
Inhaltsverzeichnis:
- Schritt 1: Sammeln Sie die Teile
- Schritt 2: Zubehör
- Schritt 3: Größe des Gehäuses
- Schritt 4: DC-DC-Wandler verdrahten
- Schritt 5: Verdrahten Sie die Geräte mit Strom
- Schritt 6: Eingänge des Relaismoduls verdrahten
- Schritt 7: IMP-Power-Jumper
- Schritt 8: Wire Gate-Statuseingänge
- Schritt 9: Drucken oder kaufen Sie eine Hülle
- Schritt 10: Dekorieren Sie Ihren Fall
- Schritt 11: Loch für Drähte bohren
- Schritt 12: Vorbereiten und Installieren von Anschlussdrähten
- Schritt 13: Anschlussdrähte verlegen
- Schritt 14: Komponenten montieren
- Schritt 15: Anschlussdrähte versiegeln
- Schritt 16: Schließen Sie das Gehäuse
- Schritt 17: In Gate Operator installieren
- Schritt 18: Aux-Relais-Modus einstellen
- Schritt 19: IMP-Agent und Gerätecode
- Schritt 20: Webservice-PHP-Code
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.



Ich habe einen Kunden, der einen geschlossenen Bereich hatte, in dem viele Leute kommen und gehen mussten. Sie wollten keine Tastatur außen verwenden und hatten nur eine begrenzte Anzahl von Handsendern. Es war schwierig, eine erschwingliche Quelle für zusätzliche Schlüsselanhänger zu finden. Ich dachte, es wäre eine großartige Gelegenheit, diesen Liftmaster-Torantrieb so aufzurüsten, dass er IoT-kompatibel mit benutzerdefinierter Hardware, Web-API und Web-App-Schnittstelle ist. Dies löste nicht nur das Problem des Massenzugriffs, sondern eröffnete auch zusätzliche Funktionen!
Auf dem letzten Foto oben ist das Testgerät, das ich fast ein Jahr lang in einem Druckverschlussbeutel laufen ließ. Ich dachte, es wäre Zeit für ein Upgrade!
Dies ist eine voll funktionsfähige Lösung mit allen hier aufgeführten Codes, Hardwareinformationen und Designs.
Alle Projektdateien werden auch auf GitHub gehostet: github.com/ThingEngineer/IoT-Gate-Operator-Addon
Ein Beispiel für die CodeIgniter WebApp-Schnittstelle wird hier gehostet: projects.ajillion.com/gate Diese Instanz ist nicht mit einem Live-Gate verbunden, sondern ist die genaue Schnittstelle und der Code, der auf den Gates ausgeführt wird (abzüglich einiger Sicherheitsfunktionen).
--
Für eine noch bessere Integration können Sie die IFTTT-Bibliothek für Electric Imp verwenden.
Schritt 1: Sammeln Sie die Teile

- Sie benötigen einen elektrischen IMP mit mindestens 4 verfügbaren GPIOs, ich verwende den IMP001 mit einem April-Breakout-Board.
- Ein Regler, um die Quellenspannung auf 5 V zu senken. Ich verwende ein DC-DC-Abwärtswandler-Step-Down-Modul. Die MP1584EN-Version von eBoot von Amazon.
- Ein duales (oder mehr) Relaismodul oder ein ähnliches Schaltgerät, das mit dem IMPs-Ausgang arbeitet. Ich verwende dieses JBtek 4-Kanal-DC-5-V-Relaismodul von Amazon.
- Eine 4-adrige Schraubklemme. Ich verwende diesen 5Pcs 2 Rows 12P Wire Connector Schraubklemmen-Barriereblock 300V 20A von Amazon.
Schritt 2: Zubehör

Sie benötigen außerdem:
- Zugriff auf einen 3D-Drucker oder eine kleine Projektbox
- 4 kleine Schrauben ca. 4mm x 6mm für den Gehäusedeckel
- Anschlusskabel
- Kabelschneider
- Abisolierzangen
- Kleine Schraubendreher
- Lötkolben
- Heißkleber oder Silikon
- Kabelbinder
Schritt 3: Größe des Gehäuses

