Teil Ihres Spiels verwenden können.
Wenn Sie mich beim Bau von Hunt the Wumpus begleiten möchten, ermutige ich Sie, die Dinge währenddessen zu ändern. Versuchen Sie, Funktionen hinzuzufügen oder Dinge auf neue Weise zu verwenden. Auf diese Weise können Sie Ihr eigenes Spiel erstellen, anstatt nur meinem zu folgen.
Jetzt müssen wir einen Wumpus jagen!
Schritt 1: Der Kürze halber…

In diesem Tutorial wird davon ausgegangen, dass Sie mit einigen Grundlagen vertraut sind. Normalerweise mache ich meine Tutorials gerne so zugänglich wie möglich, aber dieses Mal muss ich meiner liebenswerten Cousine zuliebe zum Fleisch und den Kartoffeln kommen.
Ich gehe davon aus, dass Sie mit Twine nur flüchtig vertraut sind; dass Sie wissen, wie Sie es herunterladen (oder die Online-Version verwenden), und dass Sie wissen, wie Sie neue Passagen erstellen und miteinander verknüpfen. Ich gehe auch davon aus, dass Sie mit einigen grundlegenden Programmierkonzepten vertraut sind, nämlich Variablen und Funktionen, und wie sie in Sugarcube verwendet werden.
