
Inhaltsverzeichnis:
- Schritt 1: Starten Sie ein neues Unity-Projekt
- Schritt 2: Richten Sie die Szene ein
- Schritt 3: Machen wir einige Partikel
- Schritt 4: Verlangsamen der Partikel
- Schritt 5: Erstellen des Portals
- Schritt 6: Partikel-Shader
- Schritt 7: Erstellen Sie die Skybox
- Schritt 8: Portallogik
- Schritt 9: Fast fertig
- Schritt 10: Legen Sie die App auf Ihr Telefon
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.


Dieses Instructable wird eine mobile Augmented-Reality-App für das iPhone mit einem Portal erstellen, das von den Fremden Dingen auf den Kopf führt. Sie können das Portal betreten, herumlaufen und wieder herauskommen. Alles im Inneren des Portals kann nur durch das Portal gesehen werden, bis Sie hineingehen. Sobald Sie drinnen sind, wird alles überall gerendert, bis Sie in die reale Welt zurückkehren. Wir werden die Unity 3D-Videospiel-Engine mit dem Apple ARKit-Plugin verwenden. Die gesamte von uns verwendete Software kann kostenlos heruntergeladen und verwendet werden. Sie müssen kein Experte sein, um mitzumachen, wir gehen jeden Schritt durch!
Schritt 1: Starten Sie ein neues Unity-Projekt

Laden Sie zunächst Unity3D herunter und installieren Sie die Build-Dateien für die IOS-Plattform. Sie müssen auch Xcode herunterladen und sich für ein kostenloses Apple-Entwicklerkonto anmelden. Auf Ihrem iPhone muss außerdem IOS 11 oder höher ausgeführt werden. Ab heute, dem 5. Februar 2018, ist IOS 11.3 erhältlich, aber xCode 9.2 hat noch keine Support-Dateien dafür. Wenn Sie also die neueste IOS-Version verwenden, laden Sie die neueste Xcode-Beta-Version von Apple. Developer.com herunter.
Sobald Sie alle notwendigen Programme haben, öffnen Sie Unity und starten Sie ein neues Projekt, nennen Sie es wie Sie wollen. Wir benötigen das Apple ARKit-Plugin, damit wir die Kamera unseres Telefons verwenden können, um den Boden zu erkennen und Objekte auf dem Boden zu platzieren. Lassen Sie uns das jetzt importieren, indem Sie auf die Registerkarte Asset Store gehen und nach "ARKit" suchen. Sie müssen ein kostenloses Unity-Konto erstellen, wenn Sie noch keins haben, und klicken Sie dann auf Importieren, um das Plugin zu erhalten.
Navigieren Sie zum Beispielordner im ARKit-Ordner und suchen Sie die "UnityARKitScene". Doppelklicken Sie darauf, um es zu öffnen. Wir werden diese Szene als Ausgangspunkt verwenden und von hier aus aufbauen. In dieser Szene können Sie standardmäßig den Boden erkennen und wenn Sie auf den Bildschirm tippen, wird ein Würfel an dieser Position platziert.
Lassen Sie uns zuerst unsere Build-Einstellungen abgleichen, damit wir nicht vergessen, es später zu tun. Klicken Sie auf Datei, erstellen Sie Einstellungen und entfernen Sie alle Szenen aus dieser Liste. Klicken Sie auf offene Szenen hinzufügen, um unsere aktuelle hinzuzufügen. Das letzte, was wir hier einrichten müssen, ist, dass in den Player-Einstellungen der Bundle-Bezeichner aufgerufen wird und das Format für diese Zeichenfolge com. YourCompanyName. YourAppName ist, also mache ich in meinem Fall so etwas wie com. MatthewHallberg. PortalTest.
Schritt 2: Richten Sie die Szene ein

