
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.



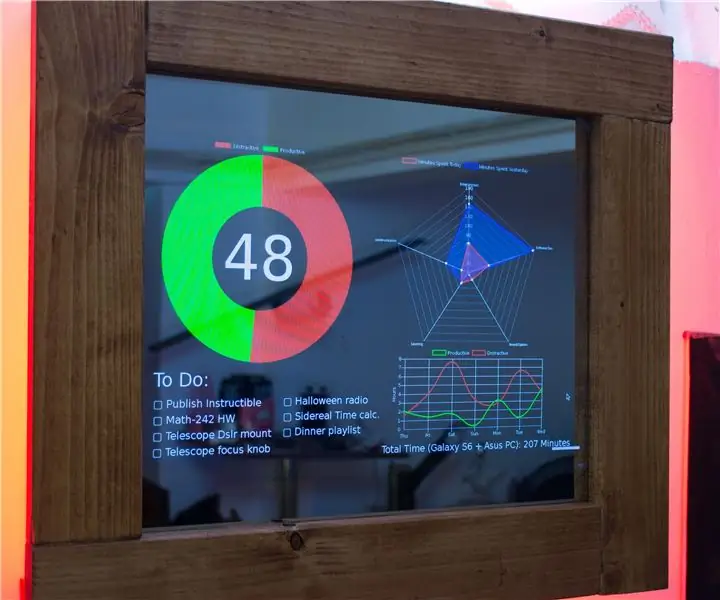
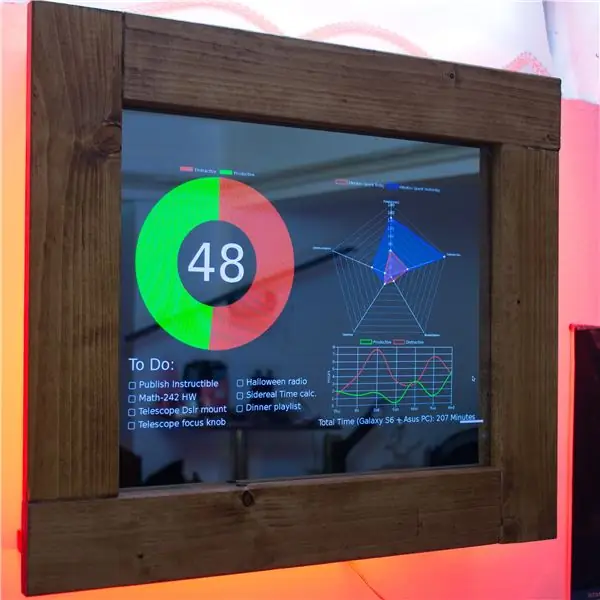
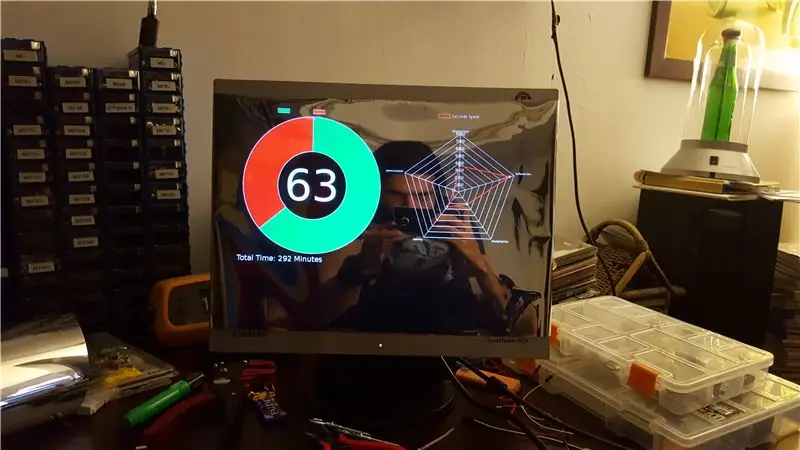
Productivity Tracker ist ein magischer Spiegel, aber anstatt die Zeit, das Wetter und ein motivierendes Zitat anzuzeigen, zeigt er 4 Dinge an;
Der Prozentsatz der Zeit, die Sie an diesem Tag mit produktivem Material auf Ihrem Computer und Telefon verbracht haben. (RescueTime)
Deine To-Do-Liste von Trello
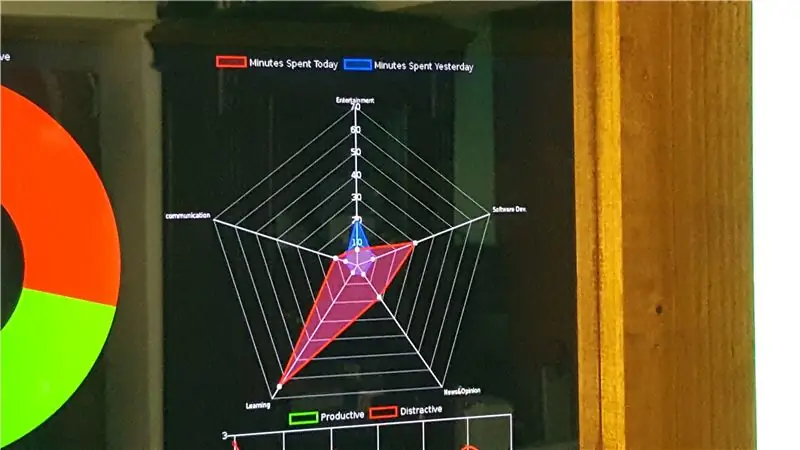
Ein Radardiagramm, das zeigt, wie viel Zeit Sie zusammen mit den Kategorien der von Ihnen verwendeten Programme-Apps im Vergleich zur gestrigen Nutzung verbracht haben. (RescueTime)
Eine wöchentliche Übersicht. (RescueTime)
Und wenn der Prozentsatz der Zeit, die Sie für produktives Material aufgewendet haben, über 50 % beträgt, leuchten die LEDs hellgrün. Wenn es unter 50% liegt, wird es rot angezeigt, was Ihnen signalisiert, produktiver zu sein! Sie können sich auch selbst ein Ziel setzen.
Umriss
Im ersten Schritt erkläre ich die Idee hinter dem Productivity-Tracker. Als nächstes gebe ich Ihnen zwei verschiedene Werkzeuge und Teilelisten, damit Sie das vollständige Projekt oder eine Basisversion (enthält die LEDs nicht) erstellen