
Inhaltsverzeichnis:
- Schritt 1: Verdrahten Sie den (Touch-)Bildschirm
- Schritt 2: Machen Sie sich mit den Bibliotheken vertraut
- Schritt 3: Entwerfen Sie eine grafische Benutzeroberfläche / ein Hauptmenü
- Schritt 4: Verdrahten Sie die beiden Controller
- Schritt 5: Beginnen Sie mit der Verdrahtung der drahtlosen Verbindung
- Schritt 6: Gehen Sie wild! Probieren Sie verschiedene Dinge aus
- Schritt 7: Design
- Schritt 8: 3D-Druck des Gehäuses
- Schritt 9: Löten und Finalisieren
- Schritt 10: Vorschau
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.



Was ich verwendet habe
- Arduino MEGA
- 2x Arduino UNO
- Adafruit 3,5 TFT 320x480 Touchscreen HXD8357D
- Summer
- 4Ohm 3W Lautsprecher
- 5mm LED-Leuchten
- Ultimaker 2+ Drucker mit schwarzem PLA Filament
- Lasercutter mit MDF-Holz
- Schwarze Sprühfarbe (für das Holz)
- 3x nRF24L01+ Funk-Transceiver
- 2x 16mm Knopf
- 2x Drucksensoren
- 3x 9V Batteriehalter
- Steckbrett
- 2x 0,96'' OLED I2C-Bildschirme
- Männlich - weibliche Drähte
- Lötstation
- Sekundenkleber
- 2x Einkanal-Touch-Modul (ROT/BLAU)
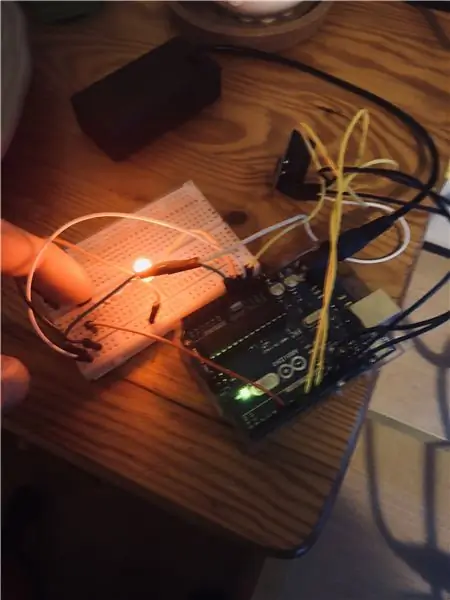
Schritt 1: Verdrahten Sie den (Touch-)Bildschirm


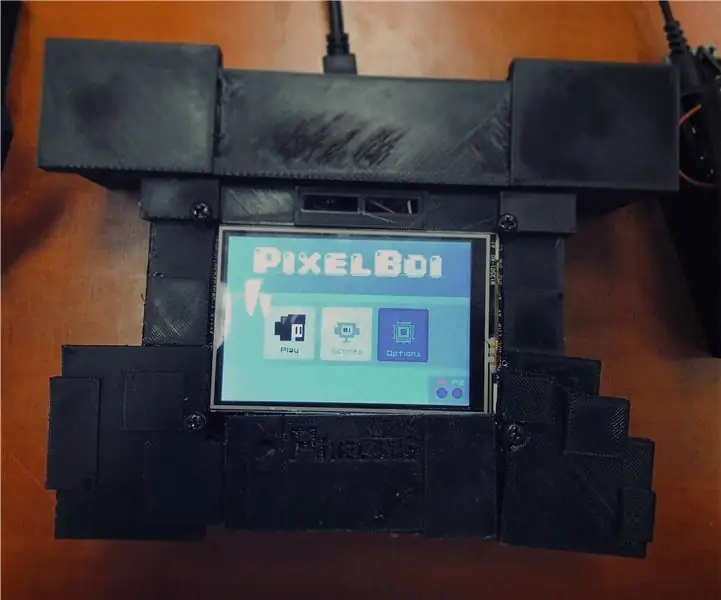
Wir werden dies also zu einer Handheld-Konsole mit zwei drahtlosen Controllern machen.
Daher werden wir eine Haupteinheit haben (der größte Teil mit dem LCD-Bildschirm)
Die Haupteinheit wird mit dem Arduino MEGA betrieben.
Die beiden separaten Controller laufen jeweils mit einem Arduino UNO.
Später werden wir die Arduinos miteinander kommunizieren lassen, um Controller-Daten zu senden.
Beginnen Sie mit der korrekten Verkabelung des 320x480-Bildschirms mit Ihrem Hauptbildschirm (Arduino MEGA) wie in diesem Tutorial. (Adafruit hat ein großartiges detailliertes Tutorial für Verkabelung und Code).
Für den Ton habe ich einen Summer und einen 3W 4Ohm-Lautsprecher verdrahtet, um die digitalen Pins und GND zu trennen.
mit dem Ton (Stift, Frequenz, Dauer); Sie können einige grundlegende monophone Sounds erstellen.
Schritt 2: Machen Sie sich mit den Bibliotheken vertraut


