
Inhaltsverzeichnis:
- Schritt 1: Arduino Uno und Steckbrett einrichten
- Schritt 2: Fügen Sie die Ethernet-Abschirmung hinzu
- Schritt 3: Verbinden Sie die Strom- und Erdungsschiene
- Schritt 4: Schließen Sie den Reed-Schalter an
- Schritt 5: Fügen Sie die LEDs hinzu
- Schritt 6: Fügen Sie den Summer hinzu
- Schritt 7: Schließen Sie die Schalter an
- Schritt 8: Fügen Sie die Drucktaste hinzu
- Schritt 9: Schließen Sie den ersten LCD-Bildschirm an
- Schritt 10: Fügen Sie den zweiten LCD-Bildschirm hinzu
- Schritt 11: Montieren Sie den Reed-Schalter
- Schritt 12: Laden Sie den Code hoch
- Schritt 13: Einrichten der Warnmeldungen
- Schritt 14: Verwenden Sie den Alarm
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

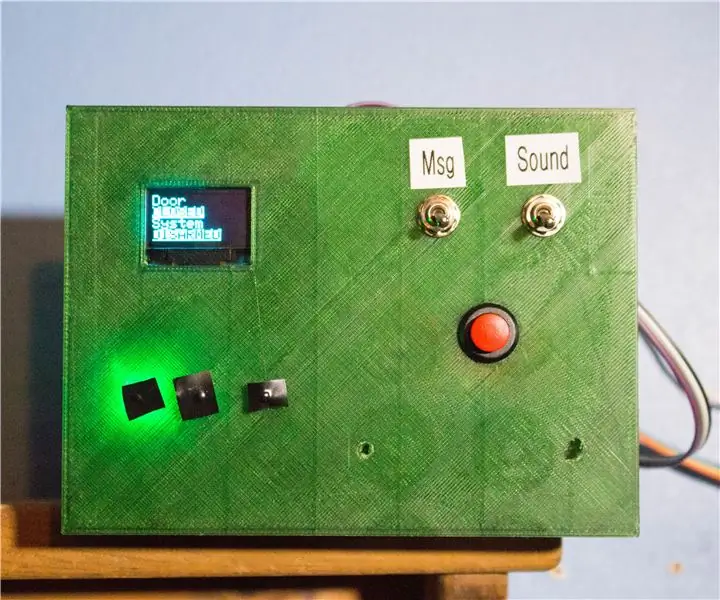
Dies ist ein Arduino-basierter Türalarm, der einen magnetischen Reed-Schalter verwendet, um den Türzustand zu bestimmen und einen akustischen Alarm und einen auf Textnachrichten basierenden Alarm hat.
Liste der Einzelteile
- Arduino Uno
- Arduino Uno Ethernet-Shield
- 3x LEDs
- 2x SPST-Schalter
- 1x momentaner Druckknopf
- 2x LCD-Bildschirme
- 1x Passiver Summer
- 1x Magnetischer Reed-Schalter
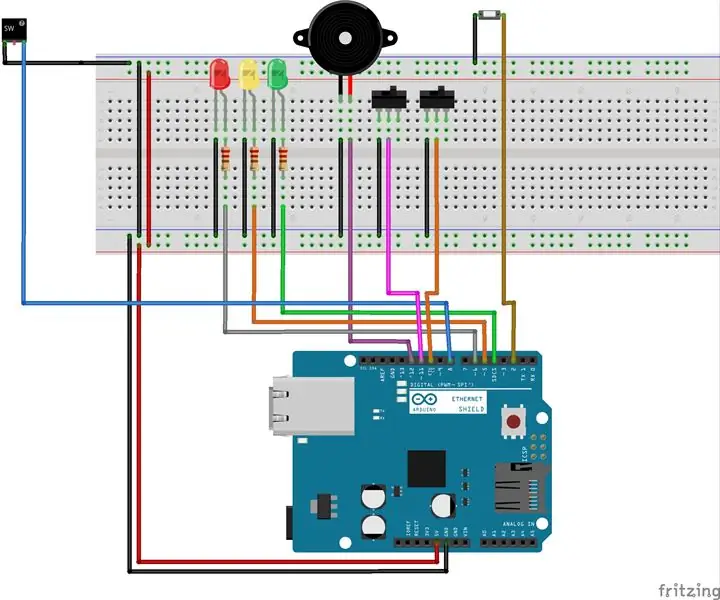
Schritt 1: Arduino Uno und Steckbrett einrichten