können, für die keine Lötkenntnisse erforderlich sind. Später zeige ich Ihnen, wie ich meine Version des Projekts als Prototyp erstellt habe, damit Sie eine Idee haben, wie Sie Ihren eigenen Prototyp modellieren können. Außerdem werde ich im Codeabschnitt ins Detail gehen, damit Sie den Code an Ihre eigenen Bedürfnisse anpassen können. Am Ende werde ich Ihnen eine Anleitung zur Fehlerbehebung geben, die auf den Problemen basiert, auf die ich während dieses Builds gestoßen bin. Und erweitern Sie die Liste mit Ihren Fragen.
Der Zweck dieses instructable ist nicht nur, Ihnen ein Kochbuch zu geben. Ich zeige Ihnen, wie ich dieses Projekt aufgebaut habe und stelle Ihnen offene Fragen, damit Sie Ihre eigenen Ideen hinzufügen und dieses Projekt noch weiter vorantreiben können. Ich ermutige Sie dringend, Ihren Build zu teilen, wenn er fertig ist! Lass uns anfangen.
Schritt 1: Die Idee

Ich habe vor, dieses Instructable seit Monaten zu schreiben. Aber ein alter Freund von mir, der sich "Procrastination" nennt, hat mich nicht gelassen. Aufschieben ist der Vorgang, eine Aufgabe oder eine Reihe von Aufgaben zu verzögern oder zu verschieben und anstatt diese Aufgaben zu erledigen, die Zeit mit dem Anschauen von Videos aus den dunklen Tiefen von YouTube zu füllen.