Gestalten Sie Ihre Teile, um zu bestimmen, welche Koffergröße Sie benötigen. Bei einem Layout wie abgebildet benötige ich ein Gehäuse mit einer Breite von 140 mm, einer Tiefe von 70 mm und einer Höhe von 30 mm.
Schritt 4: DC-DC-Wandler verdrahten

Schneiden Sie 3 Paar rote und schwarze Anschlusskabel für die Stromanschlüsse in und aus der DC-DC-Wandlerplatine ab.
- Eingang: 100 mm
- Ausgang zum IMP: 90mm
- Ausgang zum Relaismodul: 130 mm
Löten Sie sie wie gezeigt an Ihr Board.
Schritt 5: Verdrahten Sie die Geräte mit Strom

- Verbinden Sie den Eingang des DC-DC-Wandlers mit zwei Punkten der Schraubklemmenleiste.
- Löten Sie die kurzen 5V-Ausgangsdrähte an den IMP.
- Löten Sie die längeren 5V-Ausgangskabel an das Relaismodul.
Schritt 6: Eingänge des Relaismoduls verdrahten

- Schneiden Sie 4 x 90 mm Drähte für die Eingangsanschlüsse des Relaismoduls ab. Ich habe 4 separate Farben verwendet, um später beim Codieren eine einfache Referenz zu haben.
- Löten Sie die Drähte an die Relaismoduleingänge 1-4 und dann an die ersten 4 IMP GPIO-Spots (Pin1, 2, 5 und 7).
Schritt 7: IMP-Power-Jumper

Möglicherweise müssen Sie beim ersten Programmieren und Testen Ihres IMP USB-Strom verwenden. Wenn Sie fertig sind, stellen Sie sicher, dass Sie den Power-Jumper auf die BAT-Seite schieben.
Schritt 8: Wire Gate-Statuseingänge

- Schneiden Sie 2 x 80 mm Drähte für die Status-Statuseingänge ab.
- Schließen Sie die Drähte an die verbleibenden 2 Schraubklemmen an.
- Lötdrähte an die nächsten IMP-GPIO-Spots (Pin8 & 9) anlöten.
Schritt 9: Drucken oder kaufen Sie eine Hülle

Sie können meine. STL oder. F3D für diesen Fall auf GitHub oder Thingiverse herunterladen
Wenn Sie keinen Zugang zu einem 3D-Drucker haben, funktioniert ein kleiner generischer Projektfall.
Schritt 10: Dekorieren Sie Ihren Fall

Weil!
Ich habe etwas eingerückten Text auf meinen geschrieben und ihn einfach mit einem schwarzen Filzstift eingefärbt. Wenn Sie abenteuerlustig sind, können Sie Acrylfarbe, Fingernagellack oder etwas anderes verwenden, um es noch glatter zu machen.
Schritt 11: Loch für Drähte bohren

Bohren Sie ein kleines Loch von 10-15 mm an der Seite in der Nähe der Mitte, wo alle Drähte zusammenkommen.
Ich habe ein Unibit für ein sauberes, glattes Loch im Kunststoff verwendet.
Schritt 12: Vorbereiten und Installieren von Anschlussdrähten


Schneiden Sie 9 x 5-600 mm Drähte ab, um unser Gerät an die Torantriebsplatine anzuschließen.
- 2 für den 24V-Stromeingang
- 3 für den Gate-Status (2 Eingänge und eine gemeinsame Masse)
- 2 für das Open-Gate-Signal
- 2 für das Signal Tor schließen
Drehen Sie jede der oben aufgeführten Gruppen mit einem Bohrer zusammen. Das macht alles einfacher und sieht besser aus.
Abisolieren und verbinden Sie jeden der Drähte mit den entsprechenden Klemmen wie gezeigt.
Schritt 13: Anschlussdrähte verlegen

Führen Sie die Anschlussdrähte wie abgebildet durch das Loch.
Schritt 14: Komponenten montieren

