
Inhaltsverzeichnis:
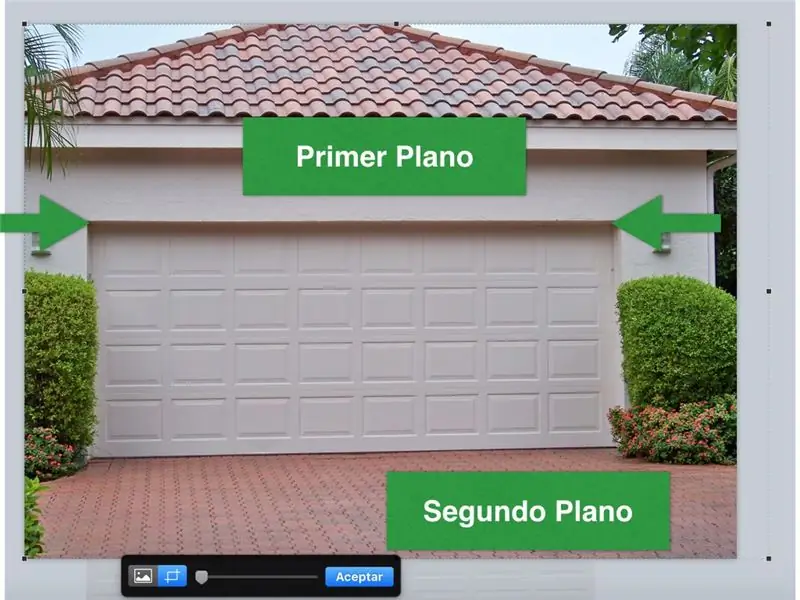
- Schritt 1: Portada, Diapositiva 1
- Schritt 2: Coloca El Portón Del Garage, Diapositiva 2
- Schritt 3: Crea Una Copia Del Portón
- Schritt 4: Ajusta La Puerta
- Schritt 5: Colocando Fondo Del Garage
- Schritt 6: Juste Del Fondo
- Schritt 7: Colocando Auto
- Schritt 8: Alfa Instantaneo
- Schritt 9: El Auto Sin Fondo
- Schritt 10: Colocando ein Nuestro-Dirigent
- Schritt 11: Recortando Al Conductor
- Schritt 12: Luces Y Más Luces
- Schritt 13: Recortando Los Focos
- Schritt 14: Anchura Y Alto De Los Focos
- Schritt 15: Animación De Los Focos
- Schritt 16: Orden De Composición
- Schritt 17: Video
- Schritt 18: ltimos Ajustes
- Schritt 19: Colocando La Primera Copia Del Portón
- Schritt 20:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.

Selecciona cualquiera de las plantillas que te presenta Keynote.
Schritt 1: Portada, Diapositiva 1

Recuerda que todo trabajo deberá tener tu nombre, grado y grupo, inserta u ocupa la primera diapositiva para ello.
Copia el OBJETIVO
Ziel:
El Alumno haciendo uso del Presentador de Diapositivas (Keynote) creará una animación, editando imágenes para realizar los efectos. (PERFIL: Creatividad e Innovación, Comunicación y Colaboración, Operaciones y Conceptos de las TIC)
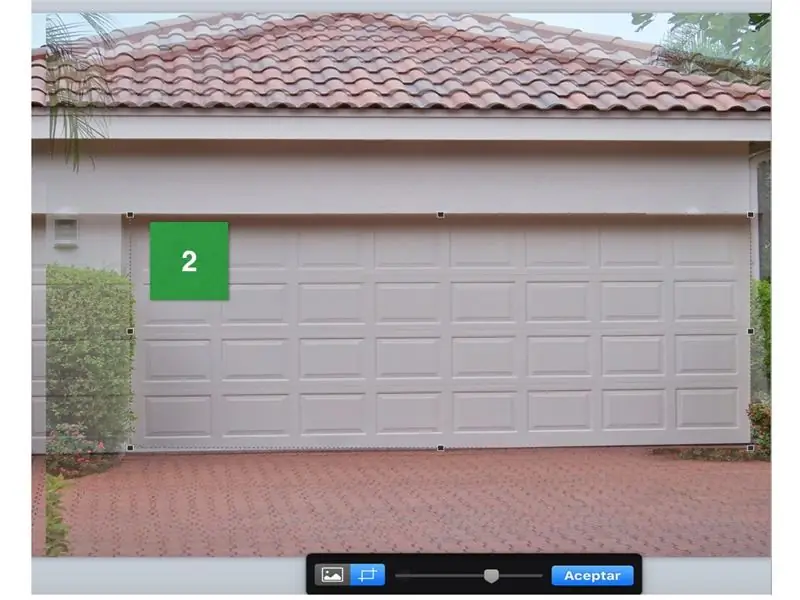
Schritt 2: Coloca El Portón Del Garage, Diapositiva 2

