
Inhaltsverzeichnis:
- Schritt 1: Erforderliches Material und Werkzeuge
- Schritt 2: Schild erstellen
- Schritt 3: Bauen Sie die Schaltung zusammen
- Schritt 4: APP-Entwicklungsdesign
- Schritt 5: APP-Entwicklungscode
- Schritt 6: Arduino-Programm (Programm angehängt)
- Schritt 7: App läuft mit Arduino (apk Attached)
- Schritt 8: Überprüfen Sie die Funktion
- Schritt 9: Machen Sie es unendlich (Glasanordnung)
- Schritt 10: Testen vor Abschluss
- Schritt 11: Framing und Boxen
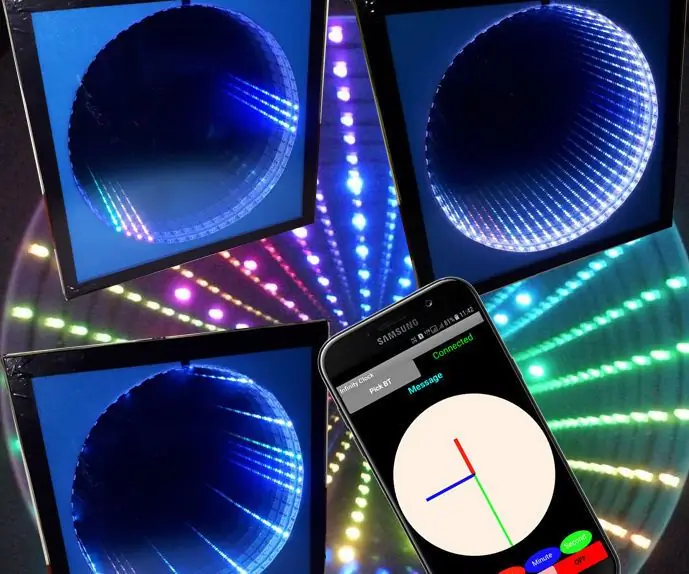
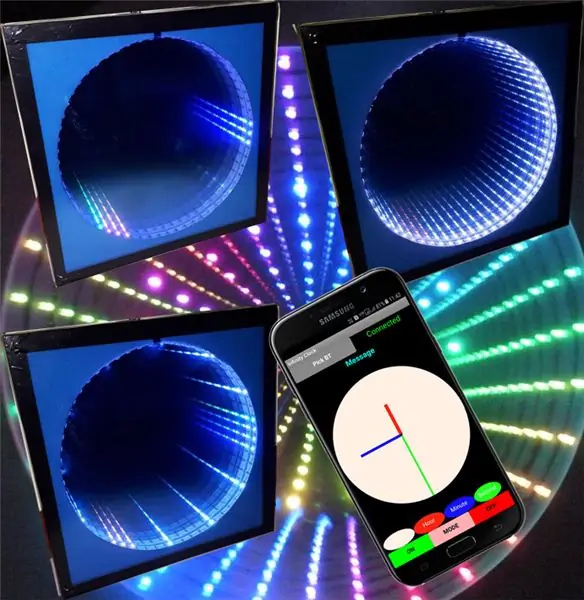
- Schritt 12: Infinity Clock Bilder
- Schritt 13: Uhrmodi
- Schritt 14: Farbwechsel der Uhr
- Schritt 15: Moduswechsel
- Autor John Day [email protected].
- Public 2024-01-30 07:20.
- Zuletzt bearbeitet 2025-01-23 12:52.




Normale digitale und analoge Uhren sind langweilig. Planen Sie also, eine coole Uhr mit benutzerdefinierten Farben für Zifferblatt, Stundenzeiger, Minutenzeiger und Sekundenzeiger zu entwickeln. Dafür möchte man zunächst die Uhr mit adressierbaren RGB-LED-Streifen entwickeln. Für die Kommunikation mit Arduino zum Ändern der Farbe plane ich dann, eine App mit dem App-Erfinder zu erstellen. Alle funktionieren gut. Sehen wir es uns Schritt für Schritt an.
Notiz
Die Farben sind mit den Augen klar, während sie durch die Kamera die obere Glasfarbe Blau in Kombination reflektieren. Oder verwenden Sie weißes Einwegglas, um auch in der Kamera eine bessere Leistung zu erzielen.
Schritt 1: Erforderliches Material und Werkzeuge