Der Bildschirm Adafruit 320x480 unterstützt die entsprechenden Bibliotheken Adafruit_GFX und Adafruit_TFTLCD.
Lesen Sie die Dokumentation. Ich finde es ist dort gut erklärt.
Stellen Sie sicher, dass Sie die richtigen Einstellungen in der Arduino IDE vorgenommen haben:
Tools -> Board -> Arduino/Genuino MEGA oder MEGA 2560
Extras -> Port -> [Der Port mit ''Arduino MEGA'' darin]
Diese spezielle Bildschirmbibliothek unterstützt benutzerdefinierte Schriftarten, Grundformen und eine Vielzahl von Farben.
Bemerkenswert könnte sein, dass die Bildwiederholrate für eine flüssige Animation zu niedrig ist. Wenn Sie den Bildschirm bei jedem Tick aktualisieren möchten, ist es zu langsam, jedes Pixel neu zu zeichnen, und es wird flackern
Daher würde ich vorschlagen, kreativ zu arbeiten, wie einige der älteren Handhelds mit Animation umgehen: mit Keyframes. Weniger ist mehr! Und anstatt jede Sekunde alles neu zu zeichnen, wenn Sie ein Rechteck nach links oder rechts verschieben möchten, können Sie einfach die Spur, die es hinterlässt, löschen, anstatt das gesamte Objekt zu löschen und neu zu zeichnen.
Zum Beispiel habe ich das Bildschirmflimmern als Blinkeffekt für den Charakter in der Intro-Sequenz verwendet.
Aus der Adafruit_GFX-Bibliothek habe ich hauptsächlich die tft.fillRect(x, y, width, height, color); und tft.print(Text); Funktionen.
Das Experimentieren ist der Schlüssel.
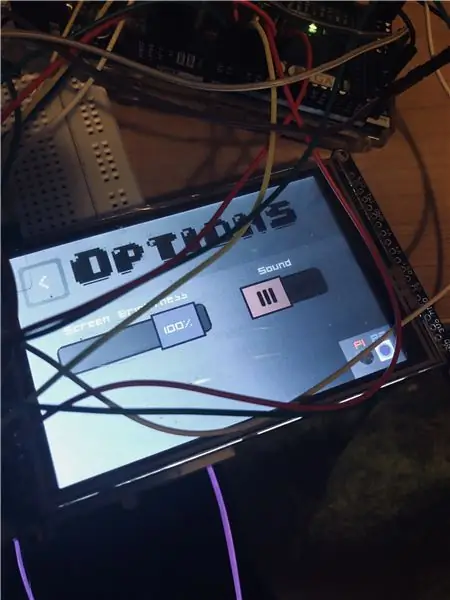
Schritt 3: Entwerfen Sie eine grafische Benutzeroberfläche / ein Hauptmenü


Nachdem Sie sich mit der Bibliothek vertraut gemacht haben und ihre Grenzen/Macht kennen, können Sie mit der Gestaltung eines Hauptmenü-Bildschirms beginnen.
Denken Sie wieder an Rechtecke. Das habe ich zumindest gemacht.
Hier ist mein Code für die Benutzeroberfläche
pastebin.com/ubggvcqK
Sie können Schieberegler für die Bildschirmhelligkeit erstellen, um den ''Lite''-Pin auf Ihrem Adafruit-Touchscreen über einen analogen Pin zu steuern.
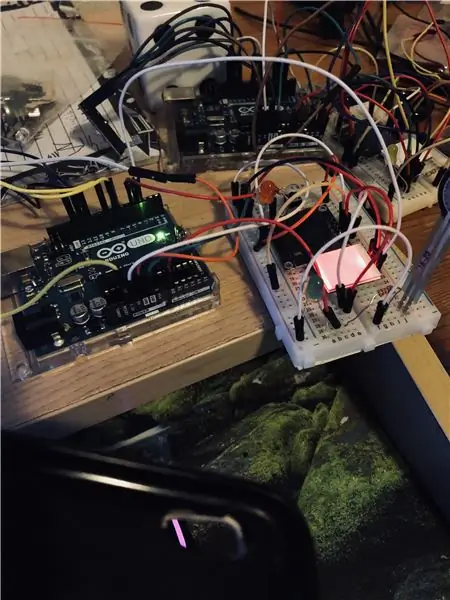
Schritt 4: Verdrahten Sie die beiden Controller



