
Inhaltsverzeichnis:
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.

Dies war ein Projekt, das für eine Robotikklasse erstellt wurde. Es wurde nach einer anderen anweisbaren Seite gemacht
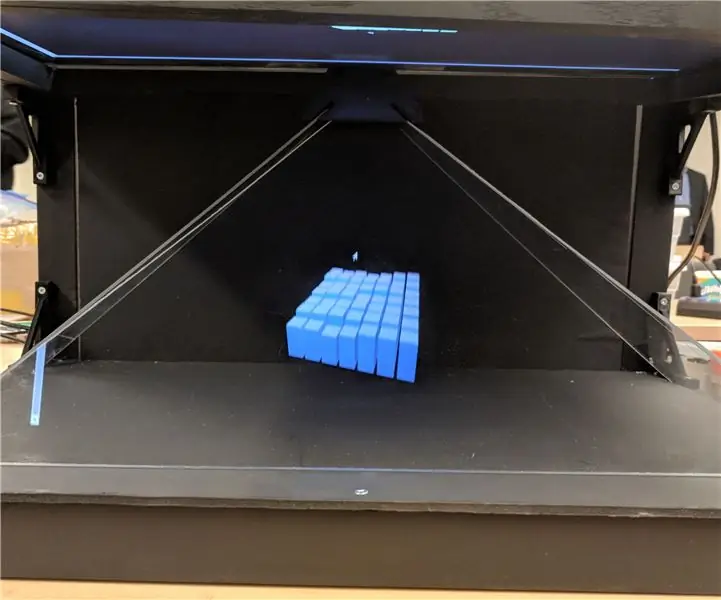
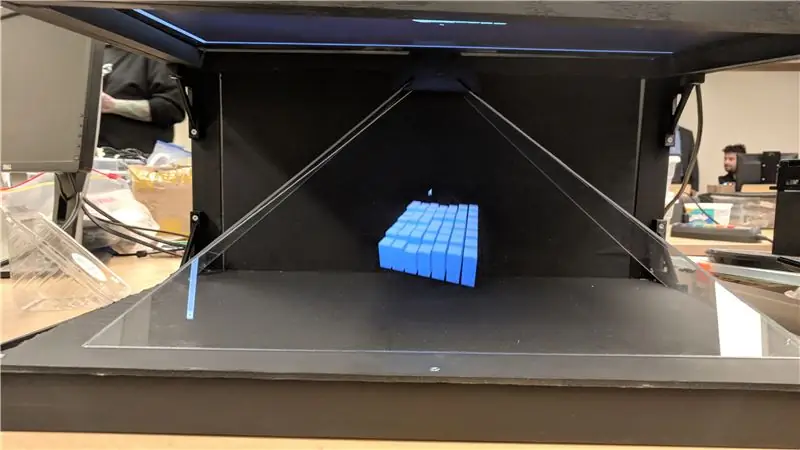
Es verwendet einen Raspberry Pi zusammen mit einem Computer und einem Monitor, um ein 3D-Hologramm zu erstellen, das ein Bild zusammen mit einer Musikwiedergabeliste projiziert.
Schritt 1: Liste der benötigten Materialien
Hier ist eine Liste der benötigten Materialien und die PDFs der 3D-gedruckten Brackets, die Sie benötigen.
Die Materialliste sieht wie folgt aus:
- 2 x (0.093 Acrylglasplatte 24 x 36)
- 2 x (Schaumstoffplatte 12 x 12)
- 1 x (Fall mit #6 x 1 ¼ Schrauben (abgeschrägter Kopf))
- 1 x (Fall mit #6 x 1 ¾ Schrauben (abgeschrägter Kopf))
- 1 x (3d gedruckter Drehpunkt (die STL-Datei kann auf den Original-Anleitungen gefunden werden))
- 4 x (3d gedruckte L-Klammern (die STL-Datei finden Sie auf den Original-Anleitungen))
- 1 x (Kunststoffplatten-Schneidemesser)
- 1 x (1 x 1 x 8 Stück Holz (wir haben Fichte verwendet, aber es kann alles sein, solange es klein genug ist)
- 2 x (1x 2 Stück Holz)
- 1 x (24-Zoll-Bildschirm (wir haben einen Acer K242HL mit einem DVI-zu-HDMI-Adapter verwendet)
- 1 x (DVI-HDMI-Adapter (völlig abhängig davon, ob Sie HDMI auf Ihrem Monitor haben)
- 1 x (Raspberry Pi Modell B)
- 1 x (Laptop kann Visualizer ausführen (im Original wurde keine Mindestanforderung angegeben))
- 1 x Steckbrett (höchstwahrscheinlich vom Arduino-Kit)
- 4 x Knöpfe (aus Bausatz)
- 4 x 110 Ohm Widerstände
- 6 x Buchse auf Stecker (im Kit)
- 4 x Stecker auf Stecker (im Kit)
Software
- Knoten JS
- Raspbian-Betriebssystem
- Soundcloud-Konto mit Playlist
Werkzeuge benötigt
- Handbohrer
- Säge (Gehrung oder Hand)
- Bohrer # 6 oder so
- Optional - Klemmen zum Halten der Teile
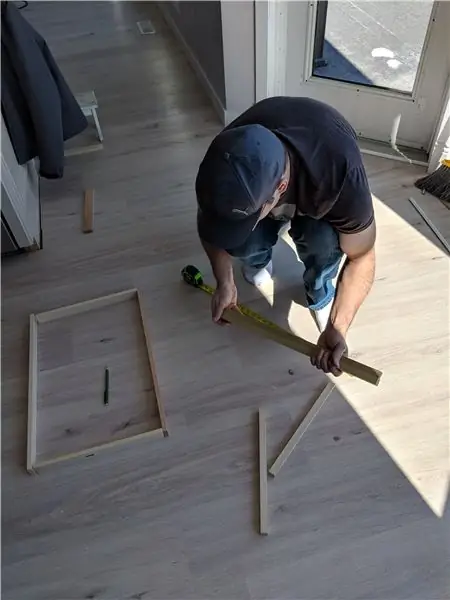
Schritt 2: Aufbau des Rahmens



