
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:16.
- Zuletzt bearbeitet 2025-01-23 12:52.


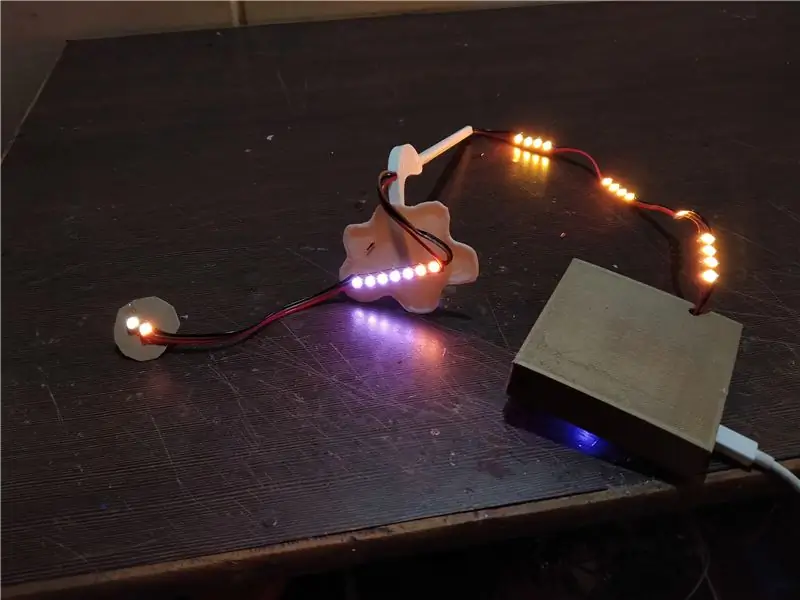
Hallo Leute! Für dieses Monatsprojekt habe ich eine Wetterstation in Form einer Schreibtischpflanze oder Sie können es als Schreibtischschaustück bezeichnen. Diese Wetterstation ruft Daten von einer Website namens openwethermap.org in ESP8266 ab und ändert die RGB-Farben im Prunkstück. Das Prunkstück hat viele verschiedene Farbkombinationen, die sich je nach Zeit und Klima ändern. Wenn es zum Beispiel abends draußen regnet, wird die Farbe der Wolken zu einer Kombination aus Rot, Orange, Gelb und zeigt den Gewittereffekt. So gibt es viele verschiedene Farbkombinationen.
Schritt 1: Erforderliche Komponenten