Ich muss davon ausgehen, dass Sie mit dem Spiel Hunt the Wumpus vertraut sind. Es ist ein schwieriges Konzept, es mit Worten zu beschreiben, und es würde ewig dauern, es in Bildern zu erklären. Ich habe versucht, ein Video oder etwas zu finden, das es erklärt, aber ich konnte keins finden, das nur ein sprachloses Gameplay war. Ich denke, es ist eines dieser Dinge, die von Generation zu Generation weitergegeben werden, und jeder geht davon aus, dass Sie davon wissen. Da helfe ich wohl nicht.
Schritt 2: Die Idee

Die Idee hinter diesem Projekt ist, dass wir die Passagen von Twine als einzelne Räume nutzen können. Der Spieler kann diese Räume über die Links durchqueren, und der Code ändert den Text des Raums, je nachdem, ob der Wumpus da ist oder nicht.
Dieses Konzept war anspruchsvoller als ich erwartet hatte, aber im Großen und Ganzen denke ich, dass es hauptsächlich in das Steuerhaus von Twine passt.
Schritt 3: Erstellen Sie einige Räume




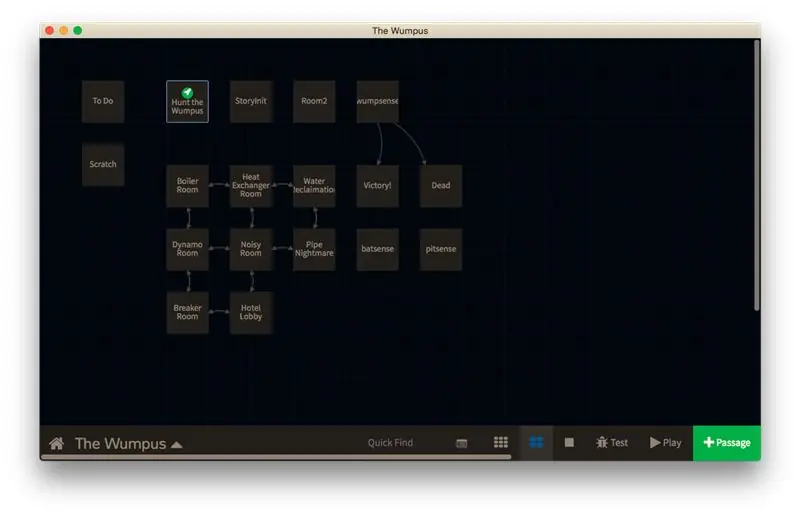