Benötigte Materialien
1) Adressierbarer RGB-LED-Streifen mit 1m 60Leds.
2) Arduino-UNO.
3) RTC-Modul für Arduino.
4) HC-05 Bluetooth-Modul für Arduino.
5) Einfache Leiterplatte.
6) Männliche und weibliche Header.
7) Drähte.
8) Spiegel und Sonnenglas.
9) Rahmenband
Werkzeuge benötigt
1) Lötionenset.
2) Abisolierzange.
2) Computer.
3) Mobil.
Erforderliche Software und Bibliothek
1) Arduino-IDE.
a) RTC-Bibliothek.
b) Drahtbibliothek
c) EEPROM-Bibliothek
d) Softwareseriell
e) PololuLedStrip
2) MIT-App-Erfinder
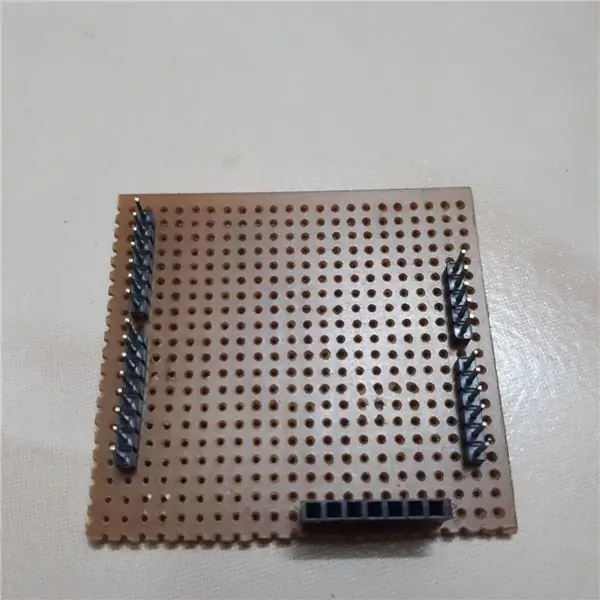
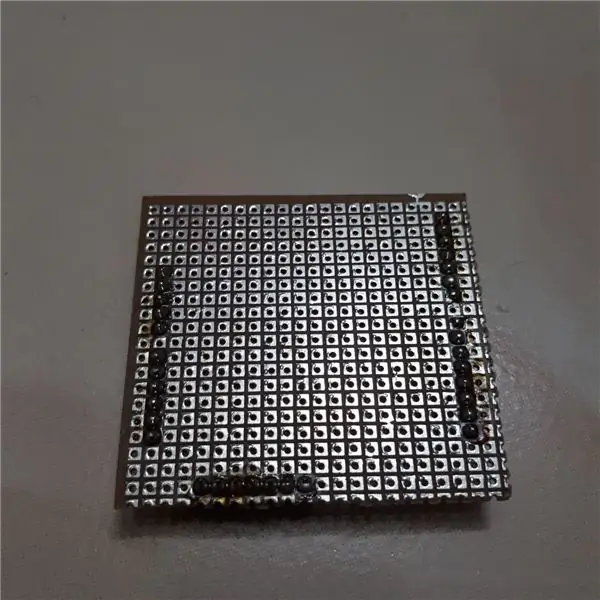
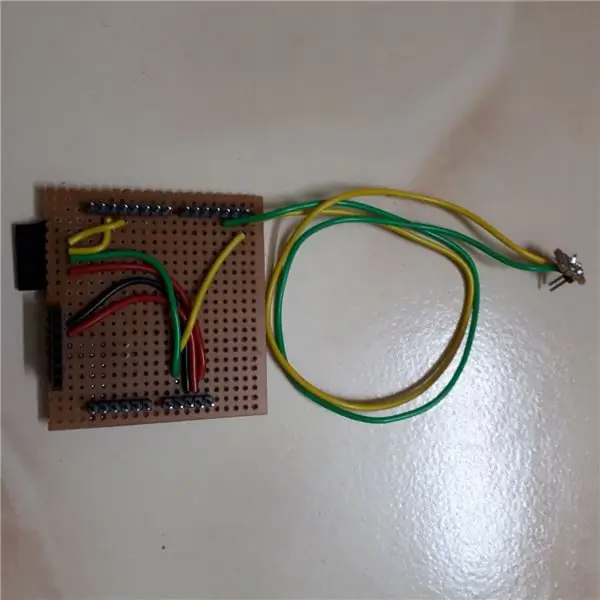
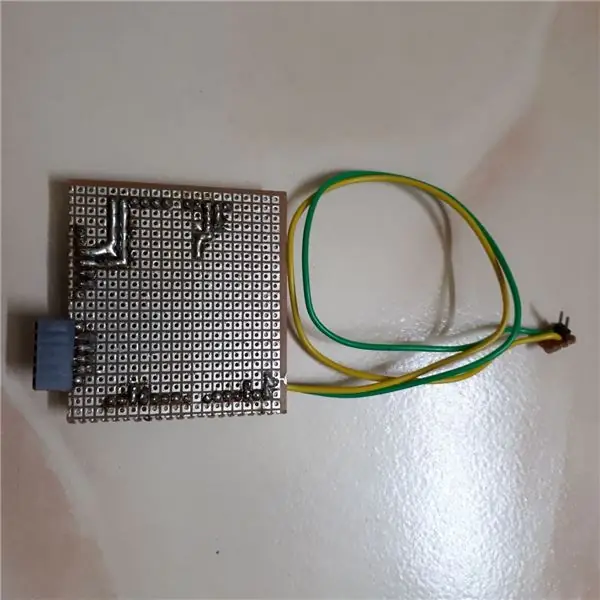
Schritt 2: Schild erstellen