*Knoten-MCU (ESP8266)
*WS2812 LED-Streifen
*5V Micro-USB-Ladegerät
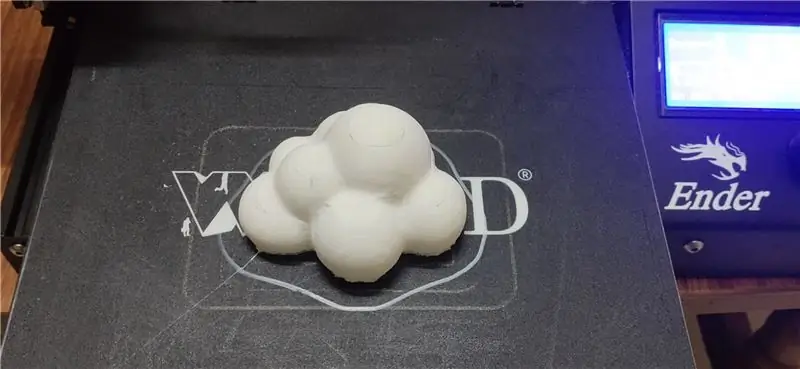
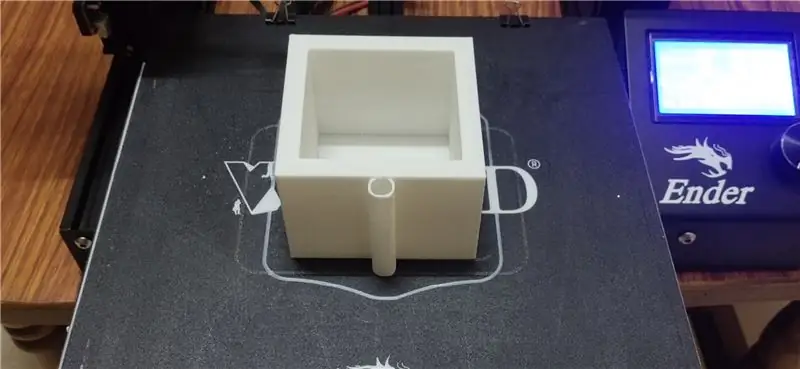
*3D gedruckte Teile
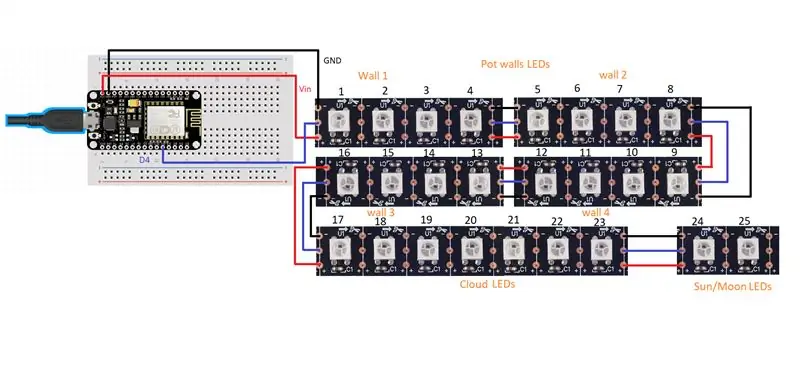
Schritt 2: Schaltungsverbindung



* Stellen Sie die Anschlüsse wie im Schaltplan gezeigt her.
*Sie können den WS2812B LED-Streifen anstelle einzelner LEDs verwenden.
*Der Data-Pin ist mit Pin D4 des ESP8266, GND mit GND und 5V mit Vin der NodeMCU verbunden.
*Stellen Sie sicher, dass Sie für jede Wand 4 LEDs (4 LEDs x 4 Wände = 16 LEDs), 7 LEDs für Cloud und 2 LEDs für Sonne/Mond (3D gedruckte Small Circe) verwenden.
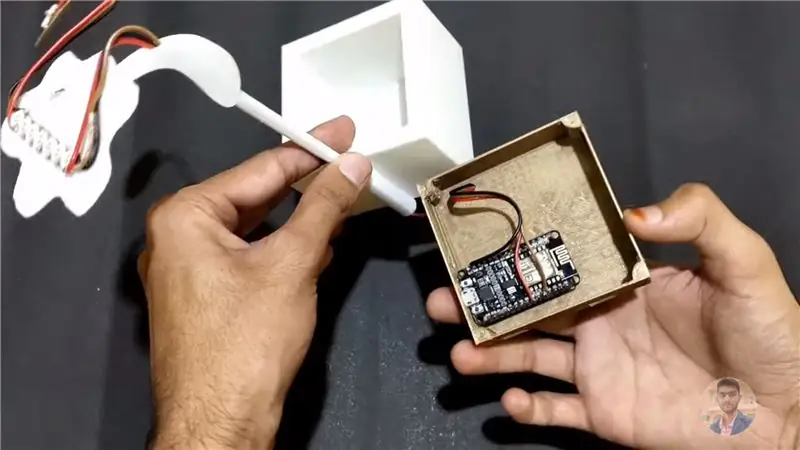
*Die ESP8266-Platine wird unter der Basis platziert, die Basis hat eine 3D-gedruckte Abdeckung, um sie abzudecken.
Schritt 3: Pflanzen

