
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-06-01 06:08.





Bevor ich mit der Erklärung zu diesem Projekt beginne, möchte ich mich für die geringe Bild- und Videoqualität entschuldigen, aber ehrlich gesagt ist es wirklich schwierig, ein scharfes und klares Bild von der Ausführung von POV mit einer normalen Kamera wie meiner mobilen Kamera zu machen. Es braucht ein sehr lichtstarkes optisches Blendenobjektiv, um echte Bewegung einzufangen, aber ich werde das bessere Video hochladen, wenn ich endlich meine CANON-Kamera kaufen kann
Was ist der POV
POV steht für Persistence Of Vision Globe, das sich auf das Phänomen des menschlichen Sehens bezieht. Der Lichtreiz verweilt als Nachwirkung auf der Netzhaut für etwa 1/10 Sekunde. Wenn Lichtreize in schneller Folge aufeinander folgen, verschmelzen sie zu einem zusammenhängenden Bild. Tatsächlich ist es die Grundlage für Film- und Fernsehgeräte. POV machen eine solche Illusion (täuschen Sie uns) und erstellen Sie das Bild, indem Sie das Array von LED-Lichtern um einen einzelnen Punkt oder eine einzige Achse drehen
Was ist Projektinnovation
Natürlich ist POV keine neue Idee und es gibt bereits viele Projekte in Instructables oder auf anderen Websites, jedoch verwenden diese Projekte meistens einen voreingestellten statischen Tempel oder ein Bild, das meistens aus dem MCU-Speicher oder der SD-Karte gelesen wird, aber in diesem Projekt verwenden wir schöne Funktionen von IOT-fähigen Chips wie ESP8266 in dieser Angelegenheit.
Mit diesen IOT-Features haben wir
- könnte problemlos neue Bilder drahtlos in den Speicher hochladen
- Erstellen Sie das gewünschte Szenario der Bildershow mit beliebiger Sequenz und beliebiger Dauer
- Es ist nicht erforderlich, den Chip neu zu programmieren oder die Speicherkarte zu entfernen und für eine neue Animation wieder einzustecken
- Der benutzerfreundliche IOT-Webhost macht es jedem leicht, POV mit Handy oder Tablet zu verwalten, sogar aus der Ferne
- sehr kostengünstige Hardwareimplementierung mit einer Kapazität von mehr als 30 verschiedenen Images
So funktioniert POV
POV-Displays, ein lineares (1-dimensionales) Array von LED-Leuchten dreht sich um einen einzigen Punkt, wie ein Fahrradrad. Indem wir ihre Rotationsrate messen und ihre Blitze millisekundengenau steuern, können wir die Illusion eines 2- oder 3-dimensionalen Bildes erzeugen, das in der Luft verweilt. Betrachten wir den einzelnen Frame eines jeden Effekts (Bild, Text, …), jeder Frame besteht aus vielen Pixeln und daher vielen Linien im ebenen oder sphärischen Bereich, POV zeigt dieses Bild mit einer einzelnen Bildzeile an, deren Position zusammen mit seiner Drehung zum Füllen geändert wird Das Problem besteht darin, die LED-Pixelfarbe zeitlich und räumlich genau zu steuern, damit das gesamte Bild erstellt werden kann.