Oberer Rahmen:
Beginnen Sie mit dem Aufbau des oberen Rahmens, der den Monitor hält und das Bild projiziert. Wir haben einen 24 Widescreen-Monitor verwendet. Ihre genauen Abmessungen hängen von den Abmessungen des Monitors ab, den Sie verwenden möchten.
Der Rahmen ist einfach ein Rechteck mit einer Lippe auf der Innenseite, um den Monitor zu halten. Wir haben 1,5" x 0,5" Holz für den Rahmen und 0,75" x 0,75" für die Innenlippe verwendet.
Sobald die Längen auf Ihre Größe zugeschnitten sind, verwenden Sie einen Bohrer, um Pilotlöcher zu bohren, um ein Spalten beim Zusammenschrauben der Teile zu vermeiden. Ich empfehle, jedes innere Lippenstück an seinem entsprechenden äußeren Rahmenstück anzubringen, bevor Sie sie alle zusammenfügen.
Unterer Rahmen:
Der untere Rahmen ist dem oberen ähnlich, jedoch ohne die Innenlippe. Wir haben das gleiche Holz wie den äußeren oberen Rahmen verwendet. Befestigen Sie 2 Säulen an der Rückseite des unteren Rechtecks, um die obere Halterung zu befestigen. Die Höhe wird durch die Größe Ihres Monitors bestimmt, aber wir haben 13" für unseren 24" Monitor verwendet.
Schritt 3: Schneiden des Acryls
Mit dem klaren Acryl müssen Sie 3 Stücke schneiden, um den Stumpf zu bilden, der das Hologramm hält. Dieser Teil kann knifflig sein und wenn Sie ihn vermasseln, benötigen Sie wahrscheinlich ein weiteres Blatt und beginnen von vorne. Mit einem Plastikfolien-Schneidemesser ritzen Sie die Kanten ein, die Sie abschneiden möchten. Verwenden Sie ein Lineal entlang der Messungen, die Sie vorgenommen haben, und ritzen Sie die Linie immer wieder ein, bis sie leicht abzubrechen ist.
Schritt 4: Farbe und Montage



Der Rahmen würde nicht sehr gut aussehen, wenn er nur aus Holz wäre, also haben wir schwarze Sprühfarbe verwendet, um alles zu bedecken (außer dem Acryl natürlich).
Stellen Sie sicher, dass Sie sich dafür in einem gut belüfteten Bereich befinden.
Die Rück- und Unterseite der Rahmen müssen abgedeckt werden, damit die Projektion richtig funktioniert. Dies kann auf verschiedene Weise erreicht werden. Sie können eine Schaumstoffplatte verwenden, die auf die richtige Größe zugeschnitten und wie wir bemalt wurde, oder jede andere Art von massiver Platte, die auf die von Ihnen gewünschte Größe hergestellt und sicher befestigt werden kann.
Jetzt können Sie die Rahmen mit den 3D-gedruckten Materialien zusammenfügen. Jede Dreieckshalterung wird in den Ecken des oberen und unteren Rahmens verwendet, um an den vertikalen Säulen zu befestigen, die am unteren Rahmen befestigt sind. Diese sorgen für die nötige Kraft, um den Monitor zu halten. Die Kegelstumpfverbindung wird in der Mitte des oberen Rahmens befestigt, wo die Acrylplatten an ihren Platz gleiten, um die Halbpyramide zu bilden. Diese werden alle mit den Schrauben in der Materialliste befestigt, und wir empfehlen, zuerst Pilotlöcher zu bohren, um ein Spalten des Holzes zu vermeiden.
Sobald die Rahmen mit den Halterungen verschraubt und das Acrylset angebracht sind, können Sie den Raspberry Pi programmieren.
Schritt 5: Den Code ausführen und zum Laufen bringen



