
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.



Este carro inteligente es el resultado de a proyecto transversal de la asignatura de computación física, que busca encontrar nuevas maneras de enseñanza usando las nuevas tecnologías, siendo así un método mas atractivo mas y una virtual. La parte virtual es la encargada de interactuar directamente con el usuario, primeo instruyendo a este sobre lo que va a necesitar mas adelante para poder manejar el vehículo, posteriormente evaluará cada uno de los niveles delconi). Finalizadas estás dos etapas el estudiante podrá ver que los conocimientos adquiridos sirvieron de algo al Permitir manejar el vehículo entendiendo como funciona. Nota: el código al igual que la app que usquaís
Schritt 1: Creación Parte Virtual

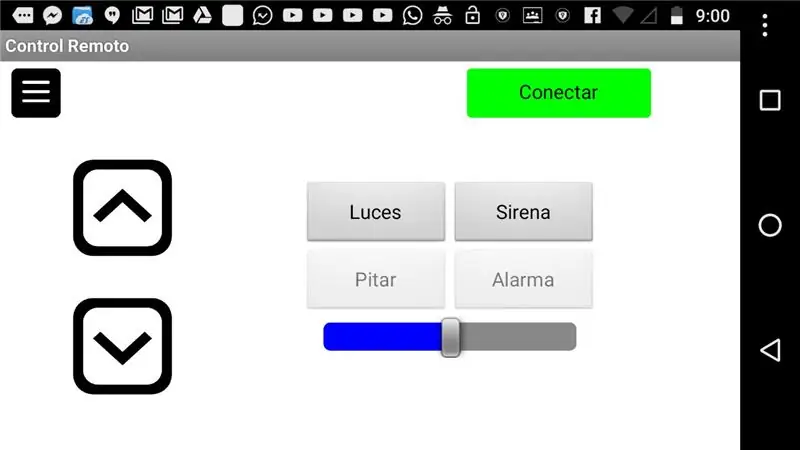
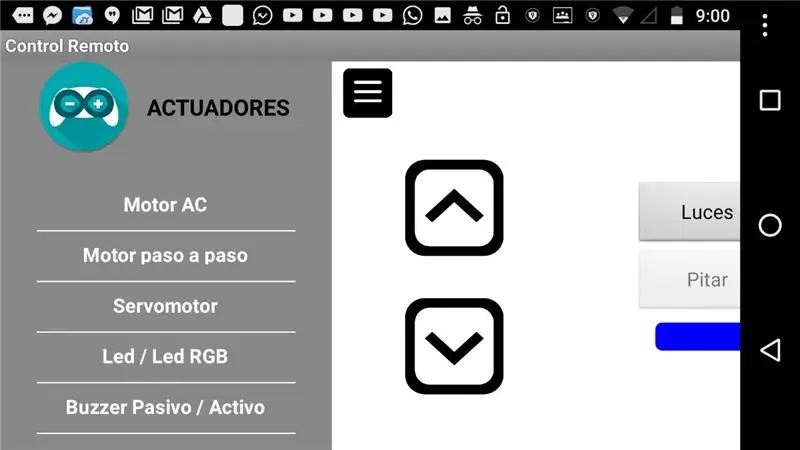
El prime paso del proyecto es la creación de la parte virtual, para ello vamos a usar app erfinder pues eso die ardua tarea de programar y exportar para dispositivos móviles. En cuanto a esta parte es complejo de explicar debido a que depende de la creatividad del desarrollador y del thema ein explicar. En nuestro caso decidimos crear una screen principal(Imagen 1) donde encontraremos los controles del vehículo, que en primea instancia estarán deshabilitados hasta que complete cada uno de los "entrenamientos". izquierda de la pantalla donde pondremos todas las lecciones que la persona debe aprender, una vez completadas todas las lecciones todos los botones de la screen Principal estarán habilitados.