Ajusta el portón a lo ancho y alto de la diapositiva. Utilizaremos sólo 2 diapositivas.
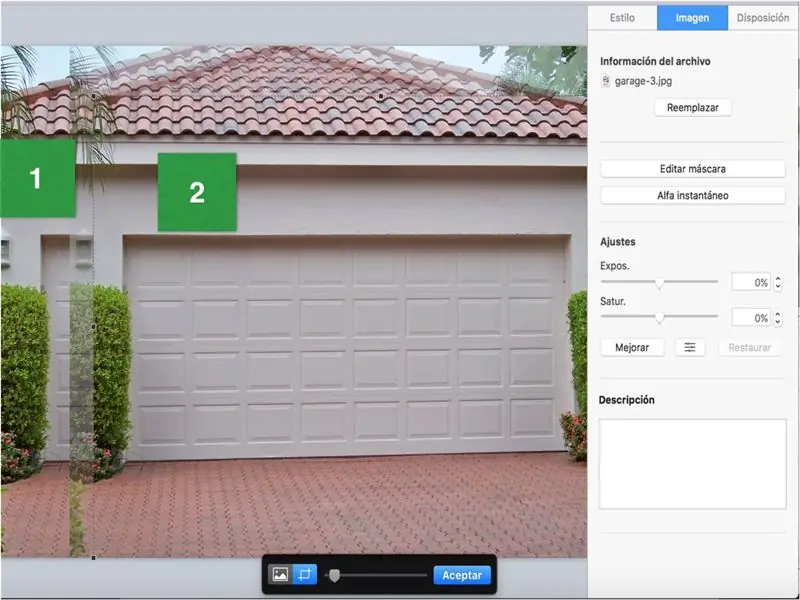
Schritt 3: Crea Una Copia Del Portón

La copia te servirá para recortar sólo la puerta del garage.
Utiliza la herramienta EDITAR MÁSCARA para el recorte.
Schritt 4: Ajusta La Puerta

La copia realizada debe ser ajustada a la puerta del garage, está nos ayudará para el efecto de apertura de la puerta, de momento coloca debajo para que nos allowa seguir trabajando.
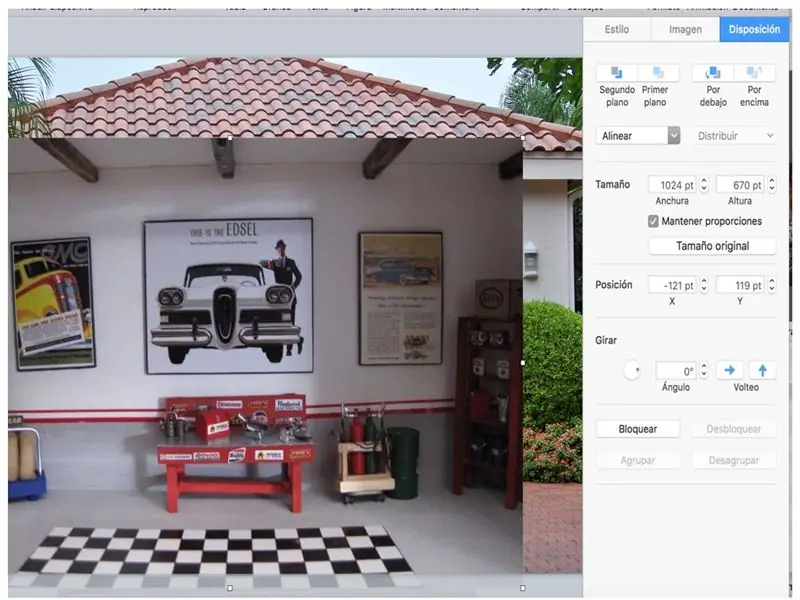
Schritt 5: Colocando Fondo Del Garage