So zeigen Sie die App und das Hologramm an:
- Jetzt müssen wir unseren Laptop nehmen und node.js installieren, Sie finden es hier,
- Gehen Sie nach der Installation zu den ursprünglichen Anleitungen und laden Sie das Codepaket aus der Zip-Datei oder dem Github-Klon herunter.
- Sie können alle Node-Module abrufen und mit dem Befehl „NPM Install“oder „sudo npm install“installieren.
- Dann können Sie den Visualizer mit npm start starten, ihn testen und sehen, wie er auftaucht, es sollten Standardlieder darauf sein.
- Sie müssen dann eine Soundcloud-Wiedergabeliste erstellen, um Ihre eigene Musik hinzuzufügen, hier ein Konto erstellen und Ihre eigene Musik hinzufügen,
- Danach müssen Sie die Playlist in renderer.js ändern. Sie sehen einen Abschnitt mit const playlist = 'path/to/playlist' Ändern Sie den 'path/to/playlist'-Teil in Ihre Playlist Sie müssen nur den Endabschnitt greifen also sollte es so sein, user-496629426/sets/robotics-playlist
- Sie sollten jetzt den vollständig laufenden Visualizer mit Ihrer Musik im Hintergrund haben
Einrichten des Raspberry Pi, um Visualizer und Musik zu ändern:
- Zuerst müssen Sie git clone oder die Datei swipe-controller.py auf den Himbeer-Pi übertragen, bis Sie dies möchten (*beachten Sie, dass der Himbeer-Pi nur eine bestimmte Menge an Strom für einen USB verarbeiten kann Verbindung)
- Nachdem Sie die Datei auf den Raspberry Pi übertragen haben, müssen Sie den Abschnitt HOST_IP auf die IP des Computers ändern, auf dem der Visualizer ausgeführt wird. Der Abschnitt sollte wie „https://:3000“aussehen. Sie ändern den Abschnitt auf die IP des Visualizer-Computers. (Beachten Sie *, dass sich das Himbeer-Pi und die Host-IP im selben Netzwerk befinden müssen, damit dies funktioniert)
- Danach können Sie den Controller mit 'python swipe-controller.py' ausführen. Ich würde empfehlen, den Namen zu ändern, damit er besser darauf ausgerichtet ist, was Sie zur Steuerung der Änderungen verwenden (z. B. button-controller.py).
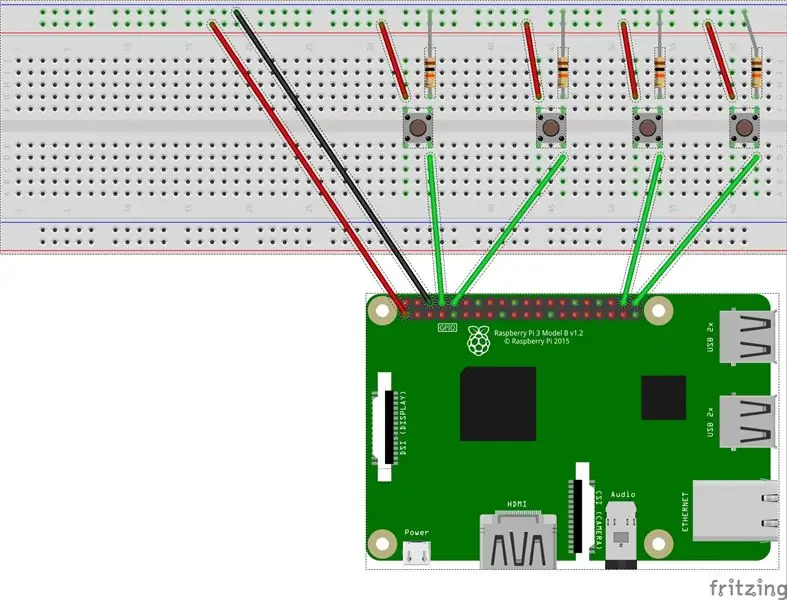
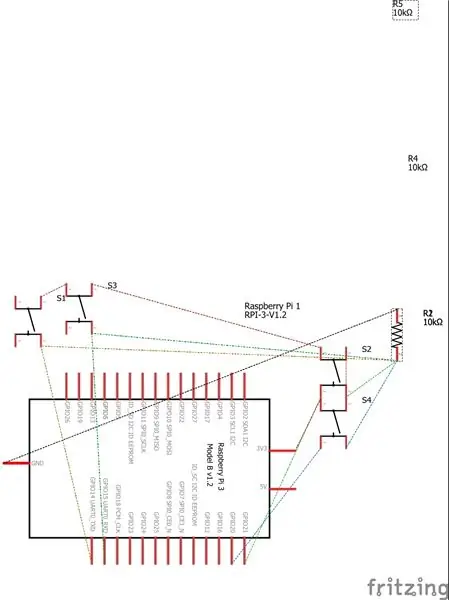
- Sie müssen jetzt nur noch das Steckbrett und das Pi mit den Tasten einrichten und das finden Sie im Abschnitt Schaltpläne.
Wie Sie dem Schaltplan oder den Bildern entnehmen können, müssen Sie Ihre GPIOs auf Ihrem Himbeer-Pi auswählen und die Verbindungen herstellen.
Oder Sie können den beigefügten Schaltplan verwenden (Hinweis * Das Layout der Schaltflächen ist für die Durchführung der Aktionen irrelevant, wir haben sie nur in diese Formation gepackt, weil es einfacher war zu wissen, wer was tut)
Danach booten Sie das Programm swipe-controller.py (oder wie auch immer Sie es benannt haben) mit Python "Name der Datei".py es sollte ohne Fehler laufen.
Empfohlen:
Heimwerken -- Einen Spinnenroboter herstellen, der mit einem Smartphone mit Arduino Uno gesteuert werden kann – wikiHow