Platzieren und montieren Sie die Komponenten mit einer kleinen Perle aus Heißkleber oder Silikon. Verwenden Sie nicht zu viel, falls Sie ein Teil entfernen müssen, verwenden Sie nur genug, um sie zu sichern.
Ich wollte das Gehäuse ursprünglich mit Clips / Laschen drucken, um die Platinen an Ort und Stelle zu halten, aber ich musste dies installieren und hatte keine Zeit. Das Hinzufügen von Board-Clips zu Ihrem Gehäuse wäre eine nette Geste.
Schritt 15: Anschlussdrähte versiegeln

Versiegeln Sie die Anschlussdrähte mit Heißkleber oder Silikon.
Schritt 16: Schließen Sie das Gehäuse

Ich habe kleine ~ 4 mm Schrauben auf der Liste dieses 3D-gedruckten Gehäuses verwendet. Wenn Sie sich Sorgen um Schmutz oder Feuchtigkeit machen, legen Sie eine Silikon- oder Heißkleberraupe um die Deckelfuge, bevor Sie sie schließen.
Schritt 17: In Gate Operator installieren


Auf der Hauptplatine:
- Schließen Sie die beiden an Relaisausgang 1 angeschlossenen Drähte an die Open Gate-Klemme an. (rot/braun auf Fotos)
- Schließen Sie die beiden an Relaisausgang 2 angeschlossenen Drähte an die Klemme „Tor schließen“an. (gelb/blau auf Fotos)
- Verbinden Sie die beiden Drähte, die mit dem DC-DC-Wandlereingang verbunden sind, mit den 24-V-Zubehör-Schraubklemmen (rot/schwarz auf den Fotos).
Auf der Erweiterungsplatine
- Überbrücken Sie die gemeinsamen Schraubklemmen des Relais mit einem kleinen Stück Draht
- Verbinden Sie die gemeinsame Masse mit einer der gemeinsamen Schraubklemmen des Relais (grün auf den Fotos).
- Verbinden Sie die 2 Gate-Statuseingänge (IMP Pin8 & 9) mit den Relais-Schraubklemmen (NO) (grau/gelb auf den Fotos)
Verlegen Sie die Drähte, binden Sie sie mit einem Reißverschluss, um ordentlich auszusehen, und finden Sie einen Platz zum Montieren oder Einstellen Ihres Gehäuses.
Es gibt zusätzliche Fotos in voller Auflösung, die im GitHub-Repository gehostet werden.
Schritt 18: Aux-Relais-Modus einstellen

Stellen Sie die Hilfsrelaisschalter wie auf dem Foto gezeigt ein.
Dadurch erhält der IMP die Signale, die er benötigt, um festzustellen, ob das Tor geschlossen, geöffnet, geöffnet oder geschlossen ist.
Schritt 19: IMP-Agent und Gerätecode