Durch unterschiedliche Drehachsen kann eine ebene, zylindrische und sphärische POV-Anzeige erzeugt werden
Viele POV-Projekte verwenden einfache einfarbige LED- oder High-Speed-Smart-Pixel wie WS2812 oder APA104 und in diesem Projekt verwenden wir den schnellen LED-Chip-Refresher APA102 mit praktisch etwa 16 MHz Bildwiederholfrequenz. Dieser LED-Chip hat 2 Leitungen zur Steuerung (Ground, Data, Clock, +5V)
Schritt 1: So erstellen Sie einen POV



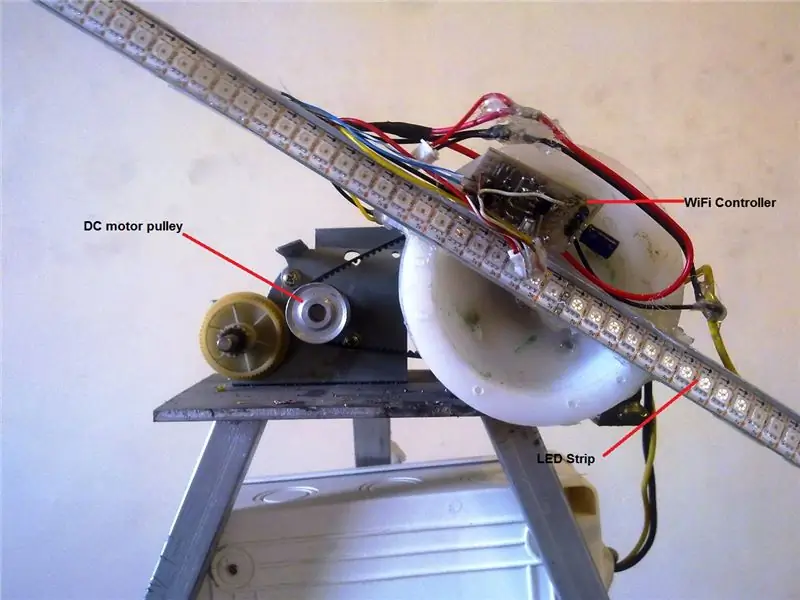
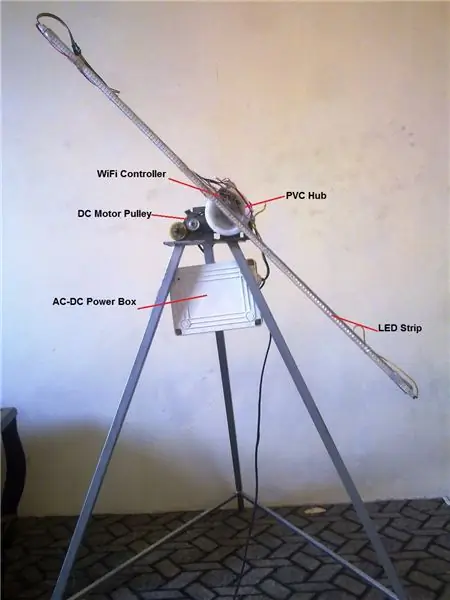
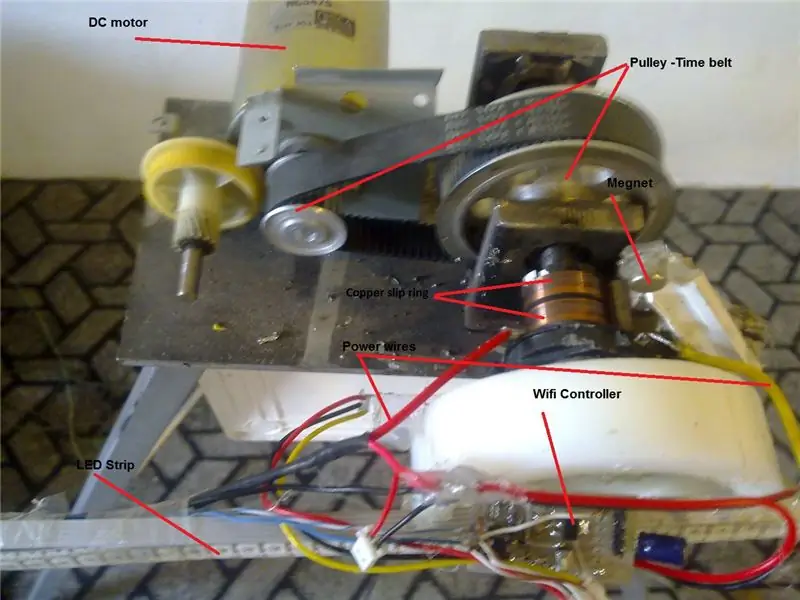
Zuerst brauche ich die Struktur, um den POV-Hub zu montieren, wobei die Metall- oder Nichtmetallstruktur davon abhängt, was Sie in der Hand haben. Sie können es mit jedem verfügbaren Material herstellen, um es an einer Wand zu installieren oder Beine hinzuzufügen, um einen Stand zu bilden. Mein Freund stellt das einfache Stativ her und montiert den Zahnriemenmechanismus, um die Drehzahl des Gleichstrommotors um 500 zu reduzieren. Kleine MathematikFür ein klares und kohärentes Bild benötigen wir eine Bildauffrischung von etwa 20 fps mal pro Sekunde, Da mein POV aus 1 diagonalen LED-Streifen besteht, also jeder Frame mit einer halben oder Drehung abgeschlossen ist, mit anderen Worten, wir brauchen die Ideal-Hub-Drehzahl um 600 und bei dieser Drehzahl dauerte jede Umdrehung etwa 100 ms. Die folgende Gleichung zeigt, dass das Konzept RPM = (fps / Nb) * 60 ist, wobei Nb gleich der Anzahl der Verzweigungen ist, und in diesem Fall haben wir RPM = (20/2) * 60 = 600my POV rotieren um 430 U / min, also sind meine fps etwa 15 fsp was in dieser Angelegenheit ziemlich gut ist. Aufbau des mechanischen Teils
Im nächsten Schritt habe ich ein Stück PVC-Zylinder gefräst verwendet, um die LED-Leiste zu halten. Um die Nabe mit der Riemenscheibenwelle zu verbinden, wurde eine M10-Schraube an der Rückseite des PCV-Teils angeschraubt. Zwei Kupferringe auf der Riemenscheibenwelle installiert, um 5 Volt DC an die Platine und den LED-Streifen zu übertragen Zeitübertragungssystem, das an einen 12-V-Gleichstrommotor angeschlossen ist, hat jedes Teil seine eigene Stromversorgung und ist in einer weißen Box an den Beinen befestigt
Schritt 2: Softwareimplementierung Teil 1

