
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

In diesem Projekt habe ich gezeigt, wie jeder seine Haushaltsgeräte mit seinem Mobiltelefon aus der Ferne steuern kann. Dazu muss eine Anwendung auf Ihrem Handy installiert sein. Der Name dieser Anwendung ist BLYNK App (Download-Link ist in der Beschreibung angegeben) und ein unterbrechungsfreier Internetdienst wird empfohlen. Ich habe nur eine 15W-Glühbirne gesteuert, aber Sie können alle Haushaltsgeräte (Röhrenlicht, Lüfter usw.) steuern.
Schritt 1: ERFORDERLICHE AUSRÜSTUNG

1. Arduino-UNO.
2. Relaismodul (AC - 230 V, DC - 5 V, im Bild).
3. Glühbirne (15 W, 230 V oder jede andere Leistung)
4. BLYNK App (auf Ihrem Handy installiert, Link unten).
5. 230-V-Netzteil. (AC)
6. Jumper.
7. 12-V-Netzteil.(Gleichstrom)
8. Lampenfassung und Drähte.
▪ Link (BLYNK-App):-
play.google.com/store/apps/details?id=cc.b…
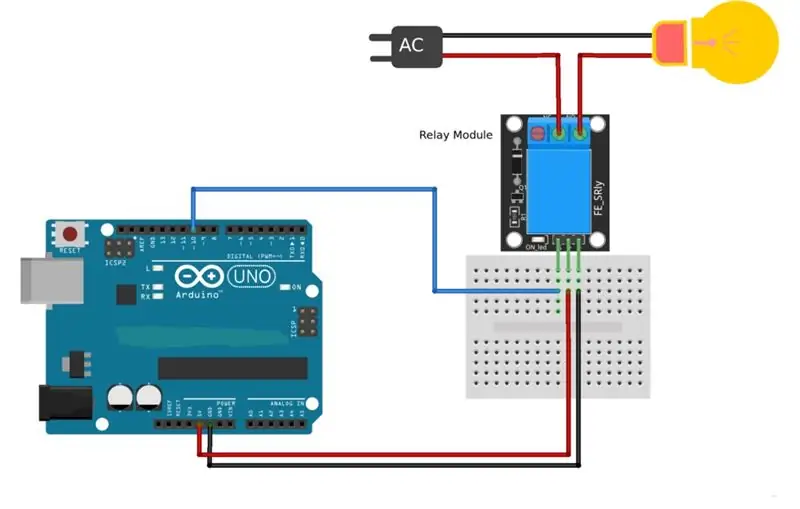
Schritt 2: SCHALTPLAN


Der Anschluss ist sehr einfach. Auf dem Bild ist angegeben, dass das Relaismodul mit 5 V versorgt wird, aber in meinem Modell habe ich das Relaismodul mit einem 12-V-Adapter mit Strom versorgt. Im Allgemeinen ist es besser, mit 12 V zu versorgen. Es gibt 6 Pins im Relaismodul.
Pin 1 - 12 V/5 V
Pin 2 - GND
Pin 3 - Signal
Pin 4 - COM (gemeinsam)
Pin 5 - NEIN (Normalerweise offen)
Pin 6 - NC (normalerweise verbunden)
Pin 1 wird für die Stromversorgung des Moduls verwendet. Grundsätzlich fungiert das Relaismodul als Schalter zur Steuerung von Wechselstromgeräten. Der Pin 3 wird also verwendet, um das Signal zu senden, ob wir die Geräte ein- oder ausschalten möchten. Pin 3 ist mit einem der digitalen Pins von Arduino UNO verbunden. In meinem Projekt ist es PIN 13 von Arduino UNO. Gemäß dem Diagramm wird der Neutralleiter direkt mit der Glühbirne verbunden, aber die stromführende Leitung wird über das Modul mit der Glühlampe verbunden. Die stromführende Leitung, die vom Stecker (230 V ac) kommt, wird an COM (Pin 4) angeschlossen und das Kabel vom anderen Pol der Glühbirne wird an NO (Pin 5) angeschlossen. Da ich kein Ethernet-Shield verwendet habe, muss das Arduino an Ihren Laptop angeschlossen werden, damit es die Signale über den Laptop empfangen kann (mit dem Internet verbunden). Sie können auch NODE-MCU verwenden, in diesem Fall benötigen Sie das nicht Laptop zum Empfangen von Signalen, da NODE-MCU Signale über das Internet empfangen kann.
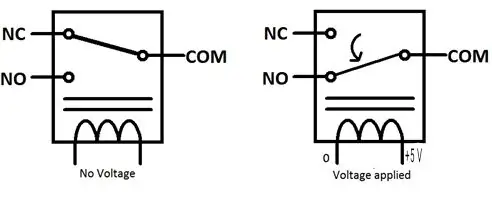
Schritt 3: FUNKTIONSPRINZIP