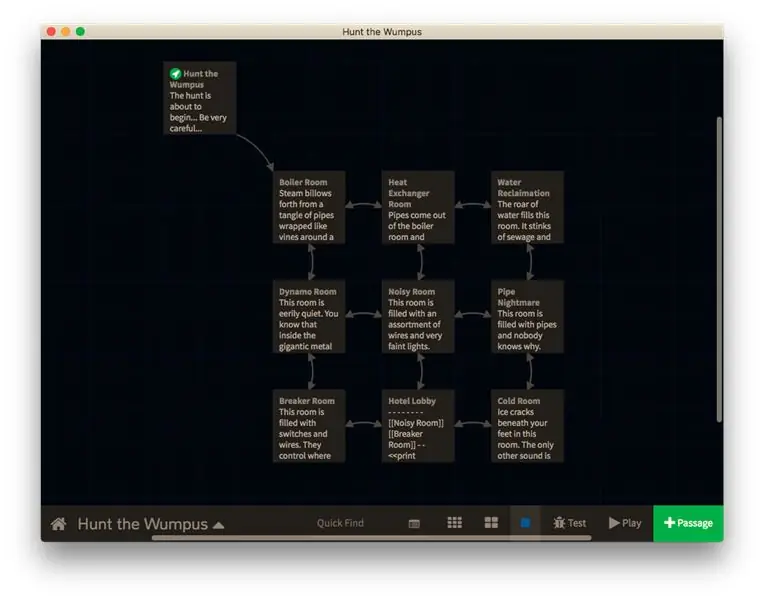
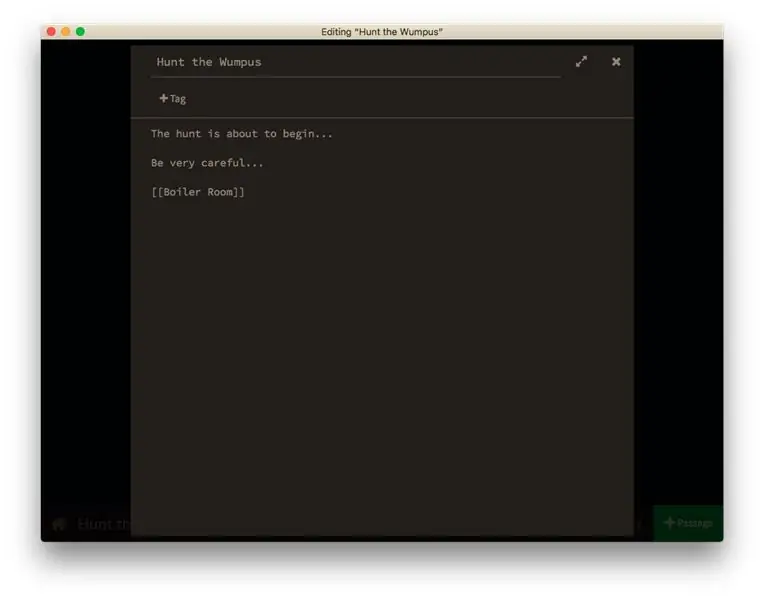
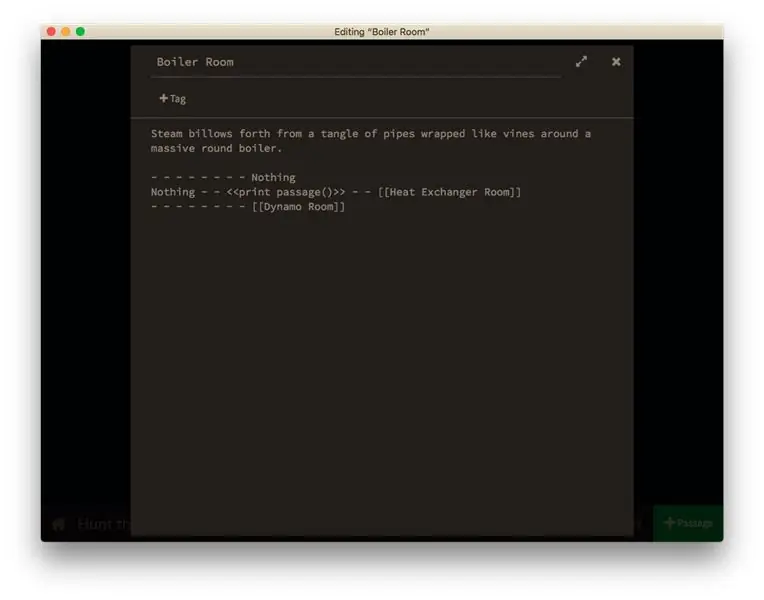
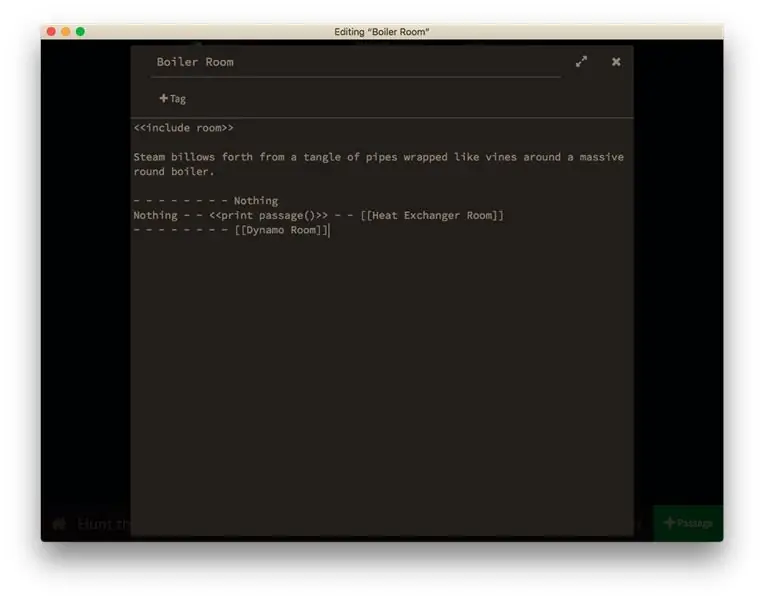
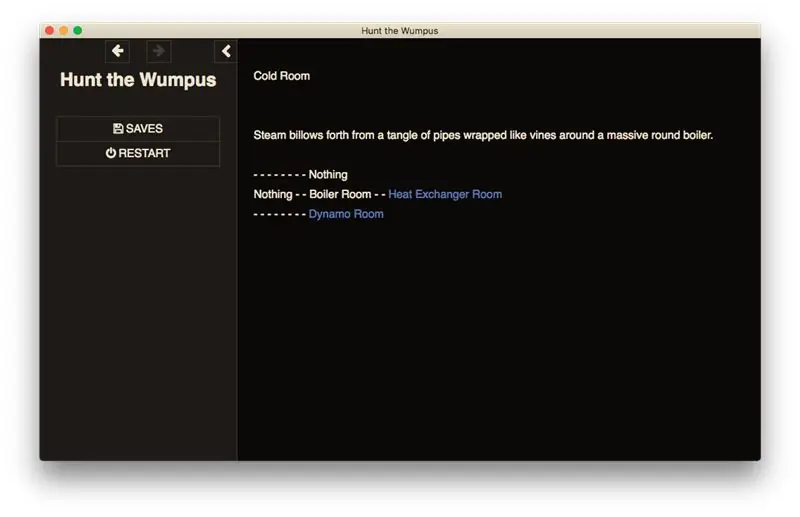
Wie Sie oben sehen können, habe ich zunächst ein 3x3-Raster von Räumen erstellt. Ich habe auch eine Einführungspassage, in der der Spieler beginnt und die zu einem Raum im Raster führt. Der Code dafür ist sehr einfach, nur ein paar Texte und Links. Ich habe ein wenig formatiert, um die Links in jedem Raum anzuordnen (wie Sie im dritten Bild sehen können), aber ich habe es minimal gehalten.
Der Schlüssel zu diesem Schritt ist Minimalismus. Sie werden die meisten dieser Dinge regelmäßig überarbeiten wollen, damit Sie nicht eine ganze Menge Arbeit neu machen müssen. Halten Sie sich an insgesamt weniger als 10 Zimmer, halten Sie die Zimmerbeschreibungen kurz, machen Sie die Dinge noch nicht hübsch. Sie müssen nur funktionsfähig sein.
Sobald Sie den Code zum Laufen gebracht haben, kann es schön sein.