Selecciona una de las imágenes para ajustarla al portón del garage.
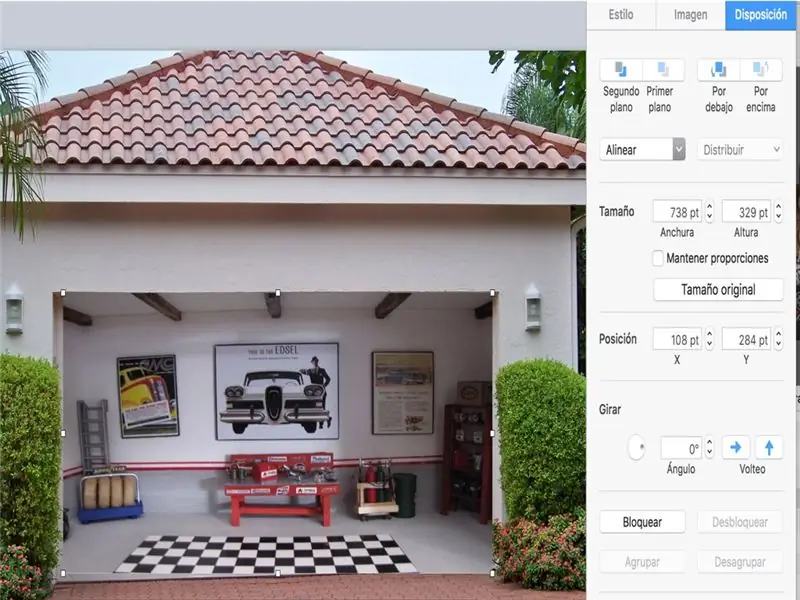
Schritt 6: Juste Del Fondo

Desactiva la opción MANTENER PROPORCIONES para que se te facilité el fondo.
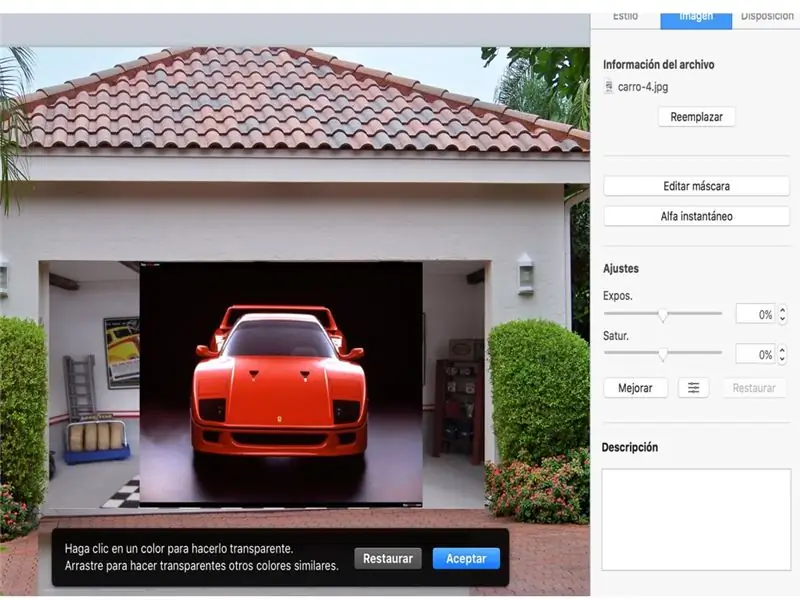
Schritt 7: Colocando Auto

Realizaremos der Autoeinblendung, für die Verwendung von ALFA INSTANTANEO für die Eliminierung des Bildhintergrunds, für die nachträgliche Anpassung der Garage.
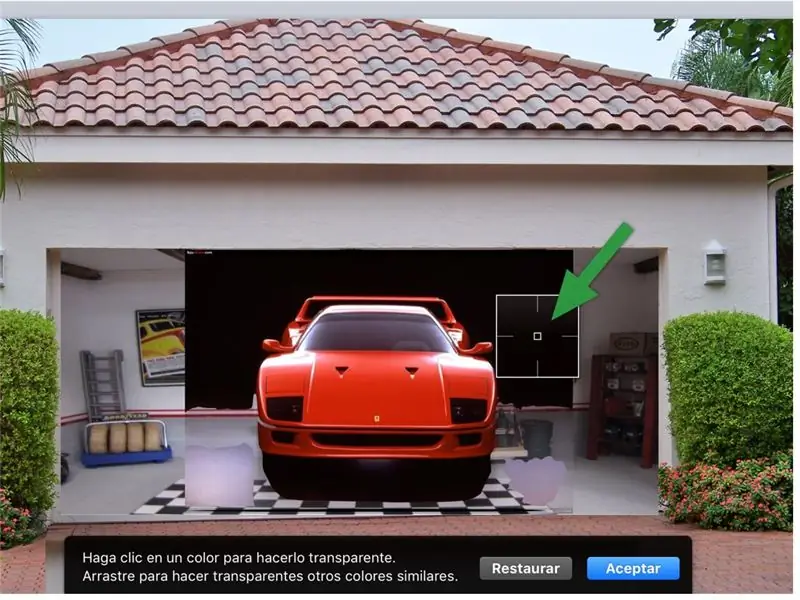
Schritt 8: Alfa Instantaneo