1) Der Bau des Schildes ist unsere erste Aufgabe. Hier möchten wir drei Elemente (RTC, Bluetooth, adressierbare LED mit arduino.
2) Für RTC verwenden wir A4 und A5 der analogen Seite und +5V und GRN.
3) Für Bluetooth verwenden wir D2-, D3-Pins für TX und RX. und 5V und GRN.
4) Verwenden Sie für den adressierbaren LED-Streifen eine geregelte Stromversorgungsplatine für +5V und GND. Verbinden Sie die Daten mit dem D12 des Arduino.
5) Befestigen Sie zuerst den Stecker des Steckers entsprechend dem Arduino-Pin und stecken Sie die einfache Platine darüber.
6) Löten Sie den männlichen Header.
7) Für RTC- und Bluetooth-Lötbuchsen auf der Plain-Platine. Verwenden Sie Drähte und zeichnen Sie eine Spur, um eine Schaltung zu erstellen.
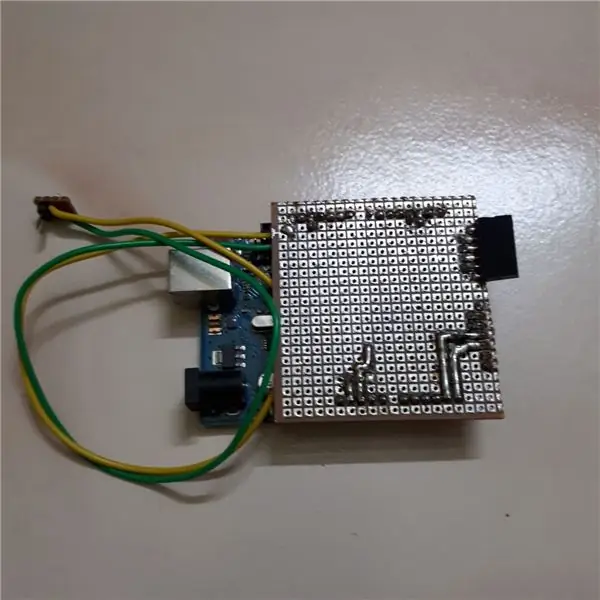
Schritt 3: Bauen Sie die Schaltung zusammen



1) Befestigen Sie nun den Schild über dem Arduino.
2) Stecken Sie das RTC- und Bluetooth-Modul ein.
3) Schließen Sie den adressierbaren RGB-LED-Lichtstreifen an.
4) Verbinden Sie das Netzteil des Reglers 5 V mit der RGB-LED und 12 V mit dem Arduino.
5) Verbinden Sie das 12V Netzteil mit dem Netzteil des Reglers.
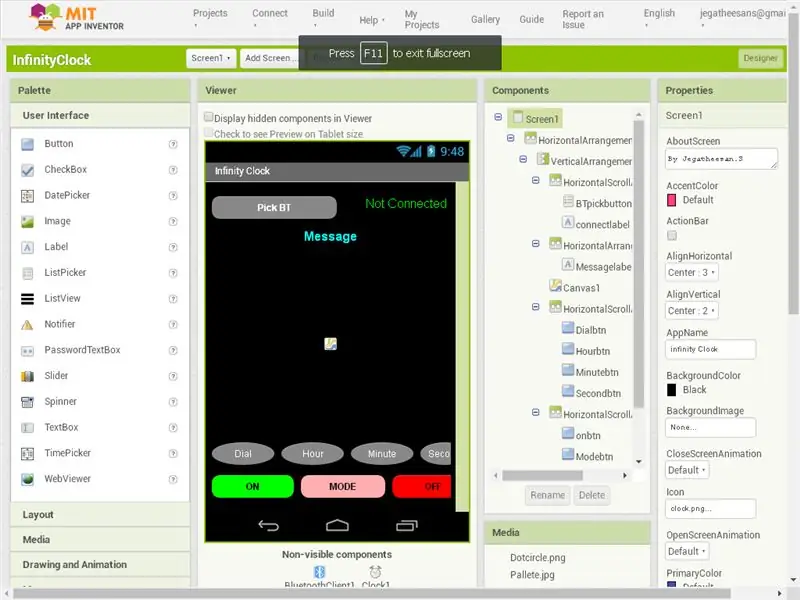
Schritt 4: APP-Entwicklungsdesign