Schritt 2: Fügen Sie die Ethernet-Abschirmung hinzu

Stecken Sie das Ethernet-Shield in die Oberseite des Arduino.
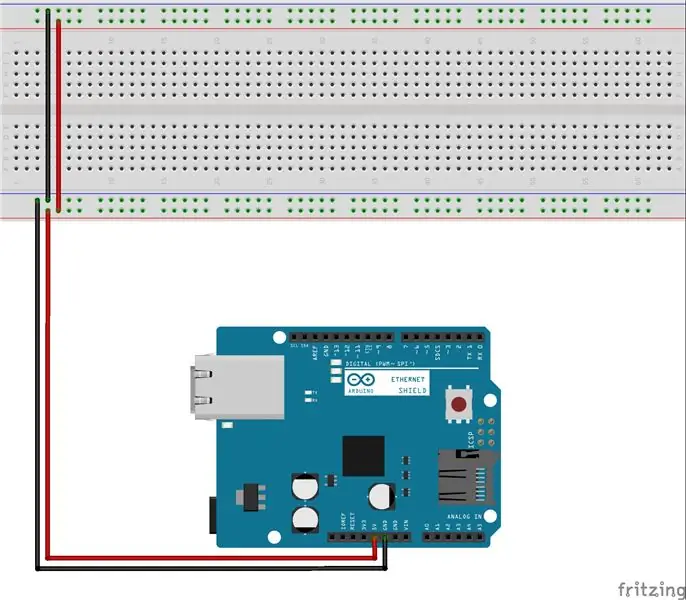
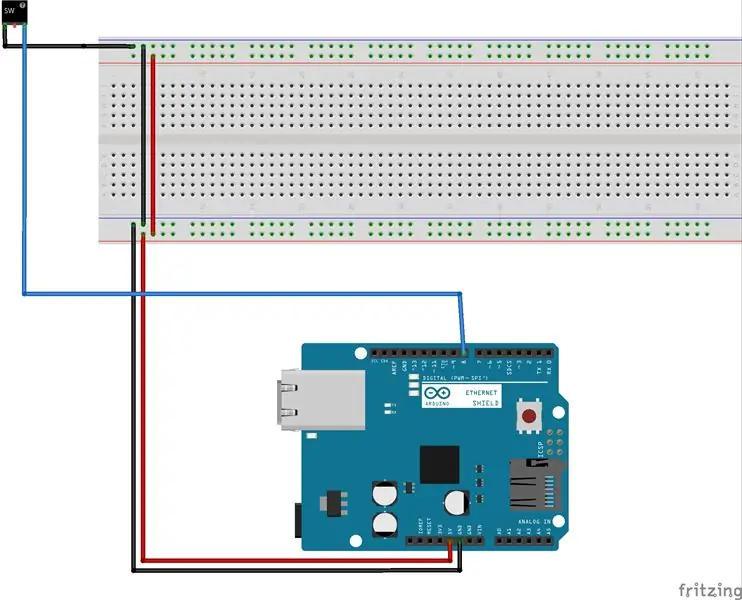
Schritt 3: Verbinden Sie die Strom- und Erdungsschiene

Verbinden Sie die Stromschiene mit dem 5-V-Pin und die Erdungsschiene mit dem Erdungsstift des Arduino
Schritt 4: Schließen Sie den Reed-Schalter an