Mientras mantengas el botón de ALFA INSTANTANEO pulsado podremos quitar el fondo negro que tiene el auto a su alrededor.
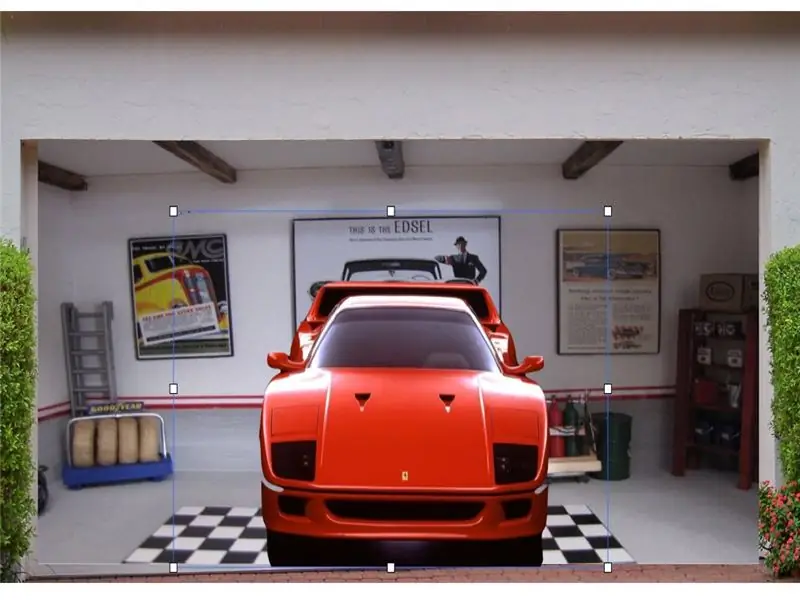
Schritt 9: El Auto Sin Fondo

Observa que el auto se ha quedado sin el contorno que originalmente tenía.
Schritt 10: Colocando ein Nuestro-Dirigent

Utilizando nuevamente el ALFA INSTANTANEO quitaremos el fondo blando de nuestro Dirigent, para posteriormente recortarlo.
Schritt 11: Recortando Al Conductor

La imagen que hemos editado se recortará para ajustarla al volante.
Schritt 12: Luces Y Más Luces

La edición de las luces la realizaremos con recordes de focos, entre más coloridos sean, más llamativo quedará tu auto.
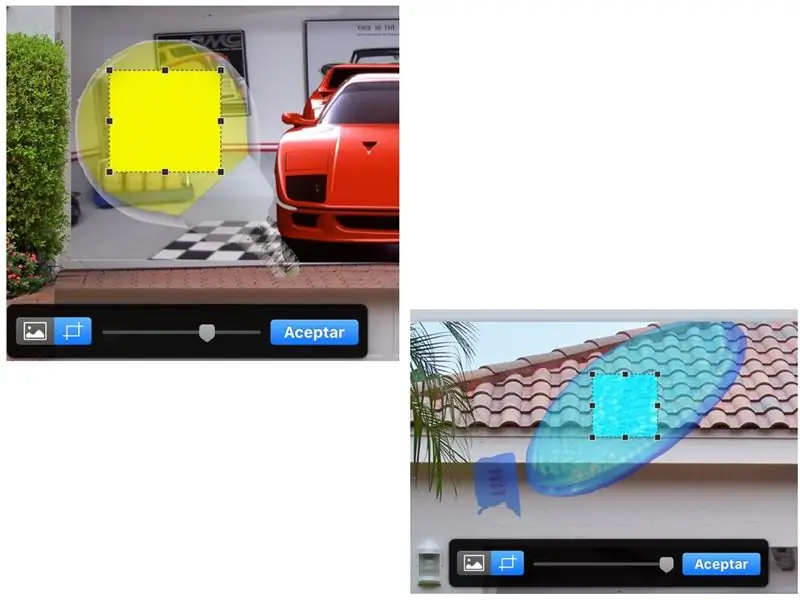
Schritt 13: Recortando Los Focos