Schritt 4: Wumpus hinzufügen

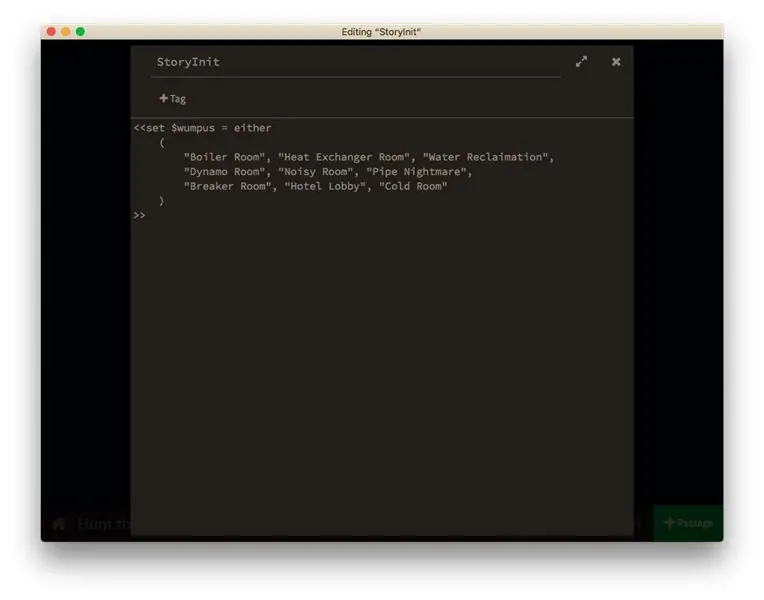
Um unseren Wumpus hinzuzufügen, müssen wir eine StoryInit-Passage erstellen.
Diese Passage ist einzigartig bei SugarCube und wird ausgeführt, bevor der Spieler die Startpassage sieht. Es wird verwendet, um Variablen und Objekte einzurichten, die erstellt werden müssen, bevor das Spiel beginnt. Es ist sehr wichtig, dass die Passage den Titel "StoryInit" trägt und die Groß-/Kleinschreibung beachtet.
Wir deklarieren unsere Wumpus-Variable als String und weisen ihr einen zufälligen Raumtitel zu. Wir können die Funktion entweder() verwenden, um ihr einen zufälligen String aus einer Liste von Strings zuzuweisen. Auf diese Weise startet der Wumpus immer in einem zufälligen Raum.
Schritt 5: Suchen Sie nach einem Wumpus

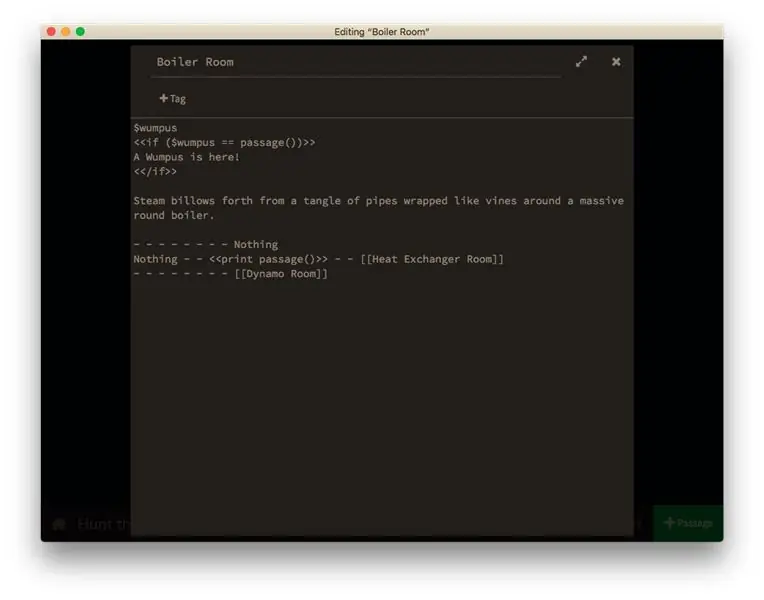
Zu jedem Raum fügen wir eine ""-Anweisung hinzu, die überprüft, ob sich der Wumpus im aktuellen Raum befindet. Wenn dies der Fall ist, wird eine kurze Zeichenfolge ausgegeben. Wenn nicht, wird nichts angezeigt.
Da wir dies erstellen, werden wir auch einige Debug-Informationen hinzufügen. Wir würden gerne vorab wissen, wo unser Wumpus ist und ob er richtig funktioniert.
Sie müssen diesen Code vorerst in jeden Raum einzeln kopieren und einfügen. Deshalb habe ich dir gesagt, du sollst dich an nur wenige Räume halten.