Heimwerken || Wie man einen Spider-Roboter herstellt, der mit einem Smartphone mit Arduino Uno gesteuert werden kann: Während man einen Spider-Roboter baut, kann man so viele Dinge über Robotik lernen. Wie die Herstellung von Robotern ist sowohl unterhaltsam als auch herausfordernd. In diesem Video zeigen wir Ihnen, wie Sie einen Spider-Roboter bauen, den wir mit unserem Smartphone (Androi
Bewegungsaktivierte Cosplay Wings mit Circuit Playground Express - Teil 1: 7 Schritte (mit Bildern)

Bewegungsaktivierte Cosplay-Flügel mit Circuit Playground Express - Teil 1: Dies ist Teil 1 eines zweiteiligen Projekts, in dem ich Ihnen meinen Prozess zur Herstellung eines Paars automatisierter Feenflügel zeige. Der erste Teil des Projekts ist der Mechanik der Flügel, und der zweite Teil macht es tragbar und fügt die Flügel hinzu
Raspberry Pi mit Node.js mit der Cloud verbinden – wikiHow

So verbinden Sie Raspberry Pi mit Node.js mit der Cloud: Dieses Tutorial ist nützlich für alle, die einen Raspberry Pi mit Node.js mit der Cloud, insbesondere mit der AskSensors IoT-Plattform, verbinden möchten. Sie haben keinen Raspberry Pi? Wenn Sie derzeit keinen Raspberry Pi besitzen, empfehle ich Ihnen, sich einen Raspberry Pi zuzulegen
DIY Circuit Activity Board mit Büroklammern - HERSTELLER - STEM: 3 Schritte (mit Bildern)

DIY Circuit Activity Board mit Büroklammern | HERSTELLER | STEM: Mit diesem Projekt können Sie den Weg des elektrischen Stroms ändern, um durch verschiedene Sensoren zu laufen. Mit diesem Design können Sie zwischen dem Aufleuchten einer blauen LED oder dem Aktivieren eines Summers wechseln. Sie haben auch die Wahl, einen lichtabhängigen Widerstand mit
So erstellen Sie Ihr eigenes Hologramm: 3 Schritte

So erstellen Sie Ihr eigenes Hologramm: Im Rahmen unseres Maker Space-Kurses haben wir einen Film gedreht, der die Erstellung unserer eigenen Hologramme und unserer eigenen Musik beinhaltet. Hier erkläre ich, wie wir beim kreativen Teil des Hologramms vorgehen. Das Erstellen Ihres eigenen Hologramms ist einfach und für jeden zugänglich