*Legen Sie eine Polyethylenabdeckung in den Topf.
*Legen Sie den Boden und die Hose in den kastenförmigen Topf.
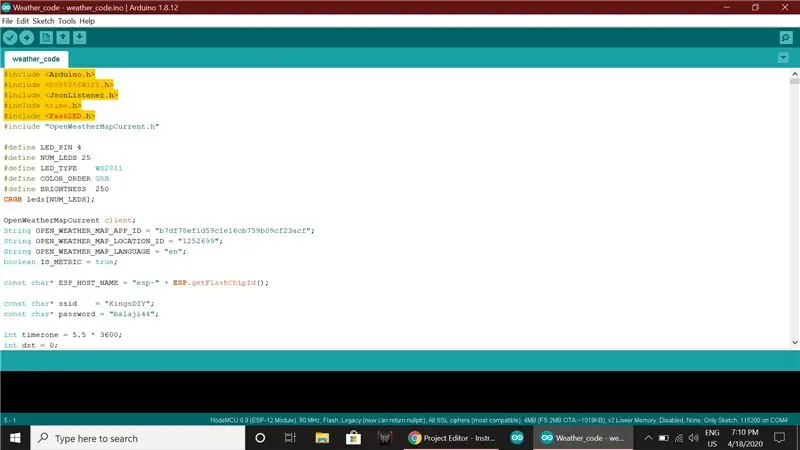
Schritt 4: Codierung




* Öffnen Sie den unten angegebenen Code in der Arduino IDE.
*Code:
*Stellen Sie sicher, dass Sie alle Bibliotheken enthalten, die im Code erwähnt werden.
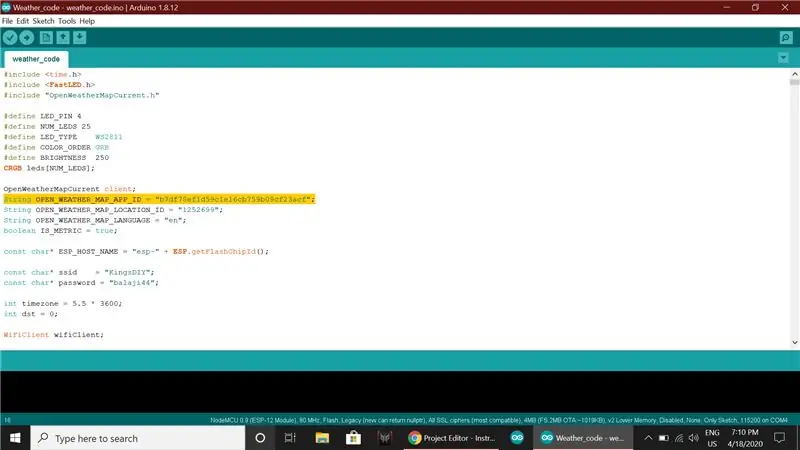
*Jetzt musst du das bearbeiten
String OPEN_WEATHER_MAP_APP_ID = "App_ID";String OPEN_WEATHER_MAP_LOCATION_ID = "Standort_ID";
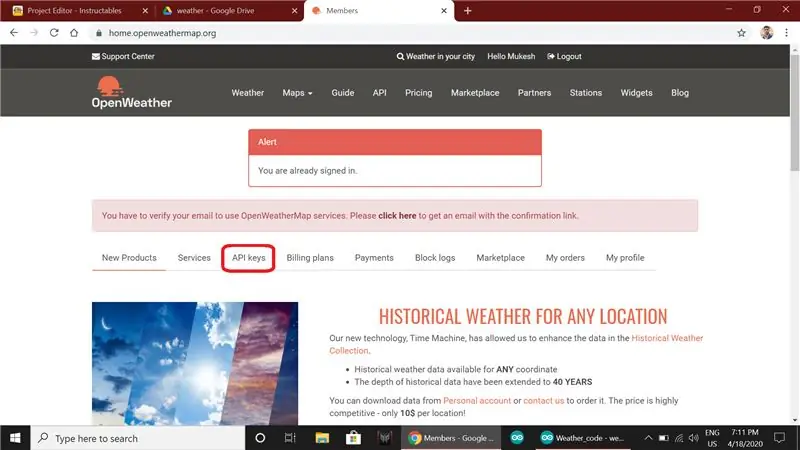
*Öffnen Sie den Browser und suchen Sie nach www.openweathermap.org.
*Erstellen Sie ein Konto und melden Sie sich auf dieser Website an.
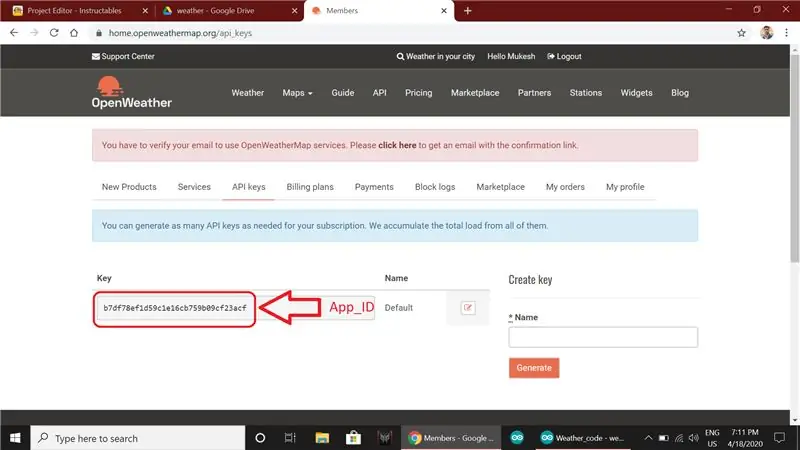
*Klicken Sie auf API-Schlüssel, kopieren Sie den Schlüssel und fügen Sie ihn im Programm unter APP_ID ein.
*In der gleichen Website suchen Sie Ihren Standort, öffnen Sie das Ergebnis und kopieren Sie die letzte Zahl aus der URL und fügen Sie sie unter LOCATION_ID ein.
*Die MAP_ID und LOCATION_ID werden meiner ähnlich sein.
*Geben Sie Ihren Wifi_Namen bei ssid und Ihr Wifi-Passwort ein.
const char* ssid = "Wifi_name";const char* passwort = "passwort";
*Ändern Sie jetzt die Zeitzone gemäß der Zeitzone Ihres Landes
int-Zeitzone = 5,5 * 3600;
Gemäß Indien ist die Zeitzone 5:30 Uhr, also habe ich 5.5 eingegeben, genauso können Sie Ihre Zeitzone eingeben.
*Alle Unterstriche müssen von Ihnen bearbeitet werden, wie ich gezeigt habe.
* Verbinden Sie nun den ESP8266 mit Ihrem PC, wählen Sie den Port aus und laden Sie den Code hoch.
Schritt 5: Finale