Schritt 6: Testen


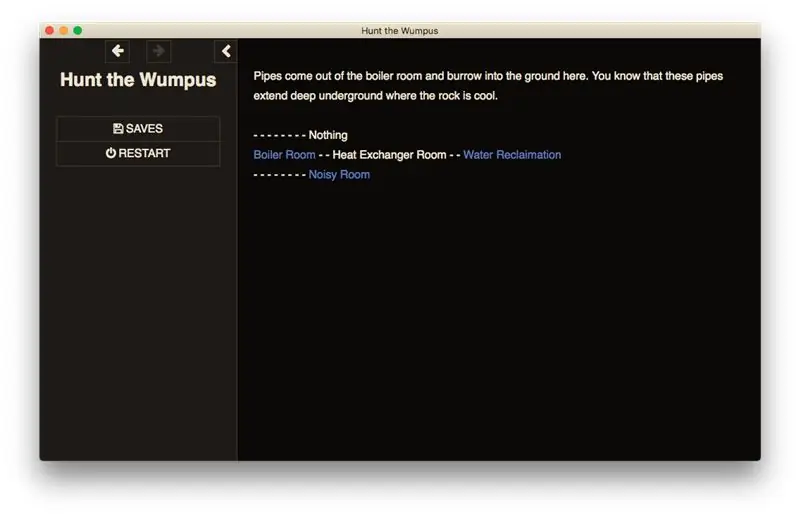
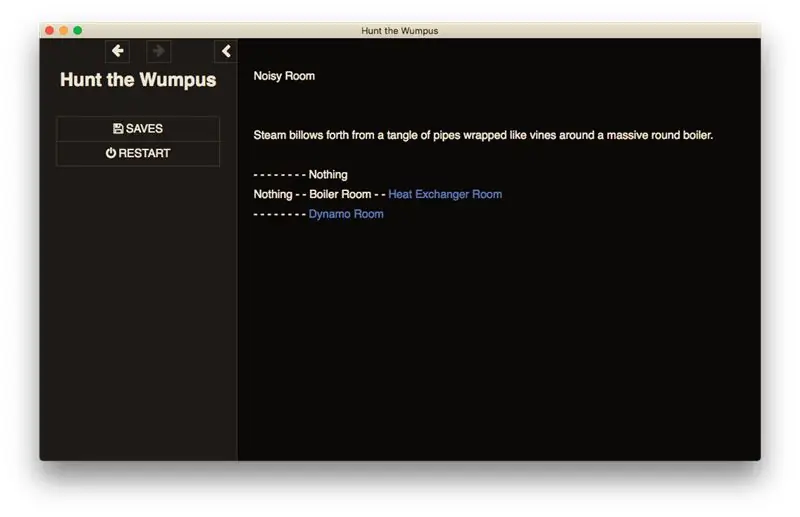
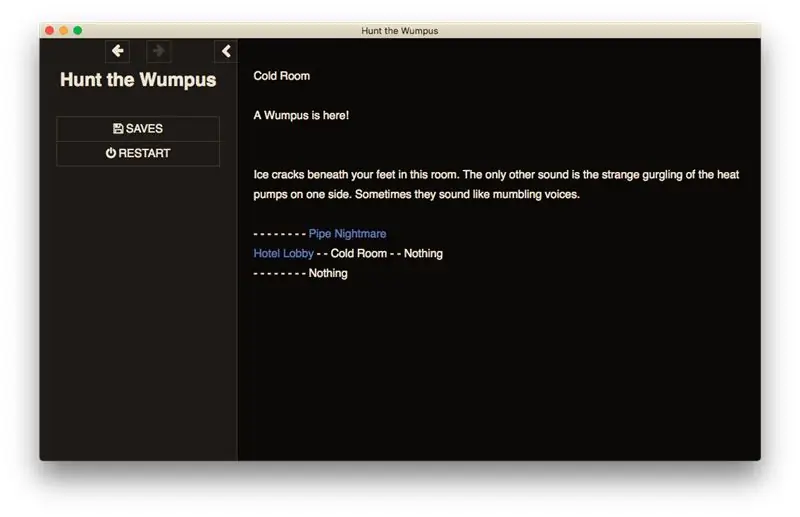
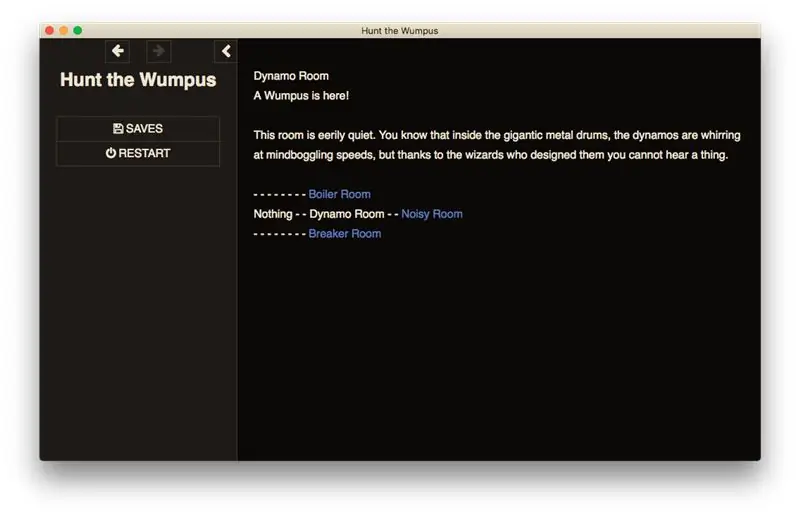
Wir testen unseren Code, indem wir ihn spielen. Natürlich können wir oben auf dem Bildschirm sehen, wo sich der Wumpus befindet. Wenn wir nicht in diesem Raum sind, wird das "A Wumpus is here!" Text wird nicht angezeigt.