Code des Elektroimp-Agenten:
- Erstellen Sie ein neues Modell in der Electric Imp IDE:
- Ersetzen Sie die URL, um auf Ihren Server zu verweisen
//
Funktion httpHandler(req, resp) { try { local d = http.jsondecode(req.body); //server.log(d.c); if (d.c == "btn") {//server.log(d.val); device.send("btn", d.val); bzw.senden(200, "OK"); } } catch(ex) { // Wenn ein Fehler aufgetreten ist, senden Sie ihn in der Antwort zurück server.log("error:" + ex); resp.send(500, "Interner Serverfehler: " + ex); } } // HTTP-Handler registrieren http.onrequest(httpHandler); // GateStateChange-Handlerfunktion Funktion gateStateChangeHandler(data) { // URL zur lokalen URL des Webdienstes = "https://projects.ajillion.com/save_gate_state"; // Setze den Content-Type-Header auf json local headers = { "Content-Type": "application/json" }; // Empfangene Daten codieren und lokalen Körper protokollieren = http.jsonencode(data); server.log(body); // Senden Sie die Daten an Ihren Webservice http.post(url, headers, body).sendsync(); } // GateStateChange-Handler registrieren device.on("gateStateChange", gateStateChangeHandler);
Code des Elektroimp-Agenten:
- Weisen Sie Ihrem Modell ein Imp-Gerät zu
- Stellen Sie sicher, dass die Hardware-Pins als verbunden mit einem Alias versehen sind
// Debouce-Bibliothek
#require "Button.class.nut:1.2.0" // Alias für gateOpen GPIO-Pin (aktiv niedrig) gateOpen <- hardware.pin2; // Alias für GateClose-Steuerung GPIO-Pin (aktiv niedrig) gateClose <- hardware.pin7; // Konfigurieren Sie 'gateOpen' als digitalen Ausgang mit einem Startwert von digital 1 (high) gateOpen.configure(DIGITAL_OUT, 1); // Konfigurieren Sie 'gateClose' als digitalen Ausgang mit einem Startwert von digital 1 (high) gateClose.configure(DIGITAL_OUT, 1); // Alias für den GPIO-Pin, der anzeigt, dass sich das Gate bewegt (N. O.) gateMovingState <- Button (hardware.pin8, DIGITAL_IN_PULLUP); // Alias für den GPIO-Pin, der anzeigt, dass das Gate vollständig geöffnet ist (N. O.) gateOpenState <- Button (hardware.pin9, DIGITAL_IN_PULLUP); // Globale Variable zum Halten des Gate-Zustands (Open = 1 / Closed = 0) local lastGateOpenState = 0; // Latch Timer Objekt local LatchTimer = null agent.on("btn", function(data) { switch (data.cmd) { case "open": gateOpen.write(0); if (latchTimer) imp.cancelwakeup(latchTimer); LatchTimer = imp.wakeup(1, releaseOpen); server.log("Open-Befehl empfangen"); break case "latch30m": gateOpen.write(0); if (latchTimer) imp.cancelwakeup(latchTimer); LatchTimer = imp.wakeup(1800, releaseOpen); server.log("Latch30m Befehl empfangen"); break case "latch8h": gateOpen.write(0); if (latchTimer) imp.cancelwakeup(latchTimer); LatchTimer = imp.wakeup(28800, releaseOpen); server.log("Latch8h Befehl empfangen"); break case "close": if (latchTimer) imp.cancelwakeup(latchTimer); gateOpen.write(1); gateClose.write(0); LatchTimer = imp.wakeup(1, releaseClose); server.log("Schließen jetzt Befehl empfangen"); break default: server.log("Schaltflächenbefehl nicht erkannt"); } }); Funktion releaseOpen () { if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write(1); //server.log("Timer freigegeben gateOpen Schaltkontakt"); } Funktion releaseClose() { if (latchTimer) imp.cancelwakeup (latchTimer); gateClose.write(1); //server.log("Timer freigegeben GateClose Schaltkontakt"); } gateMovingState.onPress(function() { // Das Relais ist aktiviert, das Tor bewegt sich //server.log("Tor öffnet"); local data = { "gatestate": 1, "timer": hardware.millis() }; agent.send("gateStateChange", data); }).onRelease(function() { // Das Relais ist freigegeben, Gate ruht //server.log("Gate is closed"); local data = { "gatestate": 0, "timer": hardware.millis() }; agent.send("gateStateChange", data); }); gateOpenState.onPress(function() { // Das Relais ist aktiviert, Gate ist vollständig geöffnet //server.log("Gate is open"); local data = { "gatestate": 2, "timer": hardware.millis() }; agent.send("gateStateChange", data); }).onRelease(function() { // Das Relais ist freigegeben, Gate ist nicht vollständig geöffnet //server.log("Gate is closed"); local data = { "gatestate": 3, "timer": hardware.millis() }; agent.send("gateStateChange", data); });
Schritt 20: Webservice-PHP-Code