Mein erstes abgeschlossenes Projekt in Android ist Pattern Door Lock, danach lerne ich in diesem Projekt viel im App-Erfinder. Arbeitet hauptsächlich mit Farben und Multi-Screen-Links. Ich verwende die Online-App Inventor2, um die Android-Anwendung zu entwickeln. Es ist eine GUI-basierte Codierungs-Online-Anwendung. Sehr sehr interessant zu lernen und zu arbeiten.
1) Mein Plan ist es, Arduino und Android über Bluetooth zu verbinden und die Farben von Zifferblatt, Stunden-, Minuten- und Sekundenzeiger zu ändern. Wenn wir das Licht aus- und einschalten möchten, haben wir außerdem separate Tasten zum Ein- und Ausschalten.
2) Im Projekt verwende ich zwei Bildschirme.
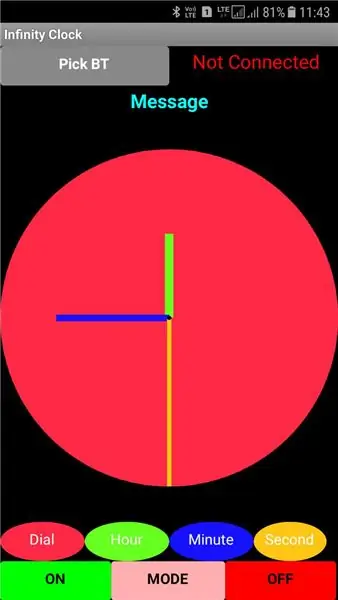
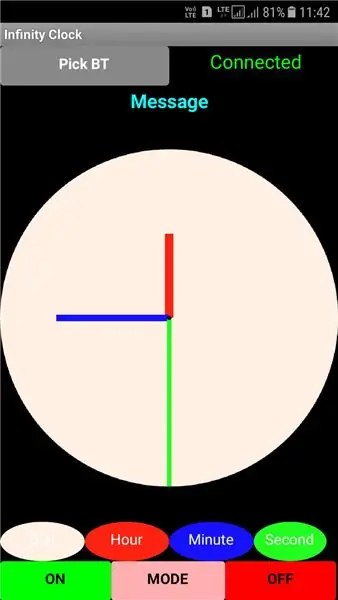
3) Erster Bildschirm
- Oben nutze ich einen Button um die Bluetooth Geräte aufzuheben und an der Seite ein Beschriftungsfeld um den Bluetooth Status anzuzeigen.
- In der nächsten Reihe habe ich ein Beschriftungsfeld eingefügt, um die APP-Nachrichten anzuzeigen.
- Dann deckt ein Canvas den größten Teil der App ab. Ich möchte die Uhr mit der ausgewählten Farbe in die Leinwand zeichnen.
- Dann vier Schaltflächen namens Zifferblatt, Stunde, Minute, Sekunde, um die Farbe vom zweiten Bildschirm auszuwählen.
- Dann drei Tasten zu ON, OFF, MODE.
- Ein Bluetooth-Client-Steuerelement und ein Timer in der versteckten Liste.
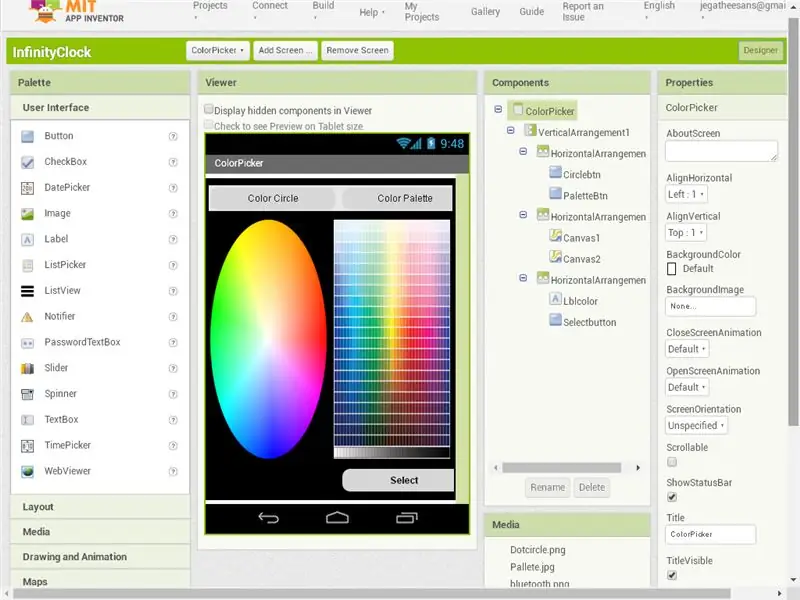
4) Zweiter Bildschirm (Farbauswahlbildschirm)
- Im Farbwähler-Bildschirm verwende ich zwei Farbwähler-Bilder. Um die Bilder zu ändern, benutze ich zwei Schaltflächen oben.
- Dann wird Two Canvas verwendet, eine mit kreisförmiger Farbe und eine andere quadratische Palette. Zur Zeit ist nur einer sichtbar.
- Dann Ein Beschriftungsfeld, das die ausgewählte Farbe anzeigt, und eine Auswahlschaltfläche, um zum ersten Bildschirm mit der ausgewählten Farbe zu gelangen.
Jetzt ist der Design-Teil abgeschlossen. Da es sich um eine GUI-Codierung handelt, möchten wir es auch im Codierungsteil per Drag & Drop im nächsten Schritt fortsetzen.
Schritt 5: APP-Entwicklungscode