1. Funktionsweise des Relaismoduls:
Gemäß dem Diagramm können wir sehen, dass sich im Relaismodul ein Schalter befindet, dessen eines Ende mit COM, dh Pin 4, und das andere Ende entweder zwischen NO, dh Pin 5 oder NC, dh Pin 6, verbunden ist V an den Signalpin, dh Pin 3, dann bleibt der Schalter in der Position NO (normalerweise geöffnet). Wenn wir +5 V an den Signalstift anlegen, tropft der Schalter von NO auf NC (normalerweise angeschlossen).
2. Erstellen des Projekts in der BLYNK App:
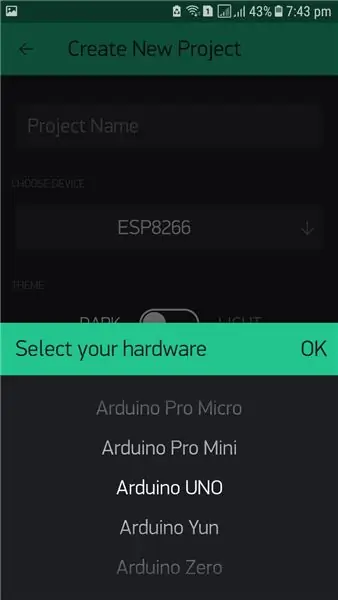
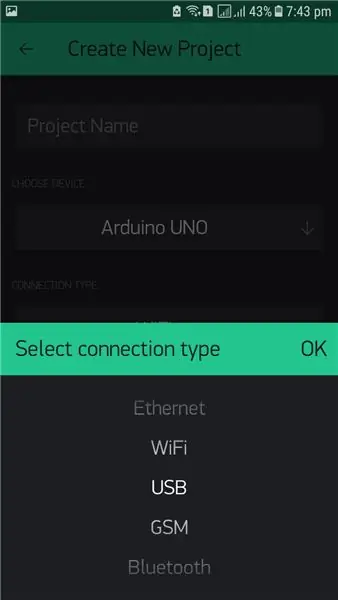
Laden Sie die BLYNK App aus dem Google Playstore herunter (Link wurde bereits angegeben). Öffnen Sie es und Sie müssen dort ein Konto erstellen. Klicken Sie anschließend auf „Neues Projekt“. Jetzt müssen Sie auf "GERÄT AUSWÄHLEN" klicken und Sie werden aufgefordert, die erforderliche Hardware auszuwählen, Sie wählen "Arduino UNO" und unter "VERBINDUNGSART" müssen Sie "USB" auswählen. Sie müssen auch einen Projektnamen angeben. Dann klickst du auf "Erstellen". Dein Projekt ist nun erstellt und BLYNK schickt dir ein Autorisierungs-Token an deine E-Mail, das du in den Arduino-Code eingeben musst. Dann bekommst du einen freien Platz, wo du Buttons, Grafiken etc. hinzufügen musst. All dies erhalten Sie aus der Widget-Box. Da wir in diesem Projekt nur ein Gerät betreiben, werden wir nur eine Taste hinzufügen. Nach Klick auf "Button" wird das Icon im freien Platz eingefügt. Sie können die Schaltfläche an einer beliebigen Stelle auf dem Bildschirm platzieren. Dann müssen Sie auf die Schaltfläche klicken, um sie anzupassen. Dort müssen Sie einen Namen vergeben und auswählen, ob Sie digitale oder analoge ua virtuelle Pins verwenden. Sie müssen auch die Pin-Nr. Wie in diesem Projekt verwenden wir D13, d. H. Digital Pin 13. Wählen Sie nun den Modus aus, ob "Push" oder "Slide", es hängt von Ihnen ab. Danach kehren Sie zum Hauptbildschirm zurück, Sie sehen eine Play-Schaltfläche in der rechten Ecke des Bildschirms, Sie müssen darauf klicken, um das Projekt zu aktivieren. Wenn Ihr System bereit und mit dem Internet verbunden ist, dann auf dem Handy, nachdem Sie auf die Play-Schaltfläche geklickt haben es wird "Online" angezeigt, ansonsten "Offline".
n.b. Folgen Sie den Bildern der Reihe nach und den angegebenen Schritten, dann werden Sie nicht verwirrt
3. Codeanalyse und endgültige Verbindung:
Zunächst müssen Sie in der Arduino-IDE in den Einstellungen unter "Additional Boards Manager URL" den folgenden Link hinzufügen. Link:
Sie müssen auf den folgenden Link gehen: https://github.com/blynkkk/blynk-library/releases/… und die blynk-Bibliothek herunterladen. Nach dem Download der Zip-Datei müssen Sie diese entpacken und den Inhalt der Dateien (Bibliotheken und Ordner) in den Sketchbook-Ordner der Arduino IDE kopieren. Um zu überprüfen, ob die blynk-Bibliothek hinzugefügt wurde oder nicht, starten Sie die Arduino IDE neu und überprüfen Sie im Bibliotheksbereich. Wenn Sie "Blynk" sehen, bedeutet dies, dass die blynk-Bibliothek erfolgreich hinzugefügt wurde.
Kopieren Sie einfach den Code (bereits bereitgestellt) oder Sie können den Code von ExampleBlynkBoards_USB_SerialsArduino_Serial_USB abrufen. In beiden Fällen müssen Sie nur den Autorisierungscode, der an Ihre E-Mail gesendet wurde, in den Arduino-Code kopieren. Laden Sie den Code jetzt nicht hoch. Öffnen Sie nun "Eingabeaufforderung" und führen Sie es als Administration aus. Auf dem Bildschirm erscheint ein schwarzer Bildschirm. Dann müssen Sie den Pfad des Ordners "scripts" kopieren. In meinem Fall ist es "My Documents\Arduino\libraries\Blynk\scripts" und fügen Sie es auf dem schwarzen Bildschirm ein und geben Sie die Eingabe ein. Dann müssen Sie die.bat-Datei kopieren und in den schwarzen Bildschirm einfügen. Die Datei ist "blynk-ser.bat -c COM4". Sie müssen die COM-Portnummer ändern. In meinem Fall war es COM8. Laden Sie nun den Arduino-Code hoch. Kommen Sie nun zum Eingabeaufforderungsteil zurück und drücken Sie dreimal die Eingabetaste. Dadurch werden Sie mit Blynk Server verbunden.
4. Steuerung mit der Blynk-App:
Öffnen Sie nun die blynk-App von Ihrem Handy aus und öffnen Sie das von Ihnen erstellte Projekt. Wenn Ihr System mit dem Blynk-Server verbunden ist, sehen Sie auf Ihrem Handy 'Online', andernfalls sehen Sie 'Offline'. Klicken Sie nun auf die Schaltfläche zum Ein- oder Ausschalten des Geräts. Wenn es nicht funktioniert, überprüfen Sie, ob das System mit dem blynk-Server verbunden ist.
n.b. Folgen Sie den Bildern der Reihe nach und den angegebenen Schritten, dann werden Sie nicht verwirrt
Schritt 4: SICHERHEIT
"loading="faul">
Empfohlen:
Hausautomation: 5 Schritte