Als ich eines Tages einen Artikel über Prokrastination las, stieß ich auf mehrere Apps/Programme, die mir bei meinem Problem helfen würden, Trello als Aufgabenmanagement-App und RescueTime als Zeitmanagement-App. Beides funktionierte perfekt für meine Bedürfnisse, zumindest für eine Zeit. Nach einer Weile habe ich die Überprüfung der Apps ganz eingestellt und die Benachrichtigungen ignoriert. Da kam ich auf dieses Projekt. Ich würde die Daten von Apps auf einem Spiegel an meiner Wand anzeigen. So konnte ich meiner Verantwortung nicht entkommen.
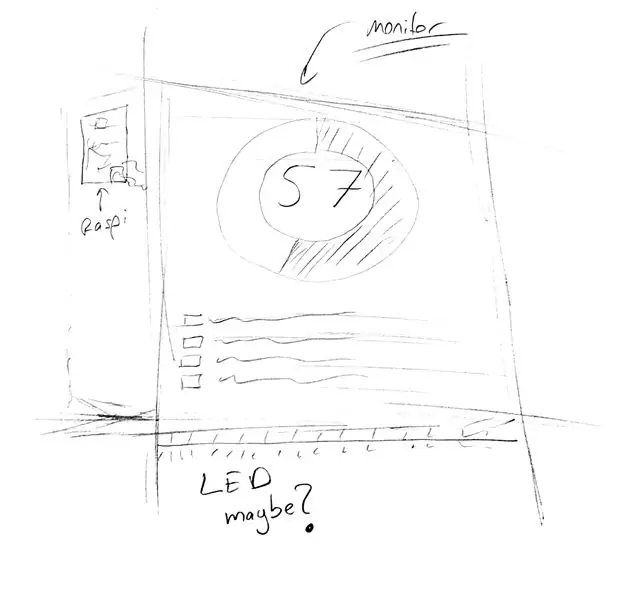
Der erste Entwurf, den ich für mein Projekt zeichne, war ziemlich einfach. Ich würde die RescueTime-API verwenden, um meinen Prozentsatz an produktiver/ablenkender Arbeit anzuzeigen. Und verwende die Trello-API, um meine To-Do-Liste für den Tag anzuzeigen. Aber nach einer Weile habe ich weitere Funktionen hinzugefügt, auf die ich in den nächsten Schritten näher eingehen werde.
Schritt 2: Werkzeuge & Teile
Hinweis: Dies ist eine Liste von Tools, die ich während meines Builds verwendet habe. Sie müssen für Ihren Build nicht identisch sein!
Für die Basis:
4 Meter 7x15cm Spielholz - 6$ - Es hängt von Ihrer Bildschirmgröße ab
30x40cm einseitiger Spiegel - hängt von Ihrer Bildschirmgröße ab
25x35cm Samsung Monitor - 15$ - Gefunden auf einem Flohmarkt. jeder Monitor würde tun
Raspberry Pi 3 Model B- 35 $ - Raspberry Pi 2 ist auch in Ordnung, aber Sie benötigen ein WLAN-Modul
HDMI-Kabel - 2$
Für den LED-Blitz:
200cm smd5050 RGB Led-Streifen - 4$ - Es muss smd5050 sein später mehr dazu…
- Drei N-Kanal-MOSFETs (z. B. IRLZ34N) - 2$
- 12V-2A Netzteil - 3.15$
- Leiterplatten-Prototyping - 1$
Werkzeuge:
- Holzsäge
- Holzkleber
- Lötkolben (Für die LED-Beleuchtung)
Schritt 3: Der Code

Dieser Schritt besteht aus 3 Teilen, Sie benötigen nicht alle im vorherigen Schritt aufgeführten Teile. Ein Raspberry Pi und der Monitor, den Sie für dieses Projekt verwenden, sollten für die Prototyping-Phase ausreichen.