Um das gegebene Bild im LED-Streifen zu demonstrieren, sollte jedes Bild pixelig werden, dann in den MCU-Speicher hochgeladen und dann Zeile für Zeile in den LED-Streifen eingespeist werden und andere in C++ für MCUProcessing pixelisiertes Programm, das dieses Programm in Processing IDE geschrieben hat und es einfach die Bilddatei öffnet und sie dann schrittweise dreht, um pixelisierte Bildzeilen zu extrahieren. Ich wähle 200 Zeilen für die Anzeige eines beliebigen Bildes, also drehe ich das Bild um 360 ° /200 = 1,8 Grad) 200 Mal, um 200 Zeilen zu extrahieren. Da mein LED-Streifen aus 144 LEDs mit eingebettetem APA102-Chip besteht, hat ein ganzes Bild also 200*144=28800 Pixel. Da jede Farbe in der APA102-Chipanzeige mit 4 Byte (W, RGB) ist, ist jede Bildgröße genau 200 * 144 * 4 = 115200 oder 112,5 KB Der folgende Verarbeitungscode zeigt die Sequenz der Bildpixelisierung, und das Ergebnis ist eine Bin-Erweiterungsdatei, die in den MCU-Speicher hochgeladen werden
PImage img, black_b, image_load;PrintWriter-Ausgabe; int-SQL; float led_t; byte pov_data; int line_num=200; Zeichenfolge _OUTPUT="";
Leere Einstellungen ()
{ selectInput("Bild auswählen", "imageChosen"); noLoop(); Warten(); }
Void-Setup ()
{ Ausgabe = createWriter (_OUTPUT); black_b= createImage(SQL, SQL, RGB); black_b.loadPixels(); for (int i = 0; i =line_num) {noLoop();output.flush();output.close();} background(black_b); pushMatrix(); Bildmodus (MITTE); übersetzen (SQL/2, SQL/2); drehen (Radiant (l*360/line_num)); Bild(img, 0, 0); popMatrix(); pushMatrix(); for(int i=0;i<144;i++) { color c = get(int(i*led_t+led_t/2), int(SQL/2)); output.print((char)rot(c)+""+(char)green(c)+""+(char)blue(c)); // print((char)rot(c)+""+(char)grün(c)+""+(char)blau(c)+";"); füllen (c); rect(i*led_t, (SQL/2) - (led_t/2), led_t, led_t); } // println(); popMatrix(); // Verzögerung (500); l++; }
Leere TasteGedrückt()
{ Ausgabe.flush(); // Schreibt die restlichen Daten in die Datei output.close(); // Beendet die Datei exit(); // Stoppt das Programm }
void imageChosen(Datei f)
{ if (f == null) { println("Fenster wurde geschlossen oder der Benutzer hat auf Abbrechen geklickt.");exit(); aufrechtzuerhalten. Sonst { if(f.exists()) img = loadImage(f.getAbsolutePath()); String s=f.getAbsolutePath(); String list = split(s, '\'); int n=Liste. Länge; String fle=split(liste[n-1], '.'); println("Datei öffnen:"+fle[0]); _OUTPUT=fle[0]+".bin"; // img = loadImage("test.jpg"); int w = Bildbreite; int h = Bildhöhe; SQL=max(w, h); Größe(SQL, SQL); led_t=SQL/144.0; println("h="+h+" w="+w+" max="+SQL+" Größe led="+led_t); } } void mousePressed(){ loop();}