Schauen Sie zuerst nach links und finden Sie das Spielobjekt namens "GeneratePlanes". Wenn das markiert ist, schauen Sie jetzt nach rechts und klicken Sie auf das Kontrollkästchen, um es zu deaktivieren. Auf diese Weise haben wir keine hässlichen blauen Quadrate, die erzeugt werden, wenn ARKit eine Massefläche erkennt. Löschen Sie als nächstes das Spielobjekt "RandomCube", da wir das in unserer Szene nicht sehen möchten.
Jetzt müssen wir zuerst unseren Portaleingang erstellen. Löschen Sie den Cube, der ein untergeordnetes Element von "HitCubeParent" ist. Klicken Sie mit der rechten Maustaste und wählen Sie leeres Spielobjekt erstellen. Benennen Sie es in "Portal" um. Klicken Sie nun mit der rechten Maustaste auf dieses Objekt und erstellen Sie einen Würfel. Dadurch wird er zu einem Kind des Portals. Benennen Sie es in "PostLeft" um und dies wird der linke Beitrag unseres Portals sein. Skalieren Sie es so, dass x 1 ist, y 28 und z eins ist. Machen Sie dasselbe für den richtigen Beitrag. Erstellen Sie nun den oberen Pfosten und skalieren Sie das y auf 14. Drehen Sie diesen seitwärts und verschieben Sie ihn so, dass er die anderen Pfosten verbindet. Machen Sie den gesamten Portalmaßstab 1,3 x 1,4 x 1.
Gehen Sie zu Google und geben Sie Holz- oder Rindentextur ein. Laden Sie eines dieser Bilder herunter und ziehen Sie es in Ihren Assets-Ordner in Unity. Ziehen Sie dieses Bild nun auf alle Ihre Portalbeiträge.
Klicken Sie erneut auf das Objekt "Portal" und klicken Sie rechts auf Komponente hinzufügen. Fügen Sie das Skript "UnityARHitTestExample" hinzu. Dort ist ein leerer Slot für "Hit Transform", ziehen Sie das "HitCubeParent"-Objekt in diesen Slot.
Schritt 3: Machen wir einige Partikel

Jetzt werden wir das Unity-Partikelsystem verwenden, um einen Rauch- und Schwebepartikeleffekt für unser Portal zu erzeugen. Gehen Sie zu Assets in der oberen Menüleiste, zu Standard-Assets und importieren Sie Partikelsysteme.
Erstellen Sie zwei leere Spielobjekte in Ihrem Portal und nennen Sie eines "SmokeParticles" und das andere "FloatingParticles".
Fügen Sie den Rauchpartikeln eine Partikelsystemkomponente hinzu.
Diese Komponente hat eine Reihe von Optionen, aber wir müssen nur ein paar ändern.
Ändern Sie die Startfarbe in etwas Dunkelblau mit etwa 50% Transparenz. Machen Sie die Emissionsrate 100. Machen Sie innerhalb der Form den Radius.01. Ändern Sie im unteren Bereich des Renderers die minimale Größe auf 0,8 und die maximale Größe auf 5. Wählen Sie bei der Materialkomponente einfach das Rauchmaterial aus der Liste aus, aber wir werden dies später ändern.
Fügen Sie jetzt ein Partikelsystem zum schwebenden Partikel-Spielobjekt hinzu und stellen Sie die Emission auf 500 ein. Setzen Sie Startlebensdauer auf 2, Radius auf 10, minimale Partikelgröße auf.01 und maximale Partikelgröße auf.015. Legen Sie das Material vorerst auf Standardpartikel fest.
Nehmen Sie schließlich beide Spielobjekte und drehen Sie sie um 90 Grad auf dem x und heben Sie sie in die Luft, so dass sie nach unten auf die Portaltür strahlen.
Schritt 4: Verlangsamen der Partikel

Da wir möchten, dass diese Partikel einen großen Bereich abdecken, sich aber auch langsam bewegen, müssen wir unsere eigene Sample-Funktion erstellen. Klicken Sie also mit der rechten Maustaste in den Assets-Ordner und erstellen Sie ein neues C#-Skript und nennen Sie es "ParticleSample". Kopieren Sie diesen Code und fügen Sie ihn ein:
Verwenden von System. Collections;
mit System. Collections. Generic; mit UnityEngine; public class ParticleSample: MonoBehaviour { privates ParticleSystem ps; // Verwenden Sie dies für die Initialisierung void Start () { ps = GetComponent (); StartCoroutine (SampleParticleRoutine()); } IEnumerator SampleParticleRoutine () { var main = ps.main; main.simulationSpeed = 1000f; ps. Play (); Yield return new WaitForSeconds (.1f); main.simulationSpeed =.05f; } }
Ziehen Sie dieses Skript nun auf jedes Ihrer Partikelsystem-Spielobjekte.
Schritt 5: Erstellen des Portals

