
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:21.
- Zuletzt bearbeitet 2025-01-23 12:52.

Hallo Leute! Moxigen hier. Vor ungefähr 3 Jahren habe ich meine persönliche Website (inKnowit.in) geschlossen, die ungefähr 30 Blogs enthielt. Ich habe hier weiter gebloggt, aber ich verlor sehr schnell die Motivation und schrieb nur drei Blogs. Nach langem Überlegen habe ich mich entschieden, weiter zu bloggen. Ich würde ab sofort sehr einfache Projekte veröffentlichen. Da ich schon eine ganze Weile mit einem Nokia 5110 Display herumalberte, habe ich beschlossen, meinen vierten Blog über die Anbindung dieses Displays an das Arduino MicroController Board zu schreiben.
Schritt 1: Schnappen Sie sich die Voraussetzungen



Für dieses anweisbare benötigen Sie:
1. Ein Nokia 5110 LCD-Display. Sie können es von einem alten Nokia 5110 retten oder online kaufen. Hier ist ein Link, der Ihnen beim Kauf helfen würde:
Arduino 5110 Display-Ebay
2. Ein Arduino-Board. [Ich habe in diesem Fall NANO verwendet]
3. (5 x [1000 Ohm Widerstände])
4.(1 x [330 Ohm Widerstände])
5. A 10kOhm Potentiometer.
6. Ein Haufen Überbrückungsdrähte.
7. Ein Steckbrett.
Schritt 2: Verdrahten Sie es

Da ich die Nokia 5110-Komponente in der Fritzing-Bibliothek nicht finden konnte, beschloss ich, den Schaltplan selbst zu skizzieren. Denken Sie daran, die 1000-Ohm-Widerstände zu verwenden, während Sie den RST-, CE-, DC-, Din- und CLK-Pin mit der Arduino-Platine und den 380-Ohm-Widerstand mit dem Potentiometer verbinden.
Schritt 3: Installieren der Nokia 5110-Bibliothek
Sie müssen zuerst die Nokia 5110-Bibliothek installieren. Hier ist der Link zur Bibliothek. Laden Sie es herunter, entpacken Sie es und verschieben Sie es in den Ordner Arduino Libraries.
Nokia 5110 Bibliothek für Arduino
Schritt 4: Konvertieren des Bildes
Sie müssen das Bild, das Sie anzeigen möchten, in eine Bitmap-Datei konvertieren. Außerdem müssen Sie die Auflösung des Bildes auf 84 * 48 ändern, um die Auflösung des Displays anzupassen. Hier ist eine Seite, die Ihnen dabei helfen würde:
Online konvertieren
Schritt 5: Konvertieren des Bitmap-Bildes in ein C-Array
Jetzt müssten Sie eine Software verwenden, um das.bmp-Image in ein C-Array zu konvertieren.
Windows-Benutzer können LCDAssistant (Datei angehängt) verwenden und MacBook-Benutzer können LCDCreator (Datei angehängt) verwenden.
Nachdem Sie das Bild konvertiert haben, kopieren Sie das Array. Ich werde in weiteren Schritten erklären, wie genau das Array verwendet werden würde.
Schritt 6: Der Code
#include // Inklusive Bibliothek LCD5110 myGLCD (8, 9, 10, 12, 11); // LCD-Objekt erstellen
extern uint8_t Grafik; //Inklusive der Grafiken
Leere Einrichtung () {
myGLCD. InitLCD(); // LCD initialisieren
}
Leere Schleife () {
myGLCD.clrScr(); // Bildschirm löschen
myGLCD.drawBitmap(0, 0, Grafik, 84, 48); //Bitmap zeichnen
myGLCD.update(); // Aktualisieren des LCD
}
Erstellen Sie eine separate Registerkarte und benennen Sie sie als Graphics. C
Nun zum benutzerdefinierten Grafikteil.
Wir werden den C-Code im Programmspeicher anstelle des SRAM speichern, da wir immer eine geringe RAM-Auslastung benötigen. Dazu müssen wir eine Bibliothek und ein Wort wie die Bilder einfügen oder so: (Wir fügen das PROGMEM-Wort und die Bibliothek ein)[Geben Sie dies in den Graphics. C-Teil ein];
#include const unsigned char graphic PROGMEM= {
//Geben Sie das C-Array ein, das Sie zuvor hier kopiert haben
// Sonst füge meine Datei graphics.c ein, die ich enthalten habe
}
Schritt 7: Sie sind fertig