Einrichten Ihres Raspberry Pi
Wenn Sie Ihren Raspberry Pi noch nicht eingestellt haben, machen Sie es hier. Für diesen Build müssen Sie Apache für den Webserver und den PHP-LED-Controller installieren.
Um Apache zu installieren, folgen Sie dieser offiziellen Anleitung.
Um den PHP-LED-Controller zu installieren, folgen Sie dieser Anleitung von Christian Nikkanen
Laden Sie nun die Datei index.php aus dem Projekt-Repository auf Ihren Raspberry Pi herunter und legen Sie sie auf diesen Pfad:
/var/www/html/
Wenn Sie mit dem Verschieben von Dateien im Linux-Terminal nicht vertraut sind, können Sie sich diese Anleitung ansehen, um Ihnen den Einstieg zu erleichtern.
Passen Sie den Code an
Hinweis: Dieser Teil erfordert ein wenig HTML/CSS-Kenntnisse, wenn Sie einen anderen Monitor verwenden.
Die Anpassung erfolgt in der Datei index.php, die den Kern dieses Builds bildet. Schließen Sie nun Ihren Monitor an Ihren Raspberry Pi an, falls Sie dies noch nicht getan haben.
Wenn Sie nun versuchen, die Datei index.php zu öffnen, funktioniert es nicht, da Sie zuerst die API-Schlüssel in den Code eingeben müssen. Gehen Sie dazu auf die RescueTime-Website und eröffnen Sie ein Konto. Gehen Sie als Nächstes zum Entwicklerbereich und erstellen Sie einen API-Schlüssel, indem Sie auf Diesen Schlüssel aktivieren klicken. Schreiben Sie Ihren API-Schlüssel irgendwo hin.
Machen Sie dasselbe für Ihren Trello-API-Schlüssel, eröffnen Sie ein Konto und gehen Sie zum Entwicklerportal, um einen API-Schlüssel zu generieren.
Öffnen Sie als Nächstes die Datei index.php, die Sie in /var/www/html/ in Ihrem bevorzugten Texteditor abgelegt haben, und ersetzen Sie [API_KEY] durch Ihren eigenen API-Schlüssel, den Sie entsprechend von RescueTime und Trello erhalten haben. Die[list_number] ist die Listennummer, die Sie für Ihre To-Do-Liste Trello verwenden. Um diese Nummer zu erhalten, erstellen Sie zuerst eine neue Liste auf Trello und nennen Sie sie "To-Do". Dies ist die Liste, die Sie für Ihre To-Do-Liste verwenden, und sie wird auf dem Spiegel angezeigt.
Nehmen Sie als Nächstes die URL in Ihrer Adressleiste, die wie folgt aussieht:
trello.com/b/3hS6yyLo/board-name
und fügen Sie.json wie folgt hinzu:
trello.com/b/3hS6yyLo/board-name.json
und drücken Sie die Eingabetaste, als nächstes sehen Sie ein Code-Chaos auf dem Bildschirm. Versuchen Sie, Ihren Listennamen ''To-Do" in diesem Durcheinander zu finden. Er sollte etwa so aussehen: {"name":"To-Do", "id":"5981c123cd1b23f13907cd18"}, That Id is your list Id. put diese Nummer zu [list_number] in der Datei index.php.
Öffnen Sie nun Ihren Browser und geben Sie localhost in die Adressleiste ein und drücken Sie die Eingabetaste. Ihre Daten sollten in den Diagrammen angezeigt werden.
Hinweis: Die Platzierung der Grafiken kann aufgrund der Auflösung des verwendeten Monitors unterschiedlich sein. Sie können die Breite, Höhe und Position der Elemente im CSS-Teil des Codes bearbeiten.
Jetzt müssen Sie nur noch eine Box um den Monitor herum entwerfen und die LEDs anschließen.