Jetzt müssen wir das Portal erstellen, also klicken Sie mit der rechten Maustaste auf das Portal-Spielobjekt und erstellen Sie ein Quad. Skalieren Sie das Quad so, dass es das gesamte Portal abdeckt. Dies wird unser Portalfenster. Das erste, was wir hinzufügen müssen, ist der Portal-Shader, der nur Objekte mit einem anderen spezifischen Shader rendert. Klicken Sie mit der rechten Maustaste in den Assets-Ordner und erstellen Sie einen neuen unbeleuchteten Shader. Entfernen Sie alles darin und fügen Sie diesen Code ein:
Shader "Portal/portalWindow"
{ SubShader { Zwrite off Colormask 0 Cull off Stencil{ Ref 1 Pass Ersetzen } Pass { } } }
Klicken Sie mit der rechten Maustaste in die Hierarchie und erstellen Sie ein neues Material, nennen Sie es PortalWindowMat, suchen Sie in der Dropdown-Liste für dieses Material den Portalbereich und wählen Sie Portalfenster. Ziehen Sie dieses Material auf Ihr Portal-Quad.
Schritt 6: Partikel-Shader

Klicken Sie erneut mit der rechten Maustaste in den Assets-Ordner und erstellen Sie einen neuen Shader. Wir müssen die Shader für die Partikel erstellen, die in das Portal gehen. Ersetzen Sie den gesamten Code durch diesen:
Shader "Portal/Partikel" {
Eigenschaften { _TintColor ("Tint Color", Color) = (0.5, 0.5, 0.5, 0.5) _MainTex ("Particle Texture", 2D) = "white" {} _InvFade ("Soft Particles Factor", Range(0.01, 3.0)) = 1.0 _Stencil("stencil", int) = 6 } Kategorie { Tags { "Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent" "PreviewType"="Plane" } Blend SrcAlpha OneMinusSrcAlpha ColorMask RGB Cull Off Lighting Off ZWrite Off SubShader { Stencil{ Ref 1 Comp[_Stencil] } Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma target 2.0 #pragma multi_compile_particles #pragma multi_compile_fog #include "UnitysampleCG;2D_cgin" fixed4 _TintColor; struct appdata_t { float4 vertex: POSITION; feste4 Farbe: FARBE; float2 texcoord: TEXCOORD0; UNITY_VERTEX_INPUT_INSTANCE_ID }; struct v2f { float4 Vertex: SV_POSITION; feste4 Farbe: FARBE; float2 texcoord: TEXCOORD0; UNITY_FOG_COORDS(1) #ifdef SOFTPARTICLES_ON float4 projPos: TEXCOORD2; #endif UNITY_VERTEX_OUTPUT_STEREO }; float4 _MainTex_ST; v2f vert (appdata_t v) { v2f o; UNITY_SETUP_INSTANCE_ID(v); UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(o); o. Vertex = UnityObjectToClipPos(v. Vertex); #ifdef SOFTPARTICLES_ON o.projPos = ComputeScreenPos (o.vertex); COMPUTE_EYEDEPTH(o.projPos.z); #endif o.color = v.color * _TintColor; o.texcoord = TRANSFORM_TEX(v.texcoord, _MainTex); UNITY_TRANSFER_FOG(o, o. Scheitel); Rückkehr o; } UNITY_DECLARE_DEPTH_TEXTURE(_CameraDepthTexture); float _InvFade; fixed4 frag (v2f i): SV_Target { #ifdef SOFTPARTICLES_ON float sceneZ = LinearEyeDepth (SAMPLE_DEPTH_TEXTURE_PROJ(_CameraDepthTexture, UNITY_PROJ_COORD(i.projPos))); float partZ = i.projPos.z; float fade = sättigen (_InvFade * (sceneZ-partZ)); i.color.a *= verblassen; #endif fixed4 col = 2.0f * i.color * tex2D(_MainTex, i.texcoord); UNITY_APPLY_FOG(i.fogCoord, Spalte); Rückgabespalte; } ENDCG } } } }
Erstellen Sie zwei neue Materialien, eines namens portalSmoke und eines namens portalParticles.
Wählen Sie für jeden diesen Shader aus der Dropdown-Liste in Portalen Partikel aus. Wählen Sie für die Rauchpartikel eine Rauchtextur und für die Partikel die Partikeltextur. Ändern Sie die Farbe des Rauchs in ein dunkleres Blau mit etwa 50% Transparenz. Gehen Sie zur Renderer-Komponente jedes Partikelsystems in Ihrem Portal und wählen Sie die entsprechenden Materialien aus, die wir gerade erstellt haben.
Schritt 7: Erstellen Sie die Skybox