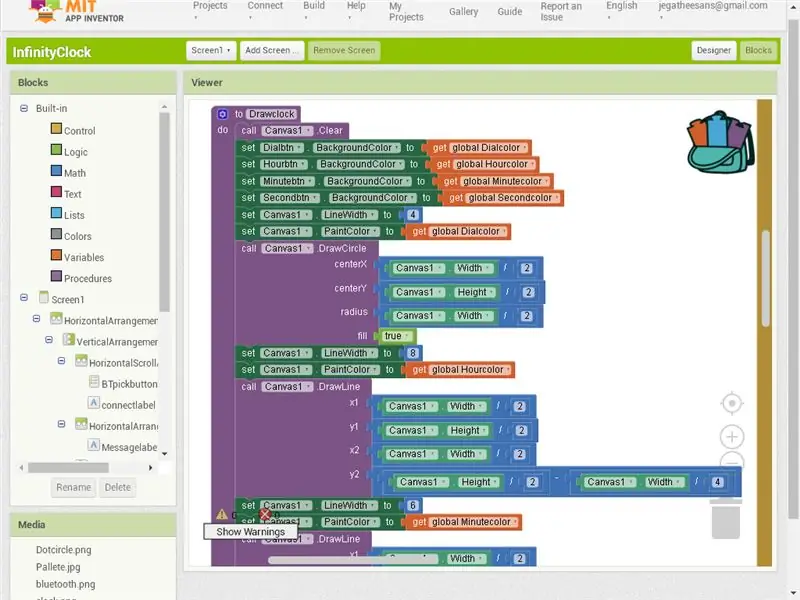
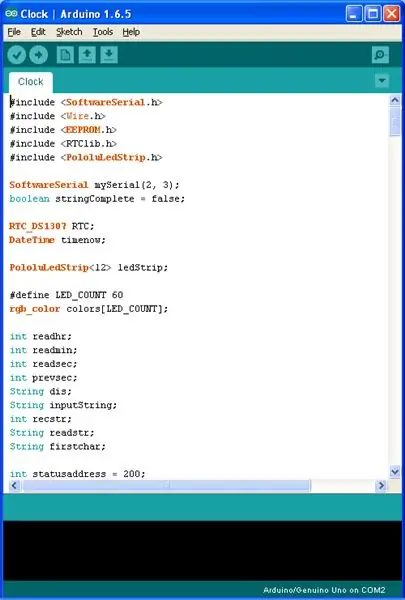
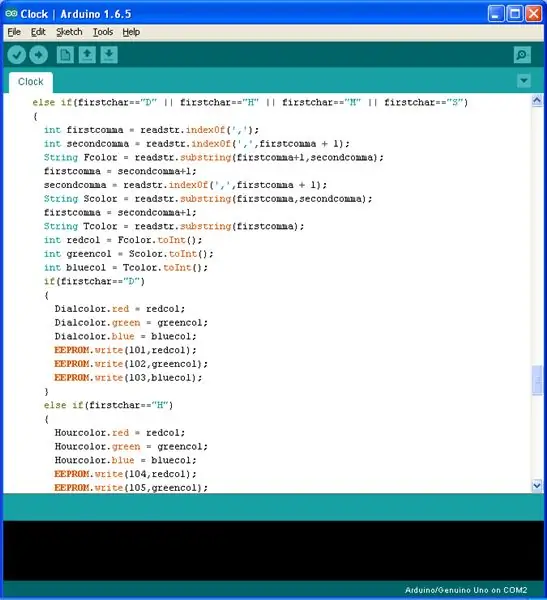
1) In den ersten beiden Bildern zeige ich die vollständige Codierung jeder Seite.
2) Hier erkläre ich die wichtigen Schritte in diesem Projekt
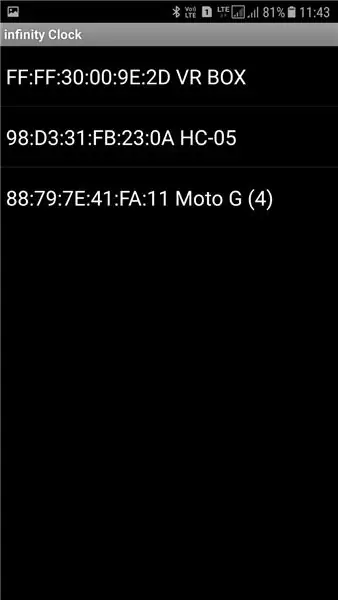
- Das erste ist, das Bluetooth abzuholen. Wenn Sie also auf die Bluetooth-Schaltfläche klicken, rufen wir die Adressen und Namen von Bluetooth auf.
- Sobald das Bluetooth in der After Picking-Funktion aufgenommen wurde, überprüfen Sie, ob das Bluetooth verbunden ist oder nicht. Wenn verbunden, senden Sie das verbundene Signal mit Bluetooth an arduino.
- Im Arduino-Programm ist einmal die Verbindung ok. Es sendet die aktuellen Farben von Zifferblatt, Stunde, Minute und Sekunde zurück. App den Code empfangen und die Uhr erneut mit den Farben zeichnen.
- Um nun die Farbe des Zifferblatts oder eines anderen zu ändern, klicken Sie auf die entsprechende Schaltfläche unten in der App. Wenn Sie auf die Schaltfläche klicken, wird die Farbauswahlseite mit der bereits dafür eingestellten Farbe aufgerufen.
- Während der Farbwähler geöffnet wird, liest er die von der vorherigen Seite gesendete Farbe und setzt sie auf das Etikett auf dieser Seite. Jetzt wählen wir die Farbe aus, indem wir Farbe von der Leinwand auswählen verwenden.
- Ich verwende zwei Schaltflächen, um die kreisförmige Farbpalette und die quadratische ein- und auszublenden.
- Nachdem Sie die Farbe durch Klicken auf die Schaltfläche ausgewählt haben, schließen wir die Seite mit der ausgewählten Farbe in der Liste.
- Auf der Hauptseite zur Verwendung der Funktion otherscreenclose erhalten wir den Wert, der vom Farbauswahlbildschirm gesendet wird, und stellen ihn auf die Schaltfläche ein, zeichnen die Uhr neu und senden die Daten über Bluetooth an Arduino.
- Ebenso wird dasselbe für alle anderen Farbauswahltasten wiederholt.
- Dann unten 3 Tasten für ON, OFF und MODE. Bei der Klickfunktion übertrage ich die Anweisung an das Arduino.
3) Ich überprüfe die wiederholte Funktion und bringe sie zur Prozedur. Um zum Beispiel einen Kreis zu zeichnen, erstelle ich eine Prozedur und rufe sie bei Bedarf auf. Nachdem Sie das Circuit- und Android-Programm abgeschlossen haben, ist es an der Zeit, das Arduino-Programm zu erstellen.
Schritt 6: Arduino-Programm (Programm angehängt)