Ambos focos los podrás recortar con la opción EDITAR MÁSCARA.
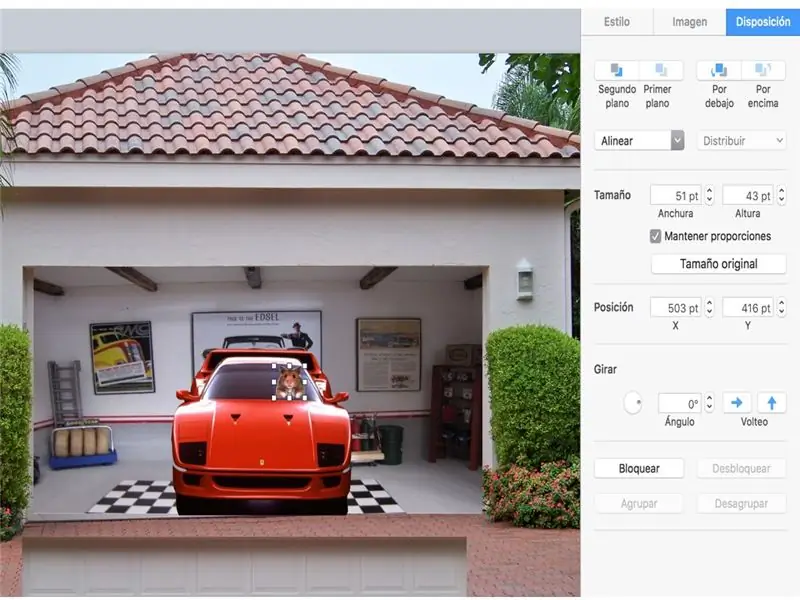
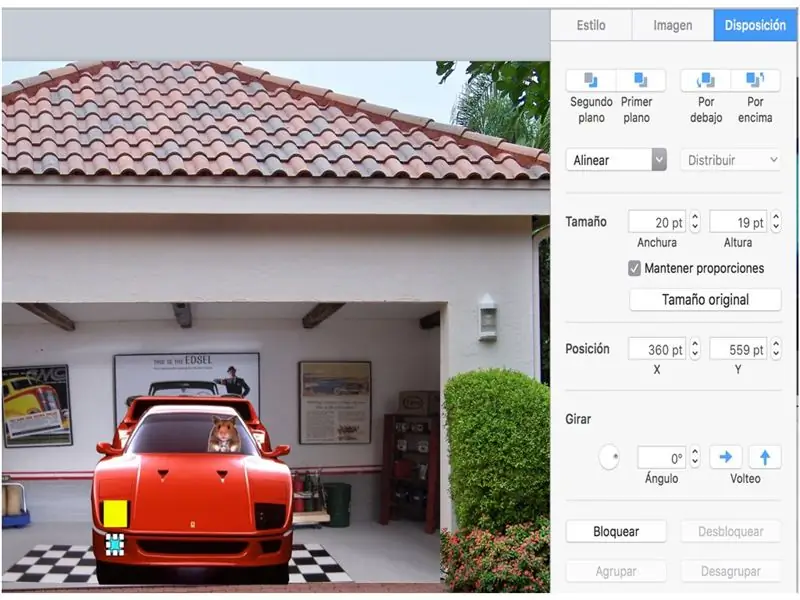
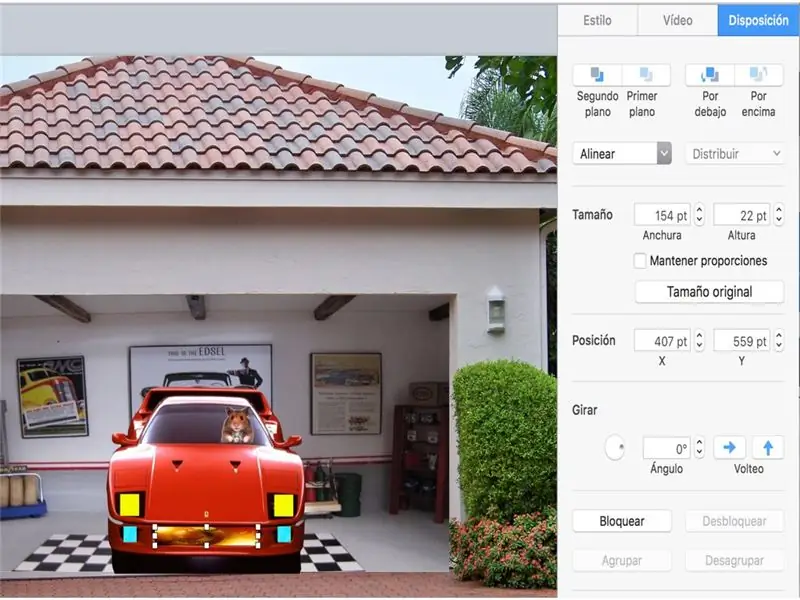
Schritt 14: Anchura Y Alto De Los Focos