Verbinden Sie den COM-Anschluss des Schalters mit der Erdungsschiene und den normalerweise offenen (NO) Anschluss mit Pin 8 des Arduino
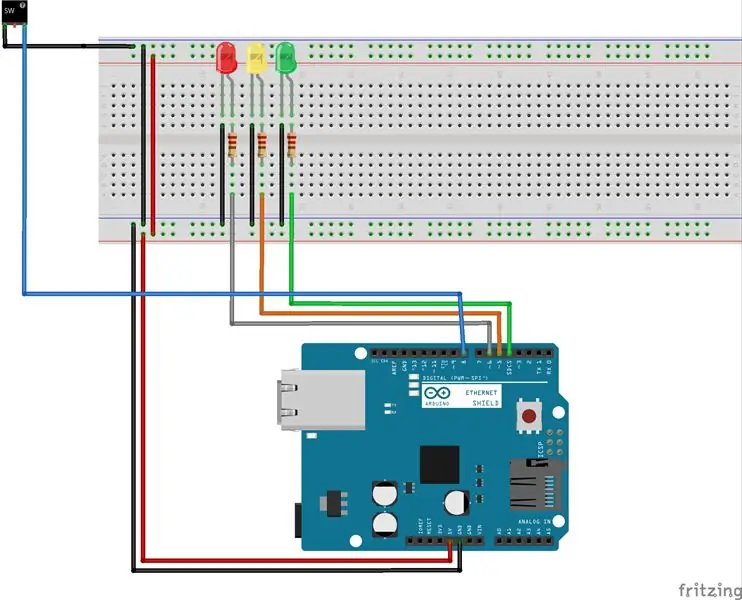
Schritt 5: Fügen Sie die LEDs hinzu

Schließen Sie eine rote, gelbe und grüne LED an die Erdungsschiene und einen Widerstand an jede positive Leitung der LED an und verbinden Sie die rote mit Pin 6, die gelbe mit Pin 5 und die grüne mit Pin 4.
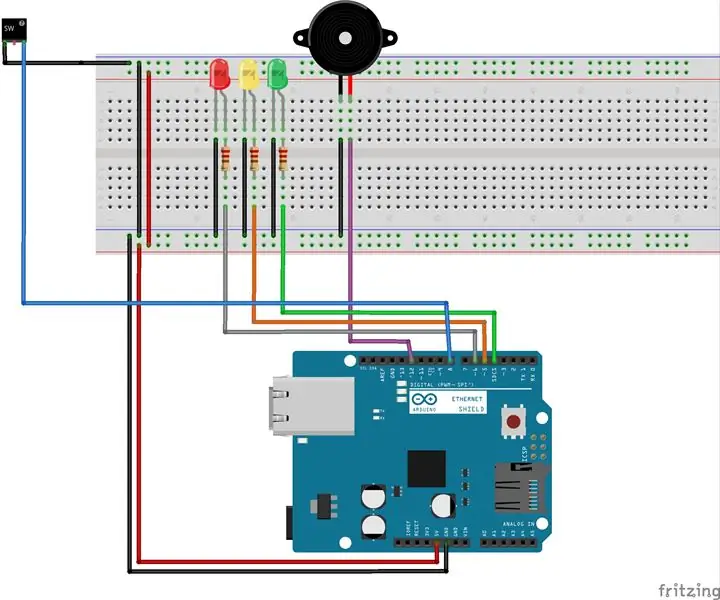
Schritt 6: Fügen Sie den Summer hinzu