Verwendete Bibliotheken
1) Um mit dem Bluetooth-Modul zu kommunizieren, benötigen wir eine serielle Schnittstelle. Arduino standardmäßiger serieller Port, der zum Debuggen verwendet wird. Verwenden Sie also die softwareserial Library, um einen neuen seriellen Port zu erstellen.
2) Verwenden Sie die Wire- und RTC-Bibliothek, um mit dem RTC-Modul zu kommunizieren.
3) Verwenden Sie die Pololuledstrip-Bibliothek, um den adressierbaren LED-Streifen zu steuern.
4) Benutzer-EEPROM-Bibliothek zum Schreiben und Lesen von Farben und Status von Arduino.
Programm
1) Schreiben Sie zuerst ein Programm, um die adressierbare LED zu überprüfen, verwenden Sie dann das Testprogramm, um die RTC zu testen, verwenden Sie dann das Blutoth-Programm und testen Sie den Moduldatenempfang.
2) Verbinden Sie nun die Programme und überprüfen Sie die vom Bluetooth empfangenen Daten, schreiben Sie sie auf den seriellen Monitor.
3) Verwenden Sie dann String-Funktionen wie indexof und substring in string, um das Ergebnis von Arduino zu erhalten und im EEPROM zu speichern und die Farbe oder den Modus zu ändern oder das Arduino ein- / auszuschalten.
4) Verbinden Sie sich zuerst mit Bluetooth und senden Sie die Farben mithilfe von String-Concat und Send.
5) Trennen Sie die Funktionen in die EIN- und AUS-Sequenz, die erstellt wurde, um sie rechtzeitig aufzurufen.
Schritt 7: App läuft mit Arduino (apk Attached)