De la opción FORMATO - Disposición ajusta el TAMAÑO de lo Ancho y Alto de tus focos.
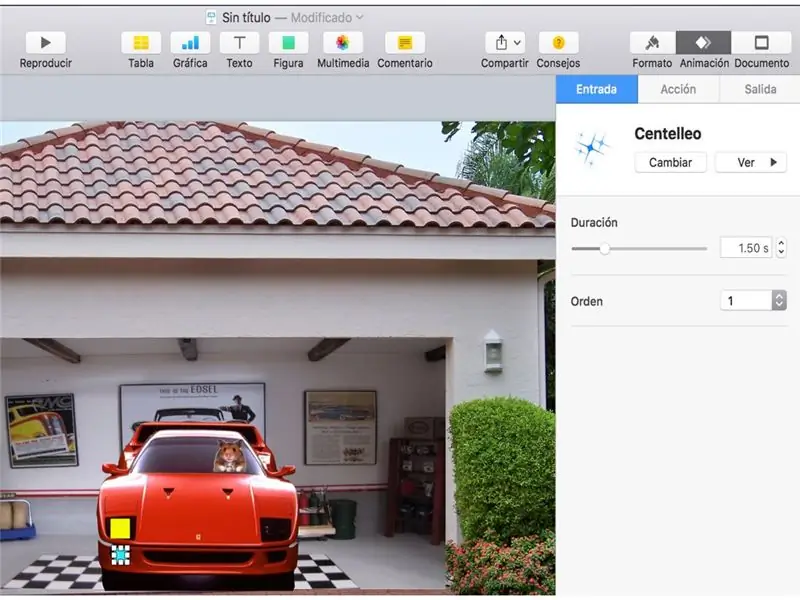
Schritt 15: Animación De Los Focos