Verbinden Sie den negativen Pin des Summers mit der Masseschiene und den positiven Pin mit Pin 12 des Arduino.
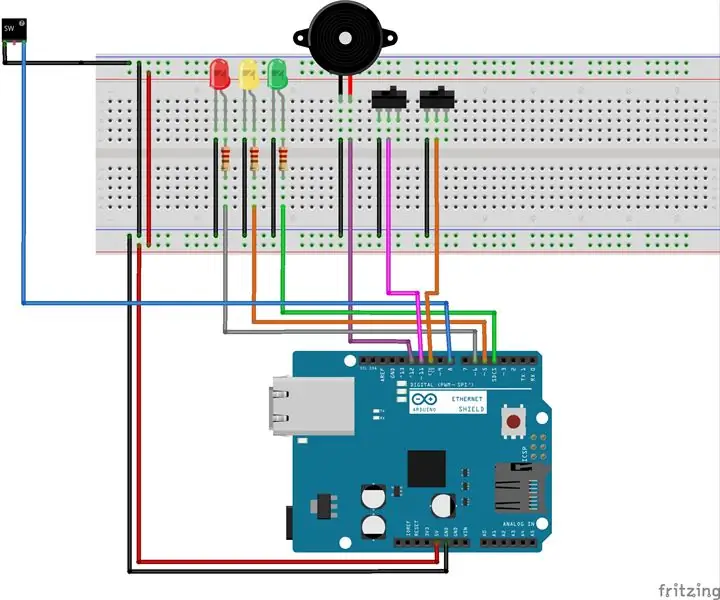
Schritt 7: Schließen Sie die Schalter an

Schließen Sie den Schalter für die Nachrichtenumschaltung an Pin 11 und den Schalter für die Tonumschaltung an Pin 10 an. Verbinden Sie das andere Bein des Schalters mit der Erdungsschiene für jeden Schalter.
Schritt 8: Fügen Sie die Drucktaste hinzu

Verbinden Sie ein Bein des Knopfes mit der Erdungsschiene und das andere mit Pin 2 des Arduino.
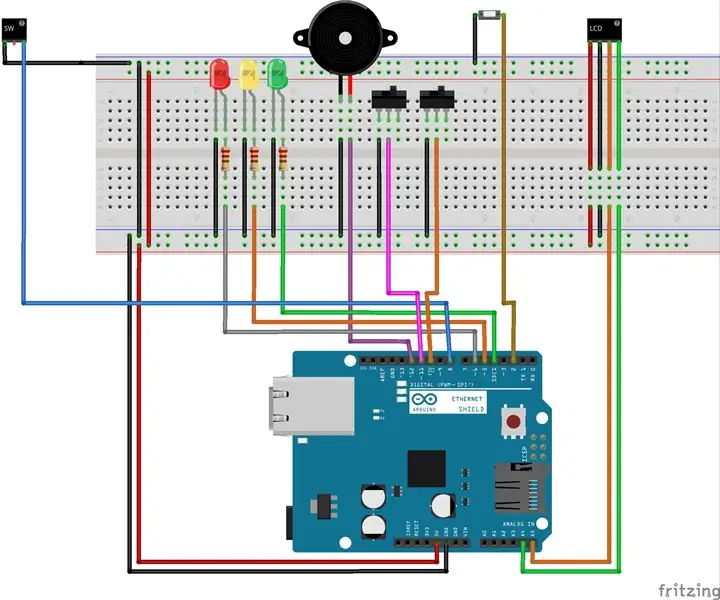
Schritt 9: Schließen Sie den ersten LCD-Bildschirm an

Verbinden Sie den VCC-Pin mit der Stromschiene, den GND-Pin mit der Masseschiene, den SCL-Pin mit A5 und den SDA-Pin mit A5 auf dem Arduino.
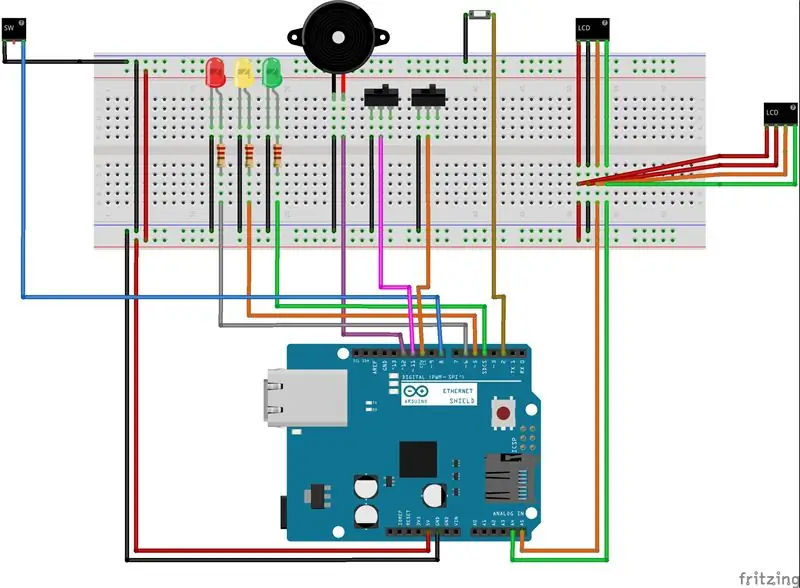
Schritt 10: Fügen Sie den zweiten LCD-Bildschirm hinzu