void mydata()
{ byte b = loadBytes("etwas.dat"); // Jeden Wert von 0 bis 255 ausgeben for (int i = 0; i < b.length; i++) { // Jede zehnte Zahl eine neue Zeile beginnen if ((i % 10) == 0) println(); // Bytes sind von -128 bis 127, dies wird in 0 bis 255 umgewandelt int a = b & 0xff; print(a + " "); } println(); // Am Ende eine Leerzeile ausgeben saveBytes("numbers.dat", b); aufrechtzuerhalten. Void warten () { während (img == null) { Verzögerung (200); } Schleife (); }
Schritt 3: Softwareimplementierung Teil 2




MCU-Anzeigeprogramm
Der Hochleistungs-ESP8266-Chip wurde aus mehreren Gründen ausgewählt. Erstens hat er offene SDK-Tools entwickelt, um neben dem Speicher auch die WLAN-Funktionen zum Hosten eines Webservers für den Benutzer zu nutzen. Mit diesen Fähigkeiten kann ein benutzerfreundlicher Webserver das pixelisierte Bild in den MCU-Speicher hochladen und ein benutzerdefiniertes Szenario für die Show erstellen. Mit der 4 MB ESP-12E-Serie können wir 1 MB für das Programm und 3 MB für Bilder verwenden, was mit einer Größe von 112,5 KB für pixelisierte Bilder ungefähr 25 Bilder auf die MCU hochgeladen und jede Sequenz oder jeden Anzeigezeitraum für hochgeladene Bilder, die ich verwende, erstellen könnten Arduino-Codebasisimplementierung zum Erstellen des Webservers. Code hat drei Hauptfunktionen in seiner Schleife wie folgt
void loop() { if(!SHOW && !TEST) server.handleClient(); if(SHOW) { if((millis()- OpenlastTime)>DURATION[image_index]*1000) { if(image_index>=IMAGE_NUM) image_index=0; _memory_pointer=Startadresse_der_Bilddatei[Bildindex]; Serial.printf("Dateinummer=%u Name:%s Adresse:%u Dauer:%u\n", image_index, IMAGES[image_index].c_str(), start_address_of_imagefile[image_index], DURATION[image_index]); Current_imageLine=0; Bildindex++; OpenlastTime=millis(); } if((micros()-lastLineShow)> lineInterval) { lastLineShow=micros(); ESP.flashRead(_memory_pointer, (uint32_t *)leds, NUM_LEDS*3); FastLED.show(); _memory_pointer+=(NUM_LEDS*3); Current_imageLine++; Verzögerung (LineIntervalDelay); } if(Current_imageLine>=IMAGES_LINES) { Current_imageLine=0; _memory_pointer=start_address_of_imagefile[image_index-1]; } } optimistic_yield(1000); }