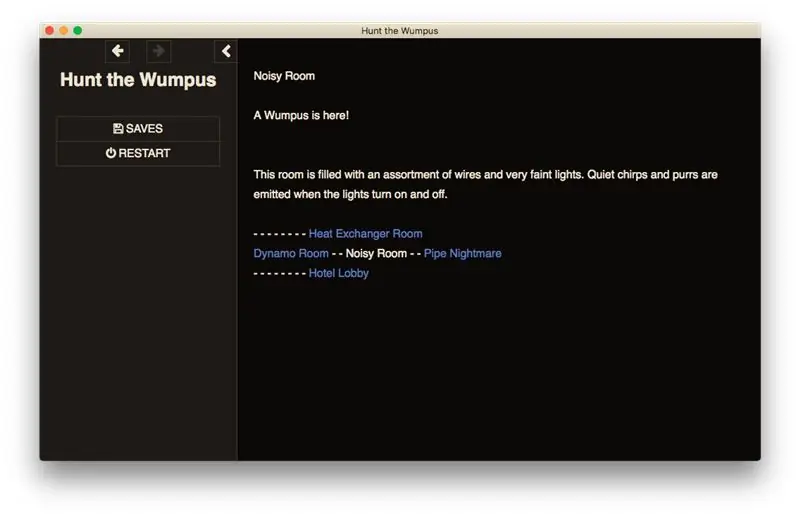
Indem wir zum richtigen Raum navigieren, können wir den Text erscheinen lassen. So weisen wir unseren Wumpus für jedes Spiel einem zufälligen Raum zu!
Schritt 7: Hinzufügen des generischen Raumcodes


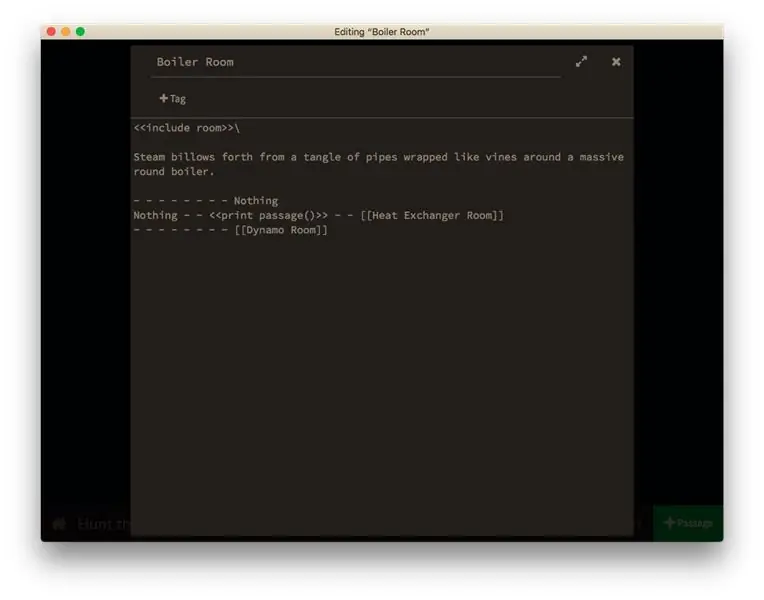
All das Kopieren und Einfügen, um jeden Raum dazu zu bringen, nach dem Wumpus zu suchen, ist mühsam. Während wir dieses Spiel entwickeln, werden wir diesen Code ziemlich viel ändern wollen. Dafür brauchen wir einen besseren Weg. Lassen Sie uns einen generischen Raumcode erstellen.