Schritt 2: Creación Parte Virtual #2



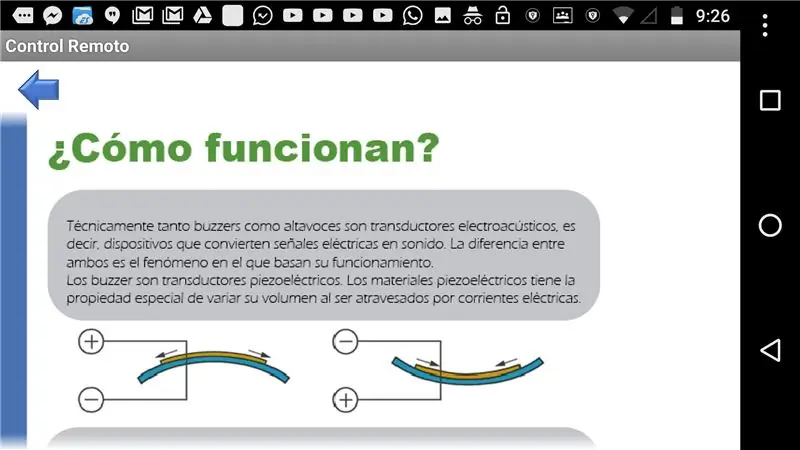
Dentro de las opciones vamos agregar el contenido deseado, en este caso vamos a hablar sobre el Summer. Para ello vamos a poner información desde que es unsummer(imagen 1), ¿Como funciona? Y finalmente ¿Como se usa?En cuanto a las preguntas estas siguen el mismo esquema del aprendizaje: Conceptual(imagen 4), metodológico(imagen 5) y finalmente funcional(imagen 6). Cada una de estas preguntas tendrá un método de response, Para la Primera Pregunta Usaremos un RFID con 3 Tags, Cada Uno Representara A, B oC. Finalmente usaremos un sensor de ultrasonido para la pregunta 3. Para esta pregunta se pondrá una caja con 3 distancias, que también representaran las 3 mosibles respuestas, y la distancia que escoja de las mencionadas representara la respuesta
Mehr adelante mostraremos como se configuran estos sensores.
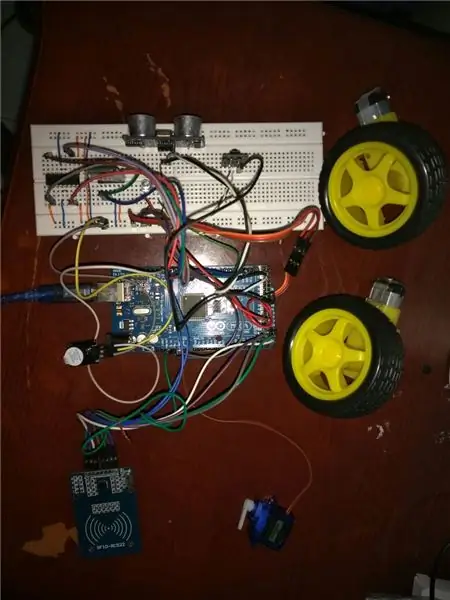
Schritt 3: Materiales Para El Montaje



Para el montaje vamos a requerir de los siguiente Komponenten:
-Arduino (preferiblemente mega)
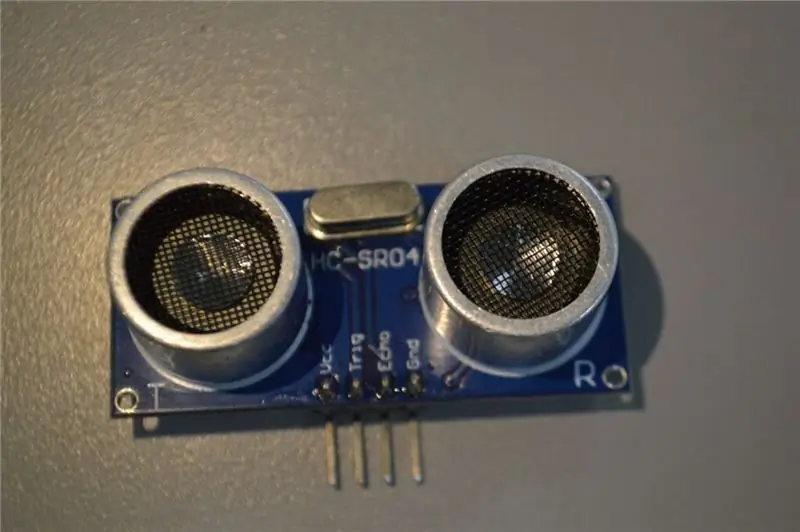
- Ultraschallsensor HC-SR04
-RFID
-2 Motorreduktoren
-Summer aktiv und passiv.