Stecken Sie das Micro-USB-Ladegerät ein und Sie sind fertig.
Danke schön!
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
ESP-01 Programmier-Hack - der Einfache :): 6 Schritte

ESP-01 Programmierer Hack - der Einfache :): Hallo ESPer, In diesem anweisbaren zeige ich Ihnen einen einfachen Hack, um einen Programmierer für ESP-01 / ESP8266-01 / ES-01-Modul zu machen. Die meisten von uns haben ein Arduino-Board oder FTDI USB-TTL-Geräte als Programmierer für dieses Modul verwendet. Beide Methoden funktionieren gut. Aber t
Der Sanity Check: 5 Schritte (mit Bildern)

Der Sanity Check: Bei diesem Projekt dreht sich alles um die Gesundheit oder darum, dass er regelmäßig überprüft wird. Der beste Weg, dies zu erreichen, besteht darin, eine Maske zu bauen, deren Augen zufällig rot leuchten. Oft genug, damit es auffällt, aber spärlich genug, um die Leute zweifeln zu lassen
So erstellen Sie einen Smart Pot mit NodeMCU, der von der App gesteuert wird – wikiHow

So erstellen Sie einen Smart Pot mit NodeMCU, der von einer App gesteuert wird: In dieser Anleitung bauen wir einen Smart Pot, der von einem ESP32 und einer Anwendung für Smartphones (iOS und Android) gesteuert wird. Wir verwenden NodeMCU (ESP32) für die Konnektivität und die Blynk-Bibliothek für das Cloud-IoT und die Anwendung auf dem Smartphone. Endlich haben wir