App-Installationsverfahren
1) Laden Sie den MIT AI2 Companion auf Ihr Android-Handy herunter.
2) Klicken Sie auf der Website des App-Erfinders auf Erstellen > App (geben Sie den QR-Code für.apk an). Ein auf dem Bildschirm generierter QR-Code.
3) Öffnen Sie MIT AI2 Companion auf Ihrem Android-Telefon und klicken Sie auf QR-Code scannen. Klicken Sie nach dem Scannen auf Verbinden mit Code. Die APK herunterladen und auf dem Handy installieren, nachdem Sie um Erlaubnis gefragt haben.
4) Oder einfach auf der App-Erfinder-Website auf Build > App klicken (.apk auf meinem Computer speichern).
5) Kopieren Sie die APK auf das Handy und installieren Sie sie.
App läuft
1) Nach der Installation haben Sie Ihre App auf der Startseite gefunden.
2) Öffnen Sie zuerst das Bluetooth im Handy und verbinden Sie sich mit dem Bluetooth-Modul HC05.
3) Klicken Sie auf dem Startbildschirm auf die App. Klicken Sie auf dem Bildschirm auf BT auswählen. Wählen Sie den HC05 aus. Sobald die gespeicherte Farbe aus dem Arduino verbunden ist, lesen Sie das Android- und Clock-Repaint ein. Verwenden Sie dann die Tasten zum EIN/AUS/Modus ändern. Verwenden Sie die Tasten Zifferblatt, Stunde, Minute und Sekunde, um die Farbe zu ändern.
Meine apk herunterladen
1) Wenn Sie keine Zeit mit der Android-Entwicklung verschwenden möchten, laden Sie einfach die hier angehängte APK herunter und installieren Sie sie auf Ihrem Handy.
Schritt 8: Überprüfen Sie die Funktion


Nach dem Hochladen des Programms auf das Arduino und installieren Sie die APP apk auf dem Android-Handy. Überprüfen Sie die Funktionen, bevor Sie den Spiegel anordnen.
Schritt 9: Machen Sie es unendlich (Glasanordnung)


1) Die Gesamtlänge des LED-Streifens beträgt 1 Meter (100 cm). Der Umfang der Uhr beträgt also 1 Meter (100 cm). Berechnen Sie aus dem Umfang den Durchmesser, der 31,831 cm beträgt. Also kaufe ich einen 38 x 38 quadratischen Spiegel und ein seitliches Reflexionsglas.
2) Schneiden Sie eine Thermocol-Folie auf die gleiche Größe zu.
3) Schneiden Sie einen Kreis von Ø 31,831 cm in die Mitte der Thermocol-Folie. Es ist eine sehr skulpturale Arbeit, wenn Thermocol verwendet wird.
Wenn Sie Karton haben, kleben Sie einfach den LED-Streifen darüber, schneiden Sie ihn ab und biegen Sie ihn, um einen Kreis zu bilden. Weil es mich fast 2 Stunden gekostet hat, auf die richtige Größe zu schleifen
4) Fügen Sie den RGB-LED-Streifen in den mittleren Kreis ein.
5) Führen Sie den Draht durch die Seiten.
6) Setzen Sie den Spiegel in den Boden und setzen Sie Thrombocol mit Lichtstreifen darüber.
7) Legen Sie das einseitige reflektierende Glas darüber. und jetzt überprüfen, wie es funktioniert.
Schritt 10: Testen vor Abschluss