-Servomotor.
-Motor paso a paso
-Bluetooth HC-05
- Varios-LED.
-4 Lantas.
-Protoboard
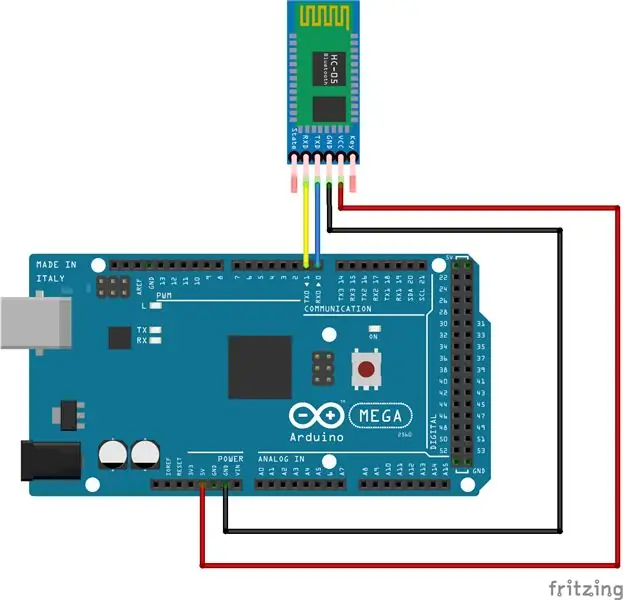
Schritt 4: Conectando-Sensoren




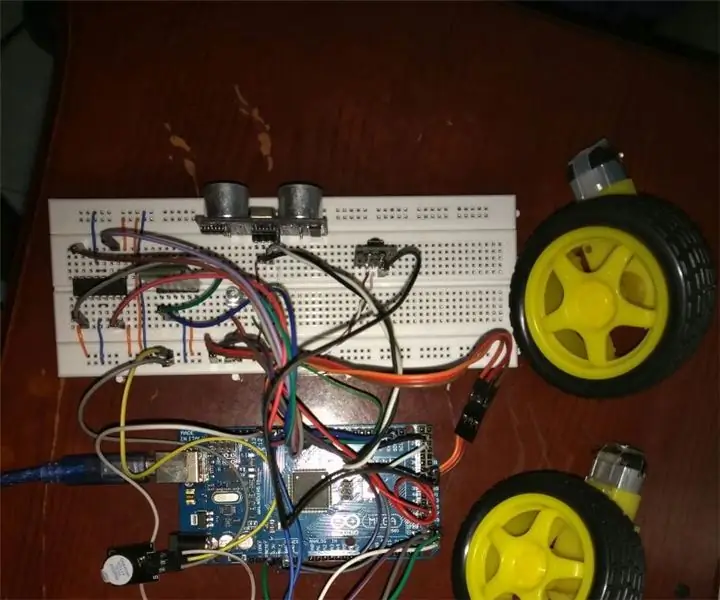
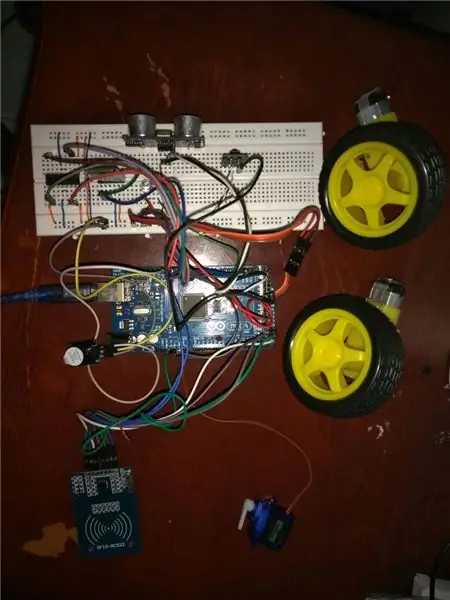
Vamos a poner unas imagenes de referencia como se conectan algunos de los sensores a usar, tambien vamos a mostrar sus conexiones.