Aquí comenzaremos a experimentar con la ANIMACIÓN de las imágenes, que en este caso será una de las partes más divertidas y entretenidas ya que KEYNOTE nos ofrece nuevos diseños.
Experimenta con los que más te agraden, sólo debes de Considerar que tienes 3 tipos de animación:
Entrada, la imagen realiza un efecto de entrada.
Acción, la imagen una vez presentada en la diapositiva podrás realizar otro tipo de animaciones.
Salida, la imagen realiza una animación que le allowe desaparecer de la diapositiva.
Busca y experimenta.
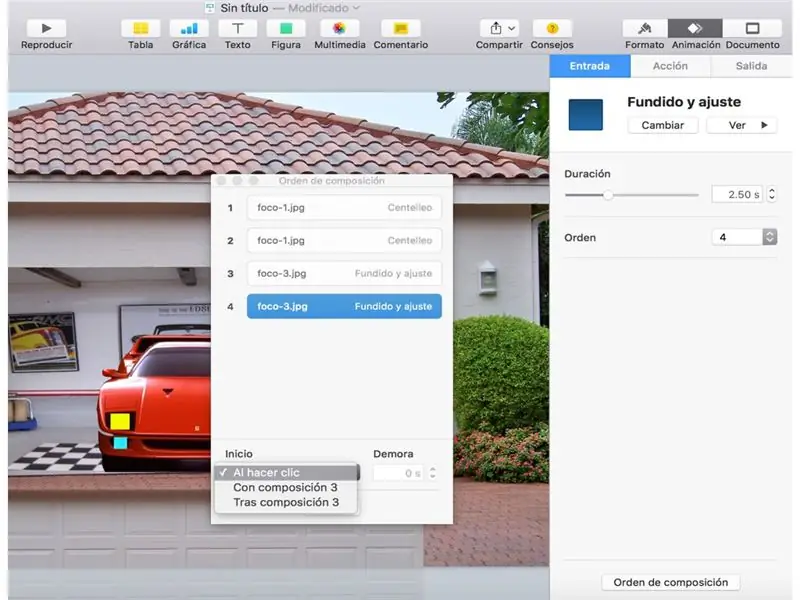
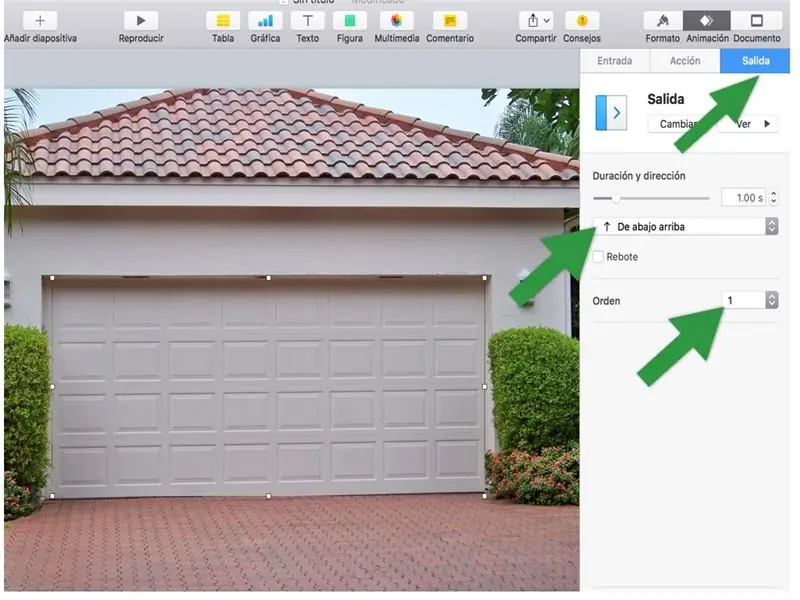
Schritt 16: Orden De Composición

Observa que en la parte inferior del recuadro de animación se encuentra ORDEN DE COMPOSICIÓN, esta funciona de la siguiente forma, si ya tienes animaciones previas de tus imágenes, podrás unirlas para que se unejecuten presentación, entre otras opciones.
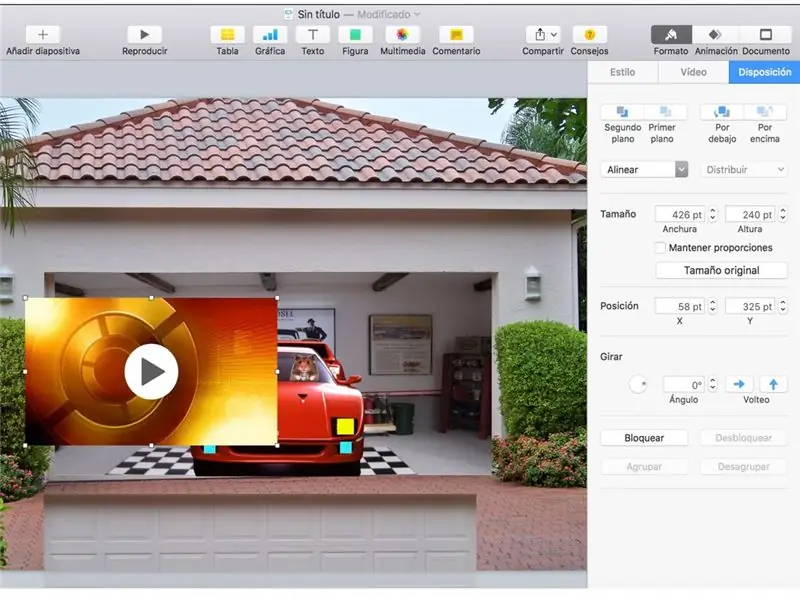
Schritt 17: Video