Hinweis: Wenn Sie nicht an den APIs im Detail interessiert sind, können Sie mit dem nächsten Schritt fortfahren. Im API-Teil werde ich detailliert erfahren, wie das gesamte Programm funktioniert und Daten von APIs erhält.
Die APIs (im Detail)
Das Herzstück dieses Projekts sind die zwei APIs;
- Trello-API
- RescueTime-API
Obwohl die Dokumentation detaillierte Informationen enthält, werde ich erklären, welche Daten aus der API dieses Projekt verwendet.
Im Zeitmanagement-Teil ist der RescueTime-API-Aufruf, der die Zeitinformationen für den aktuellen Tag abruft, "https://www.rescuetime.com/anapi/data?key=[API_KEY]&perspective=rank&interval=hour&restrict_begin=".date('Ym-d')."&restrict_end=".date('Ym-d')."&format=json"
wo, date('Y-m-d') ist das aktuelle Datum
Perspektive=Rang ist in diesem Fall der Datensortierungstyp "Rang", der für die meiste Zeit steht
Dieser Aufruf gibt eine Datei im JSON-Format zurück, die wie folgt aussieht: (schauen Sie sich data.json am Ende dieses Schritts an)
Die Daten, die wir aus dieser Datei verwenden, sind die "Zeit (Sekunden)" und die "Produktivität", die Werte zwischen -2 und 2 haben, wobei -2 ablenkend und 2 produktiv ist. Mit diesen Daten können wir einen Wert über 100 für den Produktivitätsscore generieren.
Ein weiterer API-Aufruf an RescueTime, "https://www.rescuetime.com/anapi/daily_summary_feed?key=[API_KEY]"
Dadurch erhalten Sie eine wöchentliche Zusammenfassung Ihrer Daten, die wie folgt aussieht: (siehe summary.json am Ende dieses Schritts.) Ich habe diese Daten verwendet, um das wöchentliche Zusammenfassungsdiagramm zu generieren, das Ihnen einen Überblick über die Woche gibt.
Der Trello-API-Aufruf, "https://api.trello.com/1/lists/[list_number]/cards?fields=name&key=[API_KEY]&token=[Token]"
Dadurch erhalten Sie die Karten auf Ihrer Trello-Liste wie folgt:
[{"id":"5a4160103bfcd14994852f59", "name":"ceylan Cinemagraph"}, {"id":"59e8241f6aa8662a51eb7de6", "name":"Learn GitHub"}, {"id":"5981c19577c732f826ad8025", "name ":"Instructible veröffentlichen"}, {"id":"5a341dba7f17d235d7c5bbd1", "name":"SPACE PROGRAM"}]
Auch hier können Sie den Text auf diese Karten ziehen und an anderer Stelle anbringen.
data.json
| Formatierte JSON-Daten |
| { |
| "notes":"data ist ein Array von Arrays (Zeilen), Spaltennamen für Zeilen in row_headers", |
| "row_headers":[ |
| "Rang", |
| "Verwendete Zeit (Sekunden)", |
| "Anzahl der Personen", |
| "Aktivität", |
| "Kategorie", |
| "Produktivität" |
| ], |
| "Reihen":[ |
| [ |
| 1, |
| 1536, |
| 1, |
| "de.0wikipedia.org", |
| "Unkategorisiert", |
| 0 |
| ], |
| [ |
| 2, |
| 1505, |
| 1, |
| "youtube.com", |
| "Video", |
| -2 |
| ], |
| [ |
| 3, |
| 1178, |
| 1, |
| "OpenOffice", |
| "Schreiben", |
| 2 |
| ], |
| [ |
| 4, |
| 709, |
| 1, |
| "moodle.bilkent.edu.tr", |
| "Allgemeine Referenz & Lernen", |
| 2 |
| ], |
| [ |
| 5, |
| 602, |
| 1, |
| "google.com.tr", |
| "Suche", |
| 2 |
| ], |
| [ |
| 6, |
| 439, |
| 1, |
| "reddit.com", |
| "Allgemeine Nachrichten & Meinung", |
| -2 |
| ], |
| [ |
| 7, |
| 437, |
| 1, |
| "tr.sharelatex.com", |
| "Schreiben", |
| 2 |
| ], |
| [ |
| 8, |
| 361, |
| 1, |
| "yemeksepeti.com", |