Für den Controller-Teil liegt es tatsächlich an Ihnen, welche Art von Sensoren Sie verwenden möchten, je nachdem, welches Spiel Sie planen
Okay, für die Controller habe ich mich entschieden, Folgendes zu verwenden:
- Ein Drucksensor
- Ein OLED-Bildschirm
- Ein-Kanal-Touch-Modul, das sich ein- oder ausschaltet
- Gestensensor (RobotDyn APDS9960)
- nRFL01+ Transceiver (für drahtlose Kommunikation)
- Ein Druckknopf
Hinweis: Der Gestensensor und das OLED verwenden beide SCL / SDA-Anschlüsse. Es dauerte eine Weile, bis mir klar wurde, dass Arduino nur zwei hat: A4 und A5. Aber Sie können diese einfach parallel auf dem Steckbrett miteinander verbinden und es funktioniert gut
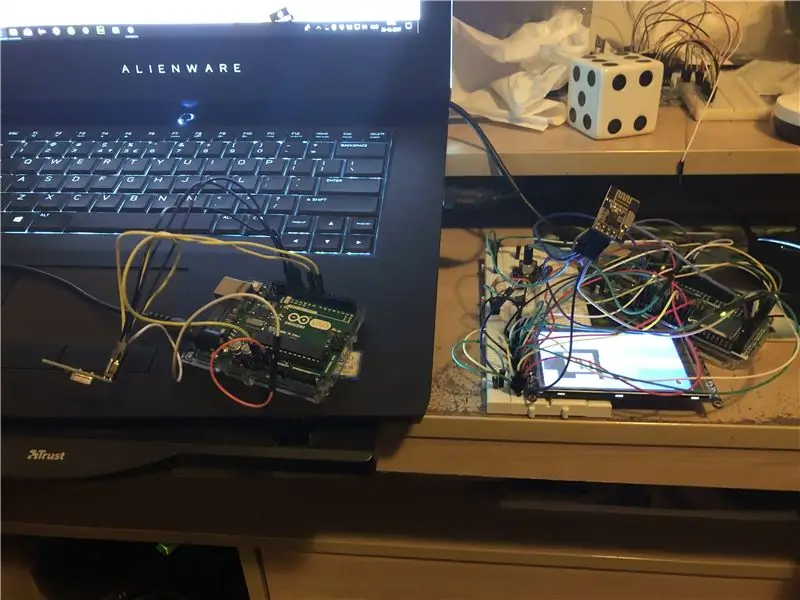
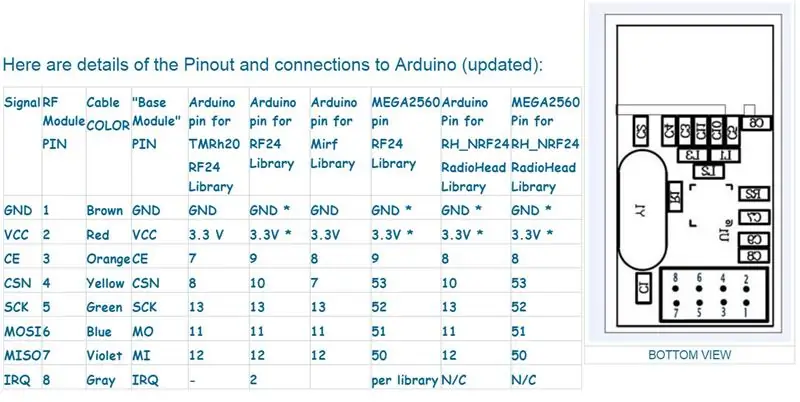
Schritt 5: Beginnen Sie mit der Verdrahtung der drahtlosen Verbindung