Um nun wirklich den auf den Kopf gestellten Look zu kreieren, müssen wir alles dunkelblau färben. Dazu verwenden wir eine transparente Skybox, also erstellen Sie einen neuen Shader und fügen Sie diesen Code ein:
Shader "Portal/portalSkybox" {
Eigenschaften { _Tint ("Tint Color", Color) = (.5,.5,.5,.5) [Gamma] _Exposure ("Exposure", Range(0, 8)) = 1.0 _Rotation ("Rotation", Range (0, 360)) = 0 [NoScaleOffset] _Tex ("Cubemap (HDR)", Cube) = "grey" {} _Stencil("StencilNum", int) = 6 } SubShader { Tags { "Queue"="Background" "RenderType"="Background" "PreviewType"="Skybox" } Cull Off ZWrite Off Blend SrcAlpha OneMinusSrcAlpha Stencil{ Ref 1 Comp[_Stencil] } Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma target 2.0 #include "UnityCG.cginc"-SamplerCUBE _Tex; halb4 _Tex_HDR; half4 _Tint; halbe _Belichtung; schweben _Rotation; float3 RotateAroundYInDegrees (float3 Vertex, float Grad) { float Alpha = Grad * UNITY_PI / 180.0; schweben sina, cosa; sincos(alpha, sina, cosa); float2x2 m = float2x2(cosa, -sina, sina, cosa); return float3(mul(m, vertex.xz), vertex.y).xzy; } struct appdata_t { float4 Vertex: POSITION; UNITY_VERTEX_INPUT_INSTANCE_ID }; struct v2f { float4 Vertex: SV_POSITION; float3 texcoord: TEXCOORD0; UNITY_VERTEX_OUTPUT_STEREO }; v2f vert (appdata_t v) { v2f o; UNITY_SETUP_INSTANCE_ID(v); UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(o); float3 rotiert = RotateAroundYInDegrees(v.vertex, _Rotation); o.vertex = UnityObjectToClipPos(gedreht); o.texkoord = v.vertex.xyz; Rückkehr o; } fixed4 frag (v2f i): SV_Target { half4 tex = texCUBE (_Tex, i.texcoord); half3c = DecodeHDR (tex, _Tex_HDR); c = c * _Tint.rgb * unity_ColorSpaceDouble.rgb; c *= _Belichtung; Hälfte zurückgeben4(c,.5); } ENDCG } } Fallback aus }
Erstellen Sie nun ein neues Skybox-Material, nennen Sie es "PortalSkybox" und wählen Sie diesen portalSkybox-Shader aus dem Portal-Menü. Gehen Sie oben zu Fenster, Beleuchtung und wählen Sie diese soeben erstellte Skybox aus. Gehen Sie zur Hauptkamera und setzen Sie klare Flags auf Skybox. Während wir hier sind, fügen wir unserer Kamera einige Komponenten hinzu, damit wir Kollisionen erkennen können. Fügen Sie der Kamera eine Starrkörperkomponente hinzu und deaktivieren Sie Schwerkraft verwenden. Fügen Sie einen Boxcollider hinzu und aktivieren Sie den Trigger. Stellen Sie die Box Collider auf die Größe 0,5 x 1 x 4 ein. Stellen Sie die Clipping-Ebene an der Kamera auf 0,01 ein.
Schritt 8: Portallogik