Como un atractivo a tu animación he agregado a video, el cual dará a efecto efecto espectacular a tu tu animación.
Antes de colocarlo y ajustarlo ve a que me refiero,
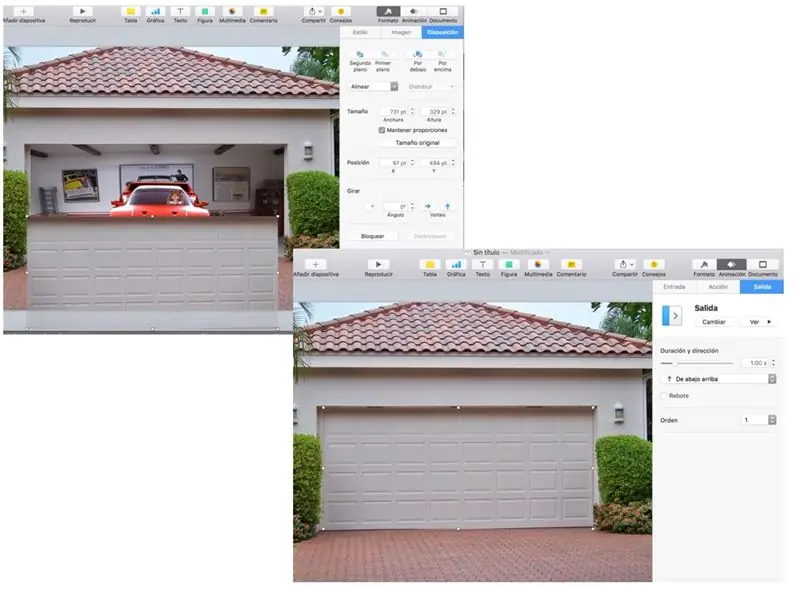
Schritt 18: ltimos Ajustes

Al principio de nuestra animación se hizo una copia del portón, ahora realizaremos otra copia para hacer un recorte final, la idea de esta copia es que al abrir el protón no se beobachten que la puerta (primera copia) salga volando por los aires, esto es que con esta copia recortada de la parte inferior, hasta donde se marcan las flechas, la puerta no dará un efecto erróneo.
Schritt 19: Colocando La Primera Copia Del Portón


Coloca el portón recortado sobre el garage, dale una animación de SALIDA, sin rebote (desactiva la casilla) und colócala en PRIMER ORDEN.
Ejecuta tu presentación y diviértete con la animación.
Schritt 20:

Observa el producto final.
Empfohlen:
Romeo: Una Placa De Control Arduino Para Robótica Con Driver Incluidos - Roboter Seguidor De Luz - Gunook

Romeo: Una Placa De Control Arduino Para Robótica Con Driver Incluidos - Robot Seguidor De Luz: Que tal amigos, siguiendo con la revisiones de placas y sensores, con el aporte de la empresa DFRobot, hoy veremos una placa con prestaciones muy interesante, y es ideal para el desarrollo de prototipos robóticos y el control de motores y servos, d
Video-Tutorials De Tecnologías Creativas 01: Hallo Welt! Blink, Hacemos Parpadear Nuestro Primer Led Con Arduino - Gunook

Video-Tutorials De Tecnologías Creativas 01: Hallo Welt! Blink, Hacemos Parpadear Nuestro Primer Led Con Arduino: Dieses Tutorial enthält einen neuen Hacemos Parpadear (Blink) und eine LED mit einem Arduino Uno-Platz. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuenta gratuita).A continuación se
Video-Tutorials De Tecnologías Creativas 02: ¡Experimentemos Con Señales Analógicas Y Digitales!: - Gunook

Video-Tutorials De Tecnologías Creativas 02: ¡Experimentemos Con Señales Analógicas Y Digitales!: Dieses Tutorial enthält eine Auswahl zwischen verschiedenen digitalen und analogen Komponenten und einem Arduino Uno-Platz. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuenta gr
Navidad Con Arduino - Gunook

Navidad Con Arduino: Un arbolito de navidad hecho con leds el cual contiene 3 canciones navideñas. Decidí hacerlo ya que en esta navidad no pondremos arbol entonces pondré un arbolito algo diferente a lo convencional. A continuación una explicación de como lo hice
Korb Leuchtkasten - Gunook Lichtkasten - Gunook

Hamper Light Box: Wir hatten ein einfaches Bedürfnis. Wenn Sie eine Theatergruppe leiten, ist es am besten zu wissen, was Sie in Ihrem Requisiten- und Kostüminventar haben. Kleidung kann in einer Tabelle registriert, auf Schaufensterpuppen oder Schauspielern fotografiert werden. Aber kleinere Gegenstände brauchen besondere Aufmerksamkeit