Die Verkabelung der nRF24L01+ Module hat einige Zeit gedauert, bis es funktionierte.
Ich musste auf die TMRh20 RF24-Bibliothek zurückgreifen, nachdem ich nicht die richtigen Sensordaten auf den Bildschirm übertragen konnte.
Damit mehrere Arduinos miteinander kommunizieren können, müssen wir sicherstellen, dass mindestens einer der UNOs mit Strom versorgt wird, sowie der MEGA.
Verwenden Sie die serielle Konsole des MEGA, um die Ergebnisse auszudrucken, die Sie von der UNO erhalten, und sehen Sie, ob es funktioniert.
Hier ist der Code
Hier ist die Bibliothek
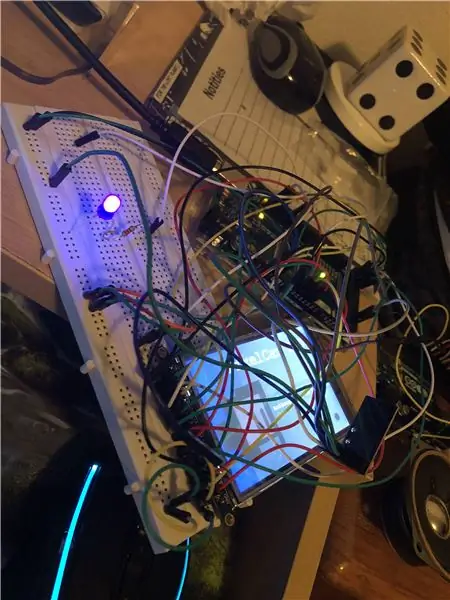
Schritt 6: Gehen Sie wild! Probieren Sie verschiedene Dinge aus

Ein entscheidender Teil meines Entwicklungsprozesses war, einfach viele Dinge auszuprobieren!
Welche Art von Schaltflächen möchten Sie verwenden?
Was steckst du in deine Controller?
Schauen Sie sich auf Websites um, Sie finden neben den üblichen ''A/B''-Tasten oder analogen Joysticks viele Komponenten. Lassen Sie sich inspirieren und motivieren, es auszuprobieren!
Sobald Sie eine klare und funktionierende Vorstellung davon haben, was Sie in die Controller einbauen möchten, verdrahten Sie die Komponenten.
Je nachdem, wie sie funktionieren, müssen Sie digitale Eingänge oder analoge Eingänge verwenden.
HINWEIS: Einige Komponenten benötigen möglicherweise SCL/SDA-Pins, um korrekt zu funktionieren. Und wenn Sie zwei oder mehr Sensoren haben, die beide das gleiche benötigen, werden Sie wahrscheinlich wie ich eine Panikattacke bekommen. Aber Sie müssen sich keine Sorgen machen
Sie können die SDA- und SCL-Pins der Sensoren in Reihe schalten, in A4 und A5 gehen und es wird funktionieren
Schritt 7: Design