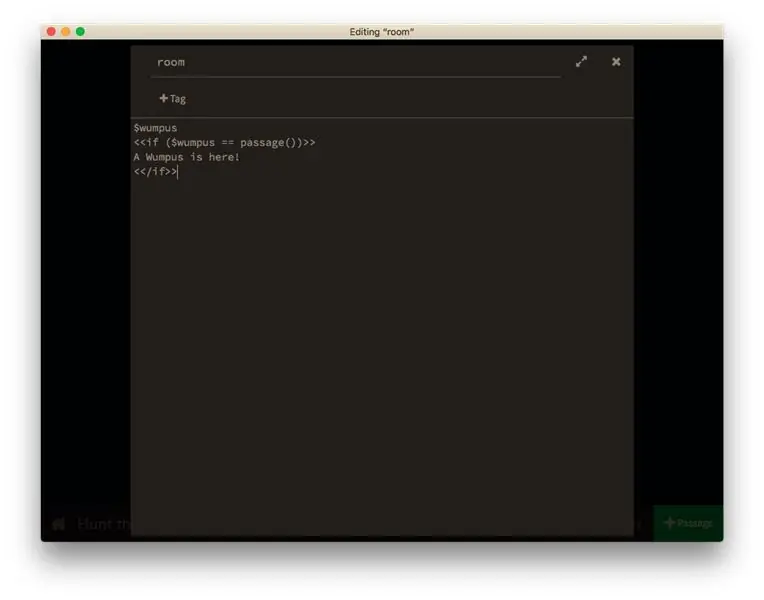
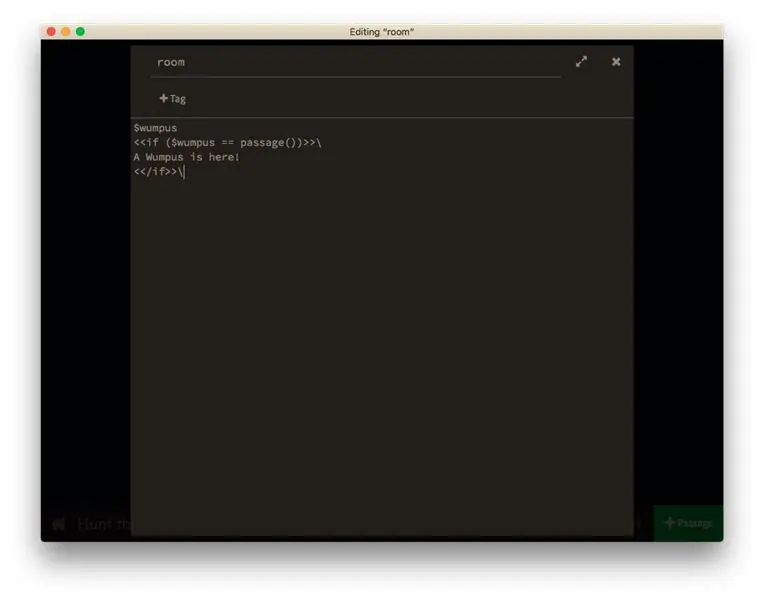
Machen Sie eine Passage und nennen Sie sie etwas Besonderes. Ich nenne mein "Zimmer" nur mit Kleinbuchstaben. Möglicherweise möchten Sie Sonderzeichen oder alle Großbuchstaben verwenden, um Ihren Raum einzigartig zu machen, damit er keinem Ihrer echten Raumnamen ähnelt.
Wir werden unsere ""-Anweisung ausschneiden und in diesen allgemeinen Raumcode einfügen. Verwenden Sie dann in jedem Ihrer realen Räume eine ""-Anweisung. Dadurch wird der Inhalt unserer "Raum"-Passage buchstäblich kopiert und in diesen Teil jedes Raums eingefügt. Auf diese Weise können wir die Maschine mit den mühsamen Bits umgehen lassen, während wir uns auf den Code konzentrieren!