| "Allgemeines Einkaufen", |
| -2 |
| ], |
| [ |
| 9, |
| 356, |
| 1, |
| "Google Mail", |
| "Email", |
| 0 |
| ], |
| [ |
| 10, |
| 328, |
| 1, |
| "Google Chrome", |
| "Browser", |
| 0 |
| ], |
| [ |
| 11, |
| 207, |
| 1, |
| "stars.bilkent.edu.tr", |
| "Allgemeine Referenz & Lernen", |
| 2 |
| ], |
| [ |
| 12, |
| 179, |
| 1, |
| "Whatsapp", |
| "Sofortnachricht", |
| -1 |
| ], |
rawdata.json anzeigen, gehostet mit ❤ von GitHub
Zusammenfassung.json
| [ |
| { |
| "id":1515657600, |
| "date":"2018-01-11", |
| "productivity_pulse":54, |
| "sehr_produktiver_prozentsatz":34,2, |
| "produktiver_prozentsatz":10.6, |
| "neutral_percentage":25,6, |
| "distracting_percentage":0.0, |
| "very_distracting_percentage":29.6, |
| "all_productive_percentage":44.8, |
| "all_distracting_percentage":29.6, |
| "uncategorized_percentage":16.1, |
| "business_percentage":6.0, |
| "communication_and_scheduling_percentage":4.3, |
| "social_networking_percentage":0.0, |
| "design_and_composition_percentage":0.0, |
| "entertainment_percentage":15.2, |
| "news_percentage":3.3, |
| "software_development_percentage":5.4, |
| "reference_and_learning_percentage":22.8, |
| "shopping_percentage":12.9, |
| "utilities_percentage":14.1, |
| "total_hours":2,51, |
| "very_productive_hours":0,86, |
| "productive_hours":0,27, |
| "neutral_hours":0.64, |
| "distracting_hours":0.0, |
| "very_distracting_hours":0.74, |
| "all_productive_hours": 1.12, |
| "all_distracting_hours":0.74, |
| "uncategorized_hours":0.4, |
| "business_hours":0,15, |
| "communication_and_scheduling_hours":0.11, |
| "social_networking_hours":0.0, |
| "design_and_composition_hours":0.0, |
| "entertainment_hours":0.38, |
| "news_hours":0.08, |
| "software_development_hours":0,13, |
| "reference_and_learning_hours":0,57, |
| "shopping_hours":0.32, |
| "utilities_hours":0,35, |
| "total_duration_formatted":"2h 30m", |
| "very_productive_duration_formatted":"51m 26s", |
| "productive_duration_formatted":"15m 56s", |
| "neutral_duration_formatted":"38m 34s", |
| "distracting_duration_formatted":"keine Zeit", |
| "very_distracting_duration_formatted":"44m 30s", |
| "all_productive_duration_formatted":"1h 7m", |
| "all_distracting_duration_formatted":"44m 30s", |
| "uncategorized_duration_formatted":"24m 11s", |
| "business_duration_formatted":"9m 6s", |
| "communication_and_scheduling_duration_formatted":"6m 26s", |
| "social_networking_duration_formatted":"keine Zeit", |
| "design_and_composition_duration_formatted":"keine Zeit", |
| "entertainment_duration_formatted":"22m 49s", |
| "news_duration_formatted":"4m 55s", |
| "software_development_duration_formatted":"8m 3s", |
| "reference_and_learning_duration_formatted":"34m 17s", |
| "shopping_duration_formatted":"19m 22s", |
| "utilities_duration_formatted":"21m 17s" |
| }, |
| { |
| "id":1515571200, |
| "date":"2018-01-10", |
| "productivity_pulse":33, |
| "very_productive_percentage":21.9, |
| "produktiver_prozentsatz":2.3, |
| "neutraler_prozentsatz":14.4, |
| "distracting_percentage":11.0, |
| "very_distracting_percentage":50,3, |
| "all_productive_percentage":24.2, |