Wenn Sie eine coole Idee für die Sensoren haben, die Sie verwenden möchten, skizzieren Sie einige Ideen für ein Design, das Ihnen gefällt.
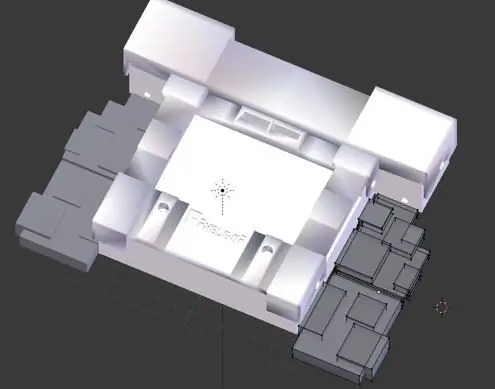
Danach steigen Sie in einige Modellierungsprogramme wie Blender, Maya, Cinema 4D ein.
Ich habe Blender verwendet, um ein (grobes) Modell zu erstellen.
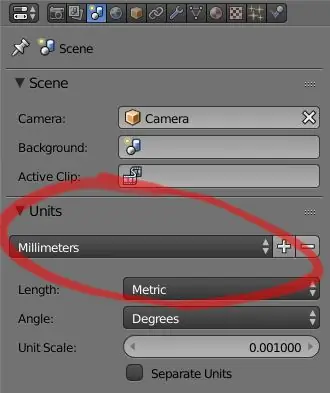
Um in Blender klare Messungen zu erhalten, können Sie die Einheit der Rastergröße in Millimeter ändern.
Nachdem Sie ein Modell erstellt haben, stellen Sie sicher, dass keine doppelten Scheitelpunkte vorhanden sind und dass Sie Ihre Normalen neu berechnet haben.
Exportieren Sie die Datei als.stl, wenn Sie einen 3D-Drucker wie mich verwenden möchten.
HINWEIS: In Blender müssen Sie den Exportmaßstab auf 0,1 setzen, wenn Sie im nächsten Schritt die genaue Größe in Cura haben möchten
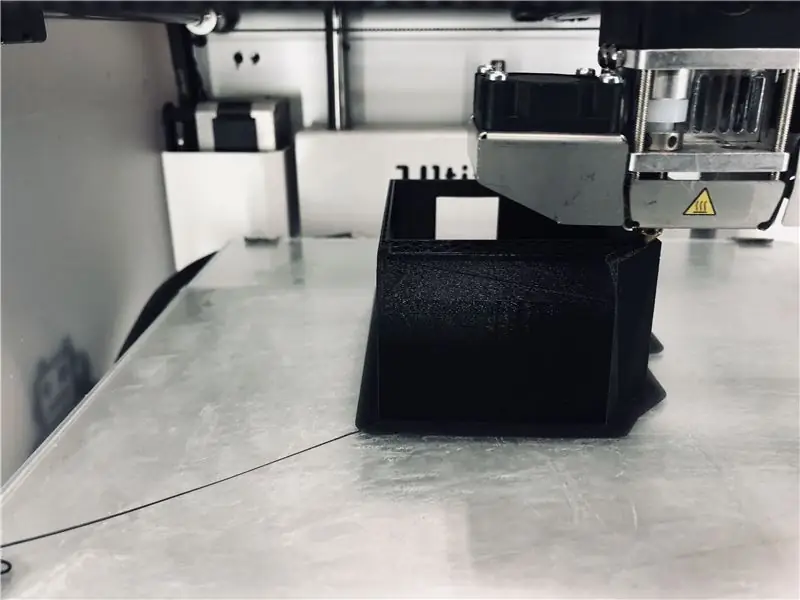
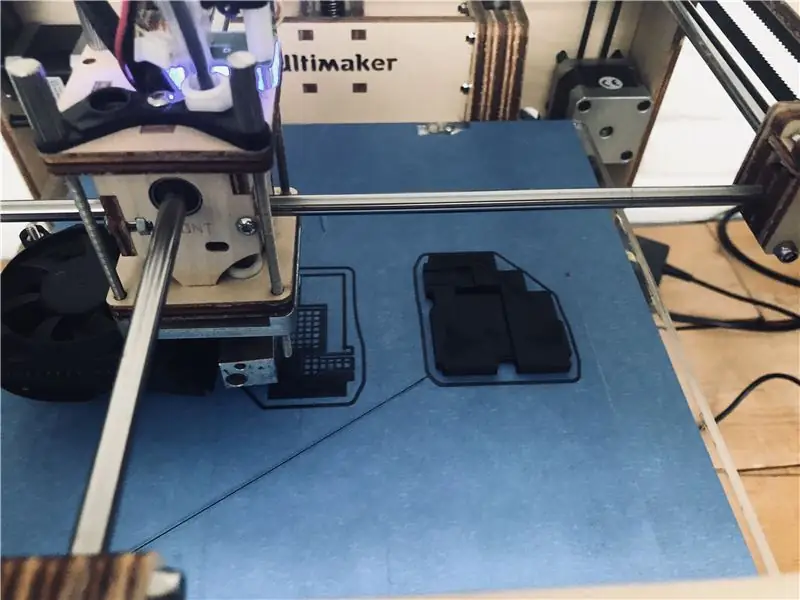
Schritt 8: 3D-Druck des Gehäuses