Als letztes müssen wir die Logik erstellen, die unser Portal steuert. Erstellen Sie ein neues C#-Skript und nennen Sie es PortalController.
Verwenden von System. Collections;
mit System. Collections. Generic; mit UnityEngine; Namespace UnityEngine. XR.iOS{ public class PortalController: MonoBehaviour { public Material materials; öffentlicher MeshRenderer meshRenderer; öffentliches UnityARVideo UnityARVideo; private bool isInside = false; private bool isOutside = true; // Verwenden Sie dies für die Initialisierung void Start () { OutsidePortal (); aufrechtzuerhalten. Void OnTriggerStay (Collider col) { Vector3 playerPos = Camera.main.transform.position + Camera.main.transform.forward * (Camera.main.nearClipPlane * 4); if (transform. InverseTransformPoint(playerPos).z <= 0){ if (isOutside) { isOutside = false; isInside = wahr; InsidePortal (); } } else { if (isInside) { isInside = false; isOutside = wahr; AußerhalbPortal (); } } } void OutsidePortal () { StartCoroutine (DelayChangeMat (3)); aufrechtzuerhalten. Void InsidePortal () { StartCoroutine (DelayChangeMat (6)); } IEnumerator DelayChangeMat (int stencilNum) { UnityARVideo.shouldRender = false; Yield return new WaitForEndOfFrame (); meshRenderer.enabled = false; foreach (Materialmatte in Materialien) { mat. SetInt ("_Stencil", stencilNum); } Ertrag return new WaitForEndOfFrame (); meshRenderer.enabled = true; UnityARVideo.shouldRender = true; } } }
Ziehen Sie dieses neue Skript in Ihr Portalfenster. Dadurch werden wir immer dann in das Portal hinein und wieder heraus bewegt, wenn der Collider auf unserer Kamera mit dem Portalfenster kollidiert. In der Funktion, die alle Materialien ändert, weisen wir nun das ARkit-Plugin an, den Frame nicht zu rendern. Gehen Sie also zur Hauptkamera und öffnen Sie das UnityARVideo-Skript. Erstellen Sie oben einen öffentlichen bool shouldRender und setzen Sie ihn auf true. Unten in der OnPreRender()-Funktion wickeln Sie alles in eine if-Anweisung ein, in der alles darin nur ausgeführt wird, wenn shouldRender wahr ist. Das ganze Skript sollte so aussehen:
Verwenden des Systems;
Verwenden von System. Runtime. InteropServices; mit UnityEngine; Verwenden von UnityEngine. Rendering; Namespace UnityEngine. XR.iOS { öffentliche Klasse UnityARVideo: MonoBehaviour { öffentliches Material m_ClearMaterial; [HideInInspector] public bool shouldRender = true; privater CommandBuffer m_VideoCommandBuffer; private Texture2D _videoTextureY; privates Texture2D _videoTextureCbCr; private Matrix4x4 _displayTransform; private bool bCommandBufferInitialized; public void Start() { UnityARSessionNativeInterface. ARFrameUpdatedEvent += UpdateFrame; bCommandBufferInitialized = false; aufrechtzuerhalten. Void UpdateFrame (UnityARCamera cam) {_displayTransform = new Matrix4x4(); _displayTransform. SetColumn(0, cam.displayTransform.column0); _displayTransform. SetColumn(1, cam.displayTransform.column1); _displayTransform. SetColumn(2, cam.displayTransform.column2); _displayTransform. SetColumn(3, cam.displayTransform.column3); aufrechtzuerhalten. Void InitializeCommandBuffer () { m_VideoCommandBuffer = new CommandBuffer (); m_VideoCommandBuffer. Blit(null, BuiltinRenderTextureType. CurrentActive, m_ClearMaterial); GetComponent(). AddCommandBuffer(CameraEvent. BeforeForwardOpaque, m_VideoCommandBuffer); bCommandBufferInitialized = true; } void OnDestroy() { GetComponent(). RemoveCommandBuffer (CameraEvent. BeforeForwardOpaque, m_VideoCommandBuffer); UnityARSessionNativeInterface. ARFrameUpdatedEvent -= UpdateFrame; bCommandBufferInitialized = false; } #if !UNITY_EDITOR public void OnPreRender() { if (shouldRender){ ARTextureHandles handles = UnityARSessionNativeInterface. GetARSessionNativeInterface (). GetARVideoTextureHandles(); if (handles.textureY == System. IntPtr. Zero || handles.textureCbCr == System. IntPtr. Zero) { return; } if (!bCommandBufferInitialized) { InitializeCommandBuffer (); } Auflösung currentResolution = Screen.currentResolution; // Textur Y if (_videoTextureY == null) { _videoTextureY = Texture2D. CreateExternalTexture(currentResolution.width, currentResolution.height, TextureFormat. R8, false, false, (System. IntPtr)handles.textureY); _videoTextureY.filterMode = FilterMode. Bilinear; _videoTextureY.wrapMode = TextureWrapMode. Repeat; m_ClearMaterial. SetTexture("_textureY", _videoTextureY); } // Texture CbCr if (_videoTextureCbCr == null) { _videoTextureCbCr = Texture2D. CreateExternalTexture(currentResolution.width, currentResolution.height, TextureFormat. RG16, false, false, (System. IntPtr)handles.textureCbCr); _videoTextureCbCr.filterMode = FilterMode. Bilinear; _videoTextureCbCr.wrapMode = TextureWrapMode. Repeat; m_ClearMaterial. SetTexture("_textureCbCr", _videoTextureCbCr); } _videoTextureY. UpdateExternalTexture(handles.textureY); _videoTextureCbCr. UpdateExternalTexture(handles.textureCbCr); m_ClearMaterial. SetMatrix("_DisplayTransform", _displayTransform); } } #else public void SetYTexure(Texture2D YTex) { _videoTextureY = YTex; } public void SetUVTexure (Texture2D UVTex) {_videoTextureCbCr = UVTex; } public void OnPreRender() { if (!bCommandBufferInitialized) { InitializeCommandBuffer(); } m_ClearMaterial. SetTexture("_textureY", _videoTextureY); m_ClearMaterial. SetTexture("_textureCbCr", _videoTextureCbCr); m_ClearMaterial. SetMatrix("_DisplayTransform", _displayTransform); } #endif } }
Schritt 9: Fast fertig