Dies ist das Testbild vor dem Framing.
Schritt 11: Framing und Boxen




1) Verwenden Sie, ohne die Brille zu bewegen, ein Rahmenband, um alles an allen Seiten zusammenzufügen. Da Glas hoch wiegt, klebe ich es zweimal ab.
2) Bewegen Sie dann den Draht von der Uhr zur Rückseite und verpacken Sie die Schaltung und den Heißkleber mit dem Spiegel auf der Rückseite. Lassen Sie in der Box den Strom ein und verbinden Sie den Ausgang mit dem LED-Streifen.
3) Jetzt ist die ganze Arbeit fertig. Es ist Zeit zu laufen.
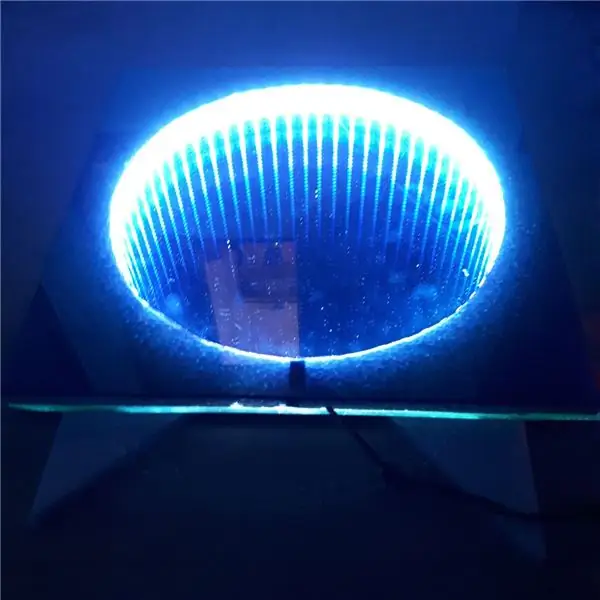
Schritt 12: Infinity Clock Bilder




Ordnen Sie es an, um es an der Wand zu hängen oder auf dem Tisch zu stehen (Weil ich dicke Gläser verwende, lässt es es stehen). Wir verwenden es bei Bedarf als Nachtlicht. Verwenden Sie das Handy, um die Farben zu steuern oder deaktivieren Sie es, wenn es nicht benötigt wird. Im obigen Bild zeigen die ersten 3 Bilder die verschiedenen Modi.
Schritt 13: Uhrmodi



Video für alle drei Modi
1) MODE 1 - Die gesamte zweite Zeile leuchtet.
2) MODUS 2 - Die ganze Minute-Linie leuchtet nur.
3) MODUS 3 - Nur Stunden-, Minuten- und Sekundenzeiger leuchten.
Schritt 14: Farbwechsel der Uhr

EIN, Farbwechsel und AUS
Schritt 15: Moduswechsel


Es ist sehr erstaunlich, die Infinity-Uhr zu sehen. Ändern Sie auch die Codes zum Laden der Standardfarbänderung durch die Bibliothek und überprüfen Sie. Es ist sehr großartig. Hier teile ich die Videos zum Ändern des Uhrmodus und zum Farbwechsel.
Gehen Sie die Arbeit durch. Wenn Sie es schaffen und dafür stimmen, bin ich sehr glücklich
Ich freue mich sehr, zu lernen und neue Dinge zu machen. Lassen Sie Ihr Glück teilen
Danke fürs zuschauen
Empfohlen:
So erstellen Sie einen Smart Pot mit NodeMCU, der von der App gesteuert wird – wikiHow

So erstellen Sie einen Smart Pot mit NodeMCU, der von einer App gesteuert wird: In dieser Anleitung bauen wir einen Smart Pot, der von einem ESP32 und einer Anwendung für Smartphones (iOS und Android) gesteuert wird. Wir verwenden NodeMCU (ESP32) für die Konnektivität und die Blynk-Bibliothek für das Cloud-IoT und die Anwendung auf dem Smartphone. Endlich haben wir
Smart Home mit Arduino MKR1000 und M.I.T. Android-App: 4 Schritte

Smart Home mit Arduino MKR1000 und M.I.T. Android App: In diesem Tutorial beschreibe ich, wie Sie mit wenigen Komponenten Ihr Smart Home verbessern können. (Massachusetts Institu
So erstellen Sie eine Android-App mit Android Studio: 8 Schritte (mit Bildern)

So erstellen Sie eine Android-App mit Android Studio: In diesem Tutorial lernen Sie die Grundlagen zum Erstellen einer Android-App mit der Android Studio-Entwicklungsumgebung. Da Android-Geräte immer häufiger werden, wird die Nachfrage nach neuen Apps nur zunehmen. Android Studio ist ein einfach zu bedienendes (ein
LED Demon Eye mit Smartphone Bluetooth App einrichten: 5 Schritte

So richten Sie LED Demon Eye mit Bluetooth-App für Smartphones ein: In dieser Installationsanleitung erfahren Sie, wie Sie die App einrichten, die über Bluetooth eine Verbindung herstellt. Diese App ist sowohl im Apple Store als auch bei Google Play erhältlich und heißt "Happy Lighting"
Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Gewinn?: 5 Schritte

Knoten-MCU mit 4-Port-Relaismodul, Blynk-App, IFTTT und Google Home. Profit?: In diesem Beitrag dreht sich alles darum, wie Sie Google Home mit NodeMCU und der blynk-App verbinden. Sie können Ihre Geräte mit einem einfachen blynk-gesteuerten NodeMCU-Schalter und Google Assistant steuern. Also los, Ok Google.. Schalten Sie das Ding ein