Weitere Informationen zu "" und anderen Aussagen finden Sie auf der Dokumentationsseite von Sugarcube 2.
Schritt 8: Testen


Das Ausprobieren führt natürlich zu den gleichen Ergebnissen wie zuvor, aber es ist wichtig, häufig zu testen. Befriedigend auch.
Es weist jedoch auf einen unglücklichen Nebeneffekt all unserer Codierung hin, den wir jetzt richtiger angehen können. Sie werden vielleicht feststellen, dass wir immer mehr Platz in unserem Spiel haben, wenn wir jeder Passage mehr Code hinzufügen. Um die kümmern wir uns als nächstes.
Schritt 9: Warum gibt es leere Zeilen?


Sie können oben sehen, wie ich an den Enden bestimmter Codezeilen umgekehrte Schrägstriche hinzugefügt habe. Wo und wann ich diese verwende, ist sehr bewusst, und um zu verstehen, dass Sie verstehen müssen, warum wir überhaupt seltsame Zeilenumbrüche bekommen.
Es liegt in der Natur des Codes in Twine, sich mit normalem Text zu vermischen. Die spitzen Klammern (diese Dinge:) sagen Twine, dass es sich um Code und nicht um Text handelt. Lassen Sie mich das Problem damit veranschaulichen. Angenommen, Sie haben den folgenden Code:
<> Normaler Text, der im Spiel erscheint… <
Viele Textverarbeitungsprogramme verfügen über eine Option, mit der Sie Leerzeichen anzeigen können. Dinge wie Leerzeichen, Tabulatoren und Zeilenumbrüche. Twine nicht, aber wenn es so wäre, würde es ungefähr so aussehen:
¶
Normaler˙Text˙erscheint˙im˙Spiel…¶ ¶ Mehr˙SpielText…
Sehen Sie diese Absatzmarken? (¶) Diese befinden sich nicht innerhalb der spitzen Klammern. Das bedeutet, dass Twine denkt, dass es sich um normalen Text handelt und fügt ihn in Ihr Spiel ein. Deshalb sieht es beim Spielen so aus:
Normaler Text, der im Spiel erscheint…
Mehr Spieltext…
Um sie loszuwerden, können wir einen umgekehrten Schrägstrich verwenden, um Twine mitzuteilen, dass dieser Zeilenumbruch dort nicht erwünscht ist. In Ihrem Code sieht das etwa so aus:
¶
Normaler˙Text˙erscheint˙im˙Spiel…¶ \¶ Mehr˙SpielText…
Dies wird wie erwartet in Ihrem Spiel angezeigt:
Normaler Text, der im Spiel erscheint…
Mehr Spieltext…
Beachten Sie, dass dies nur für Zeilenumbrüche außerhalb von spitzen Klammern erforderlich ist. Wenn wir beispielsweise den folgenden Code hätten:
¶
Wir bräuchten nur den einen Backslash, da der erste Zeilenumbruch (¶) innerhalb der spitzen Klammern () steht.
Zweitens unterscheiden sich Backslashes () von Forwardslashes (/), und Sie müssen vorsichtig sein, welchen Sie wo verwenden, da sie andere Dinge tun.
Schritt 10: Testen

Ihr Test sollte zeigen, dass Sie die fehlerhafte Leerstelle beseitigt haben! Prächtig!
Schritt 11: Das ist alles für jetzt

Das ist die ganze Zeit, die ich jetzt habe. Bisher ist alles ziemlich einfaches Twine-Zeug. Generischer Raumcode ist ein nützlicher Trick, um das Kopieren und Einfügen zu reduzieren, und diese umgekehrten Schrägstriche sind absolut notwendig, damit Ihre Passagen sauber aussehen und Ihr Code lesbar bleibt.
Von hier aus geht es schnell weiter!
Fröhliches Jagen!
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Beginnen Sie mit Light Painting (kein Photoshop): 5 Schritte (mit Bildern)

Beginnend mit Light Painting (kein Photoshop): Ich habe vor kurzem eine neue Kamera gekauft und einige ihrer Funktionen untersucht, als ich im Internet auf Light Painting oder Langzeitbelichtung gestoßen bin. Die meisten von uns werden die Grundform des Lightpaintings mit einem Foto in einer Stadt mit einer Straße gesehen haben