Wenn wir schließlich auf den Bildschirm klicken und das Portal platzieren, möchten wir, dass es uns immer gegenübersteht. Gehen Sie dazu auf dem Portal zum Skript "UnityARHitTestExample". Ersetzen Sie alles darin:
Verwenden des Systems;
mit System. Collections. Generic; Namespace UnityEngine. XR.iOS { public class UnityARHitTestExample: MonoBehaviour { public Transform m_HitTransform; öffentlicher Float maxRayDistance = 30.0f; public LayerMask KollisionLayer = 1 < 0) { foreach (var hitResult in hitResults) { Debug. Log ("Hit getroffen!"); m_HitTransform.position = UnityARMatrixOps. GetPosition (hitResult.worldTransform); m_HitTransform.rotation = UnityARMatrixOps. GetRotation (hitResult.worldTransform); Debug. Log (string. Format ("x:{0:0.######} y:{1:0.######} z:{2:0.######} }", m_HitTransform.position.x, m_HitTransform.position.y, m_HitTransform.position.z)); Vector3 currAngle = transform.eulerAngles; transform. LookAt (Camera.main.transform); transform.eulerAngles = new Vector3 (currAngle.x, transform.eulerAngles.y, currAngle.z); true zurückgeben; } } falsch zurückgeben; } // Update wird einmal pro Frame aufgerufen void Update () { #if UNITY_EDITOR //Wir werden dieses Skript nur auf der Editorseite verwenden, obwohl es nichts daran hindert, auf dem Gerät zu funktionieren if (Input. GetMouseButtonDown (0)) { Ray ray = Camera.main. ScreenPointToRay (Input.mousePosition); RaycastHit-Treffer; //wir versuchen, eines der Plane-Collider-Spielobjekte zu treffen, die vom Plugin generiert wurden //effektiv ähnlich wie beim Aufrufen von HitTest mit ARHitTestResultType. ARHitTestResultTypeExistingPlaneUsingExtent if (Physics. Raycast (ray, out hit, maxRayDistance, KollisionLayer)) { // wir erhalten die Position vom Kontaktpunkt m_HitTransform.position = hit.point; Debug. Log (string. Format ("x:{0:0.######} y:{1:0.######} z:{2:0.######} }", m_HitTransform.position.x, m_HitTransform.position.y, m_HitTransform.position.z)); //und die Rotation aus der Transformation des Plane Colliders m_HitTransform.rotation = hit.transform.rotation; } } #else if (Input.touchCount > 0 && m_HitTransform != null) { var touch = Input. GetTouch(0); if (touch.phase == TouchPhase. Began || touch.phase == TouchPhase. Moved) { var screenPosition = Camera.main. ScreenToViewportPoint(touch.position); ARPoint-Punkt = neuer ARPoint { x = screenPosition.x, y = screenPosition.y }; // Ergebnistypen priorisieren ARHitTestResultType resultTypes = { ARHitTestResultType. ARHitTestResultTypeExistingPlaneUsingExtent, // wenn Sie unendliche Ebenen verwenden möchten, verwenden Sie Folgendes: //ARHitTestResultType. ARHitTestResultTypeExistingPlane, ARHitARHTestResultType. foreach (ARHitTestResultType resultType in resultTypes) { if (HitTestWithResultType (point, resultType)) { return; } } } } #endif } } }
Schritt 10: Legen Sie die App auf Ihr Telefon