| "all_distracting_percentage":61.4, |
| "uncategorized_percentage":0.3, |
| "business_percentage":0.0, |
| "communication_and_scheduling_percentage":13.5, |
| "social_networking_percentage":0.0, |
| "design_and_composition_percentage":6.3, |
| "entertainment_percentage":44.7, |
| "news_percentage":4.2, |
| "software_development_percentage":0.0, |
| "reference_and_learning_percentage":15.5, |
| "shopping_percentage":0.0, |
| "utilities_percentage":15.4, |
| "total_hours":2,24, |
| "very_productive_hours":0,49, |
| "productive_hours":0,05, |
| "neutral_hours":0.32, |
| "distracting_hours":0,25, |
| "very_distracting_hours": 1.13, |
| "all_productive_hours":0,54, |
| "all_distracting_hours": 1.37, |
| "uncategorized_hours":0.01, |
| "business_hours":0.0, |
| "communication_and_scheduling_hours":0.3, |
| "social_networking_hours":0.0, |
| "design_and_composition_hours":0,14, |
| "entertainment_hours":1.0, |
| "news_hours":0.09, |
| "software_development_hours":0.0, |
| "reference_and_learning_hours":0,35, |
| "shopping_hours":0.0, |
| "utilities_hours":0.34, |
| "total_duration_formatted":"2h 14m", |
| "very_productive_duration_formatted":"29m 22s", |
| "productive_duration_formatted":"3m 8s", |
| "neutral_duration_formatted":"19m 18s", |
| "distracting_duration_formatted":"14m 48s", |
| "very_distracting_duration_formatted":"1h 7m", |
| "all_productive_duration_formatted":"32m 30s", |
| "all_distracting_duration_formatted":"1h 22m", |
| "uncategorized_duration_formatted":"27s", |
| "business_duration_formatted":"1s", |
| "communication_and_scheduling_duration_formatted":"18m 5s", |
| "social_networking_duration_formatted":"keine Zeit", |
| "design_and_composition_duration_formatted":"8m 30s", |
| "entertainment_duration_formatted":"59m 54s", |
| "news_duration_formatted":"5m 39s", |
| "software_development_duration_formatted":"keine Zeit", |
| "reference_and_learning_duration_formatted":"20m 51s", |
| "shopping_duration_formatted":"keine Zeit", |
| "utilities_duration_formatted":"20m 39s" |
| }, |
| { |
| "id":1515484800, |
| "date":"2018-01-09", |
| "productivity_pulse":68, |
| "very_productive_percentage":60.4, |
| "productive_percentage":0,5, |
| "neutral_percentage":11.0, |
| "distracting_percentage":7.1, |
| "very_distracting_percentage":21.0, |
| "all_productive_percentage":60.9, |
| "all_distracting_percentage":28.1, |
| "uncategorized_percentage":9.1, |
| "business_percentage":21,9, |
| "communication_and_scheduling_percentage":7.2, |
| "social_networking_percentage":5.1, |
| "design_and_composition_percentage":1.2, |
| "entertainment_percentage":1.6, |
| "news_percentage":12.5, |
| "software_development_percentage":9.1, |
| "reference_and_learning_percentage":28.2, |
| "shopping_percentage":2.9, |
| "utilities_percentage":1.2, |
| "total_hours":2,78, |
| "sehr_produktive_Stunden": 1.68, |
| "productive_hours":0.01, |
| "neutral_hours":0.31, |
| "distracting_hours":0.2, |
| "very_distracting_hours":0,58, |
| "all_productive_hours": 1.69, |
| "all_distracting_hours":0.78, |
| "uncategorized_hours":0,25, |
| "business_hours":0.61, |
| "communication_and_scheduling_hours":0.2, |