Hausautomation: In diesem Projekt haben wir viele Dinge verwendet, um den Prozess des IoT Internet of Things Video für das gesamte Projekt zu verstehen
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
Grundlagen der Hausautomation: 6 Schritte (mit Bildern)

Grundlagen der Hausautomation: Hallo zusammen. Dieses anweisbare führt Sie zu den Grundlagen der Hausautomation. Da dies von grundlegender Bedeutung ist, werden wir nur Arduino und einige andere Komponenten verwenden. Geschichte über das Instructable: - Ich lerne immer noch über Arduino p
Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Gewinn?: 5 Schritte

Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Profit?: In diesem Beitrag dreht sich alles darum, wie Sie Google Home mit NodeMCU und der blynk-App verbinden. Sie können Ihre Geräte mit einem einfachen blynk-gesteuerten NodeMCU-Schalter und Google Assistant steuern. Also los, Ok Google.. Schalten Sie das Ding ein
DIY IoT-Lampe für die Hausautomation -- ESP8266-Tutorial: 13 Schritte (mit Bildern)

DIY IoT-Lampe für die Hausautomation || ESP8266-Tutorial: In diesem Tutorial werden wir eine mit dem Internet verbundene intelligente Lampe erstellen. Dies wird tief in das Internet der Dinge eintauchen und eine Welt der Heimautomatisierung eröffnen! Die Lampe ist über WLAN verbunden und verfügt über ein offenes Nachrichtenprotokoll. Das heißt, Sie können wählen