Ich habe diesen Code für das CodeIgniter-Framework geschrieben, weil ich ihn zu einem alten bestehenden Projekt hinzugefügt habe. Der Controller- und View-Code lässt sich einfach an das Framework Ihrer Wahl anpassen.
Um die Dinge einfach zu halten, habe ich JSON-Daten zur Datenspeicherung in einer Flatfile gespeichert. Wenn Sie Protokollierung oder komplexere datenbezogene Funktionen benötigen, verwenden Sie eine Datenbank.
Die Ajax-Bibliothek, die ich in diesem Projekt geschrieben und verwendet habe, kann aus dem GitHub-Repository heruntergeladen werden: ThingEngineer/Codeigniter-jQuery-Ajax
PHP-Controller-Code:
- app/controller/projects.php
- Stellen Sie sicher, dass Ihr PHP-Skript auf den Datenpfad zugreifen kann, sowohl mit Standort- als auch mit Lese-/Schreibrechten.
load->helper(array('file', 'date'));
$data = json_decode(read_file('../app/logs/gatestate.data'), TRUE); switch ($data['gatestate']) { case 0: $view_data['gatestate'] = 'Closed'; brechen; Fall 1: $view_data['gatestate'] = 'Öffnen…'; brechen; Fall 2: $view_data['gatestate'] = 'Öffnen'; brechen; Fall 3: $view_data['gatestate'] = 'Schließt…'; brechen; } $last_opened = json_decode(read_file('../app/logs/projects/gateopened.data'), TRUE); $view_data['last_opened'] = timespan($last_opened['last_opened'], time()). ' vor'; //Ansicht laden $t['data'] = $view_data; $this->load->view('gate_view', $t); } Funktion save_gate_state() { $this->load->helper('file'); $data = file_get_contents('php://input'); write_file('../app/logs/projects/gatestate.data', $data); $data = json_decode($data, TRUE); if ($data['gatestate'] == 1) { $last_opened = array('last_opened' => time()); write_file('../app/logs/projects/gateopened.data', json_encode($last_opened)); } } function get_gate_state() { $this->load->helper(array('file', 'date')); $this->load->library('ajax'); $data = json_decode(read_file('../app/logs/projects/gatestate.data'), TRUE); $last_opened = json_decode(read_file('../app/logs/projects/gateopened.data'), TRUE); $data['last_opened'] = timespan($last_opened['last_opened'], time()). ' vor'; $this->ajax->output_ajax($data, 'json', FALSE); // Json-Daten senden, Ajax-Anfrage nicht erzwingen } } /* Ende der Datei projects.php */ /* Speicherort:./application/controllers/projects.php */
PHP-Ansichtscode:
Ich habe Bootstrap für das Frontend verwendet, weil es schnell, einfach und reaktionsschnell ist. Sie können es hier herunterladen: https://getbootstrap.com (jQuery ist enthalten)
- app/controller/gate_view.php
- Ersetzen Sie YOUR-AGENT-CODE durch Ihren Electric Imp-Agentencode
IoT Gate-Operator-Addon IoT Gate-Operator-Addon
- Heim
- Administrator
Open Gate Latch Open für 30 min Latch Open für 8 Stunden Jetzt schließen Gate Status: Zuletzt geöffnet $(document).ready(function(){ resetStatus(); }) function sendJSON(JSONout){ var url = 'https:// agent.electricimp.com/IHR-AGENT-CODE'; $.post(url, JSONout); } $("#open_gate").click(function() { var JSONout = '{"c":"btn", "val":{"cmd":"open"}}'; sendJSON(JSONout); $ ("#status").text("Öffnen…"); }); $("#latch30m_gate").click(function() { var JSONout = '{"c":"btn", "val":{"cmd":"latch30m"}}'; sendJSON(JSONout); $("#status").text("Öffnen…"); }); $("#latch8h_gate").click(function() { var JSONout = '{"c":"btn", "val":{"cmd":"latch8h"}}'; sendJSON(JSONout); $("#status").text("Öffnen…"); }); $("#close_gate").click(function() { var JSONout = '{"c":"btn", "val":{"cmd":"close"}}'; sendJSON(JSONout); $("#status").text("Schließt…"); }); Funktion resetStatus() { // Ziel-URL var target = 'https://projects.ajillion.com/get_gate_state'; // Var data anfordern = { agent: 'app' }; // Ajax-Postanfrage senden $.ajax({ url: target, dataType: 'json', type: 'POST', data: data, success: function(data, textStatus, XMLHttpRequest) { switch(data.gatestate) { case 0: $("#status").text('Closed'); break; case 1: $("#status").text('opening…'); break; case 2: $("#status").text('Open'); break; case 3: $("#status").text('Closing…'); break; default: $("#status").text('Error'); } $ ("#last_opened").text(data.last_opened); }, error: function(XMLHttpRequest, textStatus, errorThrown) { // Fehlermeldung $("#status").text('Server Error'); } }); setTimeout (resetStatus, 3000); }
Empfohlen:
So verbinden Sie einen ESP32 mit der IoT-Cloud: 8 Schritte