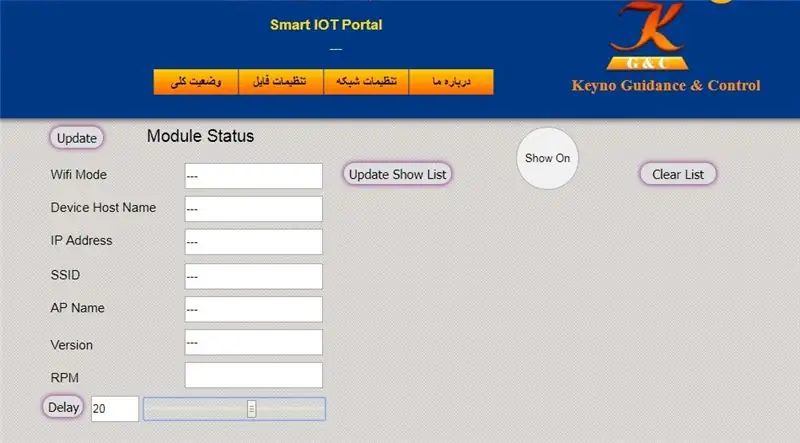
Server-Handler server.handleClient(); verantwortlich für die Verarbeitung von Client-Anfragen auf Webhost, diese Website könnte willkürlich gestaltet sein, um Daten hochzuladen, die Show-Einstellung eines Zustandsberichts zu ändern. Mein Webhost besteht aus drei Registerkarten, da folgende Bilder in der ersten Registerkarte können wir das aktuelle Show-Szenario mit Sequenz und Dauer für jedes Bild überprüfen, auch Netzwerkinformationen sowie angezeigte POV-RPM
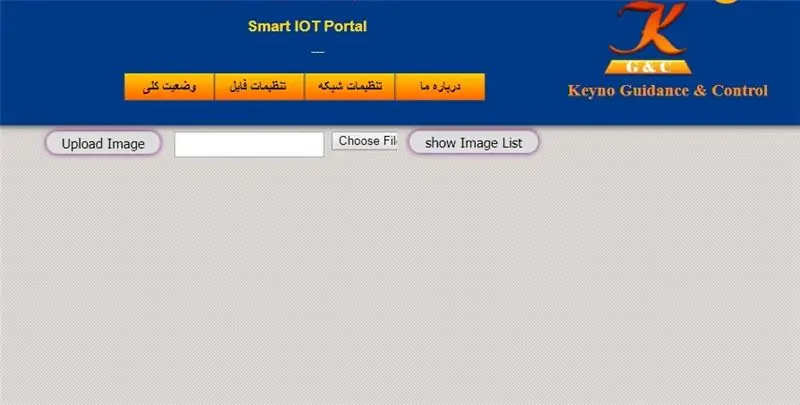
Auf der Registerkarte Bild hochladen können wir ein pixelisiertes Bild in den MCU-Speicher hochladen oder ein bestimmtes Bild löschen
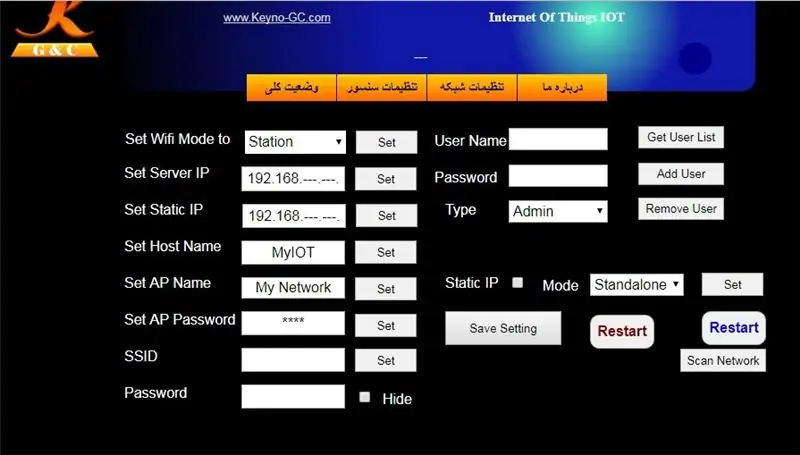
Auf der Registerkarte "Netzwerk" können wir die Netzwerkeinstellungen wie WLAN-Modus, statische IP, Netzwerkname und -pass ändern.
Bild-Uploader
Diese Funktion Server-Client-Anforderung von Ajax, ein pixelisiertes Bild in den MCU-Speicher hochzuladen, dann die Datei im Rohformat in den Speicher zu schreiben, damit die Datei so schnell wie möglich gelesen werden kann. Speicheranfang und -ende in Tabelle speichern zur Anzeige im LED-Streifen
Anzeigefunktion
Ich habe die FastLED-Bibliothek verwendet, um Pixel im LED-Streifen anzuzeigen. Diese Bibliothek ist eine der erfolgreichsten und am besten entwickelten für LED-Shows auf AVR- und ESP-Plattformen. Es ist nur erforderlich, die FastLED-Funktion, den Ort des gespeicherten LED-Pixels, zu senden. Wir lesen Zeile für Zeile Pixel aus dem Speicher und zeigen sie im LED-Streifen an und warten darauf, dass die neue Rotationsflagge wahr wird. Wir haben diese Sequenz wiederholt, bis 200 Zeilen jedes Bildes gelesen wurden
Der gesamte Code befindet sich in meinem Git-Repository hier
Im Folgenden ist das Video von POV in Aktion, das von einer mobilen Kamera aufgenommen wurde, und wie ich erklärte, ist die Videoqualität aufgrund der langsamen Blendengeschwindigkeit einer unprofessionellen Kamera nicht gut
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
Einfaches POV erstellen: 6 Schritte (mit Bildern)

How to Make Simple POV: Hiii, heute bin ich zurück mit einem interessanten Projekt LED POV (Persistence of Vision) Mit diesem Projekt können Sie einen Namen mit 5 Buchstaben anzeigen sind anfänger mit arduino dann sollten sie defi