Laden Sie das Programm über ein USB-Kabel auf das Arduino hoch, und Sie können loslegen.
Hier ist ein weiteres Beispiel, bei dem ich das StoneSour-Logo auf dem Display des Nokia 5110 angezeigt habe.
Ich bin offen für Kritik, also zögern Sie nicht, Ihre Ansichten zu diesem instructable zu kommentieren. Senden Sie mir eine Nachricht, wenn Sie Probleme im Zusammenhang mit diesem Projekt haben.
Instagram- @moxigen
Facebook - Moksh Jadhav
Empfohlen:
DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 9 Schritte

DIY So zeigen Sie die Zeit auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um die Zeit auf dem LCD anzuzeigen
M5STACK So zeigen Sie Temperatur, Feuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu tun: 6 Schritte

M5STACK So zeigen Sie Temperatur, Luftfeuchtigkeit und Druck auf dem M5StickC ESP32 mit Visuino an - Einfach zu machen: In diesem Tutorial lernen wir, wie Sie den ESP32 M5Stack StickC mit Arduino IDE und Visuino programmieren, um Temperatur, Luftfeuchtigkeit und Druck mit dem ENV-Sensor (DHT12, BMP280, BMM150)
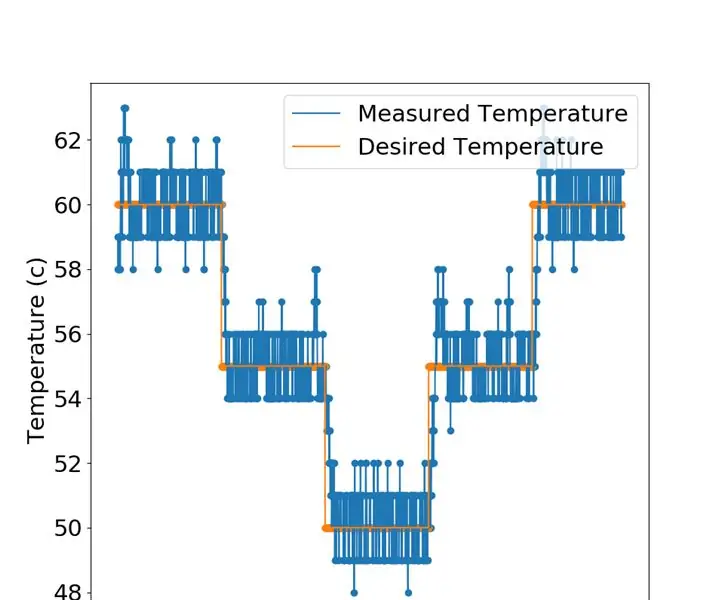
Präzise Temperaturkontrolle auf dem Raspberry Pi 4: 3 Schritte

Präzise Temperaturkontrolle auf dem Raspberry Pi 4: Das Pimoroni Fan Shim ist eine großartige Lösung, um die Temperatur Ihres Pi zu senken, wenn es heiß läuft. Die Hersteller liefern sogar eine Software, die den Lüfter auslöst, wenn die CPU-Temperatur über einen bestimmten Schwellenwert (z. B. 65 Grad) steigt. Die Temperatur q
So nehmen Sie analoge Messwerte auf dem Raspberry Pi vor – wikiHow

So nehmen Sie analoge Messwerte auf dem Raspberry Pi vor: Hallo zusammen! In diesem Tutorial zeige ich Ihnen, wie wir mit dem Raspberry Pi direkt Analogwerte erfassen können. Wie wir alle wissen, ist der Raspberry Pi ein recht leistungsstarkes Mini-Computermodul, das bei Bastlern und Profis beliebt ist
E-Mail auf dem iPhone einrichten: 6 Schritte

So richten Sie E-Mail auf dem iPhone ein: Dies ist ein einfaches Tutorial zum Einrichten von geschäftlichen E-Mails auf Ihrem iPhone oder iOS-Gerät. Das Tutorial wurde auf einem iPhone 8 und iOS 11 erstellt. Wenn Sie ein älteres Gerät oder eine Softwareversion verwenden, können die Details etwas anders sein. Der Zweck dieses Videos