So verbinden Sie einen ESP32 mit der IoT-Cloud: Diese Anleitung enthält eine Reihe von Artikeln zum Anschließen von Hardware wie Arduino und ESP8266 an die Cloud. Ich werde Ihnen erklären, wie Sie Ihren ESP32-Chip mit dem AskSensors IoT-Dienst mit der Cloud verbinden. Warum ESP32?Nach dem großen Erfolg
So fügen Sie IOT-Funktionen zu Ihren Projekten hinzu – wikiHow

So fügen Sie Ihren Projekten IOT-Funktionen hinzu: Nichts ist besser, als ein DIY-Projekt zu erstellen, das ein kommerzielles Produkt ersetzt, das Sie für nützlich halten. Nun, eigentlich gibt es etwas Besseres. Hinzufügen von IOT-Fähigkeiten zu Ihrem Projekt. Wenn es um Automatisierung geht, flippen Anfänger in der Regel aus
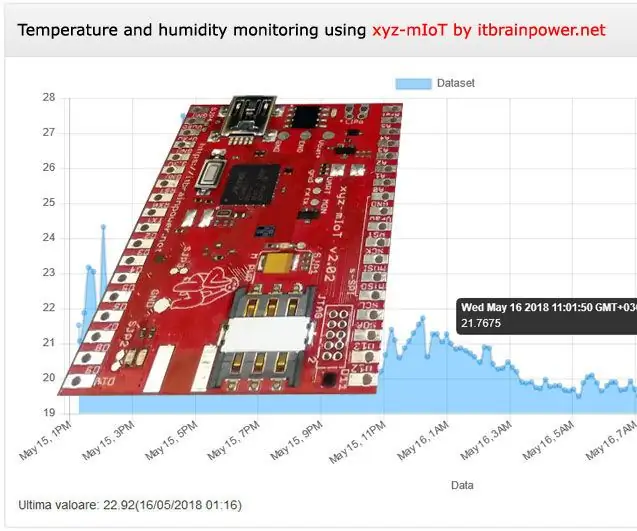
LTE CAT-M1 GSM IoT Sensors Network T - 15 Minuten.: 5 Schritte

LTE CAT-M1 GSM IoT Sensors Network… T - 15 Minuten.: Am 08. April 2018 gab R&D Software Solutions srl [itbrainpower.net] der Öffentlichkeit die Ankündigung des xyz-mIoT von itbrainpower.net Shield bekannt - das erste und kompakteste IoT-Board, das die Vielseitigkeit der ARM0-Mikrosteuerung kombiniert
So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud – wikiHow

So veröffentlichen Sie ESP32-Daten mit NTP-Zeitstempel in der IoT-Cloud: In vielen Anwendungen müssen Benutzer ihre Daten zusammen mit dem lokalen Zeitstempel der in der Nutzlast zu sendenden Werte an die AskSensors-IoT-Cloud senden. Das Zeitstempelformat ist die Zeit der UNIX-Epoche: die Anzahl der Millisekunden, die seit Januar
Installieren von Add-on-Karten auf Ihrem Computer.: 4 Schritte

Installieren von Add-On-Karten auf Ihrem Computer.: In diesem anweisbaren zeige ich Ihnen, wie Sie Add-On-Karten wie Video-, Audio- oder Spielkarten auf Ihrem Computer installieren. Denken Sie daran, wenn Sie nicht wissen, was Sie tun oder sich nicht wohl dabei fühlen, tun Sie es nicht!!! Denn ich hafte nicht für