Verbinden Sie den LCD-Bildschirm mit derselben Schiene wie die erste.
Schritt 11: Montieren Sie den Reed-Schalter

Setzen Sie das Stück mit den Klemmen auf den Türrahmen. Platzieren Sie den magnetischen Teil an der Tür direkt unter dem Schalter, damit er den Schalter immer noch umschaltet. Sie können ein Multimeter verwenden oder abhören, ob der Schalter beim Öffnen oder Schließen der Tür aktiviert wird.
Schritt 12: Laden Sie den Code hoch
Laden Sie den Code auf den Arduino hoch.
Schritt 13: Einrichten der Warnmeldungen
Erstellen Sie zuerst ein twilio.com-Konto, Sie können die kostenlose Version verwenden. Erstellen Sie einfach ein Projekt und eine Telefonnummer und notieren Sie die Konto-SID und das Auth-Token.
Laden Sie den Twilio PHP Master von https://packagist.org/packages/twilio/sdk auf Ihren Webserver hoch
Laden Sie den Code alert.php in das gleiche Verzeichnis hoch. Sie müssen die Dateierweiterung ändern, um die.txt-Datei am Ende zu entfernen.
Öffnen Sie das Skript und ändern Sie die Zeilen 10 und 11 in die Konto-SID und das Auth-Token. Ändern Sie Zeile 17 in Ihre Telefonnummer und Zeile 20 in die Telefonnummer, die Sie von Twilio erhalten haben. Ändern Sie Zeile 22 in den Text, den Sie empfangen möchten.
Schritt 14: Verwenden Sie den Alarm

Stellen Sie die Schalter auf, wenn Sie einen Warntext erhalten oder den Alarm ertönen lassen möchten, und aktivieren Sie das System mit dem Druckknopf. Wenn die Tür geöffnet wird, erlischt der Alarm, bis die Taste gedrückt wird, um das System zurückzusetzen.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)
![Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern) Schnittstellentastatur mit Arduino. [Einzigartige Methode]: 7 Schritte (mit Bildern)](https://i.howwhatproduce.com/images/008/image-22226-j.webp)
Schnittstellentastatur mit Arduino. [Einzigartige Methode]: Hallo, und willkommen zu meinem ersten instructable! :) In diesem instructables möchte ich eine fantastische Bibliothek für die Schnittstelle der Tastatur mit Arduino teilen - 'Password Library' einschließlich 'Keypad Library'. Diese Bibliothek enthält die besten Funktionen, die wir wi
Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: 7 Schritte (mit Bildern)

Einfaches BLE mit sehr geringem Stromverbrauch in Arduino Teil 3 - Nano V2-Ersatz - Rev 3: Update: 7. April 2019 - Rev 3 von lp_BLE_TempHumidity, fügt Datums- / Zeitdiagramme mit pfodApp V3.0.362+ hinzu und automatische Drosselung beim Senden von DatenUpdate: 24. März 2019 – Rev 2 von lp_BLE_TempHumidity, fügt weitere Plotoptionen hinzu und i2c_ClearBus, fügt GT832E