Ultrasonido:VCC a 5VTrig a 24Echo a 22GND a GND
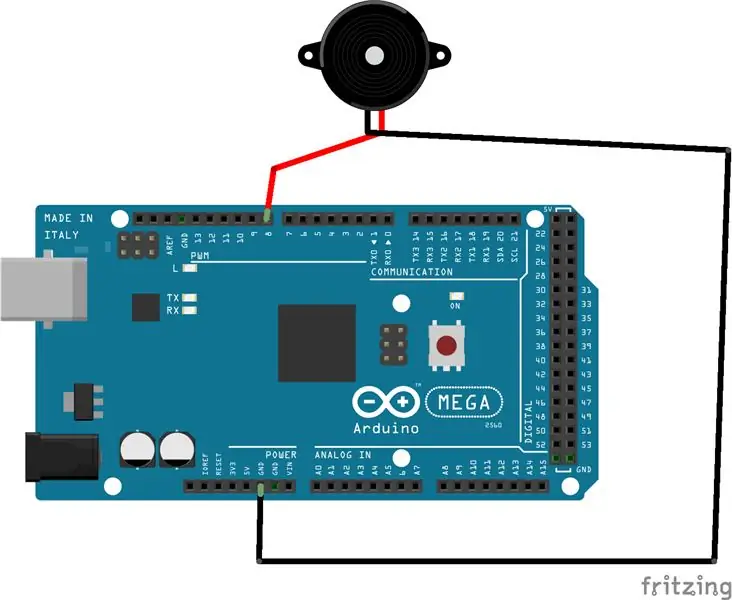
Summer aktiv:
+ ein 5V- ein GNDS ein 3
Summer passiv:+ a 5V- a GNDS a 11
Bluetooth:-TX ein RX -RX ein TX
-VCC ein 5V-GND ein GND
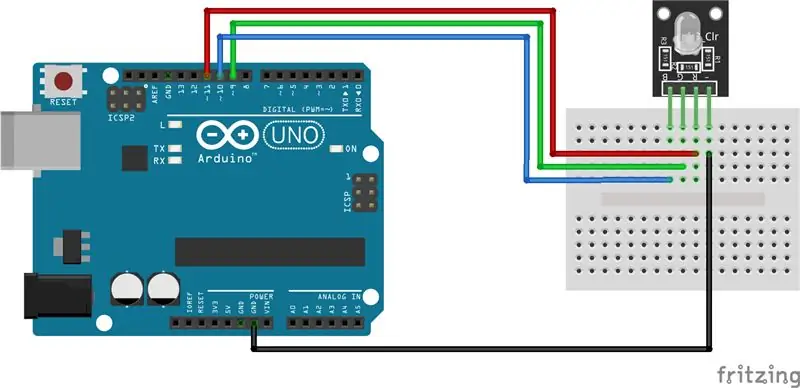
LED:-Led1 ein 44
-Led2 a 45-LedR a 46-LedG a 47 - LedB a 48La pata negativa (la pata más corta) de cada uno va a GND.
Motorreduktoren (se requiere de un controlador que invierta la polaridad):- Alimentación (entre 5V y 9V).-Y la otra a GND.