Endlich sind wir fertig. Gehen Sie zu Datei, Build-Einstellungen und klicken Sie auf Build. Öffnen Sie Xcode und wählen Sie den Ordner aus, der aus dem Build erstellt wurde. Wählen Sie Ihr Entwicklungsteam und laden Sie die App auf Ihr Handy! Möglicherweise möchten Sie die Farben der Partikel und der Skybox ändern, um sie an Ihre Bedürfnisse anzupassen. Lass es mich in den Kommentaren wissen, wenn du Fragen hast und danke fürs Hinschauen!
Empfohlen:
MyPhotometrics - Gandalf: Leistungsmessgerät Zur Messung Von Lasern Im Sichtbaren Bereich Auf Basis Von "Sauron": 8 Schritte

MyPhotometrics - Gandalf: Leistungsmessgerät Zur Messung Von Lasern Im Sichtbaren Bereich Auf Basis Von "Sauron": Dieses Werk ist lizenziert unter einer Creative Commons Namensnennung - Weitergabe unter gleichen Bedingungen 4.0 International Lizenz. Eine für Menschen lesbare Zusammenfassung dieser Lizenz findet sich hier.Was ist Gandalf?Gandalf ist eine Stand-A
So suchen Sie mit Microsoft Excel-Makros nach Dingen in Google Chrome (KEINE CODIERUNGSKENNTNISSE ERFORDERLICH): 10 Schritte

So suchen Sie in Google Chrome mit Microsoft Excel-Makros (keine Codierungskenntnisse erforderlich): Wussten Sie, dass Sie Ihrer Excel-Tabelle ganz einfach eine Suchfunktion hinzufügen können?!Ich kann Ihnen in wenigen einfachen Schritten zeigen, wie es geht! Dazu benötigen Sie Folgendes: Einen Computer - (PRÜFEN!) Microsoft Excel Google Chrome auf Ihnen installiert
NODEMcu USB-Port funktioniert nicht? Laden Sie den Code mit USB auf das TTL(FTDI)-Modul in nur 2 Schritten hoch: 3 Schritte

NODEMcu USB-Port funktioniert nicht? Laden Sie den Code mit USB zum TTL (FTDI)-Modul in nur 2 Schritten hoch: Sie haben es satt, viele Drähte vom USB zum TTL-Modul an das NODEMcu anzuschließen. Befolgen Sie diese Anleitung, um den Code in nur 2 Schritten hochzuladen. Wenn der USB-Anschluss des NODEMcu funktioniert nicht, also keine Panik. Es ist nur der USB-Treiberchip oder der USB-Anschluss
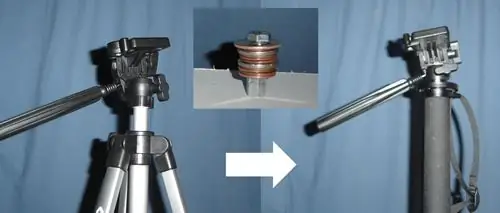
Stativ-Kopf auf Einbeinstativ-Kopf Adapter auf 43 Cent. Wörtlich.: 6 Schritte

Stativ-Kopf auf Einbeinstativ-Kopf Adapter auf 43 Cent. Wörtlich.: Kurze Version meiner Geschichte: Ich habe eine Kamera gekauft, sie kam mit einem Bündel an Zubehör, darunter ein Samsonite 1100 Stativ. Ich habe ein Einbeinstativ. Ich möchte sehr bald Fotos mit einem Schwenkkopf auf dem Einbeinstativ machen und hatte keine 40 $, um ein L
Eine Apfelgirlande für den Herbst oder den Schulanfang herstellen – wikiHow

Wie man eine Apfelgirlande für den Herbst oder den Schulanfang herstellt: Anjeanette von RootsAndWingsCo hat diese entzückende Apfelgirlande aus Filz und Material hergestellt. Es war ein einfaches Projekt, das selbst diejenigen, die sagen, dass sie nicht nähen können, tun können! (Solange Sie Ihre Nadel einfädeln können.)