Dieses Modell wurde mit 2,85 mm schwarzem PLA-Filament auf einem Ultimaker 2+-Drucker gedruckt.
CURA. herunterladen
Laden Sie Ihre. STL in Cura hoch und es wird Ihnen angezeigt, wie lange es dauert.
Bei einer tragbaren Hülle kann der Druck je nach Größe bis zu 10 Stunden dauern.
Bei Modellen mit geringen Details können Sie den Prozess jedoch beschleunigen, was ich getan habe.
Hier meine Einstellungen:
Schichthöhe: 0,2
Wandstärke: 0.8
Dicke oben/unten: 0,8
Düse: 0,4
Temperatur: 60 Grad Celsius
Durchfluss: 100%
Krempe: Überall, wo die Bauplatte berührt wird
Fülldichte: 20%
Schrittweise: 0
Düsentemperatur: 220 C
Druckgeschwindigkeit: 120%
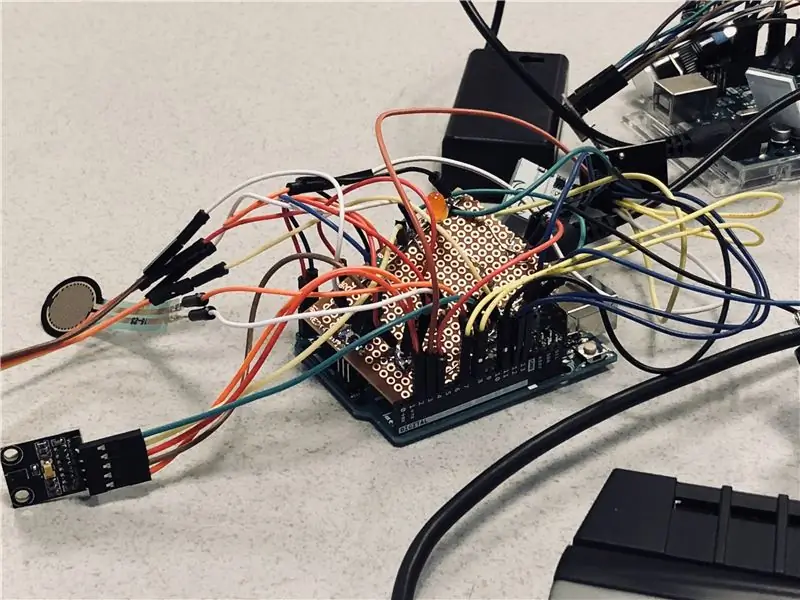
Schritt 9: Löten und Finalisieren



Du bist weit gekommen.
Der letzte Schritt besteht darin, ein Perfboard / Veroboard zu erwerben und Ihre Steckbrettverbindungen in einen Teil eines Prototyping-Boards zu übersetzen.
Stellen Sie sicher, dass die Elektronik in die gedruckten Gehäuse passt, und schneiden Sie möglicherweise etwas Holz-MDF, um Teile herzustellen, bei denen Tasten / Controller-Eingänge durchstecken.
Ich habe dafür einen Lasercutter verwendet.
Das Wichtigste ist, herumzuschrauben, Dinge auszuprobieren, die du sonst noch nie gemacht hast, und Spaß zu haben!
Hoffe, dieses Tutorial war klar genug… Es war ein ziemlich schwieriges Projekt, das zu einem großartigen Ergebnis geführt hat!:)
Schritt 10: Vorschau
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
So erstellen Sie ein Multiplayer-Spiel mit Arduino-Controllern – wikiHow

So erstellen Sie ein Multiplayer-Spiel mit Arduino-Controllern: Haben Sie sich jemals gefragt, wie Spieleentwickler erstaunliche Spiele entwickeln, die Menschen weltweit gerne spielen? Nun, heute werde ich Ihnen nur einen kleinen Hinweis darauf geben, indem ich ein kleines Multiplayer-Spiel erstelle, das entweder von einer Arduino-Steuerung gesteuert wird
6502 Minimal Computer (mit Arduino MEGA) Teil 3: 7 Schritte

6502 Minimal Computer (mit Arduino MEGA) Teil 3: Um noch weiter zu gehen, habe ich der Hauptplatine jetzt einen Octal Latch, 8 rechteckige LEDs und ein 220 Ohm Widerstandsarray hinzugefügt. Es gibt auch einen Jumper zwischen dem gemeinsamen Pin des Arrays und Masse, damit die LEDs ausgeschaltet werden können. Das 74HC00 NAND-Gatter h
6502 & 6522 Minimal Computer (mit Arduino MEGA) Teil 2: 4 Schritte

6502 & 6522 Minimal Computer (mit Arduino MEGA) Teil 2: Nach meinem vorherigen Instructable habe ich jetzt den 6502 auf eine Streifenplatine gelegt und einen 6522 Versatile Interface Adapter (VIA) hinzugefügt. Auch hier verwende ich eine WDC-Version des 6522, da sie perfekt zu ihrem 6502 passt. Diese neuen c
$3 & 3 Steps Laptopständer (mit Lesebrille & Stiftablage): 5 Schritte

3 $ & 3 Steps Laptopständer (mit Lesebrille & Stiftablage): Dieser $ 3 & Der Laptopständer mit 3 Schritten kann innerhalb von 5 Minuten hergestellt werden. Es ist sehr stark, leicht und kann zusammengeklappt werden, um es überall hin mitzunehmen