| "social_networking_hours":0,14, |
| "design_and_composition_hours":0.03, |
| "entertainment_hours":0.04, |
| "news_hours":0,35, |
| "software_development_hours":0,25, |
| "reference_and_learning_hours":0.78, |
| "shopping_hours":0.08, |
| "utilities_hours":0.03, |
| "total_duration_formatted":"2h 46m", |
| "very_productive_duration_formatted":"1h 40m", |
| "productive_duration_formatted":"47s", |
| "neutral_duration_formatted":"18m 23s", |
| "distracting_duration_formatted":"11m 49s", |
| "very_distracting_duration_formatted":"34m 57s", |
| "all_productive_duration_formatted":"1h 41m", |
| "all_distracting_duration_formatted":"46m 46s", |
| "uncategorized_duration_formatted":"15m 7s", |
| "business_duration_formatted":"36m 26s", |
| "communication_and_scheduling_duration_formatted":"11m 59s", |
| "social_networking_duration_formatted":"8m 28s", |
| "design_and_composition_duration_formatted":"2m 4s", |
| "entertainment_duration_formatted":"2m 39s", |
| "news_duration_formatted":"20m 49s", |
| "software_development_duration_formatted":"15m 5s", |
| "reference_and_learning_duration_formatted":"46m 59s", |
| "shopping_duration_formatted":"4m 51s", |
| "utilities_duration_formatted":"2m 3s" |
| } |
| ] |
rawsummary.json anzeigen, gehostet mit ❤ von GitHub
Schritt 4: Prototyping
Großer Preis beim Raspberry Pi Contest 2017
Empfohlen:
So installieren Sie Raspbian OS in Raspberry Pi mit NOOBS-Software und Smartphone.: 6 Schritte

So installieren Sie Raspbian OS in Raspberry Pi mit NOOBS-Software und Smartphone.: Hallo zusammen! Heute zeige ich Ihnen in diesem Tutorial, wie Sie Raspbian OS in Raspberry Pi mit NOOBS-Software und Smartphone einfach installieren
Windows 10 auf einem Raspberry Pi zum Laufen bringen – wikiHow

So funktioniert Windows 10 auf einem Raspberry Pi
So richten Sie einen Raspberry Pi ein und verwenden ihn – wikiHow

So richten Sie einen Raspberry Pi ein und verwenden ihn: Für die Leser der Zukunft sind wir im Jahr 2020. Das Jahr, in dem Sie, wenn Sie das Glück haben, gesund zu sein und nicht mit Covid-19 infiziert sind, plötzlich , hat viel mehr Freizeit, als du dir jemals vorgestellt hast. Wie kann ich mich also nicht zu dumm beschäftigen? Oh ja
Einen Raspberry Pi Laptop herstellen – wikiHow

Wie man einen Raspberry Pi Laptop macht: In diesem Instructable zeige ich Ihnen, wie man einen Raspberry Pi Laptop mit einem Touchscreen-Display macht. Ich werde die gesamte Programmierung und Schritt-für-Schritt-Anleitung haben, um diesen einfach zu bedienenden Laptop zu erstellen. Dieses Tutorial zeigt Ihnen, wie Sie die Soft
Raspbian in Raspberry Pi 3 B ohne HDMI installieren - Erste Schritte mit Raspberry Pi 3B - Einrichten Ihres Raspberry Pi 3: 6 Schritte

Raspbian in Raspberry Pi 3 B ohne HDMI installieren | Erste Schritte mit Raspberry Pi 3B | Einrichten Ihres Raspberry Pi 3: Wie einige von Ihnen wissen, sind Raspberry Pi-Computer ziemlich großartig und Sie können den gesamten Computer nur auf einer einzigen winzigen Platine bekommen. Das Raspberry Pi 3 Model B verfügt über einen Quad-Core 64-Bit ARM Cortex A53 mit 1,2 GHz getaktet. Damit ist der Pi 3 ungefähr 50
